<noscript>
Si te digo Astra, ¿qué te viene a la mente?
Personalmente, me recuerda a un modelo de coche alemán, a un satélite o a un club de fútbol rumano (sí, mi adicción al deporte va muy lejos).
Más cómico, pero igual de serio, al mismo tiempo descubrí que el acrónimo Astra se refería a la Asociación Transilvana de Literatura y Cultura Rumana del Pueblo Rumano.
Bueno, probablemente no te preocupes por el último punto, no me ofende.
Estás interesado en WordPress. Menos mal que el Astra es al mismo tiempo un tema de freemium de nuestro famoso y querido CMS.
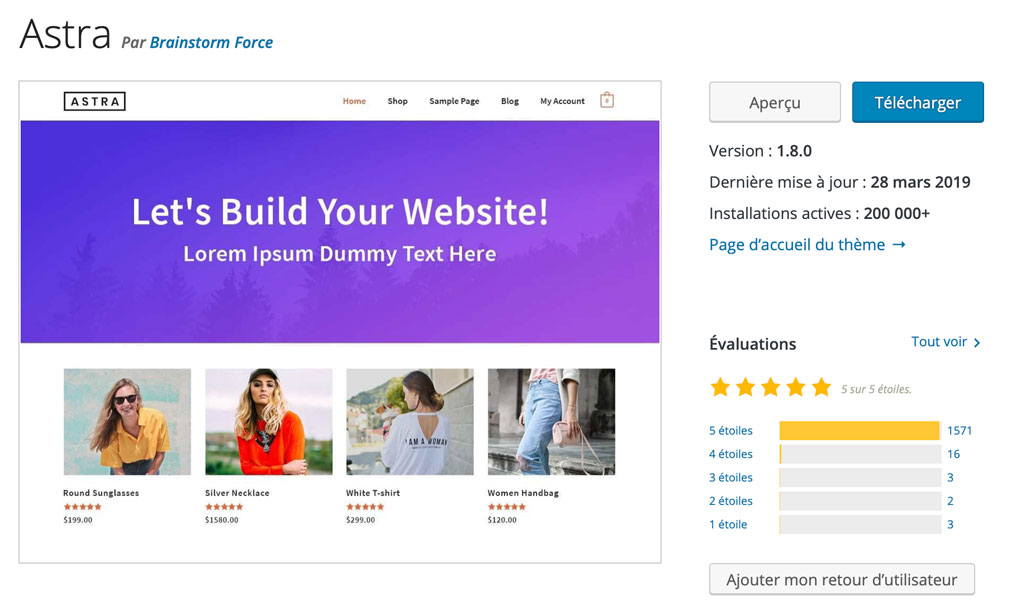
Y no cualquier tema. Es uno de los más populares en el directorio oficial.
De las 1.595 opiniones presentadas en el momento de escribir este artículo, 1.571 lo calificaron con una puntuación de 5 estrellas
¿Sería el tema perfecto, con el que soñamos que algún día nos encontraríamos, para adoptarlo en todos nuestros proyectos?
Para averiguarlo, descubrirá una prueba muy detallada de nuestro espécimen del día.
Para ello, utilizaré la misma estructura que para el artículo sobre GeneratePress.
Me centraré en particular en el manejo de Astra, su personalización, su impacto en el rendimiento y SEO, y su relación calidad-precio.
Astra, ¿qué es?
La cabeza de la góndola de una compañía innovadora
Astra es un tema de freemium: está disponible completamente gratis en el directorio oficial de WordPress.
Si buscas más opciones, puedes obtener la versión premium (a partir de 59$ o 53€). Volveré sobre todas sus especificidades un poco más tarde, no se preocupe.
Con más de 200.000 instalaciones activas, es uno de los temas gratuitos más populares del directorio oficial. Lo encontrará en una buena posición a su lado:
- Veinte y Diecinueve
- Grupo de trabajo sobre los océanos
- Hestia
- Sídney
- GenerarPrensa
Y pensar que todo este éxito se ha acumulado en sólo 2 años (Astra fue lanzado en 2017): ¡te marea!
En general, Astra es el producto estrella de Brainstorm Force, un equipo de unas sesenta personas con sede en la India.
Esta empresa al mismo tiempo ofrece unos cincuenta productos, entre ellos:
- Ultimate Addons para Beaver Builder y Ultimate Addons para Elementor: dos extensiones para añadir módulos y plantillas adicionales a los constructores de páginas Beaver Builder y Elementor.
- Convert Pro: una extensión para crear formularios opt-in.
- Schema Pro: un plugin para generar el lenguaje Schema.org.
- WP Portfolio: una extensión que le posibilita crear un portafolio.
En total, Brainstorm Force tiene más de 10 años de experiencia, y sus productos se utilizan en más de 2 millones de sitios.
Este sólido establecimiento dentro del ecosistema global de WordPress es una garantía de seriedad que no debe ser subestimada.
Si decide utilizar el Astra, debe sentirse cómodo con su monitorización y mantenimiento.
Eso es todo en cuanto a la visión general del tema. Ahora te sugiero que descubras por qué es tan famoso.
Un tema «elegante, rápido como el rayo y fácilmente customizable»
El eslogan es necesariamente muy vendible, pero sea cual sea el caso son estas pocas palabras las que verás aparecer tan pronto como llegues a la página de inicio del sitio.
Aquí tenéis las 3 características destacadas de este tema, que obviamente desarrollaré a lo largo de este artículo.
Como dice la descripción del tema en su página dedicada en el directorio oficial, Astra «es muy ligero (menos de 50 KB cargados en la interfaz pública) y ofrece una velocidad sin precedentes»
Según sus diseñadores, se cargaría en 0,5 segundos. En la Parte V descubrirá si esto es realmente así.
A la vez, sus desarrolladores lo presentan como un tema:
- Fácil de personalizar, incluso sin conocimientos de código.
- Compatible con la mayoría de los creadores de páginas.
- Compuesto de muchas demos de sitios listos para ser instalados.
No sé ustedes, pero este menú hace que se me haga agua la boca.
Es hora de ponerse manos a la obra: descubra el Astra en sus amplios espacios abiertos.
Comencemos con su maniobrabilidad.
¿Qué tan fácil es de manejar?
Una interfaz clara
Después de activar el tema, apareció un enlace titulado Opciones de Astra en el panel de control, dentro del menú Apariencia.
Una vez dentro de estas opciones, descubrirás varias cosas:
- Varios enlaces le permitirán ser redirigido a los ajustes de la herramienta de personalización. Este es uno de los grandes puntos fuertes de este tema: todos los ajustes se realizan a partir de lo que al mismo tiempo se denomina el Personalizador.
- Descubrirá que es posible activar 18 módulos adicionales para personalizar su sitio. Estos módulos están disponibles en la versión Pro, que verá en detalle en la Parte 3 de esta prueba. Del mismo modo que GeneratePress, Astra adopta un enfoque modular: puede elegir activar o desactivar los módulos que le interesan en cualquier momento. En el lado del usuario (usted), esto le posibilita optimizar el rendimiento de su sitio (carga menos recursos). En el lado del desarrollador, esto le deja con un campo abierto para añadir nuevos módulos con el tiempo, y así mejorar su producto.
- Para ahorrar tiempo, notará que es posible importar sitios de arranque. Se trata de modelos listos para usar que requieren la instalación de la extensión Astra Starter Sites, que aparece en el directorio oficial. Un simple clic en el enlace Instalar extensión de importación lo activará para usted. Entonces simplemente elija su constructor de páginas (Gutenberg, Brizy, Elementor o Beaver Builder), y se le propondrán varios modelos (cien en total para crear un blog, un sitio de comercio electrónico, un negocio, un freelance, etc.). Tenga en cuenta que algunas de estas plantillas sólo se pueden activar si ha adquirido una de las dos opciones Premium Agency (Mini Agency Bundle o Agency Bundle). Permita aproximadamente 1 minuto para que se instale el modelo del sitio. Aquí está con un sitio listo para usar sin haber contribuido a ello! Por supuesto, es posible modificarla a su gusto.
 Tenga en cuenta que hay una función para quitar todos los ajustes de la demo más tarde, si ya no le conviene. Buen punto, incluso si la opción no es 100% efectiva. Por mi parte, tuve que quitar manualmente el logotipo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí.
Tenga en cuenta que hay una función para quitar todos los ajustes de la demo más tarde, si ya no le conviene. Buen punto, incluso si la opción no es 100% efectiva. Por mi parte, tuve que quitar manualmente el logotipo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí. - Un enlace a la documentación (muy bien diseñado) al mismo tiempo está presente si necesita una mano.
- Para terminar, notarás que es posible»personalizar» Astra activando plugins gratuitos. Varios de ellos se ofrecen como Ultimate Addons para Gutenberg.
Ajustes resumidos dentro de la herramienta de personalización
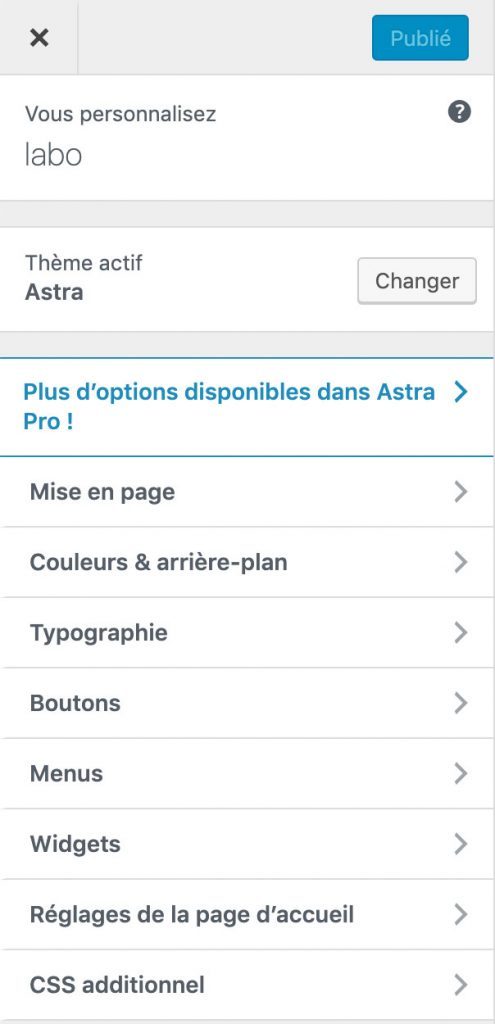
Todos los ajustes del tema se encuentran en la herramienta de personalización. Es realmente muy agradable y evita tener que buscar a derecha e izquierda.
Ganamos en claridad y eficiencia. ¿Por qué no le echas un vistazo?

Como pueden ver, encontramos lo clásico. Es posible personalizar los colores, el fondo, la tipografía, los widgets o los menús.
Pero todavía hay algunas pequeñas pepitas dentro de estas opciones Aquí están las que yo prefería:
- Capacidad para mostrar su contenido en todo su ancho, ajustándose a la precisión de los píxeles.
- Puede cambiar el ancho de su logotipo y elegir un logotipo diferente para las pantallas Retina y la navegación móvil

- Se puede insertar un rastro de migas de pan dentro/después del encabezado, o justo después del título de sus publicaciones.
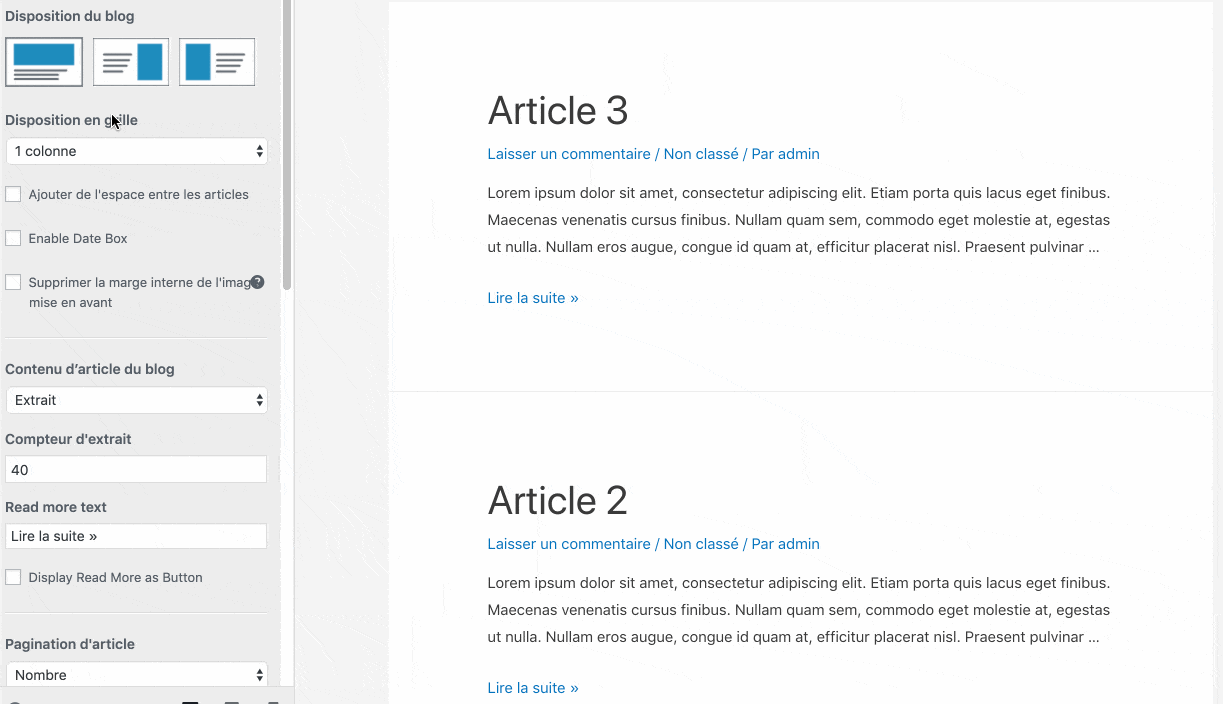
- El diseño del Blog se puede ajustar con bastante precisión: se puede elegir mostrar el nombre del autor, los comentarios, la fecha de publicación, etc. Todo se hace activando y desactivando estas opciones, y simplemente arrastrando y soltando

- Personalización de los botones eligiendo su radio o color.
- Posibilidad de añadir hasta 4 widgets en el pie de página, luego modificar el copyright.
- Puede elegir entre mostrar una barra lateral a la derecha, a la izquierda o no mostrarla en absoluto. Al mismo tiempo es posible hacer esto como usted desee en las páginas y artículos.
- Sin mencionar la posibilidad de añadir un último elemento personalizado a su menú de navegación. A modo de ejemplo, puedes añadir un carrito de la compra si usas WooCommerce, o un botón de llamada a la acción, lo que es genial desde el punto de vista del marketing.
Para terminar: el manejo es muy fácil y facilitado por la presencia de opciones casi todas traducidas al francés (excepto Breadcrumb, que significa Hilo de Ariadna).
Si decides usarlo, apreciarás el manejo del Astra y el hecho de que no te ahogas en medio de cientos de opciones.
Pero más allá de algunos de los parámetros apreciables mencionados previamente, es posible que te sientas un poco restringido en términos de personalización.
Para ir más lejos y beneficiarse de toda la potencia y flexibilidad del tema, será necesario probar la versión Premium.
La versión Premium del tema, llamada Astra Pro, es en realidad un plugin que añadirá unas veinte características al tema básico.
Puede obtener el Astra Pro en la página principal del tema haciendo clic en la pestaña Pro.

La oferta inicial comienza en $59 (aproximadamente €53) para su uso en un número ilimitado de sitios y un año de soporte.
Una vez que haya adquirido la extensión (estará en formato zip), instálela y actívela en su Dashboard, por medio de del menú Extensiones.
¿Está todo bien contigo?
Por ende sigamos adelante.
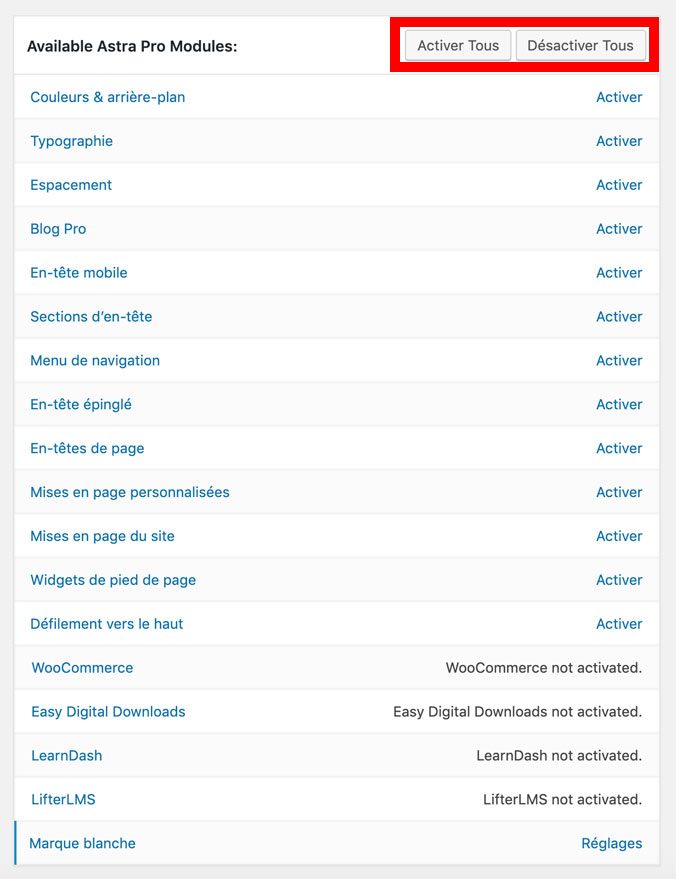
Volviendo a Apariencia > Opciones Astra, notará que los módulos Pro son ahora utilizables.

Puede ver que debe activarlos si desea utilizarlos (este no es el caso por defecto).
Esto se conoce como una estructura modular. Esto evita que se carguen archivos y funciones que no se utilizarán.
A este nivel, me gustaría llamar su atención sobre dos puntos:
- Recuerde rellenar su Licencia de Usuario (menú Licencia Astra Pro, en la parte superior derecha de la página) para activar las actualizaciones automáticas.
- Los módulos WooCommerce, Easy Digital Downloads, LearnDash y LifterLMS sólo pueden funcionar si ha activado anteriormente los plugins/servicios en cuestión.
En total, puede activar no menos de 18 características adicionales.
Repasemos las más significativas.
Blog Pro
Para activar el módulo, haga clic en el botón Activar. A continuación, vuelva a Apariencia > Personalizar.
A continuación, vaya a Diseño > Blog.
Entre las nuevas características que aparecieron comparadas con la versión gratuita del tema, me gustó:
- La opción Información del autor, que le posibilita añadir una pequeña inserción para introducir el autor del artículo en unas pocas líneas.
- Carga automática de artículos anteriores.
- La capacidad de aplicar la anchura y la altura de su elección a su imagen en la primera página.
- La opción de desplazamiento infinito que le posibilita activar la visualización de sus artículos a medida que el visitante navega por su página.
- La posibilidad de personalizar el ancho de la visualización del contenido del blog.
- La opción de mostrar tus artículos en hasta 4 columnas, con la posibilidad de añadir la fecha claramente visible en un cuadrado o círculo.

Distancia
A primera vista, no veía la necesidad de este módulo. Pero si lo observamos más de cerca, es realmente muy útil.
Gracias a él, podrá ajustar el margen (margen externo) y el relleno (margen interno) de algunos items clave de su sitio, como a modo de ejemplo
- El encabezado
- La barra lateral
- El pie de página de la página
- El contenedor
- El blog
¿Cómo funciona todo esto? Para aprovecharlo, active el módulo y vaya a la herramienta de personalización, a modo de ejemplo a nivel de cabecera.
Si el módulo puede trabajar sobre el elemento elegido, aparecerá una sección Espaciado.
Para el ejemplo, elegí el encabezado. Entonces es extremadamente sencillo modificar el espacio entre sus diferentes items, dependiendo del dispositivo escogido (ordenador, tableta o móvil).
Para manejar la respuesta, ¡es genial! Juzga abajo en su lugar:

La última buena opción que atraerá a los más experimentados: puedes elegir los valores de espaciado en píxeles, EM o en porcentaje.
Para más información sobre este tema, puede consultar estos dos recursos:
Secciones de cabecera
Después de activar el módulo, verá que aparecen dos nuevas opciones en la herramienta de personalización, en Layout > Header :
- Sobre la cabecera
- Bajo el título
Estas dos funciones pueden ser útiles, a modo de ejemplo, para añadir items por encima o por debajo del encabezado (a modo de ejemplo, correo electrónico, número de teléfono, enlaces a sus redes sociales, botón de llamada a la acción, barra de búsqueda, widgets, nuevo menú, etc.).
A la vez de la información que se puede añadir, es posible personalizar el tamaño de la cabecera, el color de su borde, así como elegir si desea mostrarla o no en los smartphones.
Desplazamiento hacia arriba
Después de la activación, este módulo mostrará un icono «Scroll to top» para permitir a sus visitantes volver rápidamente a la parte superior de la página sin necesidad de desplazarse, si así lo desean.
Esto es sobre todo útil para páginas con mucho contenido. Pour descubra las opciones disponibles, vaya a Maquetación > Volver al principio.
Verás que es posible:
- Mostrar el icono en el ordenador, móvil o ordenador + móvil.
- Elija su posición (derecha o izquierda).
- Personalice su tamaño y redondez introduciendo los valores de su elección.
- Defina los colores del icono y su fondo, incluyendo el desplazamiento del ratón.

Marca blanca
El módulo White Label le posibilita renombrar el tema y los plugins asociados a él, dándole el nombre de su compañía/marca.
Esto puede ser útil si usted es un trabajador autónomo (*) o una agencia y crea sitios web para sus clientes.
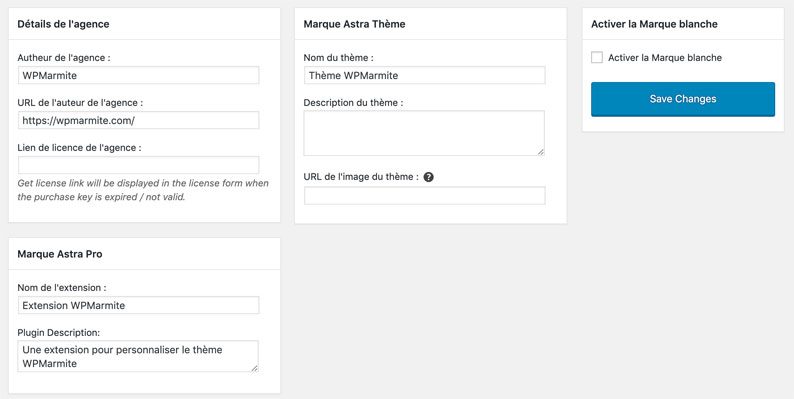
Puede sustituir el nombre del plugin y el tema por la información de su elección para que su cliente no sepa que ha utilizado una solución de terceros, si acceden al back office.
Después de eso, no habrá rastro de la marca Astra en su sitio.
En primer lugar, introduzca las entradas deseadas en la página Configuración. Una vez preparado el tambor, haga clic en Guardar cambios.
Y aquí está el resultado en la página de temas (en Apariencia > Temas):
Y sobre una de las extensiones (en Extensiones > Extensiones instaladas):
Widgets de pie de página
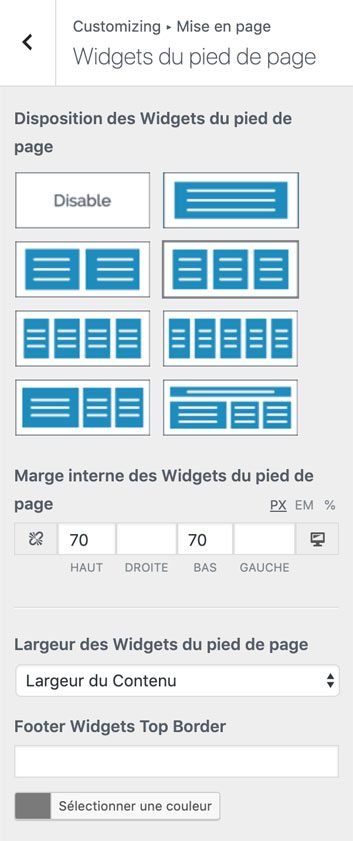
En comparación con la versión gratuita, este módulo añade 6 diseños adicionales para añadir los widgets de su elección.
A modo de ejemplo, puede añadir los predeterminados de WordPress, como un menú, sus últimos artículos, una imagen o HTML personalizado).
En cuanto a las opciones de personalización, el módulo le posibilita hacerlo:
- Elija una organización con hasta 5 columnas.
- Ajuste el margen interno, cree un borde y cambie el color.
- Ordenar los widgets en ancho completo, o no.
Encontrará todos estos ajustes en la herramienta de personalización, en Layout> Footers> Footers> Footer Widgets.

El módulo Menú de navegación le posibilita crear lo que se llama un menú Mega.
Los mega menús se encuentran muy usualmente en los grandes sitios de comercio electrónico, dado que posibilitan al usuario presentar fácilmente las diferentes categorías de productos vendidos en el sitio en cuestión.
Si usted tiene sólo unos pocos temas en su sitio, no tendrá que crear un mega menú, usualmente criticado desde el punto de vista de SEO.
Sin embargo, si crees que lo necesitas absolutamente, el tema Astra te permitirá crear uno yendo a Apariencia > Menús.
Será posible crear columnas, añadir texto personalizado para señalar determinados enlaces o añadir una plantilla para mostrar una imagen de fondo.
Encabezados de página
Como su nombre indica, el módulo Cabeceras de página le da la opción de crear una cabecera de página.
Una imagen es usualmente mejor que 1000 palabras, esto es lo que significa:

En particular, podrá hacerlo:
- Añada un rastro de migas de pan y una imagen de fondo.
- Cambia los colores.
- Integrar un efecto de paralaje.
- Combine su encabezado personalizado con el encabezado de su sitio.
- Aplicar reglas de visualización específicas a las páginas de su elección.
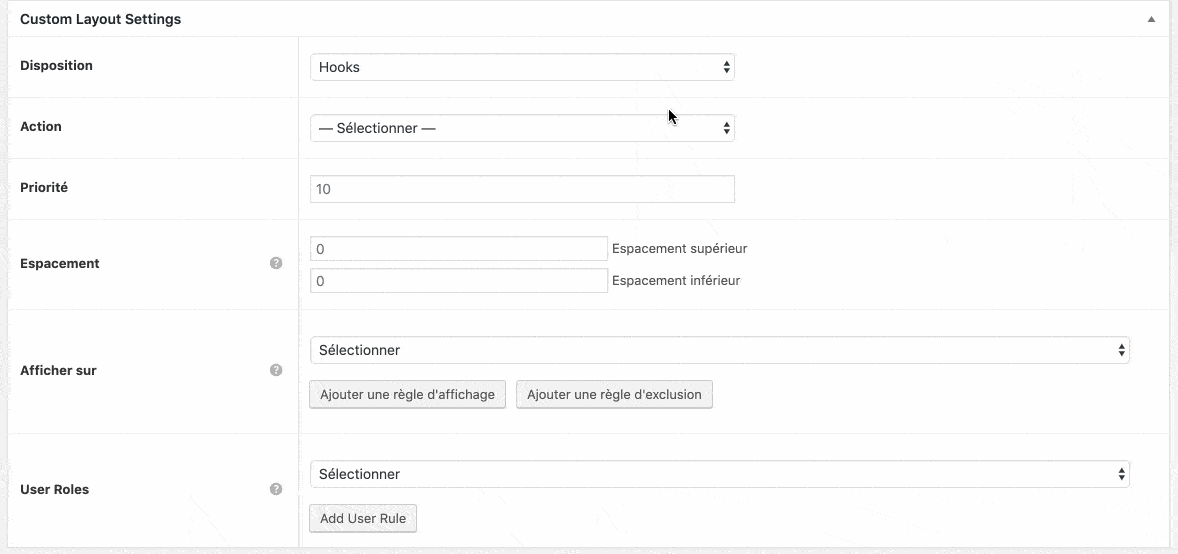
Diseños personalizados
El módulo Diseños personalizados le posibilita añadir los siguientes items específicos:
- Cabecera
- Pie de página
- Página 404
- Hooks (un gancho, en francés, es un punto de entrada a una función de WordPress).
Esta es una opción bastante avanzada con la que podrá crear secciones personalizadas, aplicando las reglas de visualización de su elección, si es necesario.
Pero pasemos a los ejemplos, para ver más claramente. La opción Página 404 le permitirá crear una página 404 personalizada desactivando el encabezado o pie de página.
Las opciones Encabezado y Pie de página le posibilitan crear estas secciones personalizadas y mostrarlas sólo en las páginas de su elección gracias a reglas precisas de visualización y/o exclusión.
Por último, aunque siga siendo técnico, puedes disfrutar de la potencia de los ganchos de Astra, si te interesa mucho. Le aconsejo que lo haga.
La opción Ganchos le posibilita añadir piezas de código personalizado en unas 50 ubicaciones diferentes.

Un ejemplo de cómo usar los ganchos? A modo de ejemplo, puede utilizar el nombre wp_head para añadir el código de seguimiento de Google Analytics (si no utiliza una extensión como MonsterInsights).
Para visualizar mejor la ubicación de los ganchos, puede consultar este recurso.
Nota: Si no desea utilizar la versión Pro de Astra y utilizar los ganchos, debe saber que existe el plugin Astra Hooks, disponible completamente gratis en el directorio oficial. Sin embargo, no le permitirá aplicar reglas de visualización condicional.
WooCommerce
El módulo WooCommerce le posibilita ampliar las opciones de personalización del famoso plugin de ecommerce.
Primero, recuerda, debes haber activado WooCommerce en tu sitio.
A continuación, encontrará todos los ajustes disponibles en Diseño > WooCommerce.
Entre las opciones notables están:
- La visualización de sus productos en forma de cuadrícula o de lista, con la opción de alinearlos en varias columnas.
- La personalización de la página de pago, con a modo de ejemplo la presencia de un modo no distraído, para deshabilitar el encabezado y pie de página cuando el usuario está a punto de pagar.
- Galerías para mostrar diferentes imágenes de sus productos.
- Gestión del color para títulos, anotaciones, textos, botones, precios, etc.
- La posibilidad de añadir el icono de la cesta de la compra en cualquier lugar de su sitio web gracias a un código abreviado.
Otros tipos de incorporación
En cuanto a WooCommerce, Astra Pro dispone de 3 módulos para ampliar las opciones de personalización de 3 plugins/soluciones:
- Easy Digital Downloads: un plugin gratuito (disponible en versión Pro desde $99/año) que le posibilita vender productos digitales.
- LearnDash, una solución premium (desde $159) que le posibilita crear un sitio de e-learning en WordPress.
- LifterLMS: uno de los competidores de LearnDash (a partir de $99/año).
Los otros módulos
Sin tener acceso en tantos detalles, sepa que otros módulos se lo posibilitan:
- Cree un encabezado anclado o un menú pegajoso. Este es un menú que se queda atascado en la parte superior de la pantalla, incluso cuando el usuario se desplaza por la página. En particular, puede cambiar su anchura.
- Personalice el diseño de su contenido con 4 opciones (Ancho total, Ancho máximo, Acolchado y Fluido), contenidas en el módulo Disposiciones del sitio.
- Cree un Mobile Header, añadiendo 4 estilos para mostrar su menú: desplegable (el menú aparece cuando hace clic debajo del icono del menú), volante (el menú aparece cuando hace clic en pantalla completa debajo del icono del menú), pantalla completa (pantalla completa) y no alternar (no hay icono de hamburguesa para mostrar el menú).
- Ajuste los colores y el fondo (a modo de ejemplo, puede elegir un color para cada nivel de título (h1, h2, h3, h4, h5, h6).
- Elija la fuente de su elección y ajuste su grasa, tamaño y altura de línea para cada elemento de su sitio (cuerpo del texto, encabezado, miga de pan, botones, títulos, widgets, pie de página). Este es el módulo de Tipografía.
Y eso es todo para este completo recorrido por los diferentes módulos que ofrece el tema del Astra.
Sin transición, les sugiero que pasen al siguiente paso de nuestra prueba: la adaptación de Astra a los creadores de páginas y plugins.
¿Qué adaptación para los creadores de páginas y los plugins?
«Hecho para los constructores de páginas.» Astra lo destaca claramente en su sitio web: el tema ha sido «creado para los creadores de páginas».
En primer lugar, como se ha indicado previamente en este test, los sitios de inicio de Astra fueron creados específicamente para trabajar con Elementor, Beaver Builder y Brizy (por no mencionar a Gutenberg, que no es un creador de páginas como tal).
Elementor y Beaver Builder son los dos constructores «favoritos» del tema. Ben Pines, un empleado de Elementor, recomienda Astra a todos los usuarios de su plugin.
Para los fines de este artículo, pude probar el tema con los dos constructores mencionados previamente: nada de lo que quejarme.
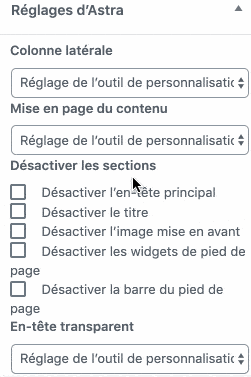
De una manera práctica, el tema le posibilita controlar totalmente la estructura de su página, lo que hace que sea muy conveniente utilizarlo con un creador de páginas. A modo de ejemplo, usted puede:
- Elija mostrar su contenido a todo lo ancho (esto no es posible con todos los temas, y es esencial).
- Deshabilita la barra lateral.
- Desactive los items que no utiliza (a modo de ejemplo, pie de página, encabezado, menú de navegación).
- Desactivar el título de sus páginas.

Bueno, te hablo mucho de Elementor y Beaver Builder, pero ¿qué pasa si tienes a tu disposición de otro constructor favorito?
¿Se integrará correctamente en Astra? Según los creadores del tema, Astra sería compatible con todos los creadores de páginas, incluyendo Divi, Thrive Architect y Visual Composer.
No he podido comprobar individualmente, pero si ha encontrado alguna duda o problema de incompatibilidad, por favor, háganoslo saber en los comentarios.
Astra y plugins
Después de los creadores de páginas, pasemos a los plugins. Uno de los «temores» del webmaster es la contabilidad del tema que utiliza con los plugins que utilizará.
Debido a que si tienes a tu disposición de un problema, tu sitio puede fallar. Y eso no es gracioso para nadie.
Si esto te pasa algún día, no te asustes. Antes de llamar al Departamento de Urgencias, consulte nuestra guía para solucionar errores importantes de WordPress.
Nadie es inmune al error, incluso cuando se aplican buenas prácticas.
Cependant, no hay que señalar ninguna incompatibilidad importante de plugins en relación con el tema Astra.
El tema se desarrolla sobre una base limpia y respeta los estándares de WordPress, ayuda a evitar preocupaciones.
En cuanto a las extensiones, Astra al mismo tiempo tiene su propia especificidad. Para añadir nuevas características al tema, recomienda 9 plugins gratuitos, todos creados por la compañía matriz, Brainstorm Force.
Los encontrará en Apariencia > Opciones de Astra.

El principio es el mismo que para los Módulos: usted habilita/desactiva los de su elección.
Sugerir extensiones adicionales para activar añade un pequeño malentendido: ¿por qué no crear módulos adicionales para las extensiones dedicadas a Astra?
Pero todavía mantiene el tema lo más ligero posible, lo cual es un buen punto.
He encontrado Lightweight Sidebar Manager útil para mostrar diferentes barras laterales dependiendo de las páginas de su sitio.
Y si utiliza Gutenberg, apreciará Ultimate Addons para Gutenberg, una librería de bloques para el editor de contenidos de WP.
Hablando de Gutenberg, pasemos a la siguiente parte.
Astra y Gutenberg
Demasiados temas en plataformas de ventas famosas como Themeforest dicen que son compatibles con Gutenberg, el editor de contenidos que apareció con la versión 5.0 de WordPress a finales de 2018.
Pero cuando cavas un poco más profundo, te das cuenta de que todavía están muy lejos.
Por su parte, Astra es compatible con Gutenberg y se integra increíblemente con él.
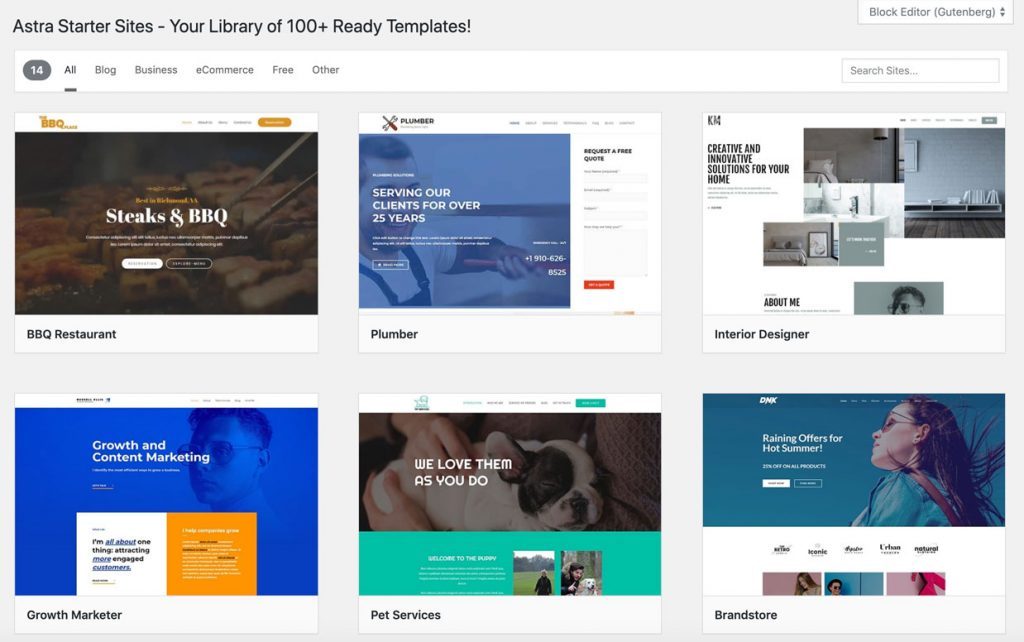
¿Un ejemplo? Los famosos Starter Sites, de los que les he hablado varias veces a lo largo de este artículo.
14 modelos de sitios listos para usar están disponibles y funcionan muy bien con Gutenberg.
Entre las características interesantes del Astra con Gutenberg, al mismo tiempo podría mencionarte a ti:
- La posibilidad de ajustar el ancho de su contenido desde Gutenberg.
- La app de los ajustes de color y fondo del tema transcritos en Gutenberg cuando se edita una página o artículo.
- La app de sus ajustes se inicia desde la Herramienta de personalización de Gutenberg.
¿Qué experiencia de usuario tiene un sitio que utiliza Astra?
Influencia en el rendimiento del sitio
Un pequeño flashback para empezar este juego. «Elegante, rápido como el rayo y fácilmente customizable»: ¿recuerda la propuesta de valor del tema, detallada al principio de este artículo?
En cuanto a la personalización y la elegancia (diseño), usted ya tiene una buena visión general, eso espero
Es hora de ver el rendimiento de este tema llamado ultrarrápido.
Por ende, según usted: ¿estatus merecida o fanfarronería total?
Para responder a esto, comencemos por recontextualizar.
Tener un tema rápido es muy importante, y no sólo para presumir en cenas con tus amigos desarrolladores o SEO.
¿Sabía que para posicionar una página en su buscador, Google utiliza más de 200 criterios?
Entre ellos, está la velocidad de su página. De esta manera, es crucial que se cargue rápidamente (Google recomienda un tiempo de carga de menos de 3 segundos en los teléfonos móviles).
Si eliges el Astra, deberías hacerlo bastante bien. Se presenta como «el tema más ligero del mercado, con un rendimiento inigualable».
Más técnicamente, sepa que Astra no utiliza jQuery (una biblioteca JavaScript), y prefiere Vanilla JavaScript, un framework JavaScript conocido por su velocidad.
A la vez, afirma Astra:
- Hacerse cargo el control «en menos de 0,5 segundos en una instalación predeterminada de WordPress».
- Requiere menos de 50KB de recursos para cargar, «donde la mayoría de los temas de WordPress necesitan 300KB».
Para verificar la exactitud de esta afirmación, puse el Astra en la parrilla realizando una serie de pruebas.
Así es como lo hice:
- Servicios de pruebas utilizados:
- WebPageTest (utilizando París como ubicación cada vez) teniendo en cuenta el criterio de «completamente cargado» (cuando el sitio está totalmente cargado, incluyendo scripts y apps externas);
- Pingdom Tools (cada vez utilizando Londres como ubicación).
- Sitio de prueba alojado en un servidor compartido de o2switch.
- No he activado ningún plugin y el Astra Pro no está instalado.
- Comparé Astra con otro tema libre popular (Sydney, 200.000 instalaciones activas) del directorio oficial de WordPress.
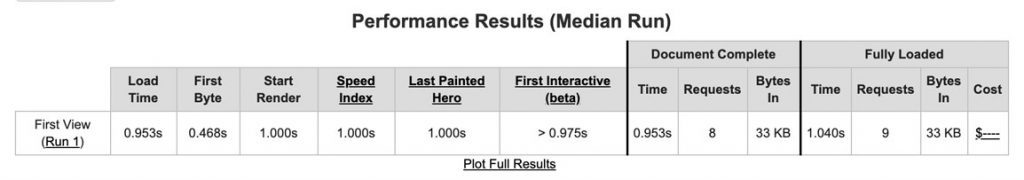
Prueba en WebPageTest con Astra activado: tiempo de carga de 1.040s (a plena carga) :
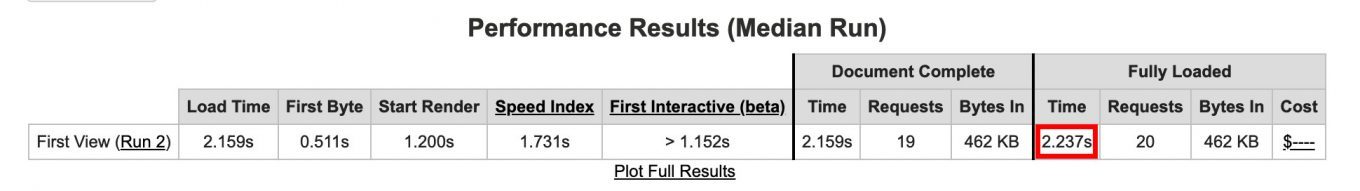
Prueba en WebPageTest con Sydney habilitada: tiempo de carga de 2.237s (a plena carga) :

Prueba en Pingdom Tools con Astra activado: 492ms de tiempo de carga

Prueba en Pingdom Tools con Sydney habilitada: tiempo de carga de 2.03s

Finalmente, podemos confirmar que el Astra es realmente un tema de «velocidad del rayo». Carga alrededor de un segundo (492ms en Pingdom, 1.040s en WebPageTest) y sigue siendo mucho más eficiente que su competidor Sydney (2 a 4 veces más eficiente).
Está boxeando en la misma categoría que GeneratePress.
A la vez, Astra hace menos peticiones y el peso de la página sigue siendo muy ligero (33,9 KB en comparación con… 473,5 KB para Sydney). Me gustaría señalar que el contenido era exactamente el mismo para ambos temas.
A parte de esto, los resultados que hemos observado son un poco menos «buenos» que los anunciados en el sitio web del tema
Nota: Los resultados anteriores proporcionan una primera visión general, pero no pueden considerarse como un juicio final y definitivo. Puedes tener diferentes datos en casa, dependiendo de tu hosting o de los plugins que utilices.
Impacto en SEO
Para empezar, Astra utiliza código HTML válido, lo que no complicará la vida de los motores de búsqueda que vendrán a navegar por su sitio.
A continuación, Astra utiliza datos estructurados de Schema.org en cada página de su sitio.
Se trata de un método de etiquetado HTML que ayuda a Google a comprender qué tipo de contenido tienes.
Sobre este tema, puede incluso ir más lejos utilizando su extensión Schema Pro.
Por último, otra opción interesante desde el punto de vista de SEO: la ruta del pan rallado. Astra le ofrece la posibilidad de añadir un camino de migas de pan dentro/después del encabezado, o justo después del título de sus publicaciones.
Como recordatorio, un rastro de migas de pan es útil para que sus visitantes puedan comprender dónde están y navegar fácilmente en su sitio. Al mismo tiempo pueden tener un impacto beneficioso en su SEO.
Respondedor
Disponer de un sitio con capacidad de respuesta (que pueda adaptarse a ordenadores, tabletas y teléfonos inteligentes) es esencial en 2019, por varias razones, tales como…:
- La experiencia de usuario de sus visitantes. Hay un 61% más de probabilidades de que abandonen su sitio e ir a ver en otro lugar si no encuentran lo que están buscando en sus páginas.
- Su referenciación. Desde marzo de 2018, Google ha implementado lo que se denomina indexación de primero para móviles. Esto significa que Google utiliza principalmente la versión móvil de su sitio para indexar y posicionar sus páginas en los resultados de su motor de búsqueda.
- El móvil es la primera pantalla utilizada diariamente por los franceses para navegar por la red (34 millones de usuarios), frente al ordenador (23 millones) y la tableta (13 millones).
Entonces, ¿es nuestro querido tema del Astra sensible?
Si te diviertes reduciendo la ventana de tu navegador en una de sus demostraciones (Starter Sites), todo parece funcionar como un reloj.
Pero para estar seguro, pasó una prueba aún más confiable: la prueba de optimización móvil de Google.
Y el resultado fue convincente:
No hay obstáculos a la vista. Por ende podemos pasar al siguiente paso de nuestra prueba: el precio del Astra.
¿Qué relación calidad-precio?
En primer lugar, como ya sabrás, es posible utilizar la versión gratuita del tema instalándolo directamente desde tu Dashboard.
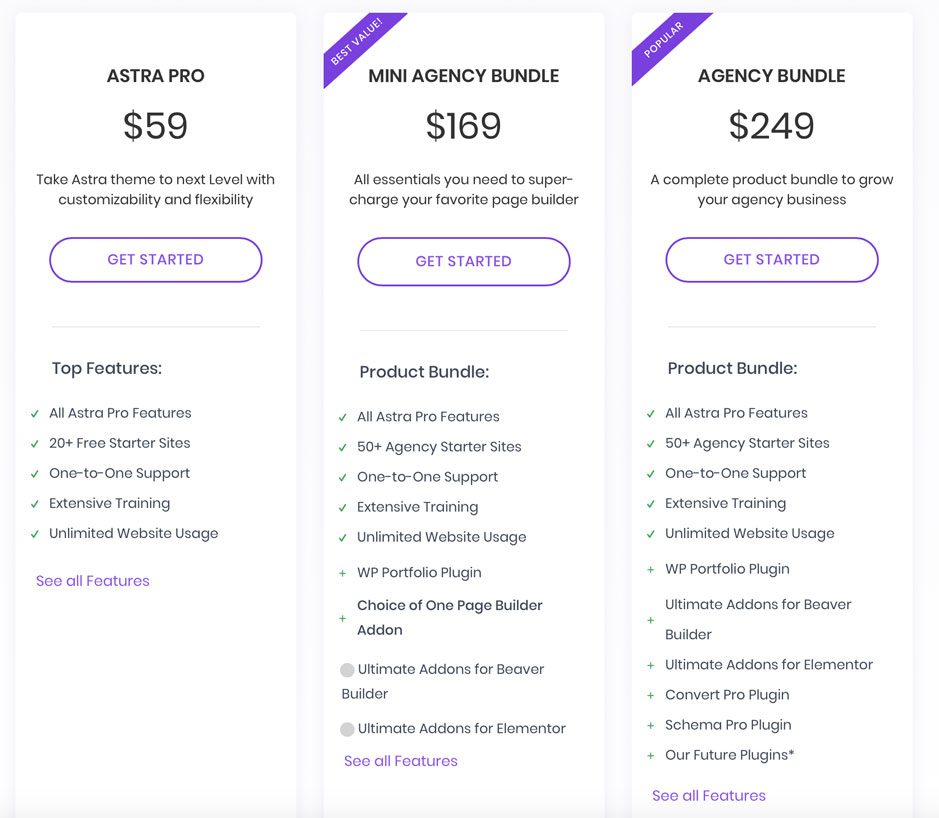
Si desea beneficiarse, en particular, de los módulos Premium presentados previamente, deberá conseguir una de las 3 versiones Pro:
- Astra Pro: Esta es la versión utilizada en este artículo que se vende por 59 dólares al año (aproximadamente 52 euros).
- Mini Agency Bundle (169$/año, unos 150€).
- Agencia de paquetes (249 dólares al año, aproximadamente 221 euros).

El paquete básico (Astra Pro) será suficiente, sobre todo si no necesita plantillas de sitio adicionales listas para usar y si no está interesado en los otros productos ofrecidos por Brainstorm Force (Ultimate addons for Beaver Builder y Elementor, así como sus otros plugins internos).
Junto con el creador de páginas de su elección, el Astra Pro le dará excelentes resultados.
Si tus finanzas lo posibilitan y los productos de Brainstorm Force te hacen sentir bien, ve a uno de los dos planes de la Agencia (Mini Agency Bundle o Agency Bundle).
Tenga en cuenta que cada plan posibilita el uso del tema en un número ilimitado de sitios e incluye un año de soporte (con un 20% de descuento en cada plan en la renovación anual).
Con respecto a este último punto, he tratado con ellos varias veces haciéndoles preguntas sobre los complementos Ultimate para el plugin Beaver Builder, que yo uso. Recibí una respuesta en menos de 24 horas con la resolución de mi problema.
Por último, si tienes a tu disposición de confianza y deseas hacer de Astra tu herramienta de trabajo preferida, no dudes en decantarse por una licencia de forma definitiva.
El Astra Pro se ofrecerá a un precio de 249 $ (aproximadamente 221 €), el Mini Agency Bundle a 499 $ (aproximadamente 443 €) y el Agency Bundle a 699 $ (aproximadamente 620 €).
Y en comparación con las soluciones de la competencia en el mercado, ¿cómo se compara?
- Los más importantes: La mayoría de los temas vendidos en la plataforma cuestan en promedio alrededor de 59$. No siempre son utilizables en un número ilimitado de sitios e incluyen 6 meses de soporte.
- OceanWP: este tema ultra popular que Alex te presentó en Theme Instant cuesta $129 en prima por su uso en un número ilimitado de sitios.
- GeneratePress: le costará $49.95 para usar en un número ilimitado de sitios.
- Génesis: el marco en sí cuesta $59.95 pero tendrás que comprar un tema infantil (de forma general un precio de $129.95 para ambos). Sin embargo, el soporte y las actualizaciones se incluyen de forma definitiva y no es necesario renovar el tema.
Nuestra opinión final
Los puntos fuertes de Astra
- Un tema fácil de usar, como se prometió. Apreciamos la presencia de los ajustes en el mismo lugar, directamente en la herramienta de personalización.
- Un tema poderoso. Sí, el Astra es realmente rápido como el rayo y la construcción modular (sólo se activan/desactivan las opciones que se necesitan) es una verdadera ventaja.
- La presencia de un centenar de diseños de sitios listos para usar que se activan con un solo clic (los famosos Starter Sites). Para terminar: ¡Astra contiene alrededor de cien temas en uno!
- Un soporte muy eficiente y sensible. Al mismo tiempo hay un grupo de Facebook dedicado al tema, con casi 8.000 miembros para ayudarte.
- La documentación es clara y está bien diseñada.
- Una perfecta incorporación con WooCommerce.
- La presencia de una opción de compra del tema por medio de de una licencia de forma definitiva, lo que le posibilita realizar «ahorros» a largo plazo.
- Un tema que se actualiza normalmente y se mantiene adecuadamente. Brainstorm Force ha estado en el negocio durante 10 años y sigue siendo una compañía sólida con un crecimiento continuo. Esto es una garantía de seguridad para el usuario.
- Un tema optimizado para SEO.
- Un código limpio que respeta los estándares de WordPress.
- El tema al mismo tiempo se enfoca en la accesibilidad siguiendo las Pautas de Accesibilidad al Contenido Web (WCAG) 2.0.
Áreas de mejora de Astra
- Los sitios de inicio son muy útiles para instalar un sitio de la A a la Z en unos pocos clics. Sin embargo, sólo trabajan con algunos creadores de páginas (Elementor, Beaver Builder y Brizy). Si está acostumbrado a utilizar otro constructor, le llevará algún tiempo adaptarse para familiarizarse con un nuevo constructor de páginas.
- Si hay una característica para quitar todos los ajustes de un sitio de inicio (para volver a cero de alguna manera), no es 100% efectivo. Por mi parte, tuve que quitar manualmente el logotipo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí. Puede hacerlo mejor en este nivel.
- Al mismo tiempo podemos lamentar la falta de sitios de inicio si necesitas crear un blog. Sólo hay dos accesibles -sólo vía Gutenberg- sin pasar por uno de los dos planes de la Agencia. Lástima, WordPress es básicamente una herramienta diseñada para crear blogs.
- Incluso si la distinción entre plugins libres y módulos en la Tabla está bien dividida en dos, nos perdemos al principio cuando descubrimos el tema. ¿Necesito activar un módulo? ¿O más bien una extensión?
- Algunas opciones no están traducidas o completamente en francés en la herramienta de personalización. Tome este ejemplo del diseño del Blog, donde se encuentran el inglés y el francés.
Astra, ¿para quién?
- Los creadores principiantes apreciarán su facilidad de uso y manejo. Todos los ajustes se pueden encontrar en la herramienta de personalización. Y para aquellos que no saben programar o tienen prisa, hay que decir que Starter Sites puede hacer mucho bien! Para este tipo de usuarios, una de las versiones Premium me parece más apropiada (Astra Pro, a modo de ejemplo), sobre todo debido a que te beneficiarás de muchas más opciones de personalización y del soporte de los creadores del tema.
- Los usuarios más experimentados apreciarán la presencia de muchos ganchos, así como la presencia de piezas de código para modificar algunos parámetros. Otra opción útil, si eres un diseñador web freelance o una agencia: la presencia del módulo White Label, en la versión Premium, para adaptar tu branding al tema. Si tiene un conocimiento mínimo del código y/o está acostumbrado a trabajar con un creador de páginas, la versión gratuita probablemente será suficiente. En particular, puede utilizarlo como una base específica (una especie de tema inicial) sobre la que construir su sitio.
Conclusión
Al final, el Astra me parece un tema muy agradable de usar. Responde a las promesas publicadas en su sitio web:
- fácilmente customizable.
- elegante.
- tan rápido como un rayo.
Sin embargo, en la misma categoría, y aunque sigue siendo muy subjetiva, prefiero GeneratePress, que me pareció aún más accesible y fácil de usar, aunque con algunas menos opciones.
Pero al final, los dos temas son realmente muy similares en términos de calidad.
Para obtener el Astra, vaya al sitio web oficial por medio de del botón de abajo.
Sitio web oficial de Astra
De ahora en adelante, depende de ti. Me gustaría mucho escuchar su punto de vista.
¿Qué opinas de Astra? ¿Es usted un usuario experimentado o planea probarlo después de leer nuestro test?