Navegar y navegar en Internet debería ser rápido y fácil. Los webmasters intentan constantemente que esto be factible optimizando el rendimiento del sitio Web y mejorando la velocidad del sitio, y una excelente manera de lograrlo es con AMP for WordPress.
The websites were designed primarily for larger screens. But smaller screens are increasing in number and even outpacing laptops and personal computers. Mobile now represent 65% of the time in digital media. Portable devices need pages to load as fast as they do on larger screens, if not faster.
Para satisfacer esta demanda de contents de carga rápida, las apps diseñadas para plataformas móviles específicas están disponibles en Apple (Noticias), Facebook (Artículos instantáneos) y Snapchat (Discover). A principios de este año. Google introdujo Accelerated Mobile Page (AMP) para acelerar la entrega de contenido móvil y brindar una mejor user experience.
What is AMP?

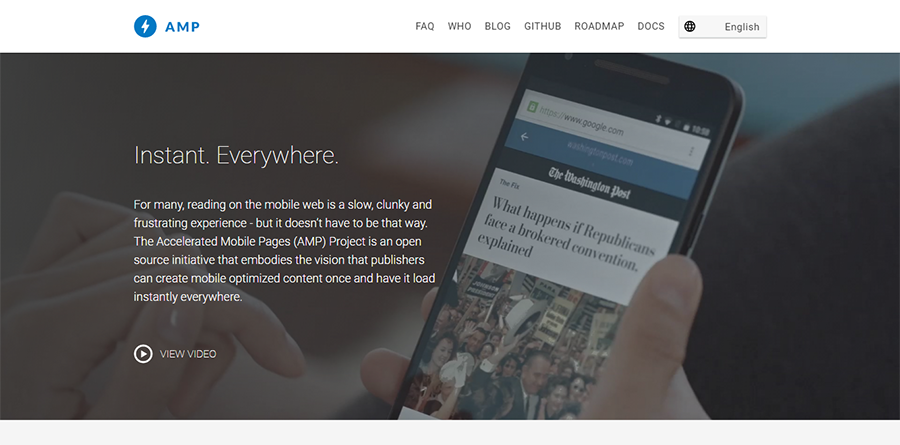
AMP project was announced by Google in October 2015y se lanzó en febrero de 2016. Es una iniciativa de Open Source que brinda a los editores los medios para crear contenido optimizado para dispositivos móviles una vez y cargarlo en cualquier lugar de la web móvil al instante.
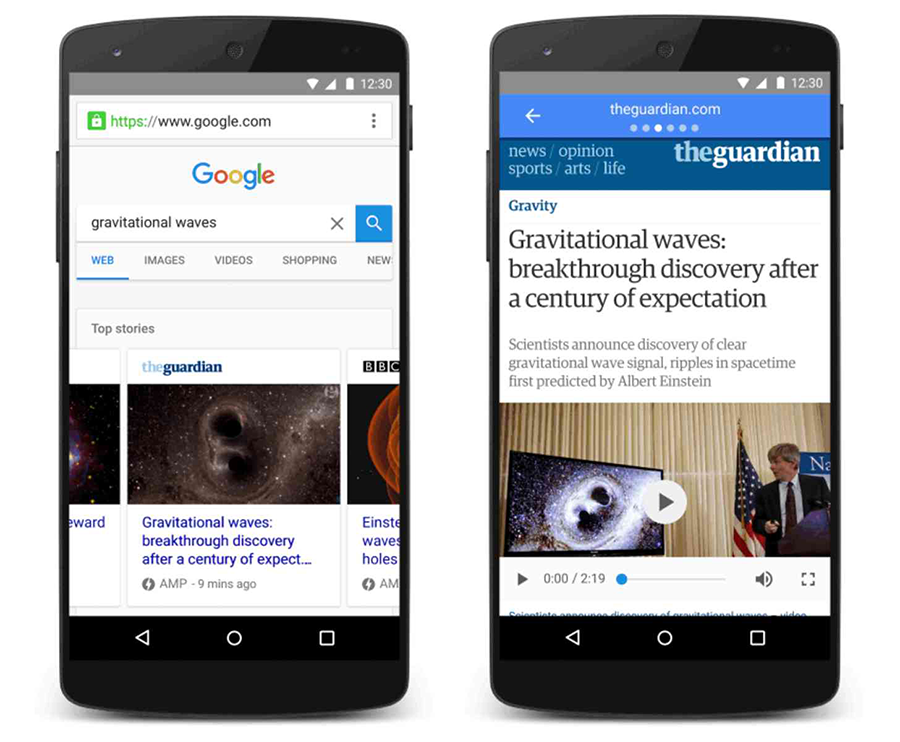
El 24 de febrero de 2016, Google comenzó a llevar a la práctica contenido compatible con AMP en un carrusel en su página de resultados de búsqueda móvil. Los usuarios pueden deslizar el carrusel y tocar el elemento que buscan leer. Pinterest informó que las páginas eran 4 times faster, using 8 times less data than normal mobile optimized pages. This is doable due to the way the pages are formatted and delivered.
En agosto de 2016, la Google search tiene más de 150 millones de documentos AMP en su índice y crece a un ritmo de 4 millones por semana. A principios de agosto, Google al mismo tiempo inició un google search preview for expanded content. He hopes to implement it more widely later this year.

AMP in search preview
You can take a look at the fast loading pages in AMP-enabled search here. Compruébelo usando el link en su teléfono móvil (no funcionará en computadoras de escritorio).
What websites should use AMP?
In February, the editors project started. But AMP adoption has spread far beyond the publishing industry to entertainment, travel, e-commerce, and more.
Favorable reports are being received from early users. With an 88% improvement in loading time for AMP documents, Washington Post reports a 23% increase in the number of recurring mobile phone users. eBay is one of the leading e-commerce companies switching to AMP with nearly 15 million AMP-based product navigation pages. Before long, these pages are expected to be expanded to be discovered in a search.
Entonces, ¿qué sitios web deberían usar AMP? Definitivamente aquellos que dependen en gran medida del traffic móvil. Pero considerando que cada vez más usuarios eligen usar sus dispositivos móviles para navegar por Internet, AMP para WordPress (o cualquier sitio web) podría ser una buena adición.
What is different in AMP?
Este sistema de entrega de contenido se basa en el marco HTML de AMP y es más rápido que el HTML habitual debido a que,
- Es una versión ajustada del marco HTML normal, menos todo el contenido de JavaScript. Para JavaScript, el marco se basa en la biblioteca JS común de AMP.
- El contenido se almacena en cache y se almacena en una nube común, por lo que se elimina el tiempo necesario para consultar y obtener del server.
There are many more differences, but the two mentioned here should give you a quick and comprehensive understanding.
Why Publishers and Blogs Should Enable AMP
Mientras leer páginas de carga lenta en móviles siga siendo una experiencia desalentadora para los usuarios, los editores están perdiendo los ingresos de la advertising en móviles. AMP ayudará a atraer y retener visitantes durante períodos más largos en el sitio web y tiene el potencial de generar ingresos por medio de clics.
Las páginas de AMP aparecen junto a un icono de rayo para marcarlas de las páginas web normales. Los espectadores que hagan clic en esta opción serán dirigidos de forma directa a las páginas de AMP dentro del visor de AMP. No solo eso, el contenido estará disponible instantáneamente en una búsqueda de Google y será accesible a través de de plataformas sociales como Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel y Pinterest.
A la vez, los editores tendrán acceso a Google analytics para observar el rendimiento de sus páginas. Pueden seleccionar su mejor contenido y utilizarlo para optimize el rendimiento del sitio web y la experiencia del Username.
AMP offers another advantage in that it takes care of high performance and user experience, so publisher resources can focus on providing great content.
What optimizations are required for AMP
AMP is in fact many optimizations on the website done evenly as required by Google. The various optimizations that you must perform to make a web page compatible with AMP are,
- Allow only asynchronous JavaScript - to avoid delaying the processing of the page. This means that you cannot use any JavaScript that you create and must rely on AMP items to handle the interactive content on your pages. JS in iframes is allowed, but only if it doesn't prevent rendering.
- Size all resources statically – AMP carga la página sin esperar a que se descarguen recursos como imágenes e iframes. El tamaño de estos recursos debe indicarse en HTTP, por lo que el tamaño y la posición de estos recursos se conocen antes de que comience la descarga.
- Don't let extension mechanisms block rendering – si se va a incluir alguna extensión en la página, el script personalizado debe informar al sistema al respecto. De esta manera, se crea un espacio para la extensión, incluso antes de que AMP sepa qué incluirá. Las extensiones para lightboxes, incrustaciones de Instagram y tweets están bien, dado que no bloquean la representación de la página, aunque requieren solicitudes HTTP adicionales.
- Keep all third-party JavaScript out of the critical path - Custom JavaScript is only allowed in sandboxed iframes. This way it does not block the loading of the main page.
- Everything CSS debe estar en línea y de tamaño limitado - this helps decrease the number of HTTP requests on the critical path.
- Source activation must be efficient- the AMP system does not allow HTTP requests until the fonts begin to download.
- Minimize recalculation of size - recalculations delay rendering, so it should be kept to a minimum.
- Run only GPU-enabled animations - All animations must be able to run on GPU (Graphics Processing Unit).
- Prioritize resource loading - Only content that is needed is uploaded first, and ads and images are delivered as soon as possible, but are uploaded only when needed. That way, the CPU demand is kept to a minimum.
- Load pages in an instant - Pre-processing consumes a lot of bandwidth and CPU. AMP pre-processing only loads required content first and downloads third-party iframes and other resources only if necessary.
A standard variety of ad formats, ad networks and technologies will be available. At the same time, publishers at the same time can choose their own formats, as long as it is not an obstacle to speed.
How to add AMP for WordPress
Google has a tutorial that you can refer to to create basic AMP HTML pages, organize them, validate them as AMP-compliant, publish them, and distribute them. Validating AMP pages It is important, because that way, third parties like Twitter and Instagram trust that the pages will display well on their platforms.
When it comes to websites hosted on WordPress.com, they are automatically compatible with WordPress without having to do anything else. Self-hosted WordPress websites can enable AMP for WordPress by installing a plugin.
AMP WordPress Plugin by Automattic

Once you download, install and activate the AMP Plugin On the WordPress website, your posts will automatically have a dynamically generated AMP version. You can access these pages by adding amp al final de su Url (ejemplo.com/my-post/amp). Si no tiene bonitos enlaces permanentes habilitados, agregue ? amp = 1 to links (which would look like example.com/?p=100&=1). The only other step is to test and validate your pages as mentioned previously.
You won't notice any settings or functions at all for this plugin. There is an additional panel option for AMP Analytics where you can paste your own JSON setup code, but that's it.
This plugin is the official Automattic stable plugin and at this time it does not support pages and files, nor can you customize pages. But it's a very simple and easy to use option, and you can find some guidance through the documentation on Github for customization.
AMP for WP - Accelerated Mobile Pages

Another great free option is AMP for WP. This free WordPress plugin offers quick and easy setup - just install, enable settings, and start auto-generating your AMP for your website. Bonus: this plugin simultaneously supports multiple sites.
Hay configuraciones integradas para habilitar AMP (publicaciones, páginas, archivos), agregar áreas de publicidad móvil, datos estructurados (una parte importante de SEO), incorporación de metaetiquetas Yoast SEO, opciones avanzadas de índice / no índice, notificación push, nativo Comentarios de AMP, traducciones personalizadas de AMP (si usa un idioma que no sea el inglés, querrá actualizar esto) y más. La configuración es muy completa para un complemento gratuito que es increíble.
Best of all, this plugin offers layout options so you can customize the appearance of your AMP output. Use the included default AMP themes or use your AMP Thematic Framework to create your own unique design.
AMP for WP at the same time offers premium extensions para agregar funciones (como una llamada a la acción o almacenamiento en caché de AMP) y compatibilidad con complementos populares, incluidos WooCommerce, Campos personalizados avanzados y Formulario de contacto 7.
More ways to add AMP for WordPress
Of course, this is not the only way to add AMP to your WordPress website. Other plugins that can help you with AMP for WordPress websites include:
- WP AMP - To create a custom AMP layout without coding and increase SEO. You can read more about it here.
- Accelerated Mobile Pages (AMP) para WordPress: para crear un tema AMP para su sitio web.
- Custom AMP - to help personalize your AMP content.
- Facebook Instant Articles and Google AMP Pages - to publish and manage your content directly from WordPress to Google AMP pages with support for ads and analytics.
- Glue for Yoast SEO and AMP – para asegurarse de que el complemento AMP de WordPress predeterminado utilice los metadata de Yoast SEO adecuados y permita la modificación del diseño de la página AMP.
Should you add AMP for WordPress?
Aunque AMP no es obligatorio para que Google descubra las páginas web, es bastante obvio que Google tendrá como target llevar a la práctica el proyecto AMP de una manera más amplia eventualmente. Actualmente, cumplir con AMP no es un factor independiente para google search ranking. Although it is reasonable to assume that it will be important at some point,
Si tiene en cuenta que la velocidad de carga de la página es un factor en la clasificación de los search engines, realmente no tiene muchas opciones si desea ser parte de Internet móvil. Si las clasificaciones en los motores de búsqueda son importantes para usted, es factible que se desvanezcan todos los segundos pensamientos sobre el camino de AMP.
But being part of the project requires strict adherence to the format required by Google and may not be to everyone's liking. It restricts what you can put on your website and it can make all blogs appear somewhat uniform and lacking in individuality. Some animations are not allowed and forms are not supported. And when it comes to landing pages, AMP may not be a good idea at all. At the same time, there may be websites that emphasize aesthetics and branding over speed, for whom AMP can be a deterrent.
However, if you want to create a fast and engaging experience for your users and get them to stay longer, you should seriously consider AMP for WordPress (or any other type of website you can run). If it's a spot on the AMP carousel on Google search pages that you want to corner, jump on the AMP train.