<>
If I tell you Astra, what comes to mind?
Personally, it reminds me of a German car model, a satellite or a Romanian football club (yes, my addiction to sports goes very far).
More comical, but just as serious, at the same time I discovered that the acronym Astra referred to the Transylvanian Association of Romanian Literature and Culture of the Romanian People.
Well, you probably don't worry about the last point, it doesn't offend me.
Estás interesado en WordPress. Menos mal que el Astra es al mismo tiempo un tema de freemium de nuestro famoso y querido CMS.
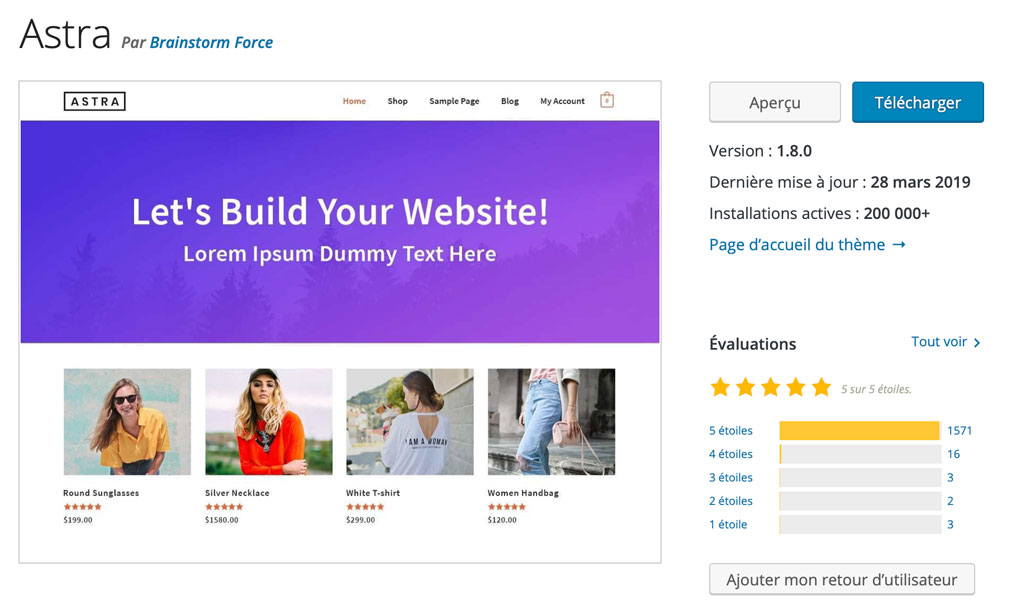
And not just any topic. It is one of the most popular in the official directory.
Of the 1,595 reviews submitted at the time of writing, 1,571 gave it a 5-star rating
Would it be the perfect theme, with which we dream that we would one day meet, to adopt it in all our projects?
To find out, you will discover a very detailed proof of our specimen of the day.
To do this, I will use the same structure as for the article on GeneratePress.
I will focus in particular on the handling of Astra, its customization, its impact on performance and SEO, and its value for money.
Astra, what is it?
The head of the gondola of an innovative company
Astra is a freemium theme - it is available completely free from the official WordPress directory.
If you are looking for more options, you can get the premium version (from 59$ or € 53). I'll come back to all its specifics a bit later, don't worry.
With more than 200,000 active installations, it is one of the most popular free themes in the official directory. You will find it in a good position by your side:
- Twenty nineteen
- Oceans Working Group
- Hestia
- Sydney
- GeneratePress
And to think that all this success has accumulated in just 2 years (Astra was launched in 2017): it makes you dizzy!
En general, Astra es el producto estrella de Brainstorm Force, un equipo de unas sesenta persons con sede en la India.
This company at the same time offers about fifty products, including:
- Ultimate Addons for Beaver Builder and Ultimate Addons for Elementor- Two extensions to add additional modules and templates to Beaver Builder and Elementor page builders.
- Convert Pro: una extensión para crear formularios opt-in.
- Schema Pro: un plugin para generar el lenguaje Schema.org.
- WP Portfolio: una extensión que le posibilita crear un briefcase.
In Overall, Brainstorm Force has more than 10 years of experience, and its products are used in more than 2 million sites.
This solid establishment within the global WordPress ecosystem is a guarantee of seriousness that should not be underestimated.
If you decide to use the Astra, you should feel comfortable with its monitoring and maintenance.
That's it for the overview of the topic. Now I suggest you find out why he is so famous.
An "elegant, lightning fast and easily customizable" theme
El eslogan es necesariamente muy vendible, pero be cual sea el caso son estas pocas palabras las que verás aparecer tan pronto como llegues a la página de inicio del sitio.
Here are the 3 outstanding features of this theme, which I will obviously develop throughout this article.
As the description of the topic says on its dedicated page in the official directory, Astra "It is very light (less than 50 KB loaded on the public interface) and offers unprecedented speed"
According to its designers, it would load in 0.5 seconds. In Part V you will find out if this is really the case.
At the same time, its developers present it as a theme:
- Easy to customize, even without code knowledge.
- Compatible with most page builders.
- Composed of many demos of sites ready to be installed.
I don't know about you, but this menu makes my mouth water.
It's time to get down to business - discover the Astra in its wide open spaces.
Let's start with its maneuverability.
How easy is it to handle?
A clear interface
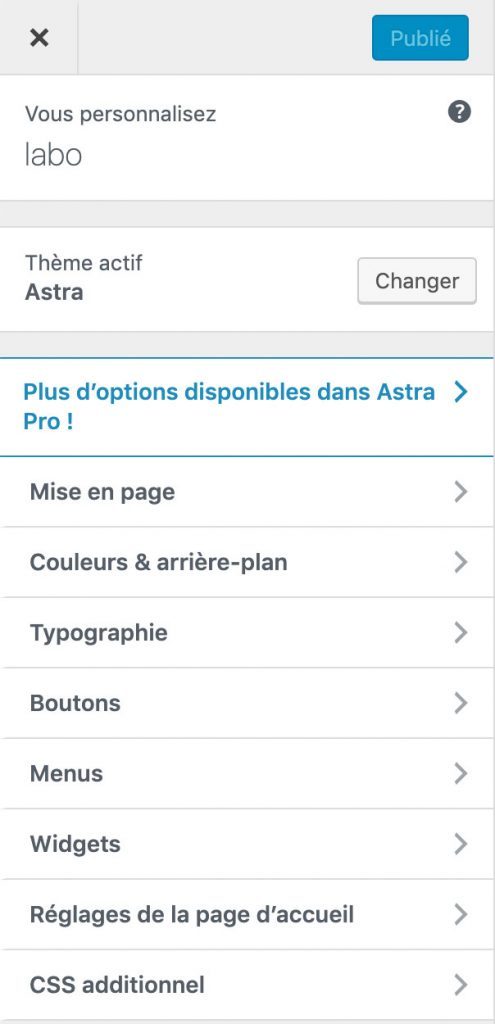
Después de activar el tema, apareció un link titulado Astra Options on the control panel, within the menu Appearance.
Once inside these options, you will discover several things:
- Various links will allow you to be redirected to the customization tool settings. This is one of the great strengths of this theme: all adjustments are made from what is at the same time called the Customizer.
- You will discover that it is possible to activate 18 additional modules to personalize your site. Estos módulos están disponibles en la versión Pro, que verá en detalle en la Parte 3 de esta prueba. Del mismo modo que GeneratePress, Astra adopta un enfoque modular: puede elegir activar o desactivar los módulos que le interesan en cualquier momento. En el lado del usuario (usted), esto le posibilita optimize el rendimiento de su sitio (carga menos recursos). En el lado del desarrollador, esto le deja con un campo abierto para añadir nuevos módulos con el tiempo, y así mejorar su producto.
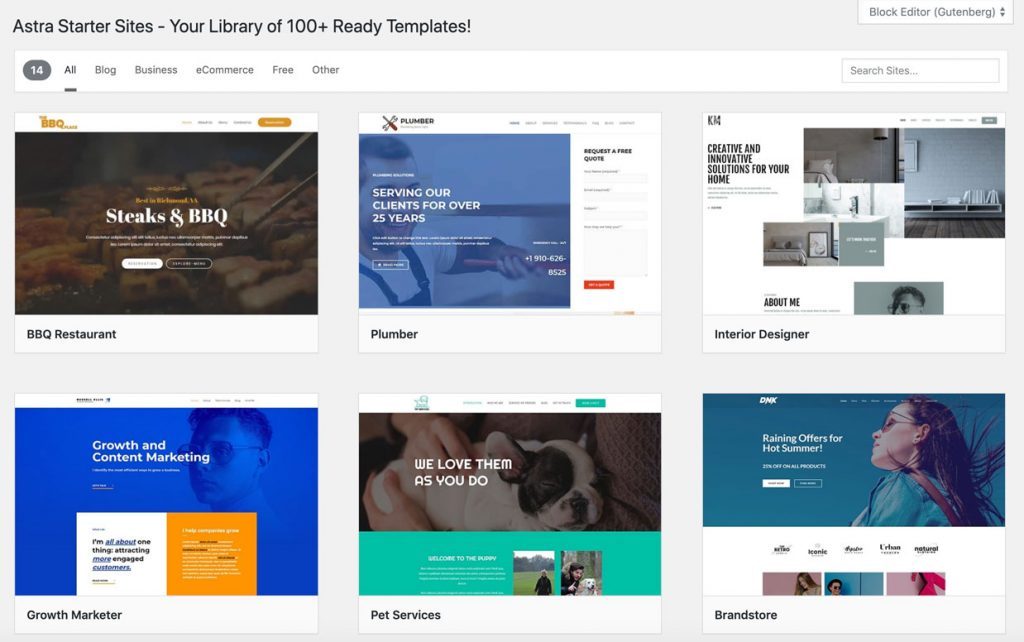
- To save time, you will notice that it is possible to import boot sites. These are ready-to-use models that require the installation of the Astra Starter Sites extension, which appears in the official directory. A simple click on the link Install import extension lo activará para usted. Entonces simplemente elija su constructor de páginas (Gutenberg, Brizy, Elementor o Beaver Builder), y se le propondrán varios modelos (cien en total para crear un Blog, un sitio de comercio electrónico, un negocio, un freelance, etc.). Tenga en cuenta que algunas de estas plantillas sólo se pueden activar si ha adquirido una de las dos opciones Premium Agency (Mini Agency Bundle o Agency Bundle). Permita aproximadamente 1 minuto para que se instale el modelo del sitio. Aquí está con un sitio listo para usar sin haber contribuido a ello! Por supuesto, es posible modificarla a su gusto.
 Tenga en cuenta que hay una función para quitar todos los ajustes de la demo más tarde, si ya no le conviene. Buen punto, incluso si la opción no es 100% efectiva. Por mi parte, tuve que quitar manualmente el Logo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí.
Tenga en cuenta que hay una función para quitar todos los ajustes de la demo más tarde, si ya no le conviene. Buen punto, incluso si la opción no es 100% efectiva. Por mi parte, tuve que quitar manualmente el Logo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí. - A link to the documentation (very well designed) at the same time is there if you need a hand.
- Finally, you will notice that it is possible to »customize» Astra activating free plugins. Several of them are offered as Ultimate Addons for Gutenberg.
Summary settings within the customization tool
All theme settings are in the customization tool. It is actually very nice and avoids having to search left and right.
We gain in clarity and efficiency. Why don't you take a look at it?

Como pueden ver, encontramos lo clásico. Es posible personalizar los colores, el fondo, la tipografía, los widgets o los menús.
But there are still some small nuggets within these options.Here are the ones that I preferred:
- Capacidad para mostrar su contents en todo su ancho, ajustándose a la precisión de los píxeles.
- You can change the width of your logo and choose a different logo for Retina displays and mobile navigation

- I know you can insert a breadcrumb trail inside / after the header, or right after the title of your posts.
- The Blog layout can be adjusted quite precisely- You can choose to display the author's name, comments, publication date, etc. Everything is done by activating and deactivating these options, and simply dragging and dropping

- Button customization by choosing your radio or color.
- Posibilidad de añadir hasta 4 widgets en el pie de página, luego modificar el copyright.
- You can choose to show a sidebar on the right, on the left, or not show it at all. At the same time it is possible to do this as you wish on the pages and articles.
- Not to mention the ability to add one last custom item to your navigation menu.. A modo de ejemplo, puedes añadir un carrito de la compra si usas WooCommerce, o un botón de llamada a la acción, lo que es genial desde el punto de vista del marketing.
To finish: the handling is very easy and facilitated by the presence of options almost all translated into French (except Breadcrumb, which means Thread of Ariadne).
If you decide to use it, you will appreciate the handling of the Astra and the fact that you don't drown in the middle of hundreds of options.
But beyond some of the appreciable parameters mentioned previously, you might feel a bit restricted in terms of customization.
To go further and benefit from all the power and flexibility of the theme, it will be necessary to try the Premium version.
The Premium version of the theme, called Astra Pro, is actually a plugin that will add about twenty features to the basic theme.
You can get the Astra Pro on the theme's main page by clicking on the tab Pro.

Initial offer starts at $59 (approximately € 53) for use on an unlimited number of sites and one year of support.
Una vez que haya adquirido la extensión (estará en formato zip), instálela y actívela en su Dashboard, por medio de del menú Extensions.
Is everything okay with you?
So let's move on.
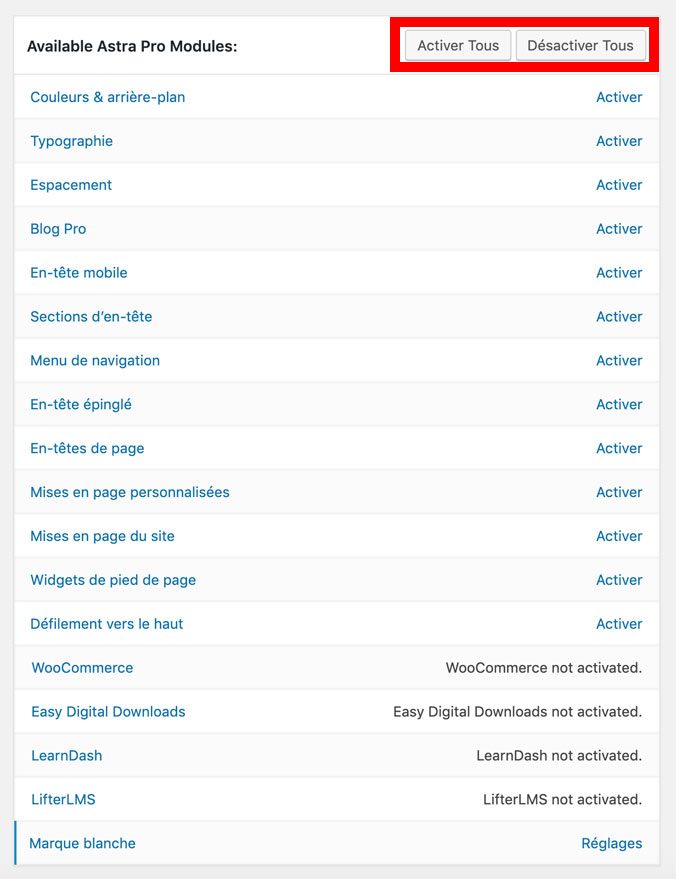
Back to Appearance> Astra Options, You will notice that the Pro modules are now usable.

You can see that you must enable them if you want to use them (this is not the case by default).
This is known as a modular structure. This prevents files and functions from being loaded that will not be used.
At this level, I would like to draw your attention to two points:
- Remember to fill in your User License (menu Astra Pro Licenseat the top right of the page) to enable automatic updates.
- The WooCommerce, Easy Digital Downloads, LearnDash and LifterLMS modules They can only work if you have previously activated the plugins / services in question.
In total, you can activate no less than 18 additional features.
Let's review the most significant.
Blog Pro
To activate the module, click the button Activate. Then go back to Appearance> Customize.
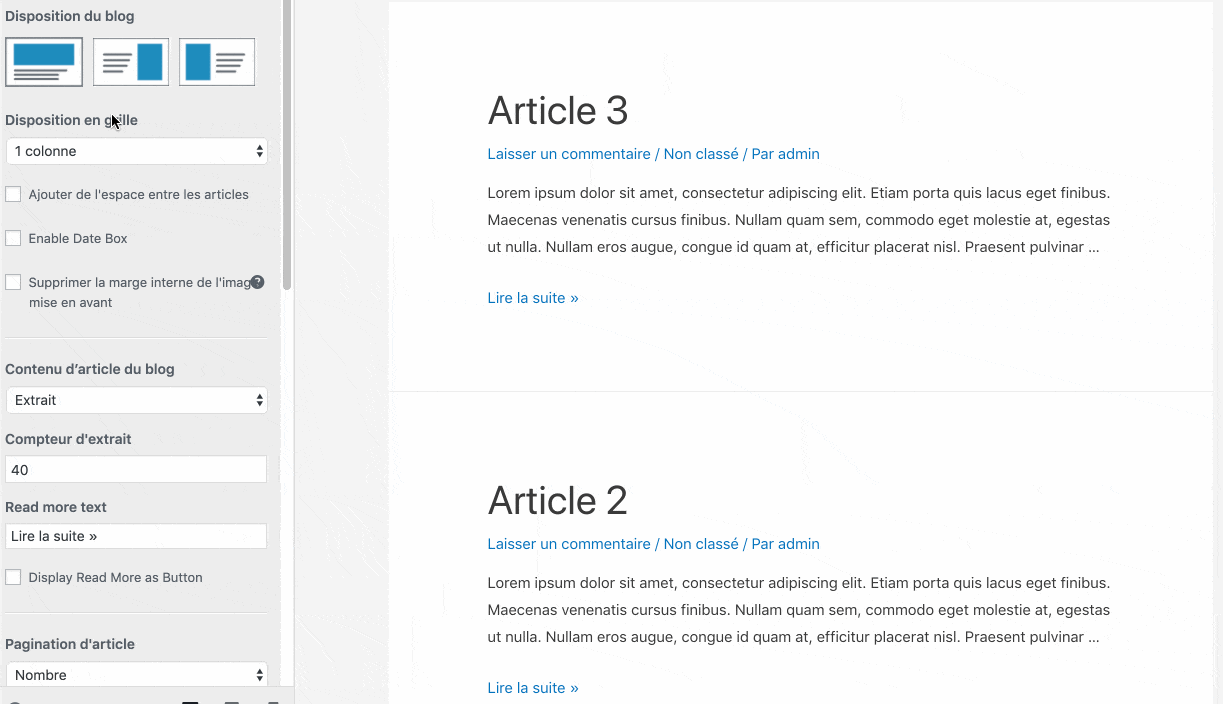
Then go to Design > Blog.
Among the new features that appeared compared to the free version of the theme, I liked:
- The Author Information option, which allows you to add a small insert to introduce the author of the article in a few lines.
- Automatic loading of previous articles.
- The ability to apply the width and height of your choice to your image in the first page.
- The infinite scroll option which enables you to activate the display of your articles as the visitor navigates through your page.
- The possibility to customize the width of the blog content display.
- The option to display your articles in up to 4 columns, with the possibility of adding the date clearly visible in a square or circle.

Distance
At first glance, I didn't see the need for this module. But if we take a closer look at it, it is actually very useful.
Thanks to it, you will be able to adjust the margin (external margin) and the padding (internal margin) of some key items on your site, as an example
- The header
- The sidebar
- The footer of the page
- The container
- The blog
How does all this work? To take advantage of it, activate the module and go to the customization tool, as an example at the header level.
If the module can work on the chosen element, a Spacing section will appear.
For the example, I chose the header. So it is extremely easy to modify the space between your different items, depending on the chosen device (computer, tablet or mobile).
To handle the response, it's great! Judge below instead:

The last good option that will appeal to the most experienced: you can choose the spacing values in pixels, EM or in percentage.
For more information on this topic, you can check out these two resources:
Header sections
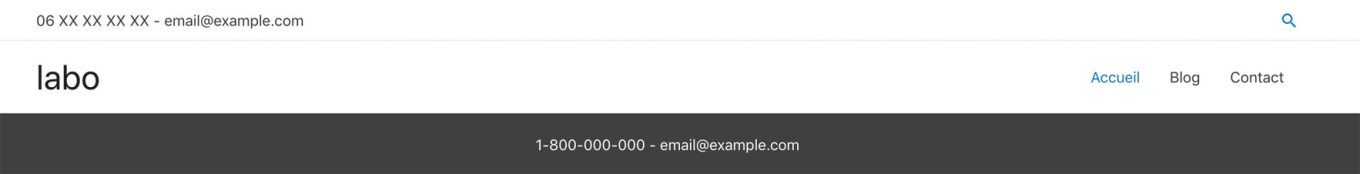
After activating the module, you will see two new options appear in the customization tool, under Layout > Header :
- About the header
- Under the title
These two functions can be useful, for example, to add items above or below the header (for example, email, phone number, links to your social networks, call to action button, toolbar search, widgets, new menu, etc.).
In addition to the information that can be added, it is possible to customize the size of the header, the color of its border, as well as choose whether or not to display it on smartphones.
Scroll up
Después de la activación, este módulo mostrará un icono «Scroll to top» para permitir a sus visitantes volver rápidamente a la parte superior de la página sin necesidad de desplazarse, si así lo desean.
This is especially useful for pages with a lot of content. To discover the available options, go to Layout> Back to Top.
You will see that it is possible:
- Show the icon on computer, mobile or computer + mobile.
- Choose your position (right or left).
- Customize its size and roundness by entering the values of your choice.
- Define the colors of the icon and its background, including mouse scrolling.

White brand
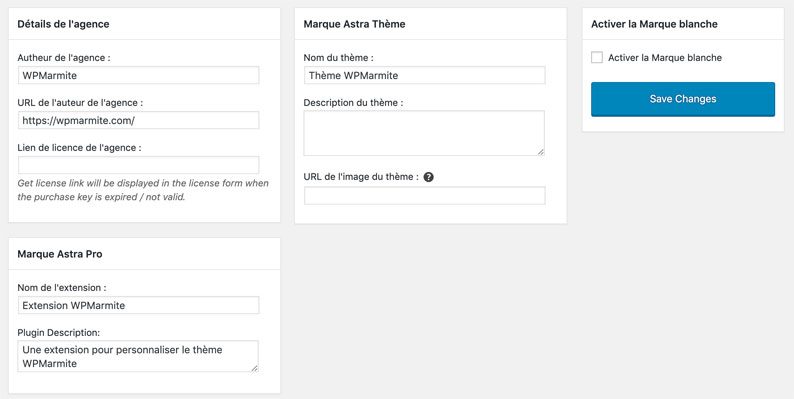
The White Label module enables you to rename the theme and the plugins associated with it, giving it the name of your company / brand.
This can be useful if you are a freelancer (*) or an agency creating websites for your clients.
Puede sustituir el nombre del plugin y el tema por la información de su elección para que su client no sepa que ha utilizado una solución de terceros, si acceden al back office.
After that, there will be no trace of the Astra brand on your site.
First, enter the desired entries on the Settings page. After the drum is ready, click Save Changes.
And here is the result on the themes page (in Appearance> Themes):
And on one of the extensions (in Extensions> Installed extensions):
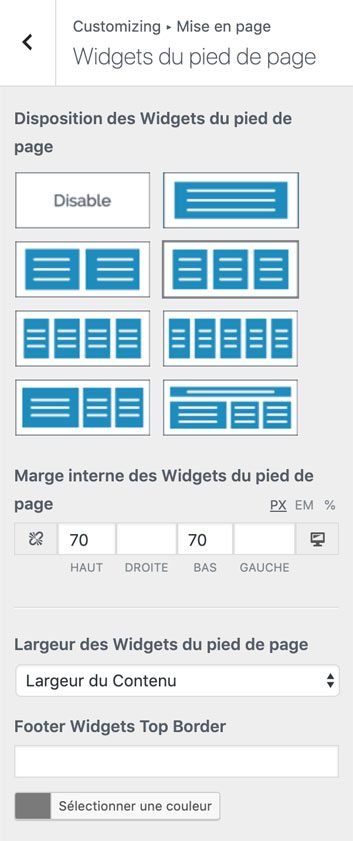
Footer widgets
Compared to the free version, this module adds 6 additional layouts to add the widgets of your choice.
A modo de ejemplo, puede añadir los predeterminados de WordPress, como un menú, sus últimos artículos, una imagen o HTML personalizado).
Regarding the customization options, the module enables you to do so:
- Choose an organization with up to 5 columns.
- Adjust the inner margin, create a border, and change the color.
- Sort the widgets in full width, or not.
You will find all these settings in the customization tool, under Layout> Footers> Footers> Footer Widgets.

The Navigation Menu module enables you to create what is called a Mega menu.
Mega menus are very commonly found on large e-commerce sites, since they allow the user to easily present the different categories of products sold on the site in question.
If you have only a few topics on your site, you won't have to create a mega menu, usually criticized from an SEO point of view.
However, if you think you absolutely need it, the Astra theme will allow you to create one by going to Appearance> Menus.
It will be possible to create columns, add custom text to indicate certain links or add a template to display a background image.
Page headers
As the name suggests, the module Page headers gives you the option of creating a page header.
An image is usually better than 1000 words, this is what it means:

In particular, you can:
- Add a trail of breadcrumbs and a background image.
- Change the colors.
- Integrate a parallax effect.
- Combine your custom header with your site header.
- Apply specific display rules to the pages of your choice.
Custom designs
The module Custom designs enables you to add the following specific items:
- Headboard
- Footer
- Page 404
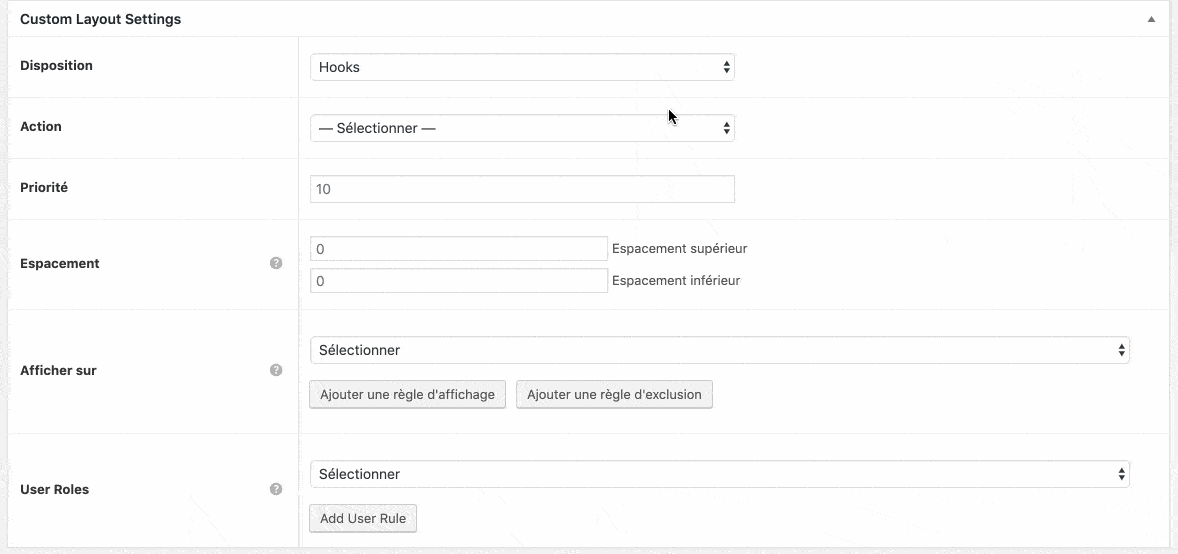
- Hooks (a hook, in French, is an entry point to a WordPress function).
This is a fairly advanced option with which you can create custom sections, applying the display rules of your choice, if necessary.
But let's move on to the examples, to see more clearly. The 404 Page option will allow you to create a custom 404 page by disabling the header or footer.
The Header and Footer options allow you to create these custom sections and display them only on the pages of your choice thanks to precise display and / or exclusion rules.
Lastly, while still technical, you can still enjoy the power of Astra's hooks, if you're really into it. I advise you to do so.
The option Hooks you makes it possible to add pieces of custom code in about 50 different locations.

Un ejemplo de cómo usar los ganchos? A modo de ejemplo, puede utilizar el nombre wp_head para añadir el código de seguimiento de Google analytics (si no utiliza una extensión como MonsterInsights).
To better visualize the location of the hooks, you can refer to this resource.
Note: If you do not want to use the Pro version of Astra and use the hooks, you should know that there is the Astra Hooks plugin, available completely for free in the official directory. However, it will not allow you to apply conditional display rules.
WooCommerce
El módulo WooCommerce le posibilita ampliar las opciones de personalización del famoso plugin de ecommerce.
First, remember, you must have activated WooCommerce on your site.
Below you will find all the available settings under Layout > WooCommerce.
Notable options include:
- The display of your products in grid or list form, with the option to align them in multiple columns.
- The checkout page customization, with as an example the presence of a non-distracted mode, to disable the header and footer when the user is about to pay.
- Galleries to show different images of your products.
- Color management for titles, annotations, texts, buttons, prices, etc.
- The possibility to add the shopping cart icon anywhere of your website thanks to a shortcode.
Other types of incorporation
As for WooCommerce, Astra Pro has 3 modules to expand the customization options of 3 plugins / solutions:
- Easy Digital Downloads: un plugin gratuito (disponible en versión Pro desde $99/año) que le posibilita vender digital products.
- LearnDash, a premium solution (from $159) that enables you to create an e-learning site in WordPress.
- LifterLMS: one of LearnDash's competitors (as of $99 / year).
The other modules
Without having access to so many details, know that other modules make it possible for you:
- Create a pinned header or a sticky menu. This is a menu that gets stuck at the top of the screen, even when the user scrolls down the page. In particular, you can change its width.
- Customize your content layout with 4 options (Total width, Maximum width, Padding and Fluid), contained in the Site Provisions module.
- Create a Mobile Header, adding 4 styles to display your menu: drop down (menu appears when you click below menu icon), flyer (menu appears when you click full screen below menu icon), full screen (full screen), and no toggle (no hamburger icon to display the menu).
- Adjust the colors and background (a modo de ejemplo, puede elegir un color para cada nivel de título (h1, h2, h3, h4, h5, h6).
- Choose the font of your choice and adjust its fat, size and line height for each element of your site (body text, header, breadcrumbs, buttons, titles, widgets, footer). This is the module Typography.
And that's it for this complete tour of the different modules offered by the Astra theme.
Without transition, I suggest you move on to the next step in our testing: adapting Astra to page builders and plugins.
What adaptation for page builders and plugins?
"Made for page builders." Astra clearly highlights this on their website - the topic has been "Created for page builders".
First of all, as previously stated in this test, Astra's starter sites were created specifically to work with Elementor, Beaver Builder, and Brizy (not to mention Gutenberg, who is not a page builder as such).
Elementor and Beaver Builder are the two "favorite" builders on the theme. Ben Pines, an Elementor employee, recommends Astra to all users of its plugin.
For the purposes of this article, I was able to test the theme with the two previously mentioned constructors - nothing to complain about.
In a practical way, the theme allows you to fully control the structure of your page, which makes it very convenient to use it with a page builder. As an example, you can:
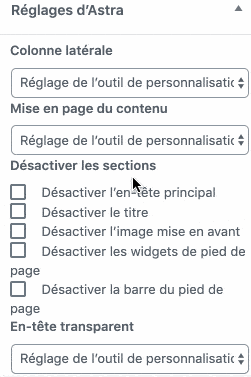
- Choose to display your content in full width (This is not possible with all themes, and it is essential).
- Disable the sidebar.
- Deactivate the items you don't use (for example, footer, header, navigation menu).
- Turn off the title of your pages.

Well, I tell you a lot about Elementor and Beaver Builder, but what if you have another favorite builder at your disposal?
Will it be successfully integrated into Astra? According to the creators of the theme, Astra would be compatible with all page builders, including Divi, Thrive Architect, and Visual Composer.
I have not been able to check individually, but if you have encountered any doubts or incompatibility issues, please let us know in the comments.
Astra and plugins
Después de los creadores de páginas, pasemos a los plugins. Uno de los «temores» del webmaster es la contabilidad del tema que utiliza con los plugins que utilizará.
Because if you have a problem at your disposal, your site may crash. And that's not funny to anyone.
If this happens to you one day, don't panic. Before calling the Emergency Department, check out our guide to fixing major WordPress errors.
No one is immune from error, even when good practice is applied. Cependant, there are no major plugin incompatibilities to be noted in relation to the Astra theme.
The theme is developed on a clean basis and respects the WordPress standards, it helps to avoid worries.
As for the extensions, Astra at the same time has its own specificity. To add new features to the theme, he recommends 9 free plugins, all created by parent company, Brainstorm Force.
You will find them in Appearance> Astra Options.

The principle is the same as for Modules: you enable / disable the ones of your choice.
Suggesting additional extensions to activate adds a little misunderstanding: why not create additional modules for extensions dedicated to Astra?
But it still keeps the theme as light as possible, which is a good point.
He encontrado Lightweight Sidebar Manager útil para mostrar diferentes bars laterales dependiendo de las páginas de su sitio.
And if you use Gutenberg, you will appreciate Ultimate Addons for Gutenberg, a building block library for the WP content editor.
Speaking of Gutenberg, let's move on to the next part.
Astra and Gutenberg
Too many themes on famous sales platforms like Themeforest say they are compatible with Gutenberg, the content editor that appeared with version 5.0 of WordPress at the end of 2018.
But when you dig a little deeper, you realize that they are still a long way off.
For its part, Astra is compatible with Gutenberg and is incredibly integrated with it.
An example? The famous Starter Sites, of which I have spoken to you several times throughout this article.
14 ready-made site templates are available and work great with Gutenberg.
Among the interesting features of the Astra with Gutenberg, at the same time I could mention you:
- The ability to adjust the width of your content from Gutenberg.
- The app de los ajustes de color y fondo del tema transcritos en Gutenberg cuando se edita una página o artículo.
- The app for your settings is started from the Gutenberg Customization Tool.
What user experience does a site have that uses Astra?
Influence on site performance
A little flashback to start this game. «Elegant, lightning fast and easily customizable »Remember the value proposition of the topic, detailed at the beginning of this article?
As for customization and elegance (design), you already have a good overview, I hope so
Time to see the performance of this so called ultra-fast theme.
Therefore, according to you: deserved status or total bragging?
To answer this, let's start by recontextualizing.
Having a quick theme is very important, and not just to show off at dinners with your developer or SEO friends.
¿Sabía que para posicionar una página en su buscador, Google utiliza más de 200 criterios?
Among them is the speed of your page. In this way, it is crucial that it charges quickly (Google recommends a charging time of less than 3 seconds for mobile phones).
If you choose the Astra, you should do quite well. It is presented as "The lightest theme on the market, with unbeatable performance".
Más técnicamente, sepa que Astra no utiliza jQuery (una biblioteca JavaScript), y prefiere Vanilla JavaScript, un framework JavaScript conocido por su velocidad.
At the same time, Astra states:
- Take control "In less than 0.5 seconds on a default WordPress installation".
- Requires less than 50KB of resources to load, "Where most WordPress themes need 300KB".
To verify the accuracy of this claim, I put the Astra on the grill by running a series of tests.
This is how I did it:
- Testing services used:
- WebPageTest (utilizando París como ubicación cada vez) teniendo en cuenta el criterio de «completamente cargado» (cuando el sitio está totalmente cargado, incluyendo scripts y apps externas);
- Pingdom Tools (each time using London as a location).
- Sitio de prueba alojado en un server compartido de o2switch.
- I have not activated any plugins and the Astra Pro is not installed.
- I compared Astra to another popular free theme (Sydney, 200,000 active installs) from the official WordPress directory.
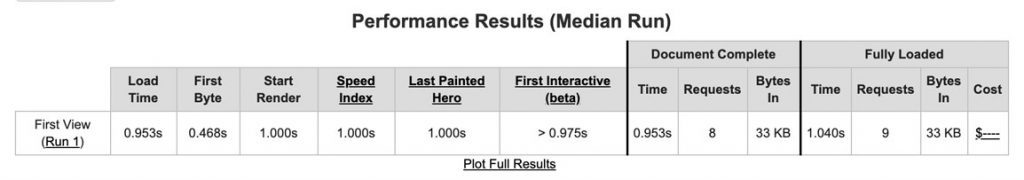
Test in WebPageTest with Astra activated: load time 1,040s (at full load):
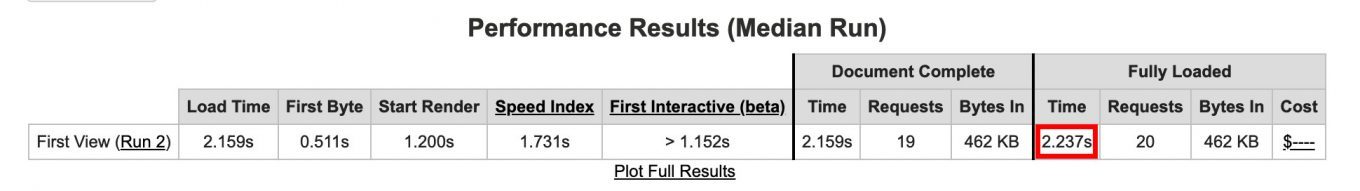
Test on WebPageTest with Sydney enabled: 2,237s load time (at full load):

Test in Pingdom Tools with Astra activated: 492ms load time

Test in Pingdom Tools with Sydney enabled: 2.03s load time

Finally, we can confirm that the Astra is really a "lightning speed" issue. It loads about a second (492ms on Pingdom, 1,040s on WebPageTest) and is still much more efficient than its competitor Sydney (2 to 4 times more efficient).
He's boxing in the same category as GeneratePress.
At the same time, Astra makes fewer requests and the page weight is still very light (33.9 KB compared to… 473.5 KB for Sydney). I would like to point out that the content was exactly the same for both topics.
Apart from this, the results we have observed are a little less "good" than those announced on the theme's website.
Note: The Previous results provide a first overview, but cannot be considered a final and definitive judgment. You can have different data at home, depending on your hosting or the plugins you use.
Impact on SEO
Para empezar, Astra utiliza código HTML válido, lo que no complicará la vida de los search engines que vendrán a navegar por su sitio.
A continuación, Astra utiliza datos estructurados de Schema.org en cada página de su sitio.
Se trata de un método de etiquetado HTML que ayuda a Google a comprender qué type of content tienes.
On this topic, you can even go further by using its Schema Pro extension.
Finally, another interesting option from an SEO point of view: the breadcrumb route. Astra offers you the ability to add a breadcrumb trail inside / after the header, or right after the title of your posts.
As a reminder, a breadcrumb trail is helpful so your visitors can understand where they are and easily navigate your site. At the same time they can have a beneficial impact on your SEO.
Respondent
Having a responsive site (that can adapt to computers, tablets and smartphones) is essential in 2019, for several reasons, such as ...:
- The user experience de sus visitantes. They are 61% more likely to leave your site and go look elsewhere if they don't find what they are looking for on your pages.
- Your referencing. Desde marzo de 2018, Google ha implementado lo que se denomina indexing de primero para móviles. Esto significa que Google utiliza principalmente la versión móvil de su sitio para indexar y posicionar sus páginas en los resultados de su Search Engine.
- The mobile is the first screen used daily by the French to surf the net (34 million users), compared to the computer (23 million) and the tablet (13 million).
So is our beloved Astra theme sensitive?
Si te diviertes reduciendo la ventana de tu browser en una de sus demostraciones (Starter Sites), everything seems to work like clockwork.
Pero para estar seguro, pasó una prueba aún más confiable: la prueba de optimización móvil de Google.
And the result was convincing:
There are no obstacles in sight. Therefore we can move on to the next step in our test: the price of the Astra.
What value for money?
First of all, as you already know, it is possible to use the free version of the theme by installing it directly from your Dashboard.
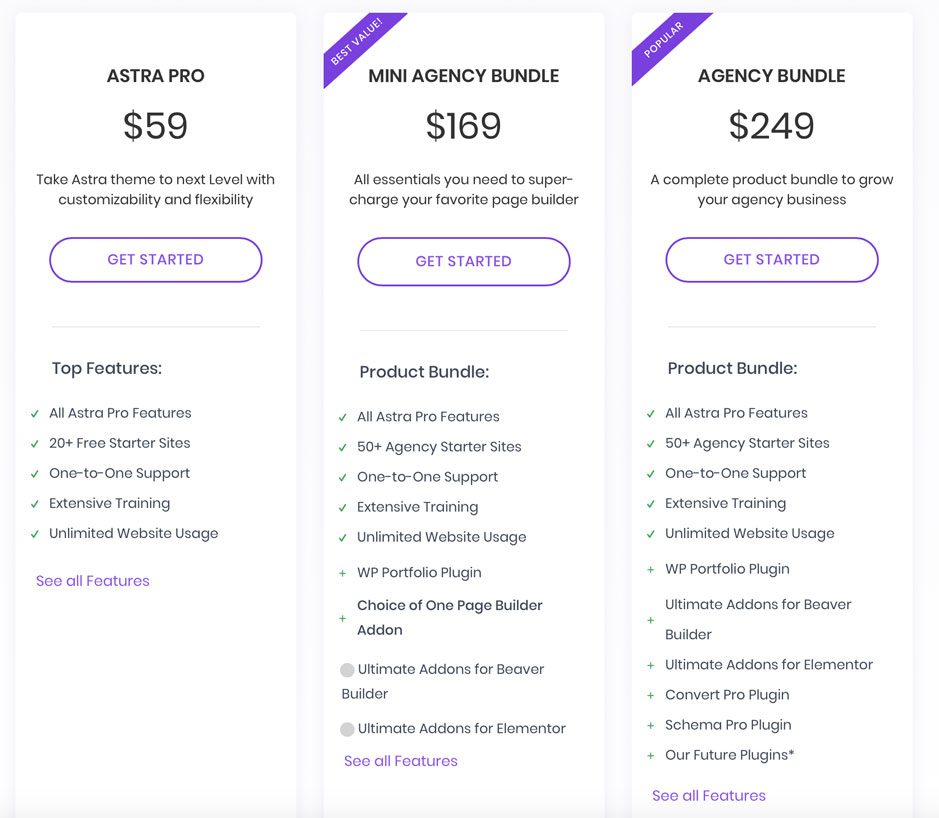
If you want to benefit in particular from the Premium modules presented previously, you will need to get one of the 3 Pro versions:
- Astra Pro: This is the version used in this article that sells for 59 dollars a year (approximately 52 euros).
- Mini Agency Bundle (169$ / year, about € 150).
- Package agency (249 dollars a year, approximately 221 euros).

The Basic package (Astra Pro) will suffice, especially if you don't need additional ready-to-use site templates and if you are not interested in the other products offered by Brainstorm Force (Ultimate addons for Beaver Builder and Elementor, as well as their other internal plugins).
Together with the page builder of your choice, the Astra Pro will give you excellent results.
If your finances allow it and Brainstorm Force products make you feel good, go to one of the two Agency plans (Mini Agency Bundle or Agency Bundle).
Please note that each plan enables the use of the theme on an unlimited number of sites and includes one year of support (with a 20% discount on each plan on annual renewal).
Regarding this last point, I have dealt with them several times asking them questions about the Ultimate plugins for the Beaver Builder plugin, which I use. I received a response in less than 24 hours with the resolution of my problem.
Finally, if you have at your disposal of confidence and you want to make Astra your preferred work tool, do not hesitate to opt for a license permanently.
The Astra Pro will be offered at a price of 249 $ (approximately € 221), the Mini Agency Bundle at 499 $ (approximately € 443) and the Agency Bundle at 699 $ (approximately € 620).
And compared to competitor solutions on the market, how does it compare?
- The most important: Most of the themes sold on the platform cost on average around 59$. They are not always usable on an unlimited number of sites and include 6 months of support.
- OceanWP - This ultra popular theme that Alex introduced you to Theme Instant costs $129 in premium for use on an unlimited number of sites.
- GeneratePress - It will cost you $49.95 to use on an unlimited number of sites.
- Genesis: The frame itself costs $59.95 but you will have to purchase a children's theme (generally priced at $129.95 for both). However, support and updates are permanently included and the theme does not need to be renewed.
Our final opinion
Astra's strengths
- An easy to use theme, as promised. We appreciate the presence of the settings in the same place, directly in the customization tool.
- A powerful theme. Yes, the Astra is really lightning fast and the modular construction (only enabling / disabling the options that are needed) is a real bonus.
- The Presence of a hundred ready-to-use site layouts that are activated with a single click (the famous Starter Sites). To finish: Astra contains about a hundred tracks in one!
- A very efficient and responsive support. Al mismo tiempo hay un grupo de Facebook dedicado al tema, con casi 8.000 miembros para ayudarte.
- The documentation is clear and it is well designed.
- A perfect incorporation with WooCommerce.
- The presence of an option to purchase the theme through a license definitively, enabling you to make long-term "savings".
- A theme that is regularly updated and properly maintained. Brainstorm Force has been in business for 10 years and remains a strong company with continued growth. This is a guarantee of safety for the user.
- A theme optimized for SEO.
- A clean code that respects WordPress standards.
- The tema al mismo tiempo se enfoca en la accessibility following the Web Content Accessibility Guidelines (WCAG) 2.0.
Astra areas for improvement
- Starter sites are very useful for setting up a site from A to Z in a few clicks. However, they only work with some page builders (Elementor, Beaver Builder and Brizy). If you are used to using another builder, it will take some time for you to adjust to familiarize yourself with a new page builder.
- If there is a feature to remove all settings from a startup site (to reset it somehow), it is not effective 100%. For my part, I had to manually remove the remaining logo and a social sharing extension that was still out there. You can do better at this level.
- At the same time we can regret the lack of starter sites if you need to create a blog.. There are only two accessible - only via Gutenberg - without going through one of the Agency's two plans. Too bad, WordPress is basically a tool designed for blogging.
- Even if the distinction between free plugins and modules in the Table is well divided in two, we get lost at first when we discover the topic. Do I need to activate a module? Or rather an extension?
- Some options are not translated or completely in French in the customization tool. Take this example of the Blog layout, where English and French meet.
Astra, for whom?
- Beginning creators they will appreciate its ease of use and handling. All settings can be found in the customization tool. And for those who do not know how to program or are in a hurry, it must be said that Starter Sites can do a lot of good! For this type of user, one of the Premium versions seems more appropriate (Astra Pro, for example), especially since you will benefit from many more customization options and the support of the creators of the theme.
- More experienced users will appreciate the presence of many hooks, así como la presencia de piezas de código para modificar algunos parámetros. Otra opción útil, si eres un diseñador web freelance o una agencia: la presencia del módulo White Label, en la versión Premium, para adaptar tu branding al tema. Si tiene un conocimiento mínimo del código y/o está acostumbrado a trabajar con un creador de páginas, la versión gratuita probablemente será suficiente. En particular, puede utilizarlo como una base específica (una especie de tema inicial) sobre la que construir su sitio.
conclusion
In the end, the Astra seems like a very nice theme to use. Respond to promises posted on your website:
- easily customizable.
- Elegant.
- as fast as lightning.
However, in the same category, and although it is still very subjective, I prefer GeneratePress, which I found to be even more accessible and easy to use, albeit with a few fewer options.
But in the end, the two themes are really very similar in terms of quality.
To get the Astra, go to the official website via the button below.
Astra Official Website
From now on, it's up to you. I would very much like to hear your point of view.
What do you think of Astra? Are you an experienced user or do you plan to give it a try after reading our test?