Compartir en dispositivos móviles de forma sencilla con la API de destino de recurso compartido web
Actualizado
En un dispositivo móvil, compartir debería ser tan simple como hacer clic en el Compartir , elegir una aplicación y elegir con quién compartir. Por ejemplo, es posible que desee compartir un artículo interesante, ya sea enviándolo por correo electrónico a sus amigos o twitteándolo al mundo.
En el pasado, solo las aplicaciones nativas podían registrarse en el sistema operativo para recibir recursos compartidos de otras aplicaciones instaladas. Pero con la API de destino compartido web, las aplicaciones web instaladas pueden registrarse con el sistema operativo subyacente como destino compartido para recibir contenido compartido. Se agregó soporte para texto y datos en Chrome 71, y se agregó soporte para archivos en Chrome 76.
Web Share Target API es solo la mitad de la magia. Las aplicaciones web pueden compartir datos, archivos, enlaces o texto mediante la API Web Share. Consulte Compartir como un nativo para obtener más detalles.

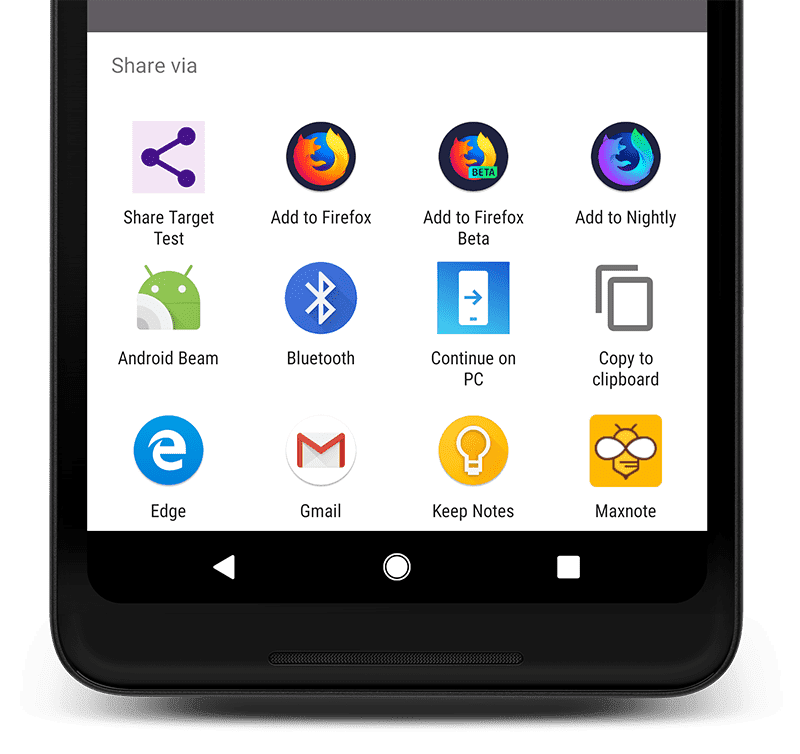
Selector de destino compartido a nivel del sistema con una PWA instalada como opción.
Vea Web Share Target en acción
- Con Chrome 76 o posterior (solo Android), abra el Demostración de Web Share Target.
- Cuando se le solicite, haga clic en Instalar en pc para agregar la aplicación a su pantalla de inicio, o use el menú de Chrome para agregarla a su pantalla de inicio.
- Abra cualquier aplicación que admita el uso compartido nativo o use el botón Compartir en la aplicación de demostración.
- Desde el selector de destino, elija Prueba de uso compartido web.
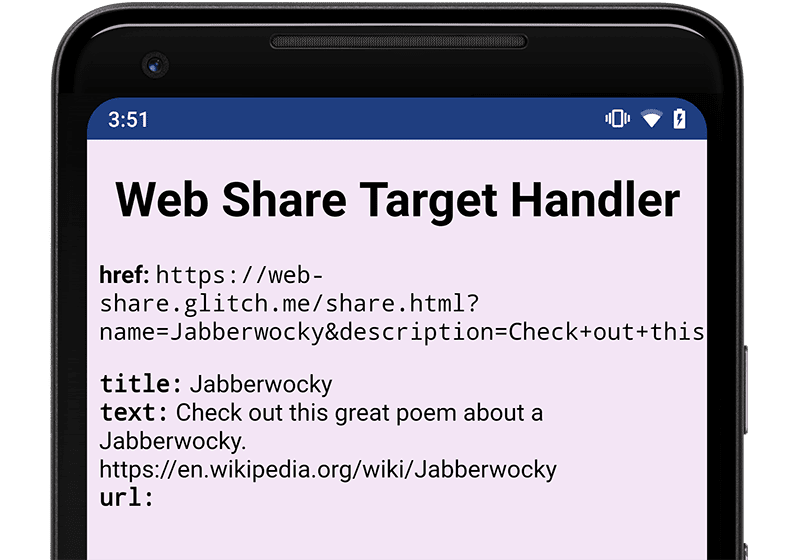
Después de compartir, debería ver toda la información compartida en la aplicación web de destino para compartir web.
Registre su aplicación como objetivo para compartir
Para registrar su aplicación como objetivo para compartir, debe cumplir Criterios de instalación de Chrome. Además, antes de que un usuario pueda compartir su aplicación, debe agregarla a su pantalla de inicio. Esto evita que los sitios se agreguen al azar al selector de intención de compartir del usuario y garantiza que compartir sea algo que los usuarios quieran hacer con su aplicación.
Actualiza el manifiesto de tu aplicación web
Para registrar su aplicación como destino para compartir, agregue un share_target entrada a su manifiesto de aplicación web. Esto le dice al sistema operativo que incluya su aplicación como una opción en el selector de intención. Lo que agrega al manifiesto controla los datos que aceptará su aplicación. Hay tres escenarios comunes para share_target
entrada:
- Aceptar información básica
- Aceptar cambios en la aplicación
- Aceptando archivos
Solo puedes tener uno share_target por manifiesto, si desea compartir en diferentes lugares dentro de su aplicación, proporcione eso como una opción dentro de la página de destino de destino para compartir.
Aceptar información básica
Si su aplicación de destino simplemente acepta información básica como datos, enlaces y texto, agregue lo siguiente a la manifest.json expediente:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}Si su aplicación ya tiene un esquema de URL para compartir, puede reemplazar el param
valores con sus parámetros de consulta existentes. Por ejemplo, si su esquema de URL para compartir usa body en vez de text, podrías reemplazar "text": "text" con "text": "body".
los method el valor predeterminado es "GET" si no se proporciona. los enctype campo, que no se muestra en este ejemplo, indica el tipo de codificación para los datos. Para el "GET" método, enctype predeterminado a "application/x-www-form-urlencoded" y se ignora si está configurado para cualquier otra cosa.
Aceptar cambios en la aplicación
Si los datos compartidos cambian la aplicación de destino de alguna manera, por ejemplo, al guardar un marcador en la aplicación de destino, configure el method valor para "POST" e incluye el enctype campo. El siguiente ejemplo crea un marcador en la aplicación de destino, por lo que usa "POST" Para el method y "multipart/form-data" Para el
enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}Aceptando archivos
Al igual que con los cambios de aplicación, aceptar archivos requiere que method ser "POST"
y eso enctype estar. Adicionalmente, enctype debe ser
"multipart/form-data"y un files debe agregarse una entrada.
También debe agregar un files matriz que define los tipos de archivos que acepta su aplicación. Los elementos de la matriz son entradas con dos miembros: a name campo y un accept
campo. los accept El campo toma un tipo MIME, una extensión de archivo o una matriz que contiene ambos. Es mejor proporcionar una matriz que incluya tanto un tipo MIME como una extensión de archivo, ya que los sistemas operativos difieren en lo que prefieren.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}Manejar el contenido entrante
La forma en que maneja los datos compartidos entrantes depende de usted y depende de su aplicación. Por ejemplo:
- Un cliente de correo electrónico podría redactar un nuevo correo electrónico utilizando
titlecomo asunto de un correo electrónico, contextyurlconcatenados juntos como el cuerpo. - Una aplicación de redes sociales podría redactar una nueva publicación ignorando
title, utilizando
textcomo el cuerpo del mensaje, y agregandourlcomo enlace. Sitextfalta, la aplicación podría usarurlen el cuerpo también. Siurlfalta, la aplicación puede escaneartextbuscando una URL y agréguela como enlace. - Una aplicación para compartir fotos podría crear una nueva presentación de diapositivas usando
titlecomo título de la presentación de diapositivas,textcomo descripción, yfilescomo las imágenes de la presentación de diapositivas. - Una aplicación de mensajería de texto podría redactar un mensaje nuevo usando
textyurl
concatenados juntos y dejando caertitle.
Procesamiento de acciones GET
Si el usuario selecciona su aplicación y su method es "GET" (predeterminado), el navegador abre una nueva ventana en el action URL. Luego, el navegador genera una cadena de consulta utilizando los valores codificados en URL proporcionados en el manifiesto. Por ejemplo, si la aplicación para compartir proporciona title y text, la cadena de consulta es
?title=hello&text=world. Para procesar esto, use un DOMContentLoaded detector de eventos en su página de primer plano y analice la cadena de consulta:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});Asegúrese de contratar a un trabajador del servicio para action página para que se cargue rápidamente y funcione de manera confiable, incluso si el usuario está fuera de línea.
Procesamiento de acciones POST
Si tu method es "POST", como sería si su aplicación de destino acepta un marcador guardado o archivos compartidos, entonces el cuerpo de la entrada POST La solicitud contiene los datos transmitidos por la aplicación para compartir, codificados con el enctype valor proporcionado en el manifiesto.
La página de primer plano no puede procesar estos datos directamente. Dado que la página ve los datos como una solicitud, la página los pasa al trabajador del servicio, donde puede interceptarlos con un
fetch oyente de eventos. Desde aquí, puede pasar los datos a la página de primer plano usando postMessage() o páselo al servidor:
self.addEventListener('fetch', event => {
if (event.request.method !== 'POST') {
event.respondWith(fetch(event.request));
return;
}event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
});
Verificando contenido compartido

La aplicación de destino para compartir muestras.
Asegúrese de verificar los datos entrantes. Desafortunadamente, no hay garantía de que otras aplicaciones compartan el contenido apropiado en el parámetro correcto.
Por ejemplo, en Android, el url el campo estará vacío porque no es compatible con el sistema compartido de Android. En cambio, las URL aparecerán a menudo en el text campo, u ocasionalmente en el title campo.