Compartir en dispositivos móviles de forma sencilla con la API de destino de recurso compartido web
Aktualisiert
Auf einem mobilen Gerät sollte die Freigabe so einfach wie das Klicken auf sein Aktie , elegir una aplicación y elegir con quién compartir. Por ejemplo, es posible que desee compartir un artículo interesante, ya Sein enviándolo por correo electrónico a sus amigos o twitteándolo al mundo.
En el pasado, solo las aplicaciones nativas podían registrarse en el sistema operativo para recibir recursos compartidos de otras aplicaciones instaladas. Pero con la API de destino compartido web, las aplicaciones web instaladas pueden registrarse con el sistema operativo subyacente como destino compartido para recibir Inhalt compartido. Se agregó soporte para texto y datos en Chrome 71, y se agregó soporte para archivos en Chrome 76.
Web Share Ziel API es solo la mitad de la magia. Las aplicaciones web pueden compartir datos, archivos, enlaces o texto mediante la API Web Share. Consulte Compartir como un nativo para obtener más detalles.

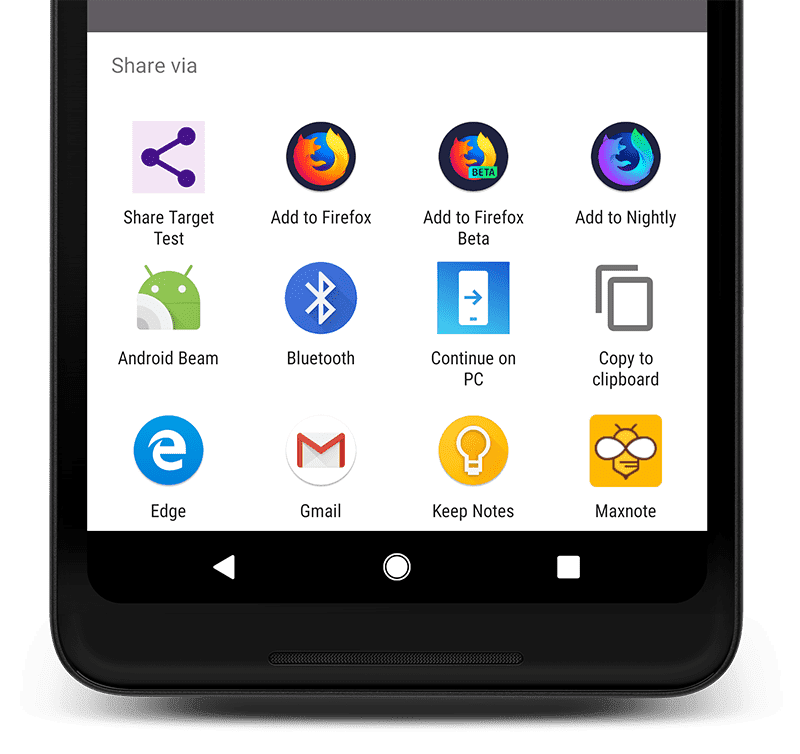
Gemeinsame Zielauswahl auf Systemebene mit optional installierter PWA.
Siehe Webfreigabeziel in Aktion
- Öffnen Sie mit Chrome 76 oder höher (nur Android) die Web Share Target Demo.
- Wenn Sie dazu aufgefordert werden, klicken Sie auf Auf dem PC installieren um die App zu Ihrem Startbildschirm hinzuzufügen, oder verwenden Sie das Chrome-Menü, um sie zu Ihrem Startbildschirm hinzuzufügen.
- Öffnen Sie eine App, die native Freigabe unterstützt, oder verwenden Sie die Schaltfläche Freigeben in der Demo-App.
- Wählen Sie in der Zielauswahl aus Web-Sharing-Test.
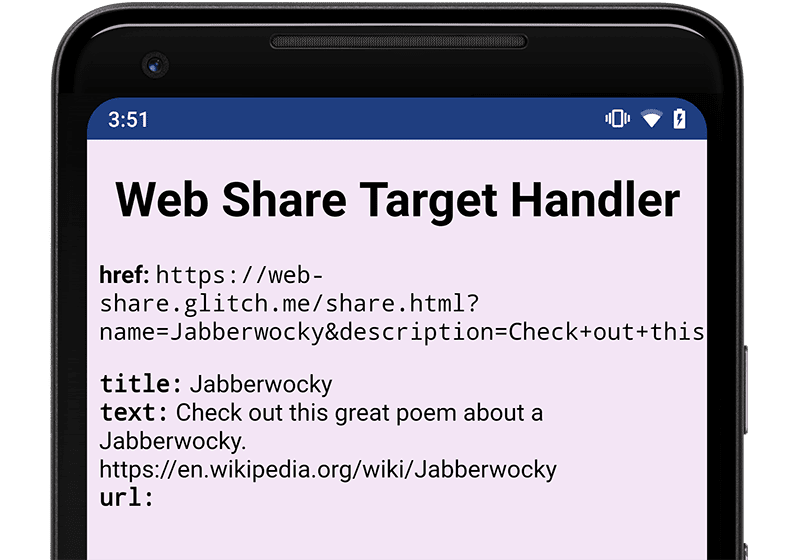
Nach der Freigabe sollten alle freigegebenen Informationen in der Zielwebanwendung für die Webfreigabe angezeigt werden.
Registre su aplicación como Ziel para compartir
Um Ihre App als Freigabeziel zu registrieren, müssen Sie sich treffen Chrome-Installationskriterien. Además, antes de que un Nutzername pueda compartir su aplicación, debe agregarla a su pantalla de inicio. Esto evita que los sitios se agreguen al azar al selector de intención de compartir del usuario y garantiza que compartir sea algo que los usuarios quieran hacer con su aplicación.
Aktualisieren Sie Ihr Webanwendungsmanifest
Fügen Sie a hinzu, um Ihre App als Freigabeziel zu registrieren share_target Eintrag in Ihr Webanwendungsmanifest. Dadurch wird das Betriebssystem angewiesen, Ihre Anwendung als Option in die Absichtsauswahl aufzunehmen. Was Sie dem Manifest hinzufügen, steuert die Daten, die Ihre Anwendung akzeptiert. Es gibt drei gängige Szenarien für share_target
Eintrag:
- Grundlegende Informationen akzeptieren
- Akzeptieren Sie Änderungen an der Anwendung
- Dateien akzeptieren
Du kannst nur einen haben share_target por manifiesto, si desea compartir en diferentes lugares dentro de su aplicación, proporcione eso como una opción dentro de la página de destino de destino para compartir.
Grundlegende Informationen akzeptieren
Wenn Ihre Ziel-App nur grundlegende Informationen wie Daten, Links und Text akzeptiert, fügen Sie Folgendes hinzu manifest.json Verfahren:
"share_target": {
"action": "/share-target/",
"method": "ERHALTEN",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}Si su aplicación ya tiene un esquema de Url para compartir, puede reemplazar el param
Werte mit Ihren vorhandenen Abfrageparametern. Zum Beispiel, wenn Ihr Freigabe-URL-Schema verwendet Körper statt Text, könnten Sie ersetzen "text": "text" mit "text": "body".
das Methode Der Standardwert ist "ERHALTEN" falls nicht angegeben. das enctype Das Feld, das in diesem Beispiel nicht angezeigt wird, gibt das an Codierungstyp für die Daten. Für ihn "ERHALTEN" Methode, enctype Standardmäßig auf "application / x-www-form-urlencoded" und es wird ignoriert, wenn es für etwas anderes konfiguriert ist.
Akzeptieren Sie Änderungen an der Anwendung
Wenn die freigegebenen Daten die Zielanwendung in irgendeiner Weise ändern, z. B. beim Speichern eines Lesezeichens in der Zielanwendung, konfigurieren Sie die Methode Wert für "POST" und beinhaltet die enctype Landschaft. Im folgenden Beispiel wird ein Lesezeichen in der Zielanwendung erstellt, sodass es verwendet wird "POST" Für ihn Methode y "mehrteilige / Formulardaten" Für ihn
enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "mehrteilige / Formulardaten",
"params": {
"url": "link"
}
}
}Dateien akzeptieren
Wie bei Anwendungsänderungen erfordert das Akzeptieren von Dateien dies Methode sein "POST"
Besetzung enctype sein. Des Weiteren, enctype muss sein
"mehrteilige / Formulardaten"und ein Dateien Ein Eintrag muss hinzugefügt werden.
Sie müssen auch a hinzufügen Dateien Ein Array, das die Dateitypen definiert, die Ihre Anwendung akzeptiert. Die Elemente des Arrays sind Eingaben mit zwei Elementen: a Süßkartoffel Feld und a akzeptieren
Landschaft. das akzeptieren El campo toma un tipo Mime, una extensión de archivo o una matriz que contiene ambos. Es mejor proporcionar una matriz que incluya tanto un tipo MIME como una extensión de archivo, ya que los sistemas operativos difieren en lo que prefieren.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "mehrteilige / Formulardaten",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}Eingehende Inhalte verarbeiten
Wie Sie mit eingehenden freigegebenen Daten umgehen, liegt bei Ihnen und hängt von Ihrer Anwendung ab. Beispielsweise:
- EIN Klient de correo electrónico podría redactar un nuevo correo electrónico utilizando
Titelals Betreff einer E-Mail mitTextyURLzusammen verkettet wie der Körper. - Eine Social-Media-App könnte einen neuen Beitrag verfassen, der ignoriert wird
Titelmit
Textals Hauptteil der Nachricht und HinzufügenURLWas Verknüpfung. JaTextfehlt, könnte die App verwendenURLauch im Körper. JaURLfehlt, kann die App scannenTextSuche nach einer URL und füge sie als Link hinzu. - Eine Foto-Sharing-App kann mithilfe von eine neue Diashow erstellen
Titelals Titel der Diashow,Textals Beschreibung undDateienwie die Bilder in der Diashow. - Eine SMS-Anwendung kann mithilfe von eine neue Nachricht erstellen
TextyURL
zusammen verkettet und fallen gelassenTitel.
GET-Aktionsverarbeitung
Wenn der Benutzer seine Anwendung und seine auswählt Methode ist "ERHALTEN" (predeterminado), el Browser abre una nueva ventana en el Aktion URL. Der Browser generiert dann eine Abfragezeichenfolge unter Verwendung der im Manifest angegebenen URL-codierten Werte. Zum Beispiel, wenn die Freigabeanwendung dies bereitstellt Titel y Textist die Abfragezeichenfolge
?title=hello&Ampere;text=world. Verwenden Sie dazu a DOMContentLoaded Ereignis-Listener auf Ihrer Vordergrundseite und analysieren Sie die Abfragezeichenfolge:
Fenster.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new Url(Fenster.location);
console.Log('Title shared: ' + parsedUrl.searchParams.erhalten('title'));
console.Log('Text shared: ' + parsedUrl.searchParams.erhalten('text'));
console.Log('URL shared: ' + parsedUrl.searchParams.erhalten('url'));
});Stellen Sie sicher, dass Sie einen Servicemitarbeiter anstellen Aktion Seite, damit es schnell geladen wird und zuverlässig funktioniert, auch wenn der Benutzer offline ist.
Procesamiento de acciones POST
Wenn du Methode ist "POST"Wenn Ihre Ziel-App beispielsweise ein gespeichertes Lesezeichen oder freigegebene Dateien akzeptiert, wird der Hauptteil des Eintrags angezeigt POST Die Anforderung enthält die von der Anwendung zur Freigabe übertragenen Daten, die mit dem codiert sind enctype Wert im Manifest zur Verfügung gestellt.
Die Vordergrundseite kann diese Daten nicht direkt verarbeiten. Da die Seite die Daten als Anforderung sieht, gibt die Seite sie an den Servicemitarbeiter weiter, wo er sie mit einem abfangen kann
holen Ereignis-Listener. Von hier aus können Sie die Daten mit an die Vordergrundseite übergeben POST-Meldung () o páselo al Server:
self.addEventListener('fetch', event => {
if (event.request.method !== 'POST') {
event.respondWith(fetch(event.request));
return;
}event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
});
Freigegebenen Inhalt überprüfen

Die Ziel-App zum Teilen von Beispielen.
Stellen Sie sicher, dass Sie die eingehenden Daten überprüfen. Leider gibt es keine Garantie dafür, dass andere Anwendungen den entsprechenden Inhalt im richtigen Parameter freigeben.
Zum Beispiel auf Android die URL Das Feld wird leer sein weil es kein freigegebenes Android-System unterstützt. Stattdessen werden die URLs häufig in der angezeigt Text Feld oder gelegentlich in der Titel Feld.