Cómo hacer que su PWA se muestre junto a las aplicaciones nativas en las IU de uso compartido a nivel del sistema
La API de destino de Web Share le permite mostrar su Aplicación web progresiva en el recurso compartido nativo de un usuario sábana después de que se haya instalado. Si bien funciona muy bien si tiene un servidor disponible para recibir la solicitud, es mucho más difícil ponerse a trabajar si no lo tiene.
En este artículo usaremos
Neceser de costura, un conjunto de bibliotecas de JavaScript para agregar soporte sin conexión a aplicaciones web, para crear una URL de destino compartida que se encuentre completamente dentro de su trabajador de servicio. Esto permite que los sitios estáticos y las aplicaciones de una sola página sirvan como destinos para compartir sin un punto final de servidor dedicado.

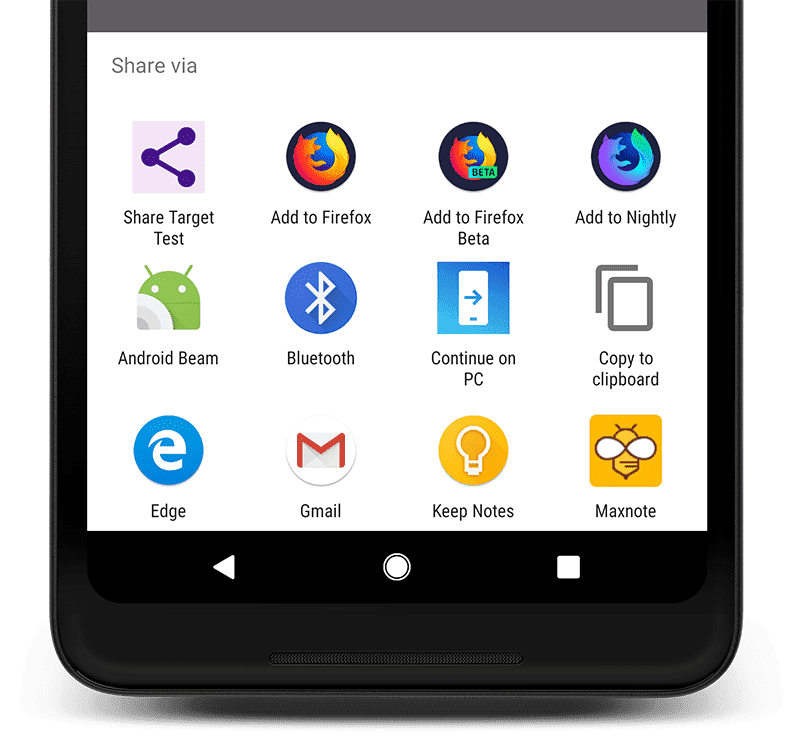
Selector de destino compartido a nivel del sistema con una PWA instalada llamada
Share Target Test como una opción.
En la misma pagina
Si no está familiarizado con el funcionamiento de Web Share Target, Recibir datos compartidos con la API de Web Share Target le brinda una introducción detallada. He aquí una reseña rápida.
Hay dos partes para implementar la funcionalidad de destino del recurso compartido web. Primero, actualice el manifiesto de su aplicación web para indicar que desea que su aplicación sea un destino compartido cuando se instale. El siguiente ejemplo dirige las acciones al /share URL a través de POST solicitud. Está codificado como un formulario de varias partes, y el título se llama
name, texto que se llama description, y las imágenes JPEG se llaman photos.
…
"share_target": {
"action": "/share",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"files": [
{
"name": "photos",
"accept": ["image/jpeg", ".jpg"]
}
]
}
}
…El trabajador del servicio comparte objetivos con Workbox
Aunque normalmente lo maneja un punto final del servidor, un buen truco que puede hacer para un objetivo compartido es registrar una ruta directamente en su trabajador de servicio para manejar la solicitud. Esto permitirá que su aplicación sea un objetivo para compartir sin un backend.
Haces esto en Neceser de costura registrando una ruta manejada por su trabajador de servicio. Empiece por importar
registerRoute de 'workbox-routing'. Tenga en cuenta que está registrado para
/share route, la misma que aparece en el manifiesto de la aplicación web de ejemplo. En respuesta, llama shareTargetHandler().
import { registerRoute } from 'workbox-routing';registerRoute(
'/share',
shareTargetHandler,
'POST'
);
los shareTargetHandler() La función es asincrónica y toma el evento, espera los datos del formulario y luego recupera los archivos multimedia de eso.
async function shareTargetHandler ({event}) {
const formData = await event.request.formData();
const mediaFiles = formData.getAll('media');for (const mediaFile of mediaFiles) {
});
};
Luego puede hacer lo que quiera con estos archivos. Puede almacenarlos en caché. Puede enviarlos a algún lugar con una solicitud de recuperación. Incluso puede usar las otras opciones de manifiesto, tal vez sirviendo una página con algunos parámetros de consulta para los otros elementos compartidos o almacenando los datos y punteros a los medios en el API de almacenamiento en caché
o IndexedDB.
Puedes probarlo en la aplicación de muestra Diario de Fugu y ver su implementación de trabajador de servicio en su código fuente.
Una cosa común que puede hacer es mantener los recursos compartidos hasta que haya mejores conexiones de red disponibles. Workbox también admite la sincronización periódica en segundo plano.
Conclusión
La API Share Target es una forma sencilla de integrar profundamente su aplicación web progresiva en los dispositivos del usuario, poniéndolos a la par con las aplicaciones nativas para la tarea crítica de compartir contenido entre aplicaciones. Pero hacerlo normalmente requiere un servidor disponible para recibir la solicitud. Al aprovechar Workbox para crear una ruta de destino compartido directamente en su trabajador de servicio, su aplicación está libre de esta restricción, lo que permite que Share Target funcione para aplicaciones sin conexión y sin backends.
Foto por Elaine Casap en Unsplash






