La API de propiedades y valores de Houdini llegará a su archivo CSS en Chromium 85.
CSS Houdini es un término general que cubre un conjunto de API de bajo nivel que exponen partes del motor de renderizado CSS y dan a los desarrolladores acceso al modelo de objetos CSS. Este es un gran cambio para el ecosistema CSS, ya que permite a los desarrolladores decirle al navegador cómo leer y analizar CSS personalizado sin esperar a que los proveedores de navegadores implementen de forma nativa estas características. ¡Qué emocionante!
Una de las adiciones más emocionantes a CSS dentro del paraguas de Houdini es la
API de propiedades y valores. Esta API sobrealimenta sus propiedades personalizadas de CSS (también conocidas comúnmente como variables CSS) dándoles un significado semántico (definido por una sintaxis) e incluso valores alternativos, lo que permite las pruebas CSS.
Escribir propiedades personalizadas de Houdini
Aquí hay un ejemplo de configuración de una propiedad personalizada (piense: variable CSS), pero ahora con una sintaxis (tipo), un valor inicial (respaldo) y un booleano de herencia (¿hereda el valor de su padre o no?). La forma actual de hacer esto es a través de CSS.registerProperty() en JavaScript, pero en Chromium 85 y posteriores, el
@property la sintaxis será compatible con sus archivos CSS:
Archivo JavaScript independiente (Chromium 78)
CSS.registerProperty({
name: '--colorPrimary',
syntax: '<color>',
initialValue: 'magenta',
inherits: false
});
Incluido en el archivo CSS (Chromium 85)
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
inherits: false;
}Ahora puedes acceder --colorPrimary como cualquier otra propiedad personalizada de CSS, a través de
var(--colorPrimary). Sin embargo, la diferencia aquí es que --colorPrimary no se lee solo como una cadena. ¡Tiene datos!
Al escribir una propiedad personalizada registrada con un syntax, tú debe también incluye un initial-value.
Valores alternativos
Al igual que con cualquier otra propiedad personalizada, puede obtener (usando var) o establecer (escribir / reescribir) valores, pero con las propiedades personalizadas de Houdini, si establece un valor falso al anularlo, el motor de renderizado CSS enviará el valor inicial (su valor de reserva) en lugar de ignorar la línea.
Considere el siguiente ejemplo. los --colorPrimary variable tiene una
initial-value de magenta. Pero el desarrollador le ha dado el valor no válido «23». Sin @property, el analizador CSS ignoraría el código no válido. Ahora, el analizador vuelve a magenta. Esto permite verdaderos resguardos y pruebas dentro de CSS. ¡Ordenado!
.card {
background-color: var(--colorPrimary);
}.highlight-card {
--colorPrimary: yellow;
background-color: var(--colorPrimary);
}
.another-card {
--colorPrimary: 23;
background-color: var(--colorPrimary);
}
Sintaxis
Con la función de sintaxis, ahora puede escribir CSS semántico especificando un tipo. Los tipos actuales que están permitidos incluyen:
lengthnumberpercentagelength-percentagecolorimageurlintegerangletimeresolutiontransform-listtransform-functioncustom-ident(una cadena de identificación personalizada)
Establecer una sintaxis permite que el navegador compruebe las propiedades personalizadas. Esto tiene muchos beneficios.
Para ilustrar este punto, le mostraré cómo animar un degradado. Actualmente, no hay forma de animar (o interpolar) sin problemas entre los valores de gradiente, ya que cada declaración de gradiente se analiza como una cadena.

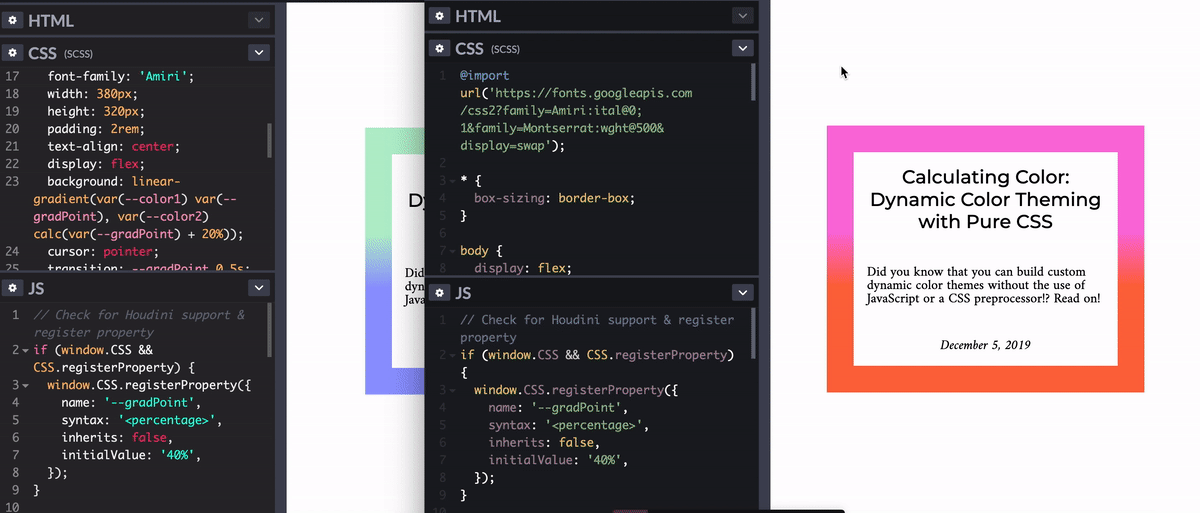
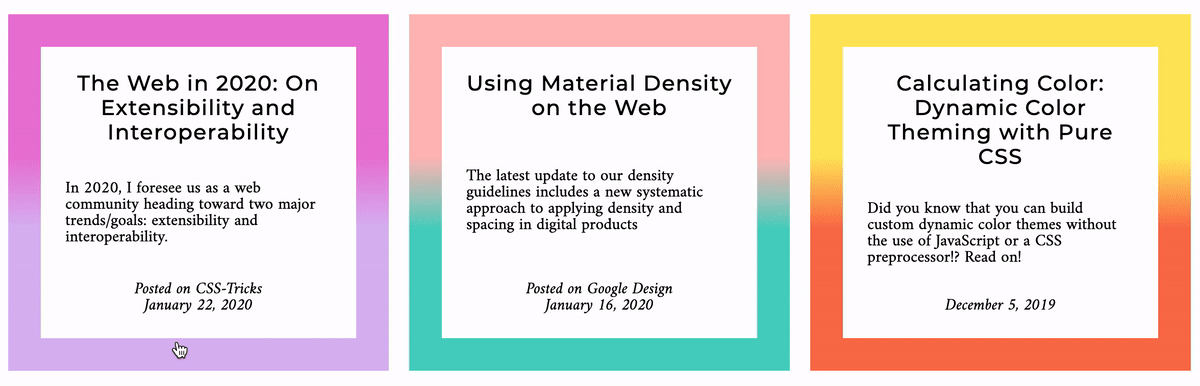
Usando una propiedad personalizada con una sintaxis de «número», el degradado de la izquierda muestra una transición suave entre los valores de parada. El degradado de la derecha usa una propiedad personalizada predeterminada (sin sintaxis definida) y muestra una transición abrupta.
En este ejemplo, el porcentaje de parada de gradiente se anima desde un valor inicial del 40% hasta un valor final del 100% mediante una interacción de desplazamiento. Debería ver una transición suave de ese color degradado superior hacia abajo.
El navegador de la izquierda es compatible con la API de propiedades y valores de Houdini, lo que permite una transición de parada de gradiente suave. El navegador de la derecha no lo hace. El navegador no compatible solo puede entender este cambio como una cadena que va del punto A al punto B. No hay oportunidad de interpolar los valores y, por lo tanto, no se ve esa transición suave.
Sin embargo, si declara el tipo de sintaxis al escribir propiedades personalizadas y luego usa esas propiedades personalizadas para habilitar la animación, verá la transición. Puede crear una instancia de la propiedad personalizada --gradPoint al igual que:
@supports (background: paint(something)) {
@property --gradPoint {
syntax: '<percentage>';
inherits: false;
initial-value: 40%;
}
}Y luego, cuando llegue el momento de animarlo, puede actualizar el valor del inicial 40% a 100%:
@supports (background: paint(something)) {
.post:hover,
.post:focus {
--gradPoint: 100%;
}
}Esto ahora permitirá esa suave transición de gradiente.

Bordes degradados de transición suave. Ver demostración en Glitch
Conclusión
los @property rule hace que una tecnología emocionante sea aún más accesible al permitirle escribir CSS semánticamente significativo dentro del propio CSS. Para obtener más información sobre CSS Houdini y la API de propiedades y valores, consulte estos recursos:
Foto por Cristian Escobar en Unsplash.