Evite las fugas de información CSRF, XSSI y de origen cruzado.
Actualizado
Seguro y a salvo
¿Por qué debería preocuparse por aislar sus recursos web?
Muchas aplicaciones web son vulnerables a ataques de origen cruzado como falsificación de solicitud entre sitios (CSRF), inclusión de secuencias de comandos entre sitios (XSSI), ataques de tiempo, fugas de información de origen cruzado o canal lateral de ejecución especulativa (Espectro) ataques.
Obtener metadatos Los encabezados de solicitud le permiten implementar un sólido mecanismo de defensa en profundidad, una política de aislamiento de recursos, para proteger su aplicación contra estos ataques comunes de origen cruzado.
Es común que los recursos expuestos por una determinada aplicación web solo los cargue la propia aplicación y no otros sitios web. En tales casos, la implementación de una política de aislamiento de recursos basada en los encabezados de solicitud de obtención de metadatos requiere poco esfuerzo y, al mismo tiempo, protege la aplicación de ataques entre sitios.
Compatibilidad del navegador
Los encabezados de solicitud de obtención de metadatos se admiten a partir de Chrome 76 y en otros navegadores basados en Chromium, y están en desarrollo en Firefox. Ver Compatibilidad del navegador para obtener información actualizada sobre compatibilidad con el navegador.
Antecedentes
Muchos ataques entre sitios son posibles porque la web está abierta de forma predeterminada y su servidor de aplicaciones no puede protegerse fácilmente de la comunicación que se origina en aplicaciones externas. Un ataque típico de origen cruzado es la falsificación de solicitudes entre sitios (CSRF), en la que un atacante atrae a un usuario a un sitio que controla y luego envía un formulario al servidor en el que el usuario está conectado. Dado que el servidor no puede saber si la solicitud se originó en otro dominio (entre sitios) y el navegador adjunta automáticamente cookies a las solicitudes entre sitios, el servidor ejecutará la acción solicitada por el atacante en nombre del usuario.
Otros ataques entre sitios, como la inclusión de scripts entre sitios (XSSI) o las fugas de información de origen cruzado, son de naturaleza similar a CSRF y dependen de la carga de recursos de una aplicación de la víctima en un documento controlado por el atacante y de la filtración de información sobre las aplicaciones de la víctima. Dado que las aplicaciones no pueden distinguir fácilmente las solicitudes confiables de las no confiables, no pueden descartar el tráfico malicioso entre sitios.
Aparte de los ataques a los recursos descritos anteriormente, referencias de ventana también puede provocar fugas de información de origen cruzado y ataques Spectre. Puede prevenirlos configurando el Cross-Origin-Opener-Policy encabezado de respuesta a same-origin.
Presentación de Fetch Metadata
Los encabezados de solicitud de Fetch Metadata son una nueva característica de seguridad de la plataforma web diseñada para ayudar a los servidores a defenderse contra ataques de origen cruzado. Al proporcionar información sobre el contexto de una solicitud HTTP en un conjunto de Sec-Fetch-* encabezados, permiten al servidor que responde aplicar políticas de seguridad antes de procesar la solicitud. Esto permite a los desarrolladores decidir si aceptan o rechazan una solicitud en función de la forma en que se realizó y el contexto en el que se utilizará, lo que permite responder solo a solicitudes legítimas realizadas por su propia aplicación.
Mismo origen
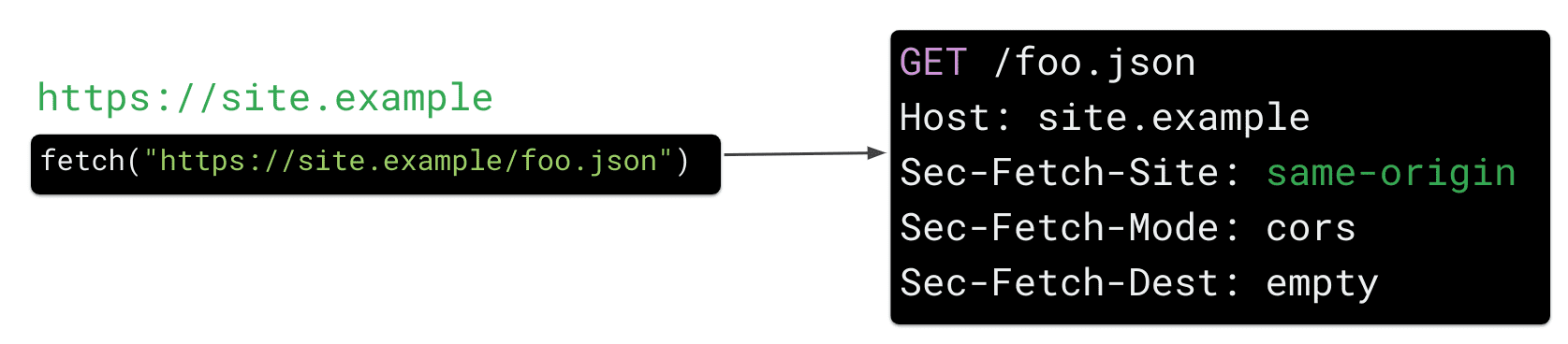
Las solicitudes que se originen en sitios atendidos por su propio servidor (mismo origen) seguirán funcionando.

Cross-site
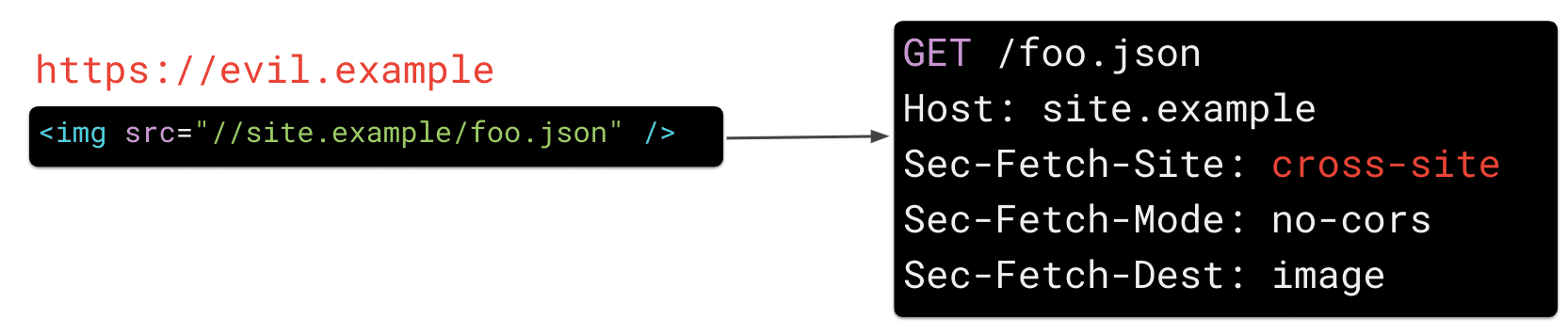
El servidor puede rechazar solicitudes maliciosas entre sitios debido al contexto adicional en la solicitud HTTP proporcionada por Sec-Fetch-* encabezados.

Sec-Fetch-Site
Sec-Fetch-Site le dice al servidor qué sitio envió la solicitud. El navegador establece este valor en uno de los siguientes:
same-origin, si la solicitud la realizó su propia aplicación (p. ej.site.example)same-site, si la solicitud fue realizada por un subdominio de su sitio (p. ej.bar.site.example)none, si la solicitud fue causada explícitamente por la interacción de un usuario con el agente de usuario (por ejemplo, al hacer clic en un marcador)cross-site, si la solicitud fue enviada por otro sitio web (p. ej.evil.example)
Sec-Fetch-Mode
Sec-Fetch-Mode indica el modo de la solicitud. Esto corresponde aproximadamente al tipo de solicitud y le permite distinguir las cargas de recursos de las solicitudes de navegación. Por ejemplo, un destino de navigate indica una solicitud de navegación de nivel superior mientras no-cors indica solicitudes de recursos como cargar una imagen.
Sec-Fetch-Dest
Sec-Fetch-Dest expone una solicitud destino (por ejemplo, si un script o un img provocó que el navegador solicitara un recurso).
La información adicional que brindan estos encabezados de solicitud es bastante simple, pero el contexto adicional le permite construir una lógica de seguridad poderosa en el lado del servidor, también conocida como Política de Aislamiento de Recursos, con solo unas pocas líneas de código.
Implementar una política de aislamiento de recursos
Una política de aislamiento de recursos evita que sus recursos sean solicitados por sitios web externos. El bloqueo de dicho tráfico mitiga las vulnerabilidades web comunes entre sitios, como CSRF, XSSI, ataques de tiempo y fugas de información de origen cruzado. Esta política se puede habilitar para todos los puntos finales de su aplicación y permitirá todas las solicitudes de recursos provenientes de su propia aplicación, así como navegaciones directas (a través de un HTTP GET solicitud). Los puntos finales que se supone deben cargarse en un contexto entre sitios (por ejemplo, puntos finales cargados mediante CORS) pueden excluirse de esta lógica.
Paso 1: Permitir solicitudes de navegadores que no envían Fetch Metadata
Dado que no todos los navegadores admiten la obtención de metadatos, debe permitir solicitudes que no se establezcan Sec-Fetch-* encabezados comprobando la presencia de sec-fetch-site.
Todos los siguientes ejemplos son código python.
if not req['sec-fetch-site']:
return True Precaución:
Dado que Fetch Metadata solo es compatible con los navegadores modernos, debe usarse como un protección de defensa en profundidad y no como su principal línea de defensa.
Paso 2: Permitir solicitudes iniciadas en el mismo sitio y en el navegador
Cualquier solicitud que no se origine en un contexto de origen cruzado (como evil.example) será permitido. En particular, se trata de solicitudes que:
- Procede de su propia aplicación (por ejemplo, una solicitud del mismo origen donde
site.examplepeticionessite.example/foo.jsonsiempre se permitirá). - Procede de tus subdominios.
- Son causados explícitamente por la interacción de un usuario con el agente de usuario (por ejemplo, navegación directa o al hacer clic en un marcador, etc.).
if req['sec-fetch-site'] in ('same-origin', 'same-site', 'none'):
return True En caso de que sus subdominios no sean completamente confiables, puede hacer que la política sea más estricta bloqueando las solicitudes de los subdominios eliminando el same-site valor.
Paso 3: Permita la navegación e iframing de nivel superior simples
Para asegurarse de que su sitio aún pueda estar vinculado desde otros sitios, debe permitir simples (HTTP GET) navegación de nivel superior.
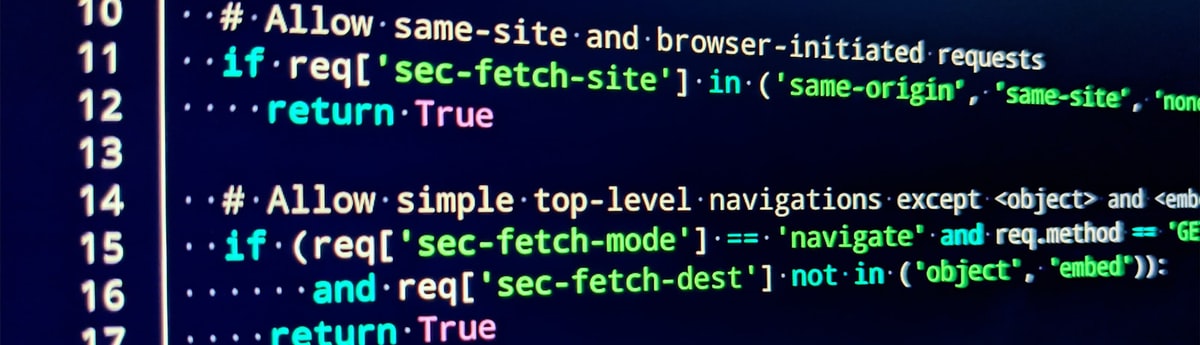
if req['sec-fetch-mode'] == 'navigate' and req.method == 'GET'
and req['sec-fetch-dest'] not in ('object', 'embed'):
return True La lógica anterior protege los puntos finales de su aplicación para que no sean utilizados como recursos por otros sitios web, pero permitirá la navegación e incrustación de nivel superior (por ejemplo, cargar en un <iframe>). Para mejorar aún más la seguridad, puede usar los encabezados de Obtener metadatos para restringir la navegación entre sitios a solo un conjunto permitido de páginas.
Paso 4: inhabilite los puntos finales que están destinados a brindar tráfico entre sitios (opcional)
En algunos casos, su aplicación puede proporcionar recursos que deben cargarse entre sitios. Estos recursos deben estar exentos por ruta o por punto final. Ejemplos de estos puntos finales son:
- Endpoints destinados a ser accedidos en origen cruzado: si su aplicación está proporcionando endpoints que son
CORShabilitado, debe excluirlos explícitamente del aislamiento de recursos para asegurarse de que las solicitudes entre sitios a estos puntos finales aún sean posibles. - Recursos públicos (por ejemplo, imágenes, estilos, etc.): cualquier recurso público y no autenticado que deba ser de origen cruzado cargable desde otros sitios también puede quedar exento.
if req.path in ('/my_CORS_endpoint', '/favicon.png'):
return TruePrecaución:
Antes de excluir partes de su aplicación de estas restricciones de seguridad, asegúrese de que sean estáticas y no contengan información confidencial del usuario.
Paso 5: rechace todas las demás solicitudes que sean entre sitios y no de navegación
Cualquier otro cross-site La solicitud será rechazada por esta Política de aislamiento de recursos y, por lo tanto, protegerá su aplicación de ataques comunes entre sitios.
De forma predeterminada, las solicitudes que infrinjan su política deben rechazarse con una HTTP 403 respuesta. Pero, dependiendo de su caso de uso, también puede considerar otras acciones, como:
- Solo registrando violaciones. Esto es especialmente útil cuando se prueba la compatibilidad de la política y se encuentran puntos finales que pueden necesitar ser excluidos.
- Modificar la solicitud. En ciertos escenarios, considere realizar otras acciones como redirigir a su página de destino y eliminar las credenciales de autenticación (por ejemplo, cookies). Sin embargo, tenga en cuenta que esto podría debilitar las protecciones de una política basada en Obtener metadatos.
Ejemplo: El siguiente código demuestra una implementación completa de una política sólida de aislamiento de recursos en el servidor o como un software intermedio para denegar solicitudes de recursos entre sitios potencialmente maliciosos, al tiempo que permite solicitudes de navegación simples:
def allow_request(req):
if not req['sec-fetch-site']:
return True
if req['sec-fetch-site'] in ('same-origin', 'same-site', 'none'):
return True
if req['sec-fetch-mode'] == 'navigate' and req.method == 'GET'
and req['sec-fetch-dest'] not in ('object', 'embed'):
return True
if req.path in ('/my_CORS_endpoint', '/favicon.png'):
return True
return False
Implementar una política de aislamiento de recursos
- Instale un módulo como el fragmento de código de arriba para registrar y monitorear cómo se comporta su sitio y asegurarse de que las restricciones no afecten al tráfico legítimo.
- Solucione posibles infracciones eximiendo los puntos finales legítimos de origen cruzado.
- Haga cumplir la política descartando las solicitudes que no cumplan.
Identificar y corregir infracciones de políticas
Se recomienda que pruebe su política sin efectos secundarios habilitándola primero en modo de informes en su código del lado del servidor. Alternativamente, puede implementar esta lógica en middleware o en un proxy inverso que registra cualquier infracción que su política pueda producir cuando se aplica al tráfico de producción.
A partir de nuestra experiencia en la implementación de una Política de aislamiento de recursos de búsqueda de metadatos en Google, la mayoría de las aplicaciones son compatibles de forma predeterminada con dicha política y rara vez requieren la exención de extremos para permitir el tráfico entre sitios.
Aplicación de una política de aislamiento de recursos
Una vez que haya verificado que su política no afecta el tráfico de producción legítimo, estará listo para hacer cumplir las restricciones, garantizando que otros sitios no podrán solicitar sus recursos y protegiendo a sus usuarios de los ataques entre sitios.
Precaución:
Asegúrese de rechazar las solicitudes no válidas antes de ejecutar comprobaciones de autenticación o cualquier otro procesamiento de la solicitud para evitar revelar información confidencial de tiempo.
Otras lecturas