Mejores prácticas para establecer su Política de referencia y utilizar la referencia en las solicitudes entrantes.
Actualizado
Seguro y a salvo
Resumen
- La fuga inesperada de información de origen cruzado dificulta la privacidad de los usuarios de la web. Una política de referencia protectora puede ayudar.
- Considere establecer una política de referencia de
strict-origin-when-cross-origin. Conserva gran parte de la utilidad del remitente, al tiempo que mitiga el riesgo de filtrar orígenes cruzados de datos. - No utilice referencias para la protección de falsificación de solicitudes entre sitios (CSRF). Utilizar Tokens CSRF
en su lugar, y otros encabezados como una capa adicional de seguridad.
Antes que empecemos:
- Si no está seguro de la diferencia entre «sitio» y «origen», consulte Comprender «mismo sitio» y «mismo origen».
- los
RefererAl encabezado le falta una R, debido a un error ortográfico original en la especificación. los
Referrer-Policyencabezado yreferreren JavaScript y DOM están escritos correctamente.
Referer y Referer-Policy 101
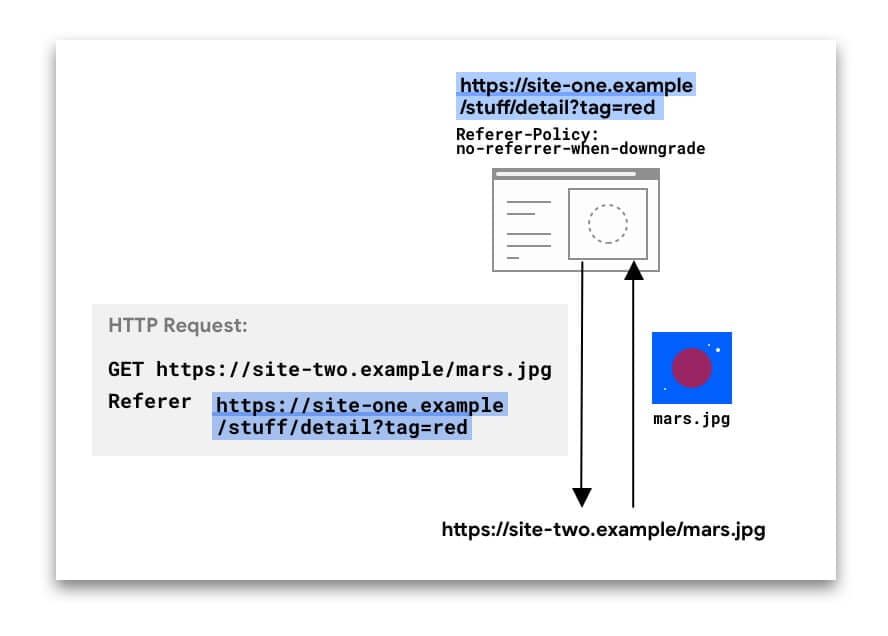
Las solicitudes HTTP pueden incluir el opcional Referer
encabezamiento, que indica el origen o la URL de la página web desde la que se realizó la solicitud. los Referrer-Policy
encabezamiento define qué datos están disponibles en el Referer encabezamiento.
En el siguiente ejemplo, el Referer El encabezado incluye la URL completa de la página en site-one desde donde se hizo la solicitud.

los Referer El encabezado puede estar presente en diferentes tipos de solicitudes:
- Solicitudes de navegación, cuando un usuario hace clic en un enlace
- Solicitudes de subrecursos, cuando un navegador solicita imágenes, iframes, scripts y otros recursos que necesita una página.
Para navegaciones e iframes, también se puede acceder a estos datos a través de JavaScript utilizando
document.referrer.
los Referer El valor puede ser revelador. Por ejemplo, un servicio de análisis puede usar el valor para determinar que el 50% de los visitantes de site-two.example vino de social-network.example.
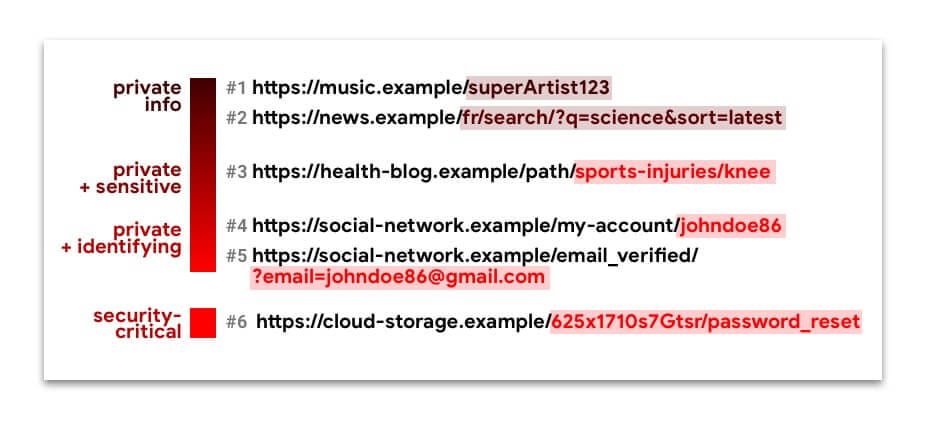
Pero cuando la URL completa, incluida la ruta y la cadena de consulta, se envía en el Referer a través de orígenes, esto puede ser obstaculizar la privacidad y posar riesgos de seguridad también. Eche un vistazo a estas URL:

Las URL del 1 al 5 contienen información privada, a veces incluso de identificación o confidencial. Filtrarlos silenciosamente a través de los orígenes puede comprometer la privacidad de los usuarios web.
La URL n. ° 6 es una URL de capacidad. No quiere que caiga en manos de nadie más que del usuario previsto. Si esto sucediera, un actor malintencionado podría secuestrar la cuenta de este usuario.
Para restringir qué datos de referencia están disponibles para las solicitudes de su sitio, puede establecer una política de referencia.
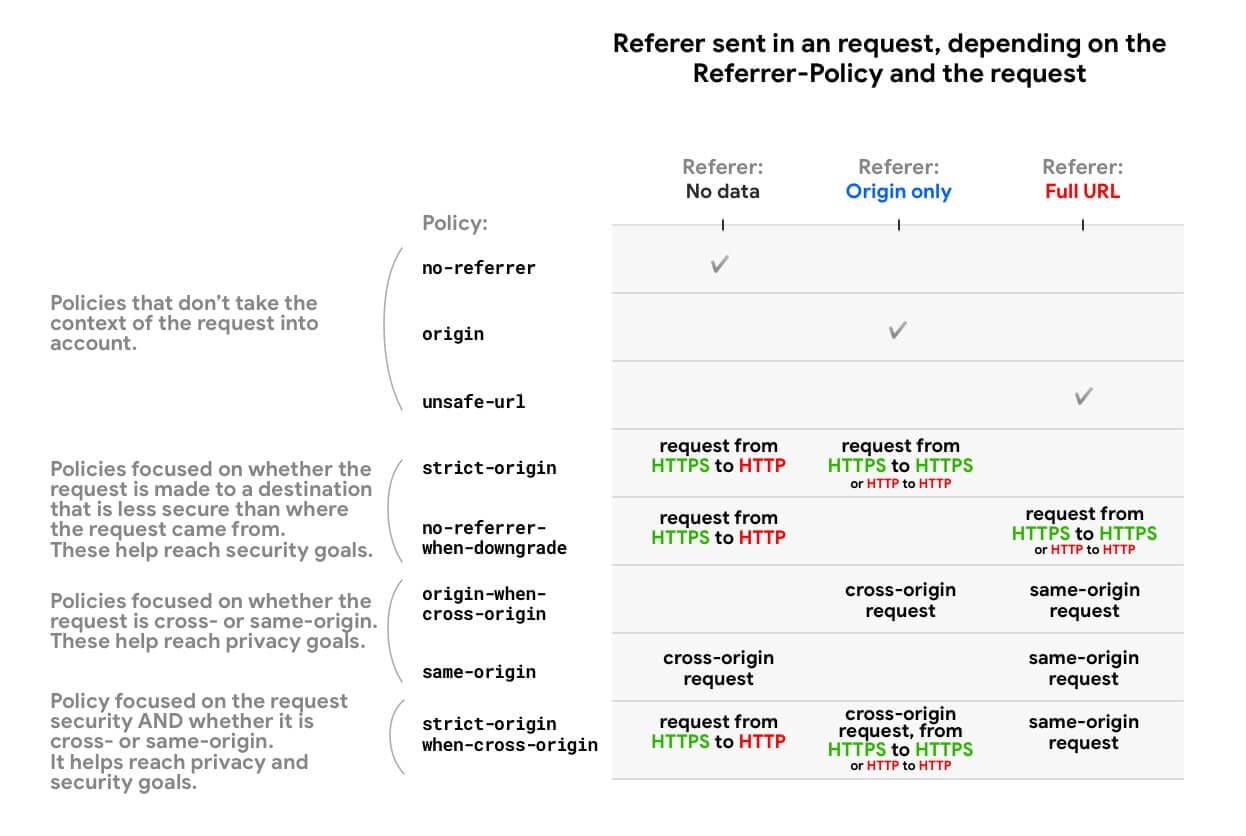
¿Qué políticas están disponibles y en qué se diferencian?
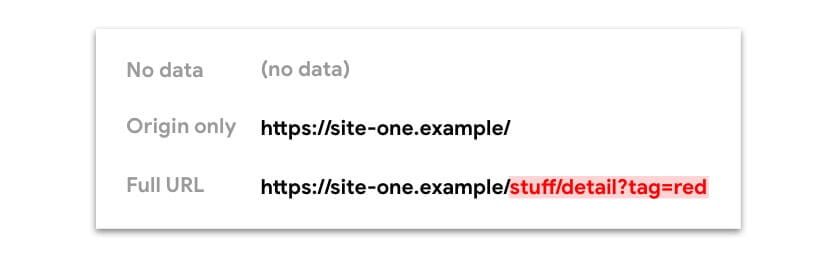
Puede seleccionar una de las ocho políticas. Según la política, los datos disponibles de la Referer
encabezado (y document.referrer) puede ser:
- Sin datos (no
Refererel encabezado está presente) - Solo el origen
- La URL completa: origen, ruta y cadena de consulta

Algunas pólizas están diseñadas para comportarse de manera diferente según el contexto: solicitud de origen cruzado o del mismo origen, seguridad (si el destino de la solicitud es tan seguro como el origen) o ambos. Esto es útil para limitar la cantidad de información compartida entre orígenes o para orígenes menos seguros, mientras se mantiene la riqueza del referente dentro de su propio sitio.
A continuación, se muestra una descripción general que muestra cómo las políticas de referencia restringen los datos de URL disponibles en el encabezado de referencia y document.referrer:

MDN proporciona una lista completa de políticas y ejemplos de comportamiento.
Cosas a tener en cuenta:
- Todas las políticas que tienen en cuenta el esquema (HTTPS frente a HTTP) (
strict-origin,
no-referrer-when-downgradeystrict-origin-when-cross-origin) tratan las solicitudes de un origen HTTP a otro origen HTTP de la misma manera que las solicitudes de un origen HTTPS a otro origen HTTPS, incluso si HTTP es menos seguro. Eso es porque para estas políticas, lo que importa es si una seguridad degradar tiene lugar, es decir, si la solicitud puede exponer datos de un origen cifrado a uno no cifrado. Una solicitud HTTP → HTTP no está encriptada todo el tiempo, por lo que no hay degradación. HTTPS → Las solicitudes HTTP, por el contrario, presentan una degradación. - Si una solicitud es mismo origen, esto significa que el esquema (HTTPS o HTTP) es el mismo; por lo tanto, no hay degradación de seguridad.
Políticas de referencia predeterminadas en los navegadores
A julio de 2020
Si no se establece una política de referencia, se utilizará la política predeterminada del navegador.
| Navegador | Defecto Referrer-Policy / Comportamiento |
|---|---|
| Cromo |
Planeando cambiar a |
| Firefox |
|
| Borde |
|
| Safari |
Similar a |
Configuración de su política de referencias: mejores prácticas
Objetivo: Establecer explícitamente una política de mejora de la privacidad, como
strict-origin-when-cross-origin(o más estricto).
Hay diferentes formas de establecer políticas de referencia para su sitio:
Puede establecer diferentes políticas para diferentes páginas, solicitudes o elementos.
El encabezado HTTP y el elemento meta están a nivel de página. El orden de precedencia al determinar la política efectiva de un elemento es:
- Política a nivel de elemento
- Política de nivel de página
- Navegador predeterminado
Ejemplo:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />La imagen se solicitará con un no-referrer-when-downgrade política, mientras que todas las demás solicitudes de recursos secundarios de esta página seguirán la strict-origin-when-cross-origin política.
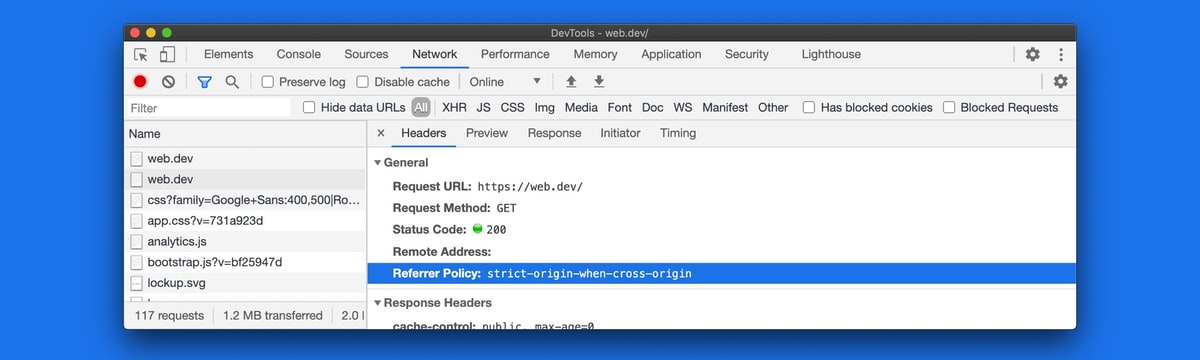
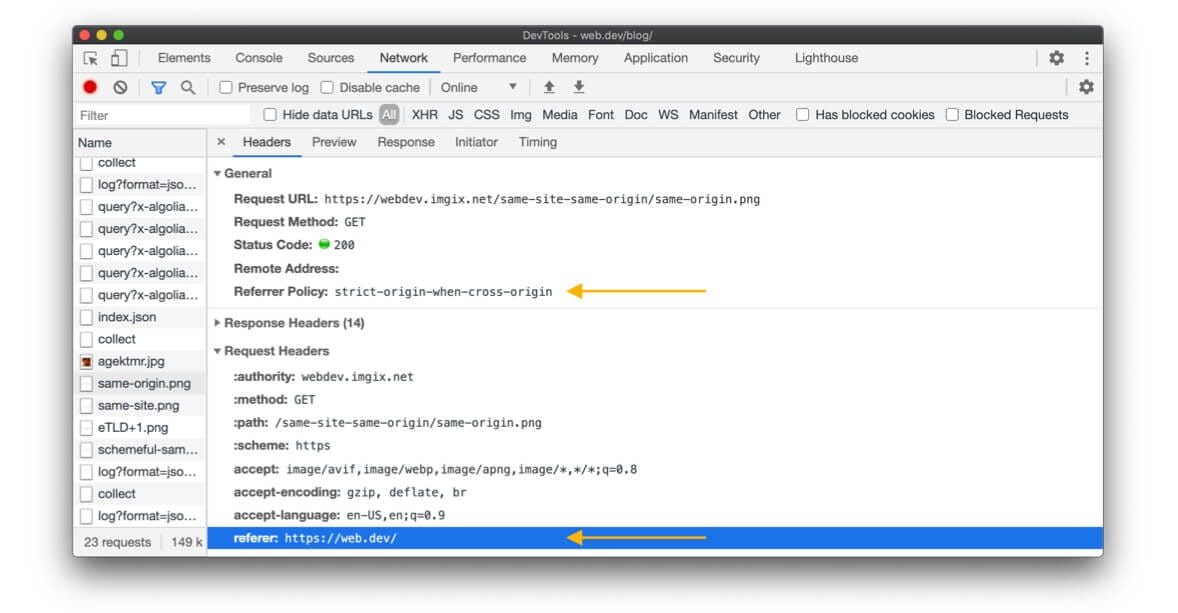
¿Cómo ver la política de referencias?
Al inspeccionar una solicitud HTTP:
- en Chrome, Edge y Firefox, puede ver el
Referrer-Policy. - en Chrome, Edge, Safari y Firefox, puede ver el
Referer.

DevTools de Chrome, Red panel con una solicitud seleccionada.
¿Qué política debería establecer para su sitio web?
Resumen: establezca explícitamente una política de mejora de la privacidad como strict-origin-when-cross-origin (o más estricto).
¿Por qué «explícitamente»?
Si no se establece una política de referencia, se utilizará la política predeterminada del navegador; de hecho, los sitios web suelen ceder a la predeterminada del navegador. Pero esto no es ideal, porque:
- Las políticas predeterminadas del navegador son
no-referrer-when-downgrade,
strict-origin-when-cross-origino más estricto, según el navegador y el modo (privado / incógnito). Por lo tanto, su sitio web no se comportará de manera predecible en todos los navegadores. - Los navegadores están adoptando valores predeterminados más estrictos, como
strict-origin-when-cross-originy mecanismos como recorte de referencia para solicitudes de origen cruzado. Optar explícitamente por una política de mejora de la privacidad antes de que cambien los valores predeterminados del navegador le da control y le ayuda a ejecutar las pruebas como mejor le parezca.
Por qué strict-origin-when-cross-origin (o más estricto)?
Necesita una política que sea segura, que mejore la privacidad y que sea útil; lo que significa «útil» depende de lo que desee del remitente:
- Seguro: si su sitio web utiliza HTTPS (si no es así, conviértalo en una prioridad), no desea que las URL de su sitio web se filtren en solicitudes que no sean HTTPS. Dado que cualquier persona en la red puede verlos, esto expondría a sus usuarios a ataques de persona en el medio. Los policias
no-referrer-when-downgrade,
strict-origin-when-cross-origin,no-referrerystrict-originresuelve este problema. - Mejora de la privacidad: para una solicitud de origen cruzado,
no-referrer-when-downgradecomparte la URL completa; esto no mejora la privacidad.strict-origin-when-cross-originystrict-originsolo comparte el origen, yno-referrerno comparte nada en absoluto. Esto te deja con
strict-origin-when-cross-origin,strict-originyno-referrercomo opciones para mejorar la privacidad. - Útil:
no-referrerystrict-originnunca comparta la URL completa, incluso para solicitudes del mismo origen, por lo que si necesita esto,strict-origin-when-cross-origines una mejor opción.
Todo esto significa que strict-origin-when-cross-origin es generalmente una opción sensata.
Ejemplo: establecer un strict-origin-when-cross-origin política:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />O del lado del servidor, por ejemplo en Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));Y si strict-origin-when-cross-origin (o más estricto) no se adapta a todos sus casos de uso?
En este caso, no establezca una política insegura como unsafe-url. Lo que puede hacer en cambio es tomar un
enfoque progresivo: establezca una política de protección para su sitio web y, si es necesario, una política más permisiva para solicitudes o elementos específicos.
Ejemplo:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="…" referrerpolicy="no-referrer-when-downgrade" />script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});Una política por elemento no es compatible con todos los navegadores navegadores (Ejemplos: referrerpolicy para a
elementos, para img elementos, y para link elementos). Pero los navegadores que no admiten esto tienden a adoptar un enfoque estricto de todos modos (por ejemplo, todas las solicitudes de origen cruzado se establecerán Referer al origen).
¿Qué más deberías considerar?
Su política debe depender de su sitio web y de los casos de uso; esto depende de usted, su equipo y su empresa. Si algunas URL contienen datos de identificación o confidenciales, establezca una política de protección.
Advertencia: Los datos que pueden no parecerle sensibles pueden serlo para sus usuarios, o simplemente no son datos que quieren o esperan filtrar silenciosamente el origen cruzado.
Usar la referencia de solicitudes entrantes: mejores prácticas
Protección de falsificación de solicitudes entre sitios (CSRF)
El uso de la referencia de las solicitudes entrantes para la protección CSRF tiene algunas dificultades:
- Puede ocultarse con el
no-referrerpolítica, o falsificada por el emisor de la solicitud. Si no tiene control sobre la implementación del emisor de solicitudes, no puede hacer suposiciones sobre ningún encabezado que reciba. - los
Refererencabezado (ydocument.referrer) puede contener más datos de los que necesitas, por ejemplo, una URL completa cuando solo desea saber si la solicitud es de origen cruzado.
Utilizar Tokens CSRF
como su protección principal en su lugar. Para mayor protección, use SameSite, y en lugar de Referer, puede usar encabezados como
Origin (disponible en solicitudes POST y CORS) y
Sec-Fetch-Site (si está disponible).
Inicio sesión
los Referer encabezado (y document.referrer) puede contener datos privados, personales o de identificación, por lo que debe tratarse como tal.
Y en lugar de Referer, considere usar otros encabezados que puedan abordar su caso de uso:
Origin y
Sec-Fetch-Site.
Pagos
Los proveedores de pago pueden confiar en Referer encabezado de las solicitudes entrantes de controles de seguridad.
Por ejemplo:
- El usuario hace clic en un Comprar botón encendido
online-shop.example/cart/checkout. online-shop.exampleredirecciona apayment-provider.examplepara gestionar la transacción.payment-provider.examplecomprueba elRefererde esta solicitud contra una lista de permitidos
Referervalores establecidos por los comerciantes. Si no coincide con ninguna entrada de la lista,
payment-provider.examplerechaza la solicitud. Si coincide, el usuario puede continuar con la transacción.
Mejores prácticas para controles de seguridad del flujo de pagos
Resumen: como proveedor de pagos, puede utilizar el Referer como un control básico contra ataques ingenuos, pero definitivamente debe tener otro método de verificación más confiable en su lugar.
los Referer El encabezado por sí solo no es una base confiable para una verificación: el sitio solicitante, ya sea un comerciante legítimo o no, puede establecer fácilmente un no-referrer política que hará que el Referer
información no disponible para el proveedor de pago. Sin embargo, como proveedor de pagos, mirando el
Referer puede ayudarlo a atrapar a atacantes ingenuos que no establecieron un no-referrer política. Entonces puede decidir usar el Referer como primer control básico. Si tu haces eso:
- No esperes el
Refererestar siempre presente; y si está presente, solo verifique con la pieza de datos que incluirá como mínimo: el origen. Al configurar la lista de permitidos
Referervalores, asegúrese de que no se incluya ninguna ruta, sino solo el origen. Ejemplo: el permitido
Referervalores paraonline-shop.exampledebiera seronline-shop.exampleno
online-shop.example/cart/checkout. ¿Por qué? Porque al esperar o noRefereren absoluto o un
Referervalor que es el origen del sitio web solicitante, evita errores inesperados ya que está no hacer suposiciones sobre elReferrer-Policysu comerciante ha establecido o sobre el comportamiento del navegador si el comerciante no tiene una política establecida. Tanto el sitio como el navegador podrían quitar laRefererenviado en la solicitud entrante solo al origen o no enviar elRefereren absoluto. - Si el
Refererestá ausente o si está presente y suRefererla verificación de origen fue exitosa: puede pasar a su otro método de verificación más confiable (ver más abajo).
¿Cuál es un método de verificación más confiable?
Un método de verificación confiable es permitir que el solicitante hash los parámetros de la solicitud junto con una clave única. Como proveedor de pagos, puede calcula el mismo hash de tu lado y solo acepte la solicitud si coincide con su cálculo.
¿Qué pasa con el Referer ¿Cuándo un sitio de comerciante HTTP sin política de referencia redirecciona a un proveedor de pago HTTPS?
No Referer será visible en la solicitud para el proveedor de pago HTTPS, porque la mayoría de los navegadores utilizan strict-origin-when-cross-origin o
no-referrer-when-downgrade de forma predeterminada cuando un sitio web no tiene una política establecida. También tenga en cuenta que Cambio de Chrome a una nueva política predeterminada no cambiará este comportamiento.
Conclusión
Una política de referencia protectora es una excelente manera de brindar a sus usuarios más privacidad.
Para obtener más información sobre las diferentes técnicas para proteger a sus usuarios, consulte la colección segura y protegida de web.dev.
Muchas gracias por las contribuciones y comentarios a todos los revisores, especialmente a Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck y Kayce Basques.
Recursos