Navegar y navegar en Internet debería ser rápido y fácil. Los webmasters intentan constantemente que esto sea factible optimizando el rendimiento del sitio web y mejorando la velocidad del sitio, y una excelente manera de lograrlo es con AMP para WordPress.
Los sitios web se diseñaron principalmente para pantallas más grandes. Pero las pantallas más pequeñas están aumentando en número e incluso superando a las computadoras portátiles y personales. Los móviles ahora representan 65% del tiempo en medios digitales. Los dispositivos portátiles necesitan que las páginas se carguen tan rápido como lo hacen en pantallas más grandes, si no más rápido.
Para satisfacer esta demanda de contenido de carga rápida, las apps diseñadas para plataformas móviles específicas están disponibles en Apple (Noticias), Facebook (Artículos instantáneos) y Snapchat (Discover). A principios de este año. Google introdujo Accelerated Mobile Page (AMP) para acelerar la entrega de contenido móvil y brindar una mejor experiencia de usuario.
¿Qué es AMP?

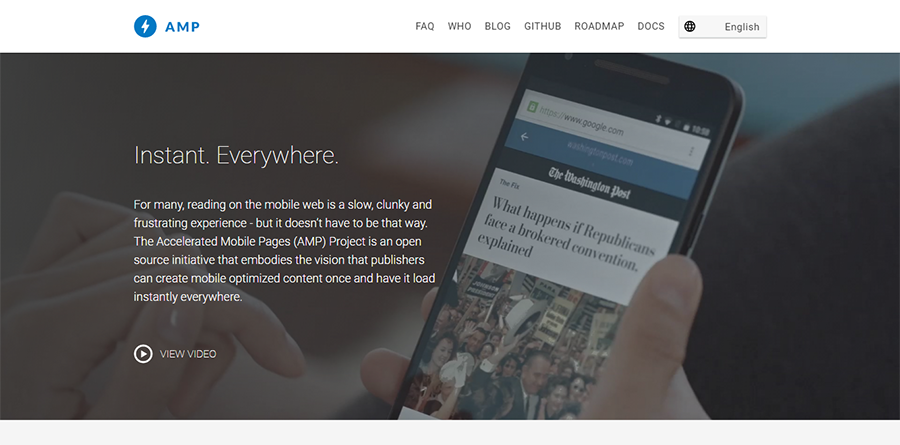
Proyecto AMP fue anunciado por Google en octubre de 2015y se lanzó en febrero de 2016. Es una iniciativa de código abierto que brinda a los editores los medios para crear contenido optimizado para dispositivos móviles una vez y cargarlo en cualquier lugar de la web móvil al instante.
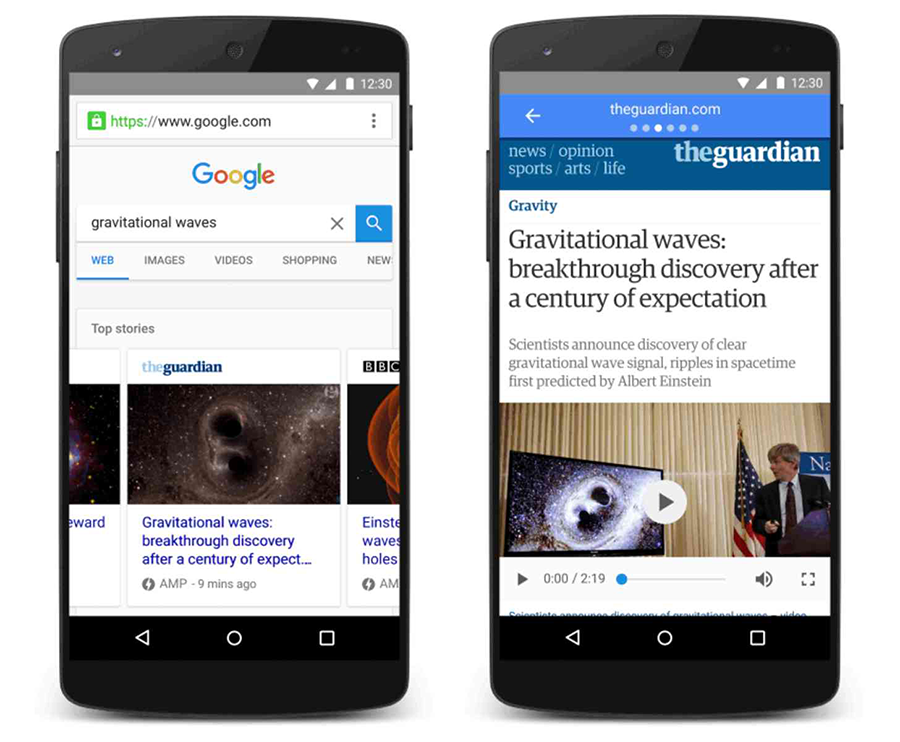
El 24 de febrero de 2016, Google comenzó a llevar a la práctica contenido compatible con AMP en un carrusel en su página de resultados de búsqueda móvil. Los usuarios pueden deslizar el carrusel y tocar el elemento que buscan leer. Pinterest informó que las páginas eran 4 veces más rápido, utilizando 8 veces menos datos que las páginas optimizadas para móviles normales. Esto es factible debido a la forma en que las páginas están formateadas y entregadas.
En agosto de 2016, la Búsqueda de Google tiene más de 150 millones de documentos AMP en su índice y crece a un ritmo de 4 millones por semana. A principios de agosto, Google al mismo tiempo inició un vista previa de la búsqueda de Google para contenido ampliado. Espera implementarlo de manera más amplia a finales de este año.

AMP en la vista previa de búsqueda
Puede echar un vistazo a las páginas de carga rápida en la búsqueda habilitada para AMP aquí. Compruébelo usando el enlace en su teléfono móvil (no funcionará en computadoras de escritorio).
¿Qué sitios web deberían usar AMP?
En febrero, se inició el proyecto para editores. Pero la adopción de AMP se ha extendido mucho más allá de la industria editorial al entretenimiento, los viajes, el comercio electrónico y más.
Se están recibiendo informes favorables de los primeros usuarios. Con una mejora del 88% en el tiempo de carga de los documentos AMP, Informes del Washington Post un aumento del 23% en el número de usuarios recurrentes de teléfonos móviles. eBay es una de las principales compañías de comercio electrónico que cambia a AMP con cerca de 15 millones de páginas de navegación de productos basados en AMP. En poco tiempo, se espera que estas páginas se amplíen para ser descubiertas en una búsqueda.
Entonces, ¿qué sitios web deberían usar AMP? Definitivamente aquellos que dependen en gran medida del tráfico móvil. Pero considerando que cada vez más usuarios eligen usar sus dispositivos móviles para navegar por Internet, AMP para WordPress (o cualquier sitio web) podría ser una buena adición.
¿Qué es diferente en AMP?
Este sistema de entrega de contenido se basa en el marco HTML de AMP y es más rápido que el HTML habitual debido a que,
- Es una versión ajustada del marco HTML normal, menos todo el contenido de JavaScript. Para JavaScript, el marco se basa en la biblioteca JS común de AMP.
- El contenido se almacena en caché y se almacena en una nube común, por lo que se elimina el tiempo necesario para consultar y obtener del servidor.
Hay muchas más diferencias, pero las dos mencionadas aquí deberían brindarle una comprensión rápida y amplia.
Por qué los editores y los blogs deberían habilitar AMP
Mientras leer páginas de carga lenta en móviles siga siendo una experiencia desalentadora para los usuarios, los editores están perdiendo los ingresos de la publicidad en móviles. AMP ayudará a atraer y retener visitantes durante períodos más largos en el sitio web y tiene el potencial de generar ingresos por medio de clics.
Las páginas de AMP aparecen junto a un icono de rayo para marcarlas de las páginas web normales. Los espectadores que hagan clic en esta opción serán dirigidos de forma directa a las páginas de AMP dentro del visor de AMP. No solo eso, el contenido estará disponible instantáneamente en una búsqueda de Google y será accesible a través de de plataformas sociales como Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel y Pinterest.
A la vez, los editores tendrán acceso a Google Analytics para observar el rendimiento de sus páginas. Pueden seleccionar su mejor contenido y utilizarlo para optimizar el rendimiento del sitio web y la experiencia del usuario.
AMP ofrece otra ventaja en el sentido de que se encarga del alto rendimiento y la experiencia del usuario, por lo que los recursos de los editores pueden centrarse en proporcionar contenido excelente.
Qué optimizaciones se requieren para AMP
AMP es de hecho muchas optimizaciones en el sitio web hecho de manera uniforme como lo requiere Google. Las diversas optimizaciones que debe realizar para que una página web sea compatible con AMP son,
- Permitir solo JavaScript asincrónico – para evitar que retrase el procesamiento de la página. Esto significa que no puede usar ningún JavaScript que cree y debe confiar en los items AMP para manejar el contenido interactivo de sus páginas. JS en iframes está permitido, pero solo si no impide el renderizado.
- Dimensione todos los recursos estáticamente – AMP carga la página sin esperar a que se descarguen recursos como imágenes e iframes. El tamaño de estos recursos debe indicarse en HTTP, por lo que el tamaño y la posición de estos recursos se conocen antes de que comience la descarga.
- No permita que los mecanismos de extensión bloqueen el renderizado – si se va a incluir alguna extensión en la página, el script personalizado debe informar al sistema al respecto. De esta manera, se crea un espacio para la extensión, incluso antes de que AMP sepa qué incluirá. Las extensiones para lightboxes, incrustaciones de Instagram y tweets están bien, dado que no bloquean la representación de la página, aunque requieren solicitudes HTTP adicionales.
- Mantenga todos los JavaScript de terceros fuera de la ruta crítica – JavaScript personalizado solo está permitido en iframes de espacio aislado. De esta forma no bloquea la carga de la página principal.
- Todo CSS debe estar en línea y de tamaño limitado – esto ayuda a disminuir el número de solicitudes HTTP en la ruta crítica.
- La activación de fuentes debe ser eficiente– el sistema AMP no posibilita solicitudes HTTP hasta que las fuentes comienzan a descargarse.
- Minimizar los nuevos cálculos de tamaño – los recálculos retrasan el renderizado, por lo que debe mantenerse al mínimo.
- Ejecute solo animaciones habilitadas para GPU – Todas las animaciones deben poder ejecutarse en GPU (Unidad de procesamiento gráfico).
- Priorizar la carga de recursos – Solo se carga primero el contenido que se necesita, y los anuncios y las imágenes se obtienen lo antes factible, pero se cargan solo cuando es necesario. De aquel modo, la demanda de CPU se mantiene al mínimo.
- Carga páginas en un instante – El procesamiento previo consume mucho ancho de banda y CPU. El procesamiento previo de AMP solo carga primero el contenido requerido y descarga iframes de terceros y otros recursos solo si es necesario.
Estará disponible una variedad estándar de formatos publicitarios, redes publicitarias y tecnologías. Al mismo tiempo, los editores al mismo tiempo pueden elegir sus propios formatos, siempre que no sea un obstáculo para la velocidad.
Cómo agregar AMP para WordPress
Google dispone de una tutorial que puede consultar para crear páginas HTML AMP básicas, organizarlas, validarlas como compatibles con AMP, publicarlas y distribuirlas. Validando páginas AMP es importante, debido a que de esa manera, terceros como Twitter e Instagram confían en que las páginas se mostrarán bien en sus plataformas.
En lo que respecta a los sitios web alojados en WordPress.com, son de forma automática compatibles con WordPress sin tener que hacer nada más. Los sitios web de WordPress autohospedados pueden habilitar AMP para WordPress instalando un complemento.
Complemento AMP WordPress de Automattic

Una vez que descargue, instale y active el Complemento AMP en el sitio web de WordPress, sus publicaciones tendrán de forma automática una versión AMP generada dinámicamente. Puede tener acceso a estas páginas agregando amperio al final de su URL (ejemplo.com/my-post/amp). Si no tiene bonitos enlaces permanentes habilitados, agregue ? amp = 1 a enlaces (que se verían como example.com/?p=100&=1). El único otro paso es probar y validar sus páginas como se mencionó previamente.
No notará ninguna configuración o función en absoluto para este complemento. Hay una opción de panel adicional para AMP Analytics donde puede pegar su propio código de configuración JSON, pero eso es todo.
Este complemento es el complemento oficial de Automattic estable y, en este momento, no admite páginas y archivos, ni puede personalizar las páginas. Pero es una opción muy simple y fácil de usar, y puede encontrar alguna orientación a través de de documentación en Github para personalizar.
AMP para WP: páginas móviles aceleradas

Otra gran opción gratuita es AMP para WP. Este complemento gratuito de WordPress ofrece una configuración rápida y fácil: solo instale, habilite la configuración y comience a generar de forma automática su AMP para su sitio web. Bonificación: este complemento al mismo tiempo es compatible con varios sitios.
Hay configuraciones integradas para habilitar AMP (publicaciones, páginas, archivos), agregar áreas de publicidad móvil, datos estructurados (una parte importante de SEO), incorporación de metaetiquetas Yoast SEO, opciones avanzadas de índice / no índice, notificación push, nativo Comentarios de AMP, traducciones personalizadas de AMP (si usa un idioma que no sea el inglés, querrá actualizar esto) y más. La configuración es muy completa para un complemento gratuito que es increíble.
Lo mejor de todo es que este complemento ofrece opciones de diseño para que pueda personalizar la apariencia de su salida AMP. Utilice los temas AMP predeterminados incluidos o utilice sus Marco temático AMP para crear su propio diseño único.
AMP para WP al mismo tiempo ofrece extensiones premium para agregar funciones (como una llamada a la acción o almacenamiento en caché de AMP) y compatibilidad con complementos populares, incluidos WooCommerce, Campos personalizados avanzados y Formulario de contacto 7.
Más formas de agregar AMP para WordPress
Por supuesto, esta no es la única forma de agregar AMP a su sitio web con WordPress. Otros complementos que pueden ayudarlo con AMP para sitios web de WordPress incluyen:
- WP AMP: para crear un diseño AMP personalizado sin codificación y aumentar el SEO. Puedes leer más sobre esto aquí.
- Páginas móviles aceleradas (AMP) para WordPress: para crear un tema AMP para su sitio web.
- AMP personalizado – para ayudar a personalizar su contenido AMP.
- Artículos instantáneos de Facebook y páginas AMP de Google – para publicar y administrar su contenido de forma directa desde WordPress a las páginas AMP de Google con soporte para anuncios y análisis.
- Pegamento para Yoast SEO y AMP – para asegurarse de que el complemento AMP de WordPress predeterminado utilice los metadatos de Yoast SEO adecuados y permita la modificación del diseño de la página AMP.
¿Debería agregar AMP para WordPress?
Aunque AMP no es obligatorio para que Google descubra las páginas web, es bastante obvio que Google tendrá como objetivo llevar a la práctica el proyecto AMP de una manera más amplia eventualmente. Actualmente, cumplir con AMP no es un factor independiente para ranking de búsqueda de Google. Aunque es razonable suponer que será importante en algún momento,
Si tiene en cuenta que la velocidad de carga de la página es un factor en la clasificación de los motores de búsqueda, realmente no tiene muchas opciones si desea ser parte de Internet móvil. Si las clasificaciones en los motores de búsqueda son importantes para usted, es factible que se desvanezcan todos los segundos pensamientos sobre el camino de AMP.
Pero ser parte del proyecto requiere un estricto cumplimiento del formato requerido por Google y puede que no sea del agrado de todos. Restringe lo que puede poner en su sitio web y puede hacer que todos los blogs parezcan algo uniformes y carentes de individualidad. Algunas animaciones no están permitidas y los formularios no son compatibles. Y en lo que respecta a las páginas de destino, es factible que AMP no sea una buena idea en absoluto. A la vez, puede haber sitios web que enfatizan la estética y la marca por encima de la velocidad, para quienes AMP puede resultar un freno.
Sin embargo, si desea crear una experiencia rápida y atractiva para sus usuarios y alcanzar que se queden más tiempo, debe considerar seriamente AMP para WordPress (o cualquier otro tipo de sitio web que pueda ejecutar). Si es un lugar en el carrusel de AMP en las páginas de búsqueda de Google que desea arrinconar, súbase al tren de AMP.