Hay literalmente miles de millones de sitios Web en Internet, lo que significa que debes de trabajar duro si buscas que el tuyo se destaque entre la multitud. En los últimos años, ha habido un gran enfoque en la optimización de search engines (SEO) para hacer que su sitio web be visible y la gente siempre está buscando nuevas formas de posicionarse bien en los motores de búsqueda y dirigir más traffic de alta calidad a su sitio.
Esto se debe a que, ya sea un sitio web comercial o personal, lo último que desea es que su sitio termine en un montón de páginas de resultados de motores de búsqueda (SERP) irrelevantes o que sea difícil de encontrar y apenas visible. Aquí es donde entra el marcado Schema.
Si no ha oído hablar del marcado Schema antes, no se preocupe, no está solo. Este es un concepto relativamente nuevo y ha sido diseñado para darle más contexto a su contents y ayudarlo a ubicarse mejor en los motores de búsqueda. ¿Quiere saber más acerca de cómo el marcado de esquema puede ayudar a que su sitio web de WordPress sea más visible? ¡Has venido al lugar correcto!
In this comprehensive guide, we'll ask (and answer) the following five questions to help you better understand what outline markup is and how you can use it to power your WordPress website. These questions include:
- What is outline markup?
- What is the difference between Schema and SEO?
- What are the different types of outline markup?
- How can you add schema markup to your WordPress?
- Why should you add Schema markup to your WordPress?
Are you ready to learn more about this? We'll start, in this first section, by taking a look at what Schema markup actually is.
What is outline markup?

Understanding Schema markup can be tricky in the early stages, but you must if you want to use it as a tool to make your WordPress site more visible. WP motor simplify the concept by describing Schema as follows:
Think of Schema markup as your 'calling card' for search engines. Provide context to your content to help crawlers determine what it is about. In the same way that a business card tells potential clients their job title, schema markup tells search engines what things are so they can be indexed correctly.
Entonces, en pocas palabras, Schema es un tipo de microdata que se agregan a sus páginas web para proporcionar contexto a los motores de búsqueda y ayudarlos a clasificar sus páginas por consiguiente. Básicamente, el marcado de esquema tiene cuatro propósitos principales: estos son:
- To help search engines index your site correctly
- To make your site visually stand out from other pages that rank for particular search terms
- To help readers find the content they are looking for
- To add context to your links and content
Uno de los resultados clave del marcado de esquema es que sus páginas serán más visibles en los motores de búsqueda de forma predeterminada y generarán más clics en sus páginas. A la vez, algunos de los metadata aparecerán debajo de los titulares en las SERP, lo que le dará a la audiencia una mejor indicación de lo que trata la página web.
Al mismo tiempo cabe destacar señalar que, aún cuando los datos de Schema aún se encuentran en las primeras etapas cuando se trata de dispositivos móviles, los motores de búsqueda como Google ya han comenzado a mostrar resultados enriquecidos para los términos de búsqueda móviles. Esto significa que el marcado de Schema al mismo tiempo puede mejorar sus páginas web en tabletas y teléfonos inteligentes, y esto es particularmente importante dado que more than 50% from global searches they are now done on mobile devices.
What is the difference between Schema and SEO?
Antes de continuar, es importante aclarar la diferencia entre la optimización de motores de búsqueda (o más específicamente WordPress SEO) y el trabajo de las marcas de esquema. El SEO se trata de clasificaciones y visibilidad, pero actualmente no hay evidencia de que agregar microdatos a través de de Schema pueda tener un impacto directo en las clasificaciones de organic search de su sitio. Entonces, esencialmente, lo que estamos diciendo es que Schema usualmente se malinterpreta como una forma de mejorar las clasificaciones y no es eso.
Even though Schema optimizes your pages and posts and helps your content appear in more relevant SERPs, it does not inherently increase your natural SEO ranking. Having said that, the more context you give to your WordPress site and the content you share on it (through reviews, thumbnails, ratings, products, etc.), the more likely you are to drive clicks and traffic to your site. Which, in turn, can help increase the visibility of your pages and improve the overall performance of your website.
What are the types of outline markup?
To take advantage of our understanding of schema markup, let's now take a look at the different types of schema. It comes in a range of shapes and sizes and it will depend on the content you are sharing and the parts you want your audience to focus on the most.
You can choose schema 'presets' in WordPress via plugins or by adding the code manually. There are many types of schemes (which can see here), pero los complementos populares Los complementos de WordPress usualmente solo agregan tipos de clave que creen que la mayoría de los usuarios necesitarán. Schema & Structured Data for WP & AMP, a modo de ejemplo, indica que actualmente tiene tantos como 35 types of different schemes available through their services. But let's take a look at some of the most commonly used ones, below:
- Product: You can add some key information about your product to appear in search results, such as price, reviews, and availability
- Video: If you are adding videos to your pages, in addition to the description, you can even include a thumbnail to help attract more viewers
- Events (edit): ¿Está organizando / anunciando un event? Utilice Schema para asegurarse de que la información sobre fechas, ventas y ubicaciones sea visible desde la página de resultados
- Prescriptions: Al usar fragmentos enriquecidos, puede compartir información sobre la receta y de dónde proviene antes de que el lector abra el link, al mismo tiempo puede proporcionar calificaciones de estrellas para su receta
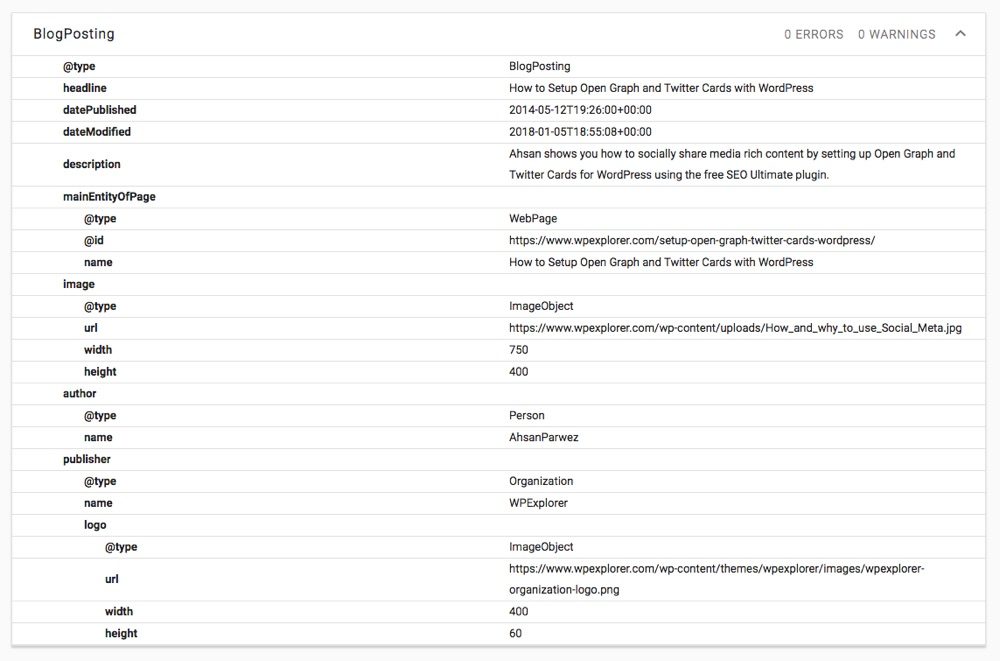
- Publicaciones / artículos de Blog: Schema can help you improve the appearance of your blogs and articles and can share details about the author and content within
- Local business: If you have a local company, you can make your location, reviews and even opening hours visible from the search results page
How to add schema markup to WordPress?
Now that you fully understand what Schema is and the popular ways it is used by companies, ecommerce sites, bloggers, and many more, it's time to see how you can add it to your WordPress website. Would it be WordPress without a plugin? Definitely not! Thus, the first and perhaps the simplest option for adding outline markup to your site is through a plugin, which will help you create rich and relevant meta descriptions. There are several plugins available, including:
Yoast SEO

Agregue de forma automática su información de Schema.org con Yoast. El complemento agrega la información de su sitio con JSON-LD, como el nombre de su sitio, Logo, artículos, redes sociales, búsqueda, etc.
Rich snippets of everything in one outline

This free plugin enables you to work on each page and publish, adding information about the content it contains.
Datos estructurados of the app de esquema

This plugin does the hard work for you by automatically configuring the schema and data settings on your posts and pages.
Schema and structured data for WP and AMP

There is a paid version of this plugin that gives you more options to create rich Google snippets.
Schema Pro

Hecho por las mismas persons que crearon All In One Schema Rich snippets, este complemento es un poco más costoso pero viene con 13 tipos de esquemas diferentes y personalización con 1 clic.
Outline vocabulary
As you can see, there are several plugins available to add Schema to WordPress and which one you choose will depend on the amount of content on your site and if you have the budget to invest in a paid plugin. Another way you can add schema markup to your website is by manually adding the code yourself and this enables you to do a lot more, if you feel confident enough doing this coding yourself.
Hay tres vocabularios de esquema diferentes que puede usar para codificar datos en su sitio, y estos son JSON-LD, RFDa y Microdata. JSON-LD, que significa JavaScript Object Notation for Linked Data, es el vocabulario más popular y ampliamente recomendado y potencialmente el mejor para agregar Schema a su WordPress.
Para asegurar que todo el vocabulario de Schema se estableciera en un estándar en todos los motores de búsqueda (Google, Bing, Yahoo!, etc.), los equipos trabajaron juntos para crear una estructura y una terminología coherentes. Al mismo tiempo lanzaron Schema.org y esta puede ser una herramienta clave para comprender estos vocabularios y ayudarlo a generar su marcado al codificar su sitio de WordPress.
So if you are new to coding or still feel a bit unsure about adding Schema manually, you can visit Schema.org to help.
¿Por qué agregar Schema Markup a su sitio de WordPress?
In this final section, we will summarize why you should add Schema markup to your WordPress posts and pages and take a general look at how Schema can increase your visibility. To do this, we've put together a list of four reasons why you should consider adding Schema to your site, either through a plugin or by adding the code manually. The main reasons for adding schema markup are:
- Structuring your data helps your WordPress site communicate better with search engines and thus be more visible in the relevant SERPs.
- With a better understanding of your content, search engines like Google can deliver better results to their users.
- Microdata such as rich snippets, thumbnails, and ratings have been shown to increase your website click-through rate, which can lead to increased high-quality traffic.
- Finally, by adding structured data, you can prepare your content for the future as more and more search-related technology is created.
For more information or to get started, go to Schema.org for more details.






