Cómo obtener y entregar archivos SXG y los desafíos de la captación previa de recursos secundarios.
Como un Intercambios HTTP firmados (SXG) distribuidor, puede entregar archivos SXG en nombre de los creadores de contenido original. Los navegadores web que admiten SXG mostrarán dichos archivos SXG como si fueran entregados por los creadores de contenido original. Esto le permite implementar la precarga entre sitios sin violar la privacidad. Esta guía le muestra cómo distribuir SXG correctamente.
Compatibilidad con varios navegadores
Actualmente, Chrome es el único navegador que admite SXG. Consulte la sección Consenso y estandarización de Intercambios HTTP firmados por el origen para obtener información más actualizada.
Obtener archivos SXG
Especifique en su Accept encabezado de solicitud que desea que el servidor devuelva un archivo SXG junto con la solicitud:
Accept: application/signed-exchange;v=b3,*/*;q=0.8Esta guía asume que coloca sus archivos SXG en /var/www/sxg.
Sirve un archivo SXG simple
Adjunte los siguientes encabezados para distribuir un solo archivo SXG:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniffConfigurar nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Cargue la nueva configuración en nginx:
sudo systemctl restart nginx.servicenginx comenzará a servir archivos SXG. Cuando Chrome acceda a su servidor, la dirección del editor de contenido original aparecerá en la barra.
Captación previa de recursos secundarios
La mayoría de las páginas web constan de múltiples subrecursos, como CSS, JavaScript, fuentes e imágenes. El contenido de SXG no se puede cambiar sin la clave privada del creador del contenido. Esto causa problemas cuando el navegador intenta resolver subrecursos.
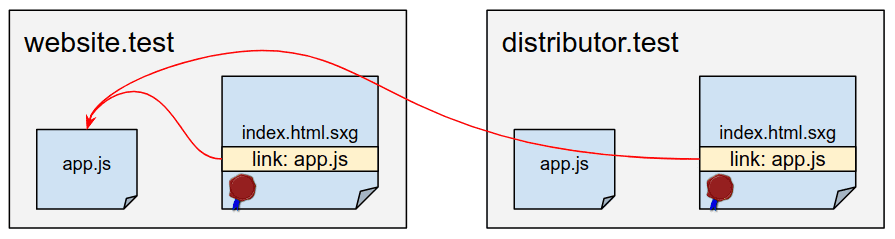
Por ejemplo, suponga index.html.sxg de https://website.test/index.html tiene un enlace a https://website.test/app.js. Cuando el navegador de un usuario recibe el archivo SXG de https://distributor.test/example.com/index.html.sxg, encontrará el enlace a https://website.test/app.js. El navegador puede recuperar https://website.test/app.js directamente en el acceso real, pero no debe hacerse en la fase de precarga para preservar la privacidad. Si el recurso se obtuvo durante la fase de precarga, sería posible para el creador de contenido (website.test) para poder detectar qué distribuidor de contenido (distributor.test) está solicitando el recurso.

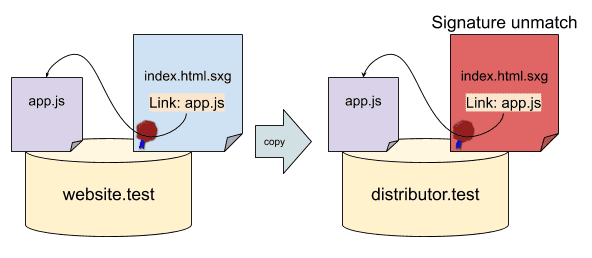
Si el distribuidor quiere servir app.js.sxg de su propio servicio e intenta modificar https://website.test/app.js para ser la versión del distribuidor de ese subrecurso (como https://distributor.test/website.test/app.js.sxg), provocará una discrepancia de firma y hará que el SXG no sea válido.

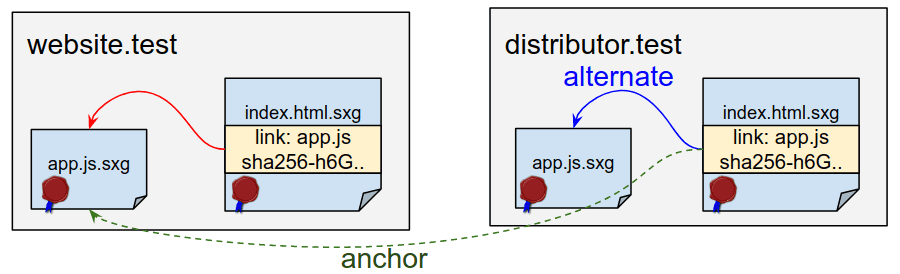
Para resolver este problema, ahora hay una función experimental de recuperación previa de recursos secundarios SXG en Chrome. Puede habilitarlo en: chrome://flags/#enable-sxg-subresource-prefetching. Para utilizar la captación previa de recursos secundarios, se deben cumplir las siguientes condiciones:
- El editor debe incrustar una entrada de encabezado de respuesta en SXG, como:
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Esto especifica el subrecurso que puede ser sustituido por el hash de integridad específico del SXG. - El distribuidor debe adjuntar un encabezado de respuesta al atender el SXG, como por ejemplo:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Esto especifica la ruta deapp.jsy corresponde al subrecurso.

El primero es relativamente fácil porque nginx-sxg-module puede calcular hashes de integridad e incrustarlos en encabezados de enlace de respuestas ascendentes. Pero el segundo es más difícil porque el distribuidor de contenido debe conocer los subrecursos especificados en el SXG.
Si no hay otros recursos adicionales que https://website.test/app.js, entonces todo lo que necesita agregar en su configuración de nginx es:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...Pero estos casos son raros porque los sitios web típicos constan de una gran cantidad de recursos secundarios. Además, el distribuidor debe adjuntar el encabezado del enlace de anclaje adecuado al entregar un archivo SXG. Actualmente, no existe una manera fácil de resolver este problema, ¡así que permanezca atento a las actualizaciones!
Enviar comentarios
Los ingenieros de Chromium están ansiosos por escuchar sus comentarios sobre la distribución de SXG en [email protected]. También puedes unirte la discusión de especificacioneso Reportar un error al equipo. Sus comentarios serán de gran ayuda en el proceso de estandarización y también ayudarán a abordar los problemas de implementación. ¡Gracias!






