¿Sabías que más de la mitad del tráfico de Internet en los Estados Unidos proviene de teléfonos móviles? Según esta estadística, más de la mitad de las personas que visitan tu blog lo hacen desde su teléfono inteligente.
Una de las principales formas de promoción de blogs son las redes sociales. ¿Cuándo fue la última vez que abrió Facebook desde su escritorio? Bueno, tal vez hiciste eso en el trabajo hoy.
Pero el punto es que sitios como Facebook y Twitter se han vuelto móviles, al menos para consumidores como nosotros. Lo más probable es que estés leyendo esta publicación de blog desde tu teléfono o tableta. Sin mencionar el hecho de que ha recibido esta publicación de blog a través de de un boletín informativo, un feed o una red social.
Como propietario de un blog, ¿realmente puede permitirse no prestar atención a sus lectores móviles? Lo más probable es que sean tus lectores más leales. ¿Por qué? Simplemente debido a que eligieron leer tu contenido usando el dispositivo más caótico del planeta.
Si desea establecer su negocio y ganar dinero con su sitio, tendrá que aprovechar el poder de los dispositivos móviles.
Está bien, salió cursi. Continuemos. De esta manera ha elegido WordPress como su plataforma de blogs. Excelente. Tienes un increíble tema gratuito de WordPress que responde, está listo para dispositivos móviles e incluso tiene soporte para pantalla retina.
Aquí está el truco. Muchos de estos temas receptivos llamados «increíbles» no siempre son tan increíbles como se anuncia. Pueden ocurrir problemas de alineación e inconsistencias en la versión móvil de su sitio (que, por cierto, son imposibles de solucionar sin la ayuda del desarrollador). Y algunos temas no adoptan un enfoque móvil primero y simplemente son francamente lentos cuando se cargan. Recuerde, es más probable que un visitante abandone su sitio web si no se carga en 3 segundos. Con los dispositivos móviles, ese período de tiempo de 3 segundos está disminuyendo constantemente. De hecho, creo que estarías de acuerdo cuando digo que los dos recursos que se están agotando día a día son el tiempo y la atención.
Entonces, con el espíritu de la lectura móvil feliz, he compilado esta lista de increíbles complementos de optimización móvil para WordPress. En otras palabras, estos complementos le permitirán crear una versión móvil realmente impresionante de su sitio de WordPress.
Antes de comenzar, un recordatorio rápido de que no es necesario utilizar todos los complementos de esta lista. Compartimos complementos similares, y aunque pueden ofrecer características ligeramente diferentes, elija el que sea mejor para usted. La instalación de complementos con funciones duplicadas puede causar problemas con su sitio, de este modo trate de limitar lo que instala. Eso fuera del camino, ¡comencemos!
Paquete móvil de WordPress

Este complemento incluye algunas armas importantes cuando se trata de crear un sitio web móvil. Regularmente, un complemento representa una versión compatible con dispositivos móviles de un sitio web existente. Este complemento hace un esfuerzo adicional y crea una aplicación web completa utilizando las últimas tecnologías HTML5.
Si tiene dudas sobre un sitio móvil y una aplicación web, esto podría ayudar. Si has usado Facebook Lite en el navegador estándar de Android, es un sitio móvil. Si está utilizando una versión reciente de Chrome en su teléfono, se le proporcionará la aplicación web de Facebook.
Las apps web son mucho más fluidas en términos de IU y UX, tienen capacidad de sincronización y almacenamiento fuera de línea, y funcionan en todas las plataformas, incluidas iOS, Windows Phone, BlackBerry OS y Android.
Una de las características más interesantes de WordPress Mobile Pack es que le posibilita sincronizar selectivamente diferentes publicaciones, páginas y comentarios según el dispositivo de destino. Al mismo tiempo ofrece una versión premium que tiene mejores capacidades de personalización y tematización, incorporación con Google Analytics y redes publicitarias como Google AdSense y DoubleClick, sincronización fuera de línea y un montón de otras características increíbles.
Complemento WPtouch Mobile

Apodado el complemento móvil de WordPress «original», WPtouch convierte su tema de WordPress existente en una plantilla móvil hermosa y fluida que mantiene las pautas de diseño de sitios móviles recomendadas por Google. La versión premium del complemento: WPtouch Pro ofrece una gama de temas mejorados para blogs, compañías y temas específicos de WooCommerce.
Al mismo tiempo puede comprar extensiones adicionales que agregan opciones de publicidad enriquecidas, modo de aplicación web (equivalente a WordPress Mobile Pack), contenido «solo para dispositivos móviles», tipografía web avanzada, almacenamiento en caché de sitios móviles y más. Estas extensiones van desde $ 10-20 y le ofrecen la flexibilidad de comprarlas individualmente según sus necesidades, lo que le brinda un mejor control sobre su presupuesto.
Aún cuando algunos pueden argumentar que el precio de un complemento de publicaciones asociadas en $ 15 es demasiado, una línea de pensamiento alternativa podría sugerir que esto mejora enormemente la calidad del trabajo producido.
AMPERIO

Alternativamente, en lugar de adaptar un tema móvil, puede asegurarse de que su contenido sea compatible con el proyecto Google Accelerated Mobile Pages. Se anuncia que AMP ofrece funciones compatibles con dispositivos móviles que aumentan la velocidad, como la carga de recursos asíncronos, el sistema de diseño estático, la carga diferida, la priorización de recursos, la representación previa y más.
Básicamente, el complemento AMP ofrece una forma simplificada de ver el contenido de su sitio en la interfaz siguiendo las pautas de formato de Google. Y en el backend, verifica de forma automática sus publicaciones y páginas en busca de marcas no válidas o faltantes que puedan crear problemas de validación de AMP. Haciéndote fácil tener una experiencia de usuario hermosa y amistoso con el mínimo esfuerzo.
AMP para WP

Aunque no es el complemento «oficial», AMP para WP ofrece un montón de funciones excelentes a la vez de la incorporación principal de AMP. A modo de ejemplo, hay configuraciones adicionales para áreas de anuncios móviles, traducciones de idiomas AMP personalizadas, notificaciones push, 3 diseños de página AMP prediseñados, opciones de datos estructurados, saltos de página, llamadas a la acción, calificaciones de inicio, etc. A la vez, AMP para WP es compatible con los populares complementos como Yoast SEO, AddThis social sharing, Elementor page builder, Gutenberg, Contact Form 7, Gravity Forms y muchos más.
Menú receptivo

Los menús adaptables son una forma rápida de agregar menús móviles flash a su sitio. Con más de 150 opciones para personalizar, hay posibilidades casi ilimitadas para diseñar un menú personalizado. Utilice las opciones de colores, fuentes, imágenes de fondo, animaciones de menú, búsqueda integrada, RTL y más. Como su nombre lo indica, todos los menús son receptivos y se ven muy bien en la mayoría de los dispositivos.
Menú WP Mobile

Como alternativa al último complemento mencionado, podría considerar WP Mobile Menu. Este complemento al mismo tiempo ofrece muchas funciones para diseñar sus propios menús de sitio receptivos. Aún cuando hay menos opciones disponibles, esto al mismo tiempo puede facilitarle el estilo y la adición de un menú móvil a su sitio.
Optimizador de imagen EWWW

WordPress crea de forma automática versiones optimizadas de sus imágenes en diferentes tamaños. Puede optimizar sus imágenes nuevas y existentes en su sitio de WordPress utilizando el popular complemento de WordPress EWWW Image Optimizer. Admite la compresión por lotes con pérdida o sin pérdida de imágenes en formatos JPG o PNG.
Smush

Smush es otro complemento de optimización de imágenes desarrollado por el equipo de WPMU que promete una compresión 2 veces mejor con su versión premium. Sin embargo, la versión gratuita limita el tamaño máximo de la imagen de entrada a 5 MB. A la vez, el complemento ofrece funciones adicionales para carga diferida, cambio de tamaño de imagen, optimización automática, smush masivo (hasta 50 imágenes a la vez) y más.
a3 Carga diferida

Las imágenes optimizadas aún tardan en cargarse. Para minimizar la transferencia de datos y mejorar el tiempo de carga del sitio, puede usar el complemento a3 Lazy Load. La esencia del complemento radica en el código JavaScript Lazy-Load-xt que difiere la carga de imágenes, videos, iframes e incrustaciones de publicaciones. Defina su carga diferida por publicación, página, tipo de publicación, widget, etc. A la vez, a3 Lazy Load incluye efectos de precarga opcionales, compatibilidad con AMP, soporte de imágenes WebP y compatibilidad con los complementos más populares (JetPack, Elementor, WooCommerce, etc.).
Cargador perezoso

Las imágenes, los archivos de audio, los videos y los iframes no se cargan hasta que la ventana gráfica está activa cuando usa Lazy Loader. En caso de que el navegador tenga JavaScript desactivado, se degrada con gracia, dicho de otra forma, deja de funcionar sin romper el sitio. Las imágenes se cargarán de la forma habitual. En otras palabras, las imágenes se cargan solo cuando te desplazas hacia abajo para verlas, dicho de otra forma, estás en la ventana gráfica de la imagen.
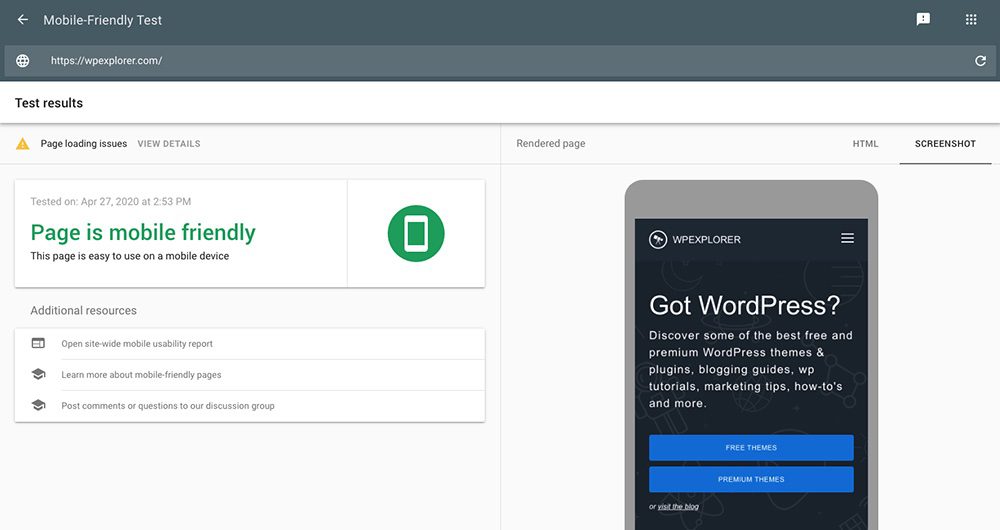
Pruebe su sitio móvil

Prueba de compatibilidad con dispositivos móviles de Google
Google tiene su propio probador de sitios optimizado para dispositivos móviles que le brinda recomendaciones personalizadas basadas en lo que falta en su sitio.
Una vez que haya optimizado su sitio para la vista móvil, es hora de ponerlo a prueba. Si el resultado es bueno, ¡está listo! Felicítate a ti mismo. Sin embargo, si los resultados son negativos, simplemente trabaje en los cambios sugeridos y estará listo para comenzar.
Terminando
Crear un sitio móvil es fácil. Crear un sitio móvil que genere conversiones no lo es.
Nuestro objetivo en este artículo fue mostrarle cómo puede optimizar su sitio web móvil de WordPress. Cada uno de los estudios realizados en el campo de las tendencias móviles concluye unánimemente el hecho de que solo crecerá, exponencialmente. Google ya ha comenzado a utilizar la usabilidad móvil como un factor de clasificación importante.
Hemos revisado la lista de complementos. ¡Ahora asegurémonos de que estamos en el lado ganador!






