<noscript>
Hay varias razones por las que estás aquí buscando recursos que te ayuden a mejorar tus habilidades de desarrollo de WordPress.
Quizá te propusiste construir un sitio web de WordPress que tu cliente había imaginado, sólo para darte cuenta de que no sabías cómo hacerlo.
Quizá tengas una gran idea para un plugin de WordPress, pero no estás seguro de cómo construirlo para hacer exactamente lo que necesitas (y asegurarte de que cumple con los estándares de codificación de WordPress).
O quizá eres un diseñador web que está cansado de usar temas de WordPress y pretendes ser capaz de crear tus propios diseños a medida para los clientes.
Independientemente del «por qué», hay docenas de recursos increíbles que le ayudarán a mejorar sus habilidades de desarrollo de WordPress.
La siguiente es una lista de los 20 mejores recursos para ayudarte a mejorar tus habilidades de desarrollo de WordPress. Aprenderás acerca de:
- Codificación con HTML y CSS.
- Codificación con JavaScript (especialmente importante ahora que Gutenberg es el editor principal de WordPress).
- Programación con PHP.
- Desarrollo de plugins de WordPress.
- Desarrollo de temas de WordPress.
- Personalizando la experiencia del editor de Gutenberg y construyendo sus propios bloques.
- Trabajar con WordPress REST-API.
- Usando el CLI de WordPress.
? 20 Mejores Recursos para Avanzar sus Habilidades de Desarrollo de WordPress
Hay mucho que aprender sobre WordPress, especialmente cuando empiezas. Antes de empezar a indagar en esta lista de recursos avanzados para mejorar tus habilidades de diseño y desarrollo de WordPress, asegúrate de que tienes lo básico.
Comience con estos 8 recursos en línea que le enseñarán todos los aspectos básicos de WordPress. Encontrarás una combinación de tutoriales escritos, cursos en video, así como artículos para enseñarte sobre el tablero de WordPress, cómo usar plugins y temas, conceptos básicos de diseño web, y más.
Para completar tu formación en WordPress – puesto que no basta con conocer la tecnología – suscríbete a algunos podcasts de WordPress. Los podcasts son realmente útiles para aprender a hacer crecer su negocio de WordPress, encontrar un nicho, y aprender sobre lo que está sucediendo en el espacio de WordPress en su conjunto.
1. Manual del desarrollador de WordPress

No pensaste que esta lista terminaría sin una mención del propio Manual del Desarrollador de WordPress, ¿verdad?
Mientras que el sitio web wordpress.org, en general, es un buen recurso para aprender los pormenores de WordPress, así como para encontrar temas y plugins gratuitos para usar, es el Manual para Desarrolladores donde descubrirá qué más puede hacer dentro del CMS.
Tenga en cuenta que esta parte del sitio web no es para desarrolladores web principiantes. Usted debe hablar con fluidez en el desarrollo antes de intentar usar cualquiera de estos contenidos educativos.
¿Quién está detrás de este recurso?
WordPress.
¿Qué aprenderá usted?
Estos son los temas de mayor nivel que encontrará en el Manual del Desarrollador:
- Estándares de codificación de WordPress
- Lo que necesita saber sobre la base de código de WordPress
- Desarrollo de temas
- Desarrollo de plugins
- Uso de la REST-API
Asegúrese de que viene preparado con al menos conocimientos intermedios de HTML, CSS y JavaScript antes de acceder en el manual.
2. Manual de WordPress Gutenberg

No es de extrañar que WordPress haya hecho público un Manual Gutenberg que acompaña a su Manual del Desarrollador.
Aunque cubre los aspectos básicos del nuevo editor de WordPress, al mismo tiempo proporciona consejos avanzados sobre cómo los desarrolladores y diseñadores pueden hacer más con él, como crear sus propios bloques. El único inconveniente es que necesitan saber cómo usar JavaScript (para lo cual WordPress proporciona tutoriales relevantes aquí).
¿Quién está detrás de este recurso?
WordPress.
¿Qué aprenderá usted?
No hay mucho aquí en el camino de conseguir habilidades avanzadas en el desarrollo de WordPress. Se trata más bien de desbloquear más desde el editor de Gutenberg y mejorar su propia experiencia y la de sus usuarios utilizando el editor.
Con este manual, aprenderás a hacerlo:
- Cree bloques personalizados.
- Cambiar la apariencia del editor o de la barra lateral.
- Añadir nuevos estilos al editor.
- Personalizar las opciones de la barra de herramientas.
- Actualiza la configuración de tu tema o plugin para que se ajuste mejor a Gutenberg.
3. W3Escuelas

Si eres un desarrollador de WordPress y aún no te has encontrado con W3Schools, te lo estás perdiendo. Los desarrolladores web como Jeremy Brown han recomendado W3Schools para sus tutoriales en línea gratuitos y con razón.
Los tutoriales son sencillos, bien estructurados e interactivos.
Esto significa que usted no tiene que sentarse y leer ociosamente una lección o ver a alguien explicársela en video. En su lugar, usted aprende acerca de cada concepto y después tiene la oportunidad de probarlo por sí mismo y tomar un examen para confirmar que usted ha dominado la habilidad.

Cuando estés listo, puedes certificarte en el lenguaje de programación que elijas a través de de W3Schools.
¿Quién está detrás de este recurso?
Este «sitio web» fue construido originalmente en 1998 por una compañía noruega de desarrollo de software y consultoría llamada Refsnes Data. Hoy en día, sigue siendo un recurso fiable para ayudar a los desarrolladores web a mejorar sus habilidades de codificación.
¿Qué aprenderá usted?
El contenido está dividido en:
- HTML y CSS (incluyendo Bootstrap)
- Javascript (incluyendo jQuery, JSON, Angular.js)
- Lenguajes del lado del servidor como PHP y python
- Estándares XML
4. Envato Tuts+

Envato Tuts+ es un mercado de e-learning para diseñadores y desarrolladores web. Encontrará tres tipos de contenido en este sitio web:
- Tutoriales escritos (gratis)
- Cursos en video (membresía premium)
- libros electrónicos (premium)
Los tutoriales son una gran opción si desea utilizar un plugin de WordPress para añadir una característica o funcionalidad específica a su sitio web. Sin embargo, para llevar tus habilidades de codificación al siguiente nivel, necesitarás convertirte en miembro para poder acceder a cursos y libros electrónicos completos que profundicen en estos temas.
¿Quién está detrás de este recurso?
Envato es la empresa detrás del mercado de e-learning de Envato Tuts+. Porque es parte de la misma red que sitios web como ThemeForest y CodeCanyon, usted encontrará que los factores de WordPress en gran medida en comparación con otros tutoriales de sistemas de gestión de contenido.
¿Qué aprenderá usted?
Realmente depende de ti en términos de la dirección que tomes con tu entrenamiento de Tuts+. ¿Quieres aprender a desarrollar plugins? Master Bootstrap para una implementación más impecable de un diseño sensible? Gestione su base de datos MySQL con PHP? Tuts+ tiene un contenido que lo cubre todo.
5. Revista Smashing

Smashing Magazine es uno de los principales recursos de contenido sobre diseño y desarrollo web. Mientras que el contenido de WordPress se filtra ocasionalmente a través de de estos días, es principalmente debido al alboroto que rodea a Gutenberg.
Las guías de Smashing Magazine son recursos detallados y procesables que cambiarán la manera en que usted enfoca su trabajo. Cada mensaje está meticulosamente escrito e incluye imágenes y fragmentos de código en abundancia.
¿Quién está detrás de este recurso?
Vitaly Friedman fundó Smashing Magazine en 2006. El objetivo de esta revista no era centrarse en las tendencias, sino crear contenido de alta calidad que mejorara la forma en que trabajaban los desarrolladores y diseñadores web. Esa misión continúa hasta el día de hoy.
¿Qué aprenderá usted?
Si está buscando específicamente temas de desarrollo de WordPress, encontrará mucho sobre Gutenberg y cómo trabajar con bloques hoy en día. Al mismo tiempo encontrarás algún post ocasional con consejos sobre cómo usar PHP con WordPress. Si busca temas de codificación, encontrará guías CSS para diseñar interfaces atractivas y JavaScript para diseñar items interactivos.
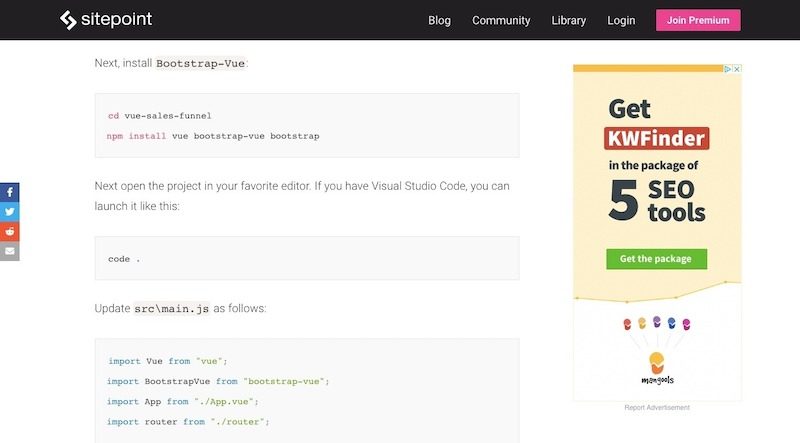
6. Punto del sitio

SitePoint es un recurso gratuito y de primera calidad para aquellos que deseen mejorar sus habilidades de desarrollo de WordPress.
El acceso al blog es 100% gratuito y cubre una amplia gama de contenidos para desarrolladores y diseñadores web. Es más, cada mensaje apunta a algo muy específico, como el ejemplo anterior, que demuestra cómo construir un embudo de ventas (que es un tema muy oportuno) utilizando el marco Vue.js.
SitePoint al mismo tiempo vende una membresía mensual a su colección de más de 200 libros.

Si realmente desea profundizar en un lenguaje de programación o un marco de trabajo, los libros son el camino a seguir.
¿Quién está detrás de este recurso?
SitePoint fue fundada por Mark Harbottle y Matt Mickiewicz – en 1999! No hace falta decir que son pioneros en este espacio y deberían ser uno de los primeros recursos a los que recurres si buscas aprender las mejores prácticas de codificación.
¿Qué aprenderá usted?
Aquí encontrarás de todo:
- Construyendo un tema de WordPress.
- Creación de plugins de WordPress.
- Uso de la API de WordPress.
- Usando el CLI de WordPress.
- Creación e implementación de sitios web con PHP.
- Codificación con HTML, CSS, JavaScript y todos los marcos de trabajo, bibliotecas y scripts asociados.
- Consejos para el desarrollo de la web dispositivo móvil.
- Opciones de software de diseño web.
- Y mucho más.
7. Base de conocimientos de SiteGround

SiteGround es una compañía de alojamiento web que ofrece un gran conjunto de soluciones de alojamiento y una útil base de conocimientos para acompañarles. No es sólo la útil base de conocimientos que le proporcionará consejos para mejorar sus habilidades técnicas en el desarrollo web. Asegúrese de revisar su selección de tutoriales de WordPress, al mismo tiempo.

Aunque muchos de estos tutoriales están dirigidos a principiantes, hay algunos tutoriales avanzados que puede utilizar para obtener más control sobre su sitio web.
¿Quién está detrás de este recurso?
SiteGround ofrece las siguientes estadísticas sobre su compañía de alojamiento web:
«Procesamos más de 1500 tickets, más de 1000 llamadas telefónicas y más de 3000 solicitudes de chat por día. Estamos orgullosos de albergar más de 2.000.000 de dominios, y este número crece cada hora»
Como puede imaginar, cuando alguien maneja tantos sitios web y consultas técnicas todos los días, va a tener un equipo de expertos técnicos bien entrenados en el backend para proporcionar soporte y respuestas. Si se conecta a esta base de conocimientos técnicos para mejorar sus habilidades de gestión de configuraciones de servidor y configuración de sitios web para clientes, se beneficiará enormemente de esa decisión.
¿Qué aprenderá usted?
Los recursos de SiteGround tienen menos que ver con la enseñanza del código y más con el trabajo más efectivo en el backend de un sitio web. Entonces, aprenderás cosas como:
- Cómo trabajar con PHP – cambiando los límites de memoria, ejecutando scripts, corrigiendo errores
- Qué hacer para controlar y limpiar las brechas de seguridad
- Cómo usar el archivo.htaccess
- Transferencia de sitios web y limpieza de errores que se produjeron durante el viaje
- Usando el CLI de WordPress
- Y más
Si usted quiere tomar un enfoque más práctico para administrar sus clientes o su propio servidor web, los recursos de SiteGround son un buen lugar para buscar respuestas.
8. CSS-Tricks

CSS-Tricks es un recurso maravilloso para aprender a codificar mejor en WordPress. El contenido está escrito por varios colaboradores, por lo que obtendrá una buena combinación de tutoriales de alta calidad. Cada uno está escrito en los términos más claros y con fragmentos de código que le garantizan que querrá robar.
Pero no se limite a la sección de artículos o tutoriales de vídeo de este sitio web. Echa un vistazo a tu alrededor, al mismo tiempo.
- El Almanaque incluye una enciclopedia de selectores CSS y términos de propiedades que usted debe conocer.
- La página de fragmentos incluye fragmentos para funciones específicas de HTML, CSS, JavaScript, Sass, SVG, htaccess, PHP y WordPress.
- La sección Guías es una agregación de contenido centrado en un solo tema. Como los gradientes CSS, el desarrollo de Gutenberg y la tipografía.
¿Quién está detrás de este recurso?
Chris Coyier es un diseñador y desarrollador web que lanzó CSS-Tricks hace más de diez años. Al mismo tiempo ayudó a crear CodePen, que es un área de juegos de desarrollo frontal. Por ende, no sólo le proporciona los consejos y el código para hacer más con sus sitios web de WordPress, sino que al mismo tiempo le ofrece un lugar seguro para probarlo todo.
¿Qué aprenderá usted?
Aunque este sitio web está lleno de contenido valioso para los desarrolladores de WordPress, tiene un enfoque lo suficientemente estrecho. Si está intentando averiguar cómo crear un tema desde cero, no es probable que encuentre aquí una guía completa al respecto. En su lugar, utilice CSS-Tricks para obtener tutoriales rápidos y prácticos que le enseñen una nueva y mejor manera de codificar una característica o función en su sitio web con:
- HTML
- FSC
- Javascript
- jQuery
- Sass
- PHP
9. freeCodeCamp

freeCodeCamp no es como los otros recursos de esta lista. Dicho de otra forma, no encontrarás tutoriales, videos u otras guías que te enseñen a programar. En cambio, freeCodeCamp ofrece cientos y cientos de horas de práctica, llevándote desde lo más básico hasta apps de codificación más intensivas y avanzadas:

Una vez que complete el currículo, freeCodeCamp lo empareja con una organización sin fines de lucro que necesita ayuda para el desarrollo. Por ende, no sólo puedes aprender habilidades más avanzadas, sino que al mismo tiempo tienes la oportunidad de hacer algo bueno con ellas.
¿Quién está detrás de este recurso?
Quincy Larson, un desarrollador de software, construyó la plataforma freeCodeCamp en 2014. Su propósito era proporcionar a otros una vía más directa para conseguir las habilidades necesarias para codificar para la web. Como dijo al Diario de Ingeniería de Software:
«Free Code Camp es mi esfuerzo por corregir la manera extremadamente ineficiente y tortuosa en que aprendí a codificar. Estoy comprometiendo mi carrera y el resto de mi vida para hacer esta operación tan eficiente y sin dolor como sea posible»
¿Qué aprenderá usted?
Aunque no aprenderás a programar específicamente para WordPress o a desarrollar plugins o temas a través de de esta plataforma, aprenderás totalmente todo lo que necesitas para programar para la web, incluyendo:
- Conceptos básicos de HTML y CSS
- Accesibilidad
- Diseño receptivo
- Cuadrícula CSS
- Algoritmos Javascript y técnicas de programación
- Librerías frontales (a modo de ejemplo, React, Sass, jQuery, Bootstrap)
- Visualización de datos con APIs JSON
- Apps avanzadas de nodos
- Y mucho más
10. Blog Creativo

Puede que conozcas Creative Bloq como un sitio web de «arte e inspiración». Sin embargo, ¿sabía usted que al mismo tiempo publica procedimientos que enseñan a diseñadores y desarrolladores a construir items personalizados y estilizar páginas web usando HTML, CSS y JavaScript? Puede aprender a construir formularios web accesibles, añadir animación a texto e imágenes, llevar a la práctica WebVR y mucho más.
Si su propósito es ser menos dependiente de los plugins de WordPress, pero construir sitios web atractivos e impresionantemente diseñados para los clientes, estos tutoriales y fragmentos de código son útiles.
¿Quién está detrás de este recurso?
Creative Bloq forma parte de una familia de grandes marcas, entre ellas TechRadar, Gizmodo y Lifehacker. Mientras que dispone de una fuerte inclinación tecnológica como sus sitios web hermanos, Creative Bloq está dirigido específicamente a diseñadores web (y desarrolladores) que buscan refinar sus habilidades de diseño web y gráfico.
¿Qué aprenderá usted?
Porque los tutoriales de Creative Bloq se centran más en el diseño que en el desarrollo, los temas avanzados están relegados a enseñarte a codificar con HTML, CSS y Javascript.
11. Base de conocimientos de Liquid Web

Liquid Web es una compañía de hosting gestionado. Aunque es conocido por su experiencia en soluciones de alojamiento WordPress y WooCommerce gestionadas, junto con una asistencia al cliente fenomenal, Liquid Web dispone de una gran selección de tutoriales que los desarrolladores web pueden utilizar si quieren hacer más en el backend de sus sitios web.
Mucho de lo que encontrará aquí son tutoriales de interfaz de línea de comandos para desarrolladores que quieran añadir otras apps a su entorno de servidor – NextCloud, phpMyAdmin, Let’s Encrypt SSL certificates, y más.
¿Quién está detrás de este recurso?
Liquid Web es una compañía de alojamiento web de 20 años de antigüedad, por lo que no debe sorprender que cuente con un sólido conjunto de artículos, documentación y base de conocimientos para proporcionar una experiencia aún más completa y de apoyo a los clientes.
¿Qué aprenderá usted?
Si usted está construyendo sitios web en Liquid Web hosting o en el hosting de otra persona, esta base de conocimientos tutorial es una que cabe destacar investigar. Si alguna vez ha sentido que podría hacer más para administrar su entorno de servidor o sitio web, estos tutoriales le mostrarán cómo usar el CLI para agregar apps que le ayuden a hacerlo.
Tuvimos la oportunidad de estar con Chris Lema en el podcast de WordPress de WPMRRR! Es un tío genial con un montón de aventuras geniales. Sintonícese para conocer las estrategias de mercado y la sinergia empresarial.
12. Entrenamiento en SO

OSTraining es un sitio web dedicado a la formación en diseño web.
Usted puede elegir cómo quiere aprender a diseñar con WordPress. Usted puede comprar cualquier número de libros publicados por OSTraining sobre los temas de React, CSS Grid, MySQL, y más. O puede utilizar los tutoriales en vídeo para explorar varias herramientas, lenguajes y marcos de trabajo que utilizaría para crear sitios web en WordPress.
OSTraining al mismo tiempo tiene guías para el desarrollo y diseño de Joomla, Drupal y Magento. Por ende, si eres un desarrollador multiplataforma, tenlo en cuenta, puesto que probablemente te dará el mayor beneficio por tu dinero en términos de recursos.
¿Quién está detrás de este recurso?
Steve Burge es un antiguo profesor y fundador de una compañía de desarrollo web. Combinó sus dos pasiones y áreas de experiencia para formar Open Source Training, donde él y su equipo ahora publican normalmente contenidos y forman a desarrolladores en entornos reales.
¿Qué aprenderá usted?
Si deseas mejorar tu fluidez en los idiomas de la web, has venido al lugar correcto. OSTraining dispone de una gran biblioteca de contenidos y cubre casi todas las bases de formación avanzada, incluyendo:
- HTML
- FSC
- JavaScript (y algunos de sus frameworks y librerías)
- PHP
- Desarrollo de plugins
- Desarrollo de temas
- El REST-API
13. Blog de Tom McFarlin
(*23*)
Propietario de negocio de WordPress, colaborador de WordPress, e ingeniero backend (entre otras cosas) Tom McFarlin publica sus ideas y consejos sobre cómo los desarrolladores pueden mejorar sus habilidades en el CMS.
Vas a encontrar mucho contenido aquí (hecho público varias veces a la semana). Sin embargo, los artículos son menos parecidos a los tutoriales. En cambio, se parecen más a las reflexiones de Tom sobre los temas que ha encontrado y cómo implementa las resoluciones.
¿Quién está detrás de este recurso?
Tom McFarlin es un nombre de confianza en torno a WordPress, habiendo trabajado en varios plugins de WordPress, contribuido con contenido a Smashing Magazine y Tuts+, y hablado en varios WordCamps. Al mismo tiempo dirige una compañía llamada Pressware que ofrece servicios personalizados de desarrollo de WordPress.
¿Qué aprenderá usted?
No esperes encontrar tutoriales o posts tradicionales sobre el dominio de React o el trabajo con WordPress REST-API. En su lugar, busque temas que se tratan con poca frecuencia como «Herramientas para escribir un mejor código de WordPress»: El archivo de bloqueo del compositor» y otras sugerencias que sólo encontrará de alguien que está tan afianzado en WordPress como McFarlin.
14. Escarbando en WordPress

Técnicamente, el sitio web Digging into WordPress es un vehículo promocional para el libro del mismo nombre. Una vez una vez dicho esto, incluso si no estás interesado en comprar el libro todavía, el blog contiene una gran cantidad de artículos que te ayudarán a profundizar en las partes más minúsculas de WordPress. Mucho de lo que encontrará aquí tiene que ver específicamente con la optimización del rendimiento y la seguridad de su sitio web con técnicas de codificación avanzadas.
¿Quién está detrás de este recurso?
Chris Coyier (sí, el mismo tipo de CSS-Tricks) y Jeff Starr, otro desarrollador y diseñador web, trabajaron juntos para traerte este sitio web y este libro. Y como Jeff trabaja con WordPress diariamente para crear temas y plugins, puedes apostar que estos dos tienen un entendimiento supremo de cómo optimizarlos para mejorar el rendimiento general de tu sitio web.
¿Qué aprenderá usted?
Estos son tutoriales basados en el rendimiento que se centran en lo siguiente:
- Modificar el administrador de WordPress
- Manipulación de CSS y Javascript
- Funciones PHP
- Trabajar con Gutenberg
- REST-API
- WP-CLI
15. Sitio web de Bill Erickson

El sitio web de Bill Erickson está lleno de contenido formidablemente útil para los desarrolladores de WordPress. Para empezar, el contenido se publica semanalmente en su blog.
Aunque los títulos de las entradas de los blogs giran en torno a un tema o plugin de WordPress singular, el contenido no es el que se encuentra en los blogs que cubren los conceptos más básicos e introductorios de los plugins y los temas. En cambio, Bill va detrás de las cámaras, mostrando a los desarrolladores cómo utilizar el código para mejorar sus resultados utilizando estas herramientas en el desarrollo de WordPress.
Si quieres aún más ayuda, consulta el archivo de Bill de fragmentos de código. Estos fragmentos no sólo le ayudan a ejecutar muchas funciones por código que de otra manera tendría que confiar en los plugins, sino que le ayudan a hacer aún más con WordPress (especialmente si sólo está aprendiendo a usar Gutenberg).
¿Quién está detrás de este recurso?
Bill Erickson ha estado desarrollando sitios web WordPress personalizados para clientes durante más de una década. Al mismo tiempo es un talentoso desarrollador de plugins que tiene un par de docenas de plugins gratuitos en el repositorio de WordPress.
¿Qué aprenderá usted?
Porque Bill es un desarrollador de sitios web y plugins personalizados, vas a encontrar que la mayor parte de su contenido enseña a los desarrolladores a hacer lo mismo, de este modo espera ver que sus tutoriales giren en torno a eso:
- PHP
- Desarrollo de plugins
- Desarrollo de temas
- Desarrollo de bloques de Gutenberg y dominio general
16. Conozca el Código
(*23*)
Know the Code es un sitio de e-learning donde puedes elegir el camino que pretendes seguir en el desarrollo de WordPress (a modo de ejemplo, desarrollo de plugins o temas). A continuación, se le enseñará a través de de una serie de sesiones pregrabadas cómo crear un plugin o un tema desde cero.
Este programa de aprendizaje en línea no se trata sólo de darle un patio de recreo para caminar a través de de una serie de pasos sin embargo. Obtendrá una explicación completa de lo que va a hacer y por qué. Al mismo tiempo aprenderás a aplicar ingeniería inversa al núcleo de WordPress para que tengas una mejor comprensión de cómo codificar los temas y los plugins que se enganchan en él.
¿Quién está detrás de este recurso?
Tonya es ingeniero eléctrico e ingeniero de software, y ha estado haciendo esto durante más de 30 años. Ha trabajado en equipos y tecnología súper complejos a lo largo de los años, por lo que puedes imaginarte lo hábil que es a la hora de desplazarse por una plataforma como WordPress.
Su propósito es ayudar a una nueva ola de ingenieros y desarrolladores a dominar los productos de construcción para la web a través de de un lenguaje fácil de seguir y guías prácticas.
¿Qué aprenderá usted?
Este no es el lugar para ir si necesita entrenamiento de nivel introductorio. Este es un recurso para desarrolladores que buscan aprender a codificar sus propios plugins de WordPress o temas con prácticas de codificación limpias. Por ende, espera aprender sobre:
- Desarrollo de plugins
- Desarrollo de temas
- Programación con PHP
- jQuery y JavaScript
- Consultas y bases de datos SQL
- REST-API
- WP-CLI
17. Tutoriales de Level Up

Level Up Tutorials es un gran recurso para el desarrollo web y los tutoriales de diseño, especialmente si desea obtener más información sobre cómo utilizar la biblioteca React JavaScript. Aquí obtendrá una buena mezcla de contenido introductorio y avanzado, aunque los tutoriales siempre se explican claramente y en los términos más sencillos, por lo que no importa cuán complejo sea el tema subyacente.
El canal de YouTube al mismo tiempo contiene series útiles y bien organizadas para diseñadores web y de apps que buscan perfeccionar sus habilidades.
¿Quién está detrás de este recurso?
Scott Tolinski es el cofundador y cara de Level Up Tutorials. Junto con Ben Schaaf, crearon el sitio web en 2012 con el fin de ofrecer a los desarrolladores y diseñadores web tutoriales fáciles de seguir y accesibles para llevarlos al siguiente nivel.
¿Qué aprenderá usted?
Hay mucho contenido aquí para ayudarle a aprender más sobre el uso de JavaScript. Más específicamente, los tutoriales tratan sobre React y Redux con el propósito de crear apps web y móviles.
18. JavaScript para WordPress

JavaScript para WordPress es todo tipo de cursos, conferencias, bootcamps y tutoriales. Considerando el hecho de que el nuevo editor de bloques de WordPress está completamente construido usando JavaScript, no hay excusa válida para que los desarrolladores no sepan cómo trabajar con él. Si deseas un lugar para obtener una formación completa sobre JavaScript (¡y Gutenberg!), el sitio web de JavaScript para WordPress es el lugar adecuado para hacerlo.
El blog se actualiza ocasionalmente (una o dos veces al mes) con contenido gratuito que aborda un tema específico de WordPress. Si le gusta el estilo de enseñanza allí, piense en pasar a la página de los cursos, que contiene una formación mucho más sólida.
¿Quién está detrás de este recurso?
Zac Gordon se describe a sí mismo como un educador, habiendo creado contenidos para Udemy, Frontend Masters y Treehouse. A la vez de toda la educación relacionada con JavaScript que realiza dentro y fuera de su sitio, es el autor de React Expllained y el anfitrión de la conferencia anual de Javascript para WordPress. Es un tipo súper genial.
¿Qué aprenderá usted?
Con un nombre como JavaScript para WordPress, es seguro hacerse cargo que las lecciones disponibles se centran en JavaScript. Como tal, espera encontrar contenido en:
- Javascript
- Reaccionar
- AJAX
- Desarrollo de Gutenberg
- Desarrollo del tema de Gutenberg
- Uso de la REST-API
19. Cursos para creadores

Como puedes ver en la imagen de arriba, el sitio web de los Cursos de Creador promete enseñarte cómo desarrollar sitios web de WordPress sin código y, en su lugar, usar las herramientas correctas. Aún cuando esto es cierto para el contenido del blog, no lo es para el material del curso en venta.
Si tu objetivo es subir de nivel en tus habilidades de desarrollo, entonces revisa la selección de cursos disponibles en la Tienda de Cursos de Creadores. Aprenderá a escribir HTML, CSS y PHP, así como a crear temas de WordPress.
¿Quién está detrás de este recurso?
Joe Casabona ha sido un desarrollador de primera línea durante casi 20 años y profesor universitario durante más de 10. A la vez, dirige cursos de creación, escribe libros (como Building WordPress Themes From Scratch) y trabaja en proyectos de codificación de plugins y temas.
¿Qué aprenderá usted?
Basado en la selección actual de cursos disponibles en el sitio, usted puede esperar aprender lo siguiente:
- Una introducción a HTML y CSS
- Una cartilla PHP
- Desarrollo de temas (a la vez de adaptarlo a Gutenberg)
- Desarrollo de Gutenberg
Asegúrese de ver los Cursos de Creador y el sitio web de Joe para ver el nuevo contenido. Al mismo tiempo fue el anfitrión de nuestro seminario virtual sobre el crecimiento de su podcast y la participación de su audiencia. Y puedes ver la aparición de Joe en el podcast de WordPress de WPMRR:
20. Canales avanzados de WordPress

Advanced WordPress es una comunidad en línea (y a veces en persona) donde los desarrolladores web pueden reunirse para compartir ideas y solicitar al grupo soluciones a problemas complejos. Mientras que esa descripción suena como la de otros grupos de desarrollo y diseño de WordPress, esta está dirigida a aquellos con un conocimiento más avanzado del CMS.
Echa un vistazo a las reglas de contribución del grupo de Facebook y verás a qué se traduce:

Mientras que los otros grupos AWP (a modo de ejemplo, Reddit, Twitter y un San Diego Meetup) parecen animar a los principiantes a participar, en realidad sólo está dirigido a aquellos que buscan llevar sus habilidades de codificación al siguiente nivel.
¿Quién está detrás de este recurso?
Matt Cromwell es el organizador de Advanced Facebook, un desarrollador y diseñador de WordPress, y el socio y jefe de apoyo y alcance para la organización detrás del plugin de donación Give.
¿Qué aprenderá usted?
Siempre y cuando las conversaciones giren en torno a temas de desarrollo avanzados de WordPress, están permitidas en las comunidades de Advanced WordPress. Eso significa que vas a tener acceso a una gran mezcla de temas aquí:
- HTML/CSS
- Javascript
- PHP
- Desarrollo de plugins
- Desarrollo de temas
- Gutenberg
- REST-API
- WP-CLI
Y como todos estos canales están formateados como foros, usted tiene la oportunidad de controlar la conversación y los temas tratados.
21. El Canal Net Ninja de YouTube

Net Ninja es un canal de YouTube repleto de avanzados tutoriales de desarrollo web. El contenido se publica un par de veces a la semana, lo que significa que no es probable que encuentre otros recursos con contenido tan oportuno o actualizado como éste.
Lo que es particularmente agradable de este canal de YouTube es que su contenido no está por todas partes. Un tutorial de PHP hoy. Una revisión de React mañana. Una demostración de etiqueta blanca de WordPress al día siguiente. Con The Net Ninja, usted sintoniza para aprender un tema de principio a fin. Cada nuevo vídeo de YouTube se basa gradualmente en las lecciones anteriores, por lo que nunca tendrás que buscar por todas partes para intentar reconstruirlo todo.
Si deseas tener acceso a aún más contenido (así como a contenido premium), visita el sitio web de The Net Ninja.

¿Quién está detrás de este recurso?
Shaun es el hombre detrás de The Net Ninja. Aunque no se dice mucho sobre cuándo o por qué empezó a desarrollar estos cursos, su perfil en Twitter dice: «La educación debe ser accesible para todos» Si eso no explica formidablemente la cantidad de contenido gratuito hecho público en su sitio web y en el canal de YouTube, no estoy seguro de qué lo hará.
¿Qué aprenderá usted?
Estos son tutoriales para desarrolladores y diseñadores web que buscan conseguir habilidades avanzadas con:
- HTML
- FSC
- Javascript
- Reaccionar
- Nodo.js
- Vue.js
- Y más
Si usted es un principiante, visite el sitio web y vaya al final de la página de Cursos. Allí encontrará lecciones introductorias.
22. Alessandro Castellani Canal de YouTube

Curiosamente, este canal de YouTube -que ahora tiene más de 66.000 suscriptores- fue creado originalmente como una forma para que este residente canadiense nacido en Italia perfeccionara sus habilidades de habla inglesa.
Hoy en día, el canal de Alessandro Castellani en YouTube es un recurso confiable de tutoriales semanales de WordPress, dirigido específicamente a aquellos que buscan hacer más con el desarrollo y diseño de WordPress.
¿Quién está detrás de este recurso?
Alessandro Castellani es un desarrollador/diseñador web, consultor y educador. Su verdadera experiencia y pasión radica en el dominio de varias tecnologías, por lo que verás un montón de herramientas y técnicas de codificación diferentes cubiertas en sus tutoriales.
¿Qué aprenderá usted?
Porque Alessandro publica contenido por lo menos una vez a la semana y este canal ha estado fuerte por cerca de tres años, hay un gran repositorio de contenido y una amplia variedad de temas cubiertos:
- HTML
- FSC
- Javascript (jQuery, VueJS, Gulp)
- PHP (Laravel)
- Sass
- Imbécil
- SQL
- Desarrollo de plugins
- Desarrollo a medida de Gutenberg
- Trabajar con Linux
23. Libros electrónicos de WP Buffs

¿Alguna vez has notado que WP Buffs no sólo produce contenido impresionante para este blog? WP Buffs al mismo tiempo publica libros electrónicos para ayudarle a mejorar sus flujos de trabajo de desarrollo web.
Si alguna vez ha sentido que su falta de conocimiento sobre la seguridad de WordPress o la optimización del rendimiento le ha impedido proporcionar una solución completa para sus clientes, estas guías lo cambiarán. No sólo aprenderá los conceptos básicos de por qué es importante proteger y acelerar su sitio web, sino que al mismo tiempo aprenderá alternativas para ir más allá para asegurarse de que no deja ninguna piedra sin remover.
Esto significa saber qué herramientas utilizar para proteger y optimizar sus sitios. Esto al mismo tiempo significa saber cómo editar archivos en su servidor para fortalecer aún más esos esfuerzos.
¿Quién está detrás de este recurso?
¡Partidarios de WP! (A.K.A. – La súper confiable empresa de soporte y mantenimiento de WordPress cuyo artículo estás leyendo en este mismo momento.)
¿Qué aprenderá usted?
Porque WP Buffs se dedica a proporcionar a los usuarios de WordPress soluciones de mantenimiento y soporte, y a los desarrolladores con versiones de marca blanca de la misma cosa, el enfoque de estas guías (y la mayoría del resto del contenido aquí) se enfoca en la seguridad y el rendimiento de WordPress.
Pero no se deje engañar. Se necesita más que un nuevo plugin brillante para proteger y optimizar un sitio web de WordPress. Estos libros electrónicos le dan las habilidades técnicas que necesita para administrar y mantener adecuadamente los sitios de sus clientes.
En conclusión
Como puede ver en los 20 mejores recursos para mejorar sus habilidades, los blogs de WordPress no suelen ofrecer este nivel de educación a los desarrolladores. Eso está bien, puesto que les da más espacio para cubrir otros temas importantes, como encontrar los plugins adecuados, garantizar un sitio web, optimizar el contenido para la búsqueda, etc.
Pero eso al mismo tiempo significa cavar para encontrar recursos que están garantizados para enseñarle cómo llevar sus habilidades al siguiente nivel. En otras palabras, recurra a recursos de confianza con un sólido historial de desarrollo web propio.




