Su sitio Web is he channel por medio de del cual los clientes de su negocio en línea lo encontrarán y, con suerte, pasarán el tiempo suficiente para obtener un clic en el botón «Completar compra». Tienes el título atractivo, el domain rico en keywords e incluso un contents excelente. Pero el concepto de «el contenido es el rey» no es el final de todo. Luego de todo, ¿de qué sirve el contenido si la navegación de su sitio es complicada? Sus visitantes se irán tan pronto como lleguen.
Se han realizado muchos estudios sobre el efecto psicológico de ciertos diseños de sitios web. Los pequeños detalles en los que rara vez piensas, como el tamaño de los títulos de las páginas, la ubicación del texto en la página y el tema del color, son esenciales para que un sitio tenga éxito o no. Es hora de crear un diseño que no solo be de forma visual atractivo, sino al mismo tiempo lo suficientemente inteligente como para atraer a los visitantes. Una vez que están allí y ven el type of content, productos y / o servicios que está ofreciendo, Volveré una y otra vez.
Aquí hay algunas cosas a considerar cuando intentas crear un diseño sólido de WordPress.
Mira lo que están haciendo otras persons

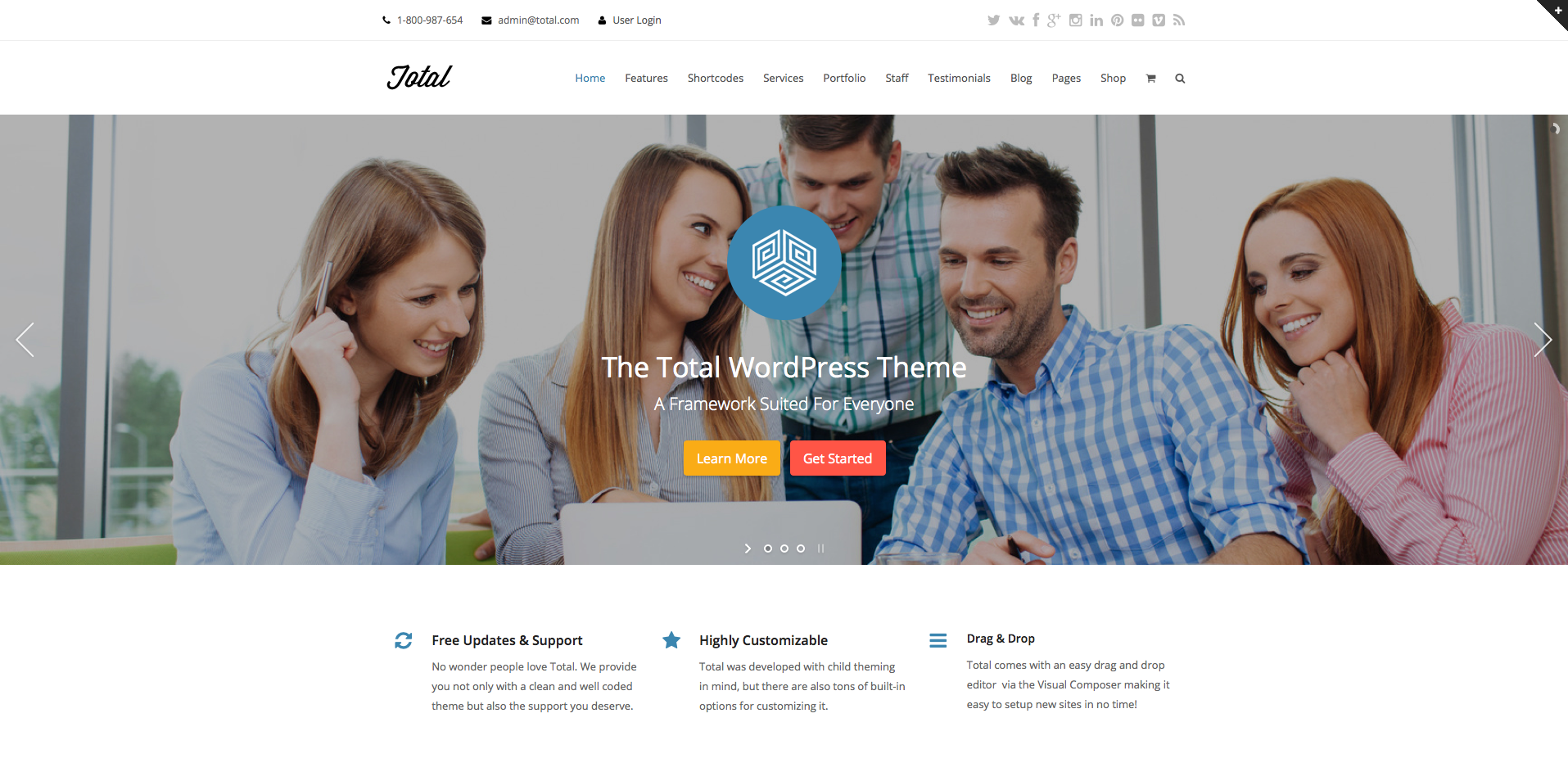
One of the best ways to start deciding on the right design for your site is to take a look at what other website owners have done with their sites.
Check out sites that offer similar products or services and have content equivalent to yours, then determine what you like or don't like about them. Browse a site for a bit and then get away from the computer. While you're not staring at a screen, try to think of that website that stood out, if at all.
A medida que explora varios sitios web diferentes, comenzará a notar el tipo de patrones utilizados, el tamaño de los títulos, la ubicación del texto en la página y los colores utilizados para los fondos y el contenido. El target de cualquier diseño es captar la atención del visitante y atraerlo hacia un área determinada de la página.
El diseño debe ser prácticamente el mismo en todas las páginas de su sitio para mantener las cosas limpias y crear el mejor flujo del sitio. Todo debería coincidir un poco, sin mezclar todo tipo de aspectos diferentes en una gran mezcolanza. Nada enviará a sus visitantes más rápido que un Web design confuso.
Don't go crazy with complex designs
Los gráficos y los anuncios son geniales y todo eso, pero muchos de ellos pueden confundir al visitante y distraerlo de los items reales que desea que noten. Colocar algunos anuncios en su sitio para monetizarlo está bien, pero sobrecargar sus páginas con la esperanza de obtener más clics solo hará que su sitio parezca spam, lo cual es una forma segura de enviar a sus visitantes en la otra dirección.
Less is more, especially when it comes to ads and graphics. Too much will overstimulate your visitor. In fact, tests have been done in the past on the number of ads placed on web pages: the fewer ads there are on a site, the higher the click-through rate and the higher cost per click you get. When designing your WordPress site layout, be sure to continually tweak it until you find the right balance. Such a site will be much more pleasant to navigate, which translates into higher profits.
Don't leave out the fundamentals

One of the best things about WordPress is that there are thousands and hundreds of themes that are highly customizable (like the Total WordPress theme). Regardless of which theme you decide to use, make sure you don't forget about the basics, including:
- A navigation bar at the top to give your visitors easy access to different pages.
- Separate sections so visitors know exactly where navigation ends and content begins.
- A search bar
- A link a la página de inicio en each page
Almost all WordPress themes have these features, but if you come across one that doesn't, avoid it like the plague. Visitors need a site that is easy to navigate, or else they will go like the wind.
Use «The Fold» to your advantage
The phrase "above the fold" originated in the kingdom of newspapers, and it basically meant that the key stories of the day had to be placed in the top half of the newspaper so that they could attract as much attention as possible when the paper was folded in half.
En estos días, hemos llevado esa frase al mundo de los diseños de sitios web. Si hay un elemento en particular que desea que sus visitantes vean tan pronto como se adentren en su sitio, debe asegurarse de que esté colocado «en la mitad superior de la página». Dicho de otra forma, se coloca antes del punto donde el Username necesita desplazarse hacia abajo para leer cualquier otra cosa que haya en esa página.
Make sure all your important items are on every page
Del mismo modo que mantener los items importantes en la mitad superior del pliegue es crucial para que los visitantes los noten, al mismo tiempo lo es colocar items importantes en cada página de su sitio web. Por suerte, WordPress facilita este tipo de tarea gracias al uso de plantillas de página, complementos y bars laterales.
Do you need a sidebar?
Speaking of sidebars, for years these website items were almost a given when it came to layouts. While they serve a good purpose for many, the sidebars seem to be disappearing.

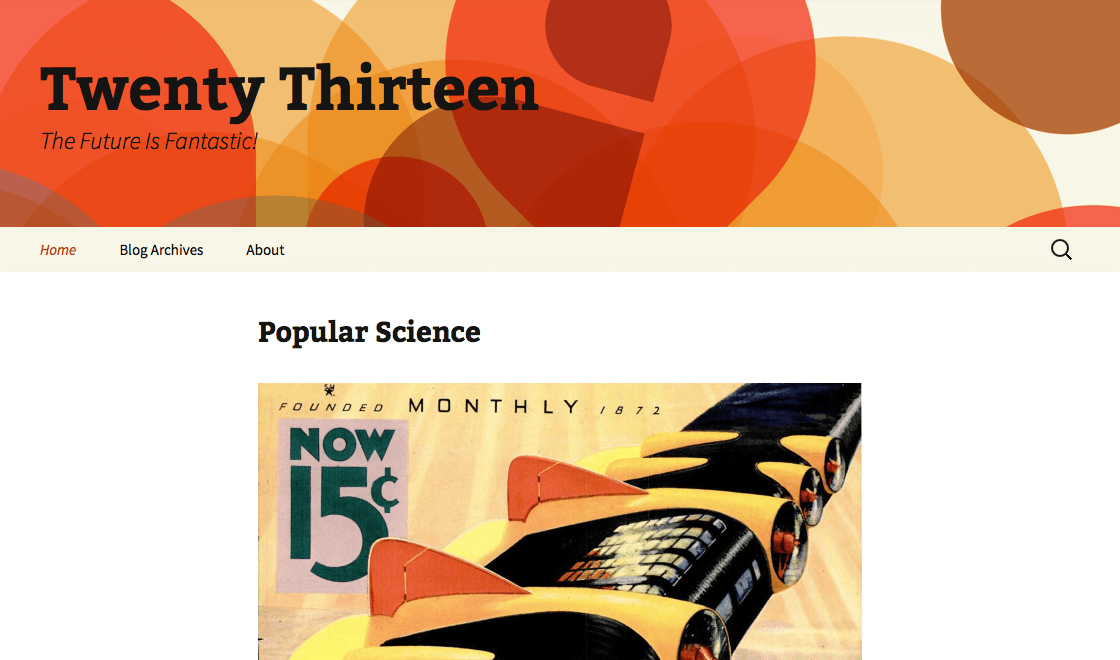
With WordPress themes like Two thousand and thirteen Out there without a sidebar, more and more website owners and bloggers are forgoing the once-static website component. The question to ask yourself is, will you sacrifice the usability of your website without a sidebar? Or can you have a well-oiled machine without it?
Debe decidir si ciertos items que tradicionalmente se han colocado en la barra lateral pueden sobrevivir en otro lugar. Cosas como una barra de búsqueda, anuncios, publicaciones recientes, enlaces para suscribirse a su Blog y formularios de subscription por correo electrónico de forma general se colocan en las barras laterales, pero cada vez más blogueros y propietarios de tiendas web han descubierto que sus sitios funcionan igual que bien sin barras laterales. Muchos sitios han tenido un gran éxito sin el desorden percibido que originan las barras laterales demasiado llenas. ¡Y eso es digno de mención!
Fixed width or liquid web pages?
You will need to decide whether you want to go for a fixed-width website or a liquid-width format. Fixed width layouts will work the same on all systems, but visitors will need to scroll horizontally across the page. Liquid width formats, apart from this, can expand or contract to help fill the space.
En estos casos, siempre se están ajustando a la pantalla específica que usa el visitante. El principal inconveniente de los formatos líquidos es que se convertirán en columnas realmente anchas en algún momento, lo que probablemente hará que el usuario tenga que cambiar el tamaño de la ventana de su browser. Las imágenes al mismo tiempo pueden cambiar, por lo que es algo a tener en cuenta.
When trying to create a great design for your website, do a little homework and keep an eye out for new trends in themes and designs. Keep an eye on what other people in your industry are doing and develop a sense of what works and what doesn't. I know, it's a bit easier said than done, but it will be worth the effort when your site design is optimized, effective, and completely cool.
How did you decide on the design of your WordPress site? Did you keep any of the above tips in mind or did you just trust your gut? I would love to hear your thoughts.






