Su sitio web es el canal por medio de del cual los clientes de su negocio en línea lo encontrarán y, con suerte, pasarán el tiempo suficiente para obtener un clic en el botón «Completar compra». Tienes el título atractivo, el dominio rico en palabras clave e incluso un contenido excelente. Pero el concepto de «el contenido es el rey» no es el final de todo. Luego de todo, ¿de qué sirve el contenido si la navegación de su sitio es complicada? Sus visitantes se irán tan pronto como lleguen.
Se han realizado muchos estudios sobre el efecto psicológico de ciertos diseños de sitios web. Los pequeños detalles en los que rara vez piensas, como el tamaño de los títulos de las páginas, la ubicación del texto en la página y el tema del color, son esenciales para que un sitio tenga éxito o no. Es hora de crear un diseño que no solo sea de forma visual atractivo, sino al mismo tiempo lo suficientemente inteligente como para atraer a los visitantes. Una vez que están allí y ven el tipo de contenido, productos y / o servicios que está ofreciendo, Volveré una y otra vez.
Aquí hay algunas cosas a considerar cuando intentas crear un diseño sólido de WordPress.
Mira lo que están haciendo otras personas
Una de las mejores formas de empezar a decidir el diseño correcto para su sitio es echar un vistazo a lo que otros propietarios de sitios web han hecho con sus sitios.
Consulte los sitios que ofrecen productos o servicios similares y tienen contenido equivalente al suyo, luego determine qué le gusta o no le gusta de ellos. Navegue un poco por un sitio y luego aléjese de la computadora. Mientras no esté mirando una pantalla, intente pensar en ese sitio web que se destacó, en todo caso.
A medida que explora varios sitios web diferentes, comenzará a notar el tipo de patrones utilizados, el tamaño de los títulos, la ubicación del texto en la página y los colores utilizados para los fondos y el contenido. El objetivo de cualquier diseño es captar la atención del visitante y atraerlo hacia un área determinada de la página.
El diseño debe ser prácticamente el mismo en todas las páginas de su sitio para mantener las cosas limpias y crear el mejor flujo del sitio. Todo debería coincidir un poco, sin mezclar todo tipo de aspectos diferentes en una gran mezcolanza. Nada enviará a sus visitantes más rápido que un diseño web confuso.
No te vuelvas loco con diseños complejos
Los gráficos y los anuncios son geniales y todo eso, pero muchos de ellos pueden confundir al visitante y distraerlo de los items reales que desea que noten. Colocar algunos anuncios en su sitio para monetizarlo está bien, pero sobrecargar sus páginas con la esperanza de obtener más clics solo hará que su sitio parezca spam, lo cual es una forma segura de enviar a sus visitantes en la otra dirección.
Menos es más, especialmente cuando se trata de anuncios y gráficos. Demasiado sobreestimulará a su visitante. De hecho, se han realizado pruebas en el pasado sobre la cantidad de anuncios colocados en páginas web: cuantos menos anuncios haya en un sitio, mayor será la tasa de clics y mayor costo por clic obtendrá. Al diseñar el diseño de su sitio de WordPress, asegúrese de modificarlo continuamente hasta que encuentre el equilibrio adecuado. Un sitio así será mucho más agradable de navegar, lo que se traduce en mayores ganancias.
No deje de lado los fundamentos
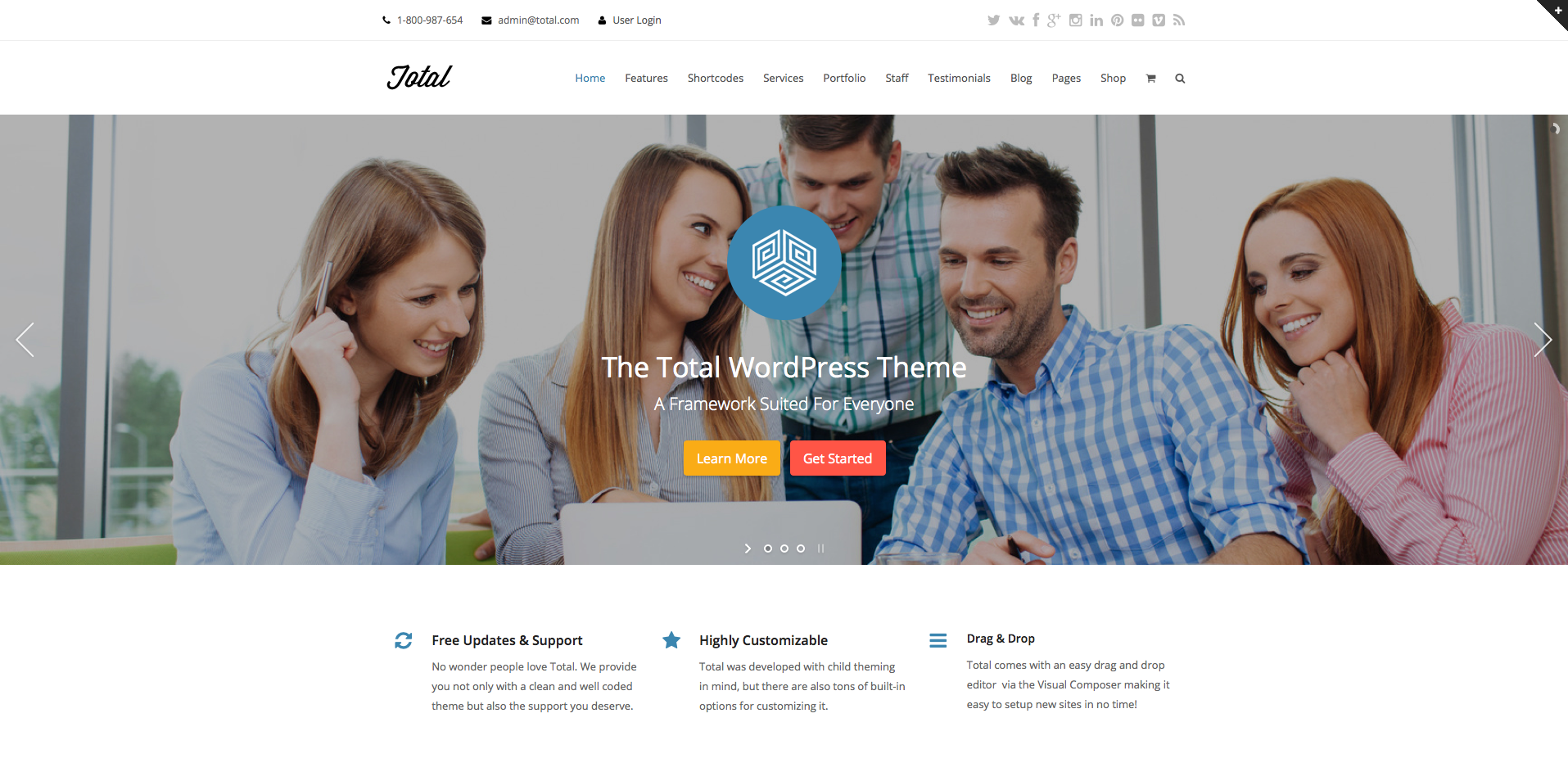
Una de las mejores cosas de WordPress es que existe miles y cientos de temas que son altamente personalizables (como el tema Total de WordPress). Independientemente del tema que decida utilizar, asegúrese de no olvidarse de los conceptos básicos, que incluyen:
- Una barra de navegación en la parte de arriba para brindar a sus visitantes un fácil acceso a diferentes páginas.
- Secciones separadas para que los visitantes sepan exactamente dónde termina la navegación y comienza el contenido.
- Una barra de búsqueda
- Un enlace a la página de inicio en cada página
Casi todos los temas de WordPress tienen estas características, pero si te encuentras con uno que no, evítalo como la plaga. Los visitantes necesitan un sitio que sea fácil de navegar, o de lo contrario se irán como el viento.
Utilice «The Fold» a su favor
La frase «arriba del pliegue» se originó en el reino de los periódicos, y básicamente significa que las historias clave del día tenían que colocarse en la mitad superior del periódico para que pudieran atraer la mayor atención factible cuando el papel estaba doblado por la mitad.
En estos días, hemos llevado esa frase al mundo de los diseños de sitios web. Si hay un elemento en particular que desea que sus visitantes vean tan pronto como se adentren en su sitio, debe asegurarse de que esté colocado «en la mitad superior de la página». Dicho de otra forma, se coloca antes del punto donde el usuario necesita desplazarse hacia abajo para leer cualquier otra cosa que haya en esa página.
Asegúrese de que todos sus items importantes estén en todas las páginas
Del mismo modo que mantener los items importantes en la mitad superior del pliegue es crucial para que los visitantes los noten, al mismo tiempo lo es colocar items importantes en cada página de su sitio web. Por suerte, WordPress facilita este tipo de tarea gracias al uso de plantillas de página, complementos y barras laterales.
¿Necesita una barra lateral?
Hablando de barras laterales, durante años estos items de la página web eran casi un hecho cuando se trataba de diseños. Aún cuando sirven a un buen propósito para muchos, las barras laterales parecen estar desapareciendo.
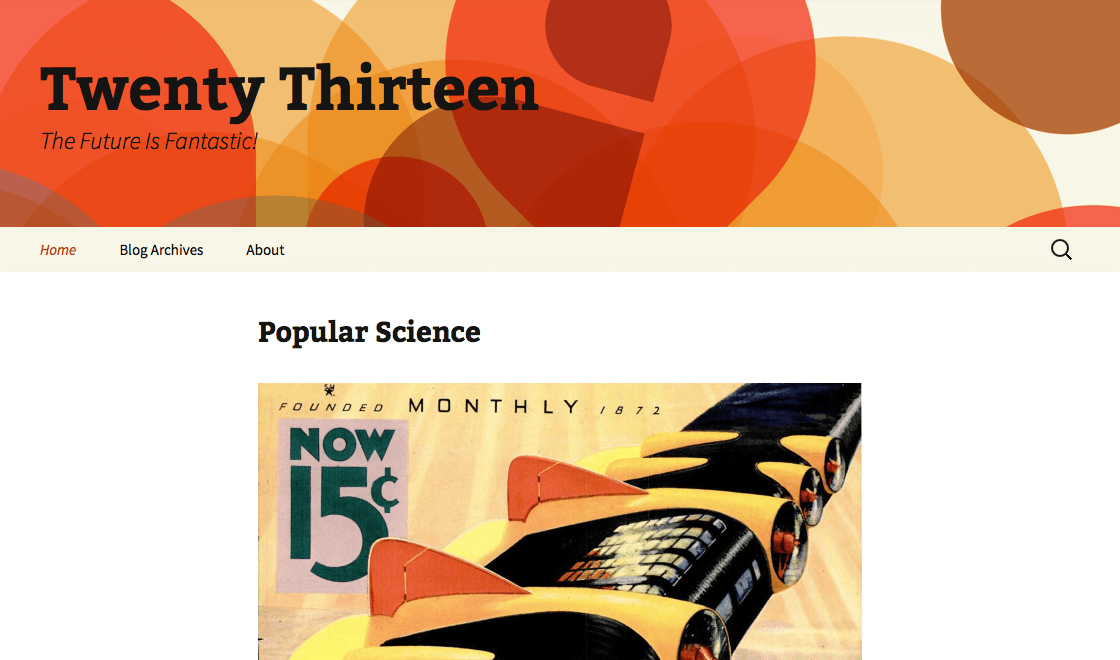
Con temas de WordPress como Dos mil trece por ahí sin barra lateral, cada vez más propietarios de sitios web y blogueros están renunciando al componente de página web que alguna vez fue estático. La pregunta que debe hacerse es, ¿sacrificará la usabilidad de su sitio web sin una barra lateral? ¿O puede tener una máquina bien engrasada sin ella?
Debe decidir si ciertos items que tradicionalmente se han colocado en la barra lateral pueden sobrevivir en otro lugar. Cosas como una barra de búsqueda, anuncios, publicaciones recientes, enlaces para suscribirse a su blog y formularios de suscripción por correo electrónico de forma general se colocan en las barras laterales, pero cada vez más blogueros y propietarios de tiendas web han descubierto que sus sitios funcionan igual que bien sin barras laterales. Muchos sitios han tenido un gran éxito sin el desorden percibido que originan las barras laterales demasiado llenas. ¡Y eso es digno de mención!
¿Páginas web de ancho fijo o líquido?
Deberá decidir si desea decantarse por un sitio web de ancho fijo o un formato de ancho líquido. Los diseños de ancho fijo funcionarán de la misma manera en todos los sistemas, pero los visitantes deberán de desplazarse horizontalmente por la página. Los formatos de ancho líquido, a parte de esto, pueden expandirse o contraerse para ayudar a llenar el espacio.
En estos casos, siempre se están ajustando a la pantalla específica que usa el visitante. El principal inconveniente de los formatos líquidos es que se convertirán en columnas realmente anchas en algún momento, lo que probablemente hará que el usuario tenga que cambiar el tamaño de la ventana de su navegador. Las imágenes al mismo tiempo pueden cambiar, por lo que es algo a tener en cuenta.
Cuando intente crear un diseño excelente para su sitio web, haga un poco de tarea y esté atento a las nuevas tendencias en temas y diseños. Esté atento a lo que están haciendo otras personas en su industria y desarrolle un sentido de lo que funciona y lo que no. Lo sé, es un poco más fácil decirlo que hacerlo, pero valdrá la pena el esfuerzo cuando el diseño de su sitio sea optimizado, efectivo y completamente genial.
¿Cómo decidió el diseño de su sitio de WordPress? ¿Mantuvo en mente alguno de los consejos anteriores o simplemente confió en su instinto? Me encantaría escuchar tus pensamientos.