Contents
Related Posts
Learn about flexible design
Custom positioning
Elementor is a grid-based editor, which means that all layouts are created according to a certain horizontal and vertical grid or structure. Until now, you could drag different widgets and they would snap into place, based on the column and section you dragged them to.
Now, we are expanding our positioning options and offering multiple advanced positioning methods especially for those pixel perfect enthusiasts:
NEW! Online items
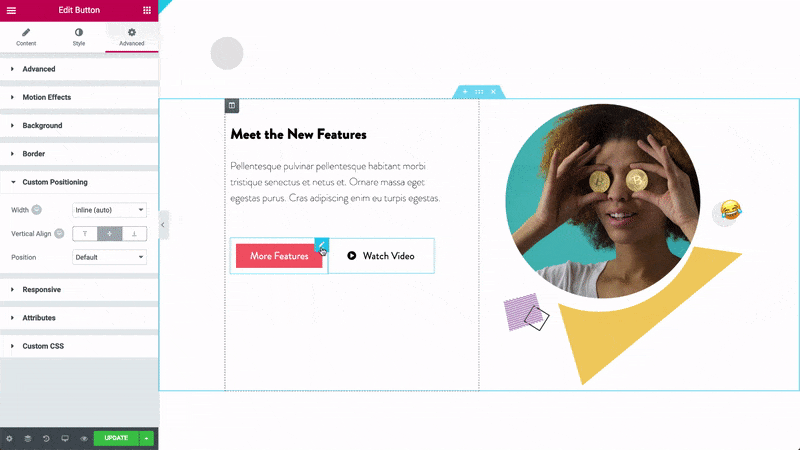
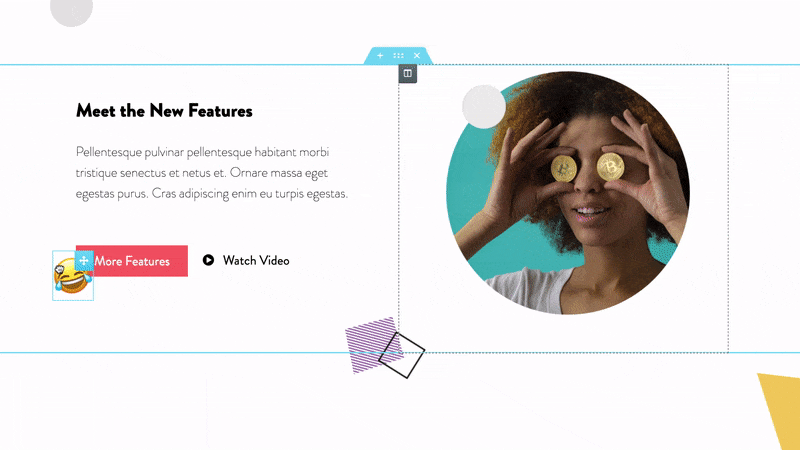
Do you want to place 2 buttons next to each other in the same column? Now you can!
Previously, each widget occupied the 100% of the column. Now, you can configure the widget to be 'Inline', which means that the widget will occupy the minimum width it has.
This allows you, for example, to place an icon next to a heading, all within the same column.
Plus, you also have the option to set any custom width, so the widget fits exactly in place.
Once you choose Inline Width, you will also have the option to define a specific vertical alignment per widget.
Note: To configure multiple widgets online, each widget must be set to online separately.
NEW! Absolute position
Go to any widget, choose 'Position: Absolute' and you can drag the widget to any location on the page, regardless of the grid. Point anywhere on the screen and just drag the widget there.
Note: Absolute positioning is not the recommended method for creating web page designs. That said, it is useful in many situations where you want to position the various elements on the page more freely.
Don't you like to drag? You can also set the absolute position using the X and Y scales. On the panel, you will find several additional controls: Horizontal Orientation and Vertical Orientation. This sets the benchmark for absolute position.
Absolute positioning can also be configured separately for mobile, tablet, and desktop devices.
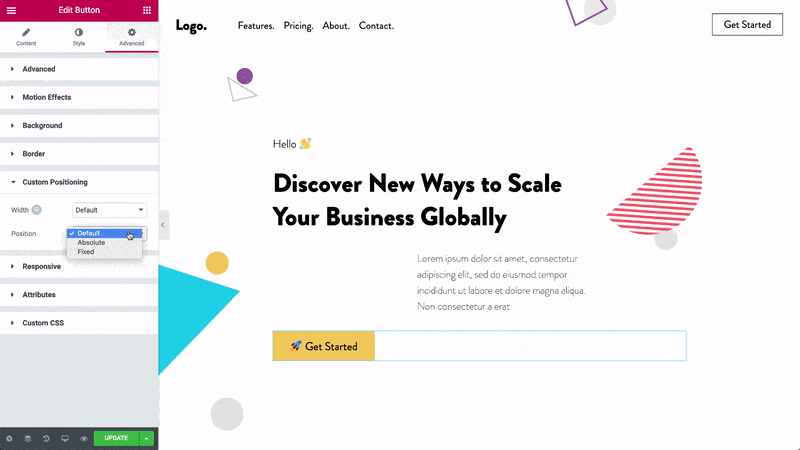
NEW! Fixed position
Do you enjoy using fixed positioning for widgets? Then you will LOVE this new option.
Set your widget to have a fixed position and place it in a custom position. Now your element will move along the journey of your users on your website.
Confused between sticky and fixed?
Sticky is a scrolling effect relative to the section you are in. However, the fixed position is relative to the user viewport. That's!
Vertical and horizontal column alignment
Have you ever built a utility section with columns of different heights that are not aligned correctly?
Now we have added several options for vertical and horizontal alignment within the columns.
Vertical alignment
- Upper part
- Means, medium
- Background
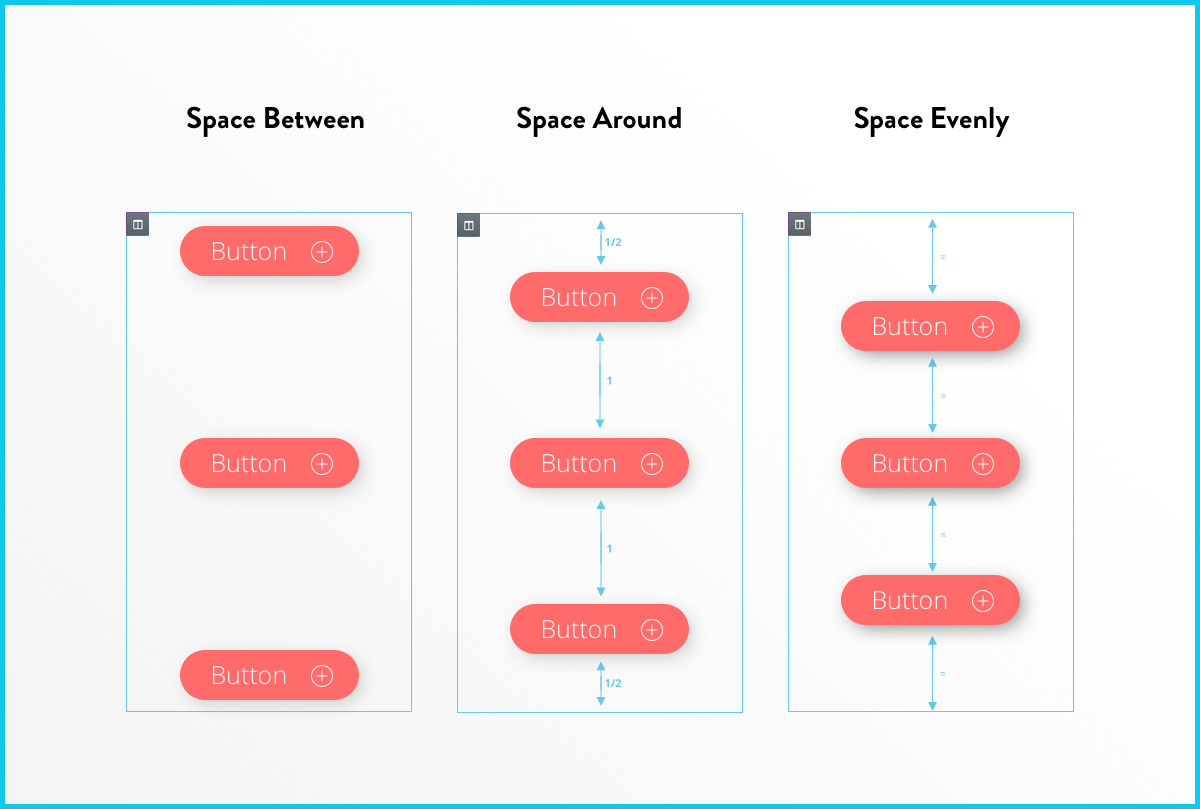
- NEW! Space between - Widgets start and end at the edge of the column, with the same space between them
- NEW! Space around - Widgets are equally spaced and borders are half the size of the space between widgets.
- NEW! Uniform space - Widgets have the same space between them, before and after.
Horizontal alignment
This new feature extends the ability of online positioning and allows you to horizontally align online widgets that are placed in the same row.
- NEW! Start
- NEW! Center
- NEW! Final
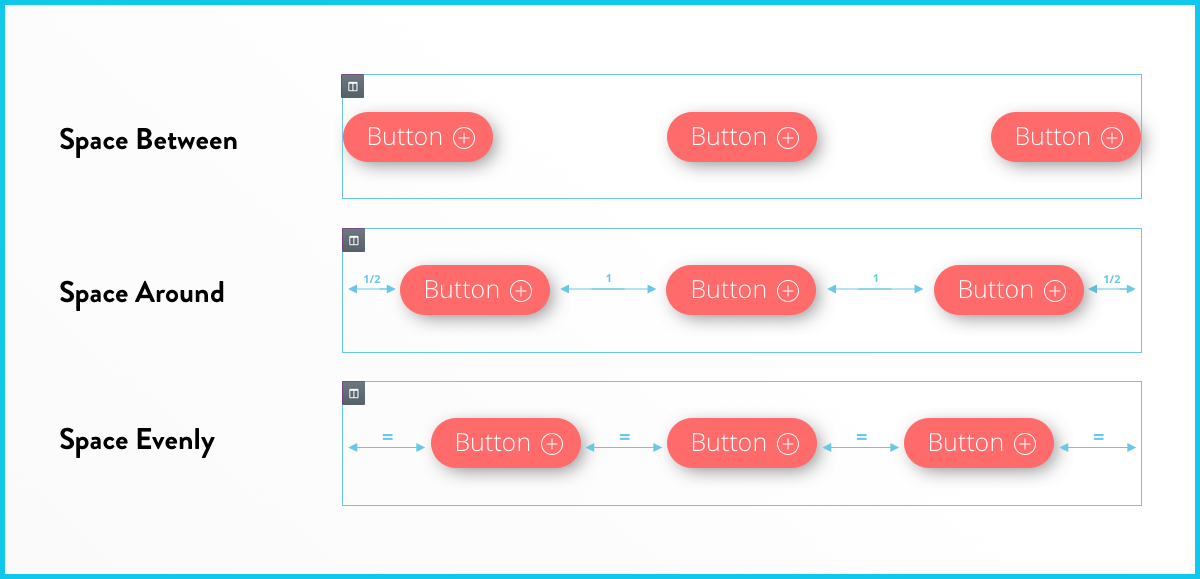
- NEW! Space between - Widgets start and end at the edge of the column, with the same space between them
- NEW! Space around - Widgets are evenly spaced and borders are half the size of the space between widgets
- NEW! Uniform space - Widgets have the same space between, before and after them
Responsive enhancements
In Elementor 2.5.0 we added a couple of highly demanded responsive enhancements:
Show / Hide columns by device
Now you can configure your response behavior not only for sections, but also for columns. Choose which device to display each of your columns on and get more design flexibility with this option.
Responsive support for input animation
Do you need a sliding entrance animation on desktop, but a different animation on mobile? No problem!
Just choose your input animation by device and fully customize your website animations.
Note that the input animation control was moved to a new location, which used to be "Scroll Effects" and is now called "Motion Effects". This new section contains the input animation and still controls.
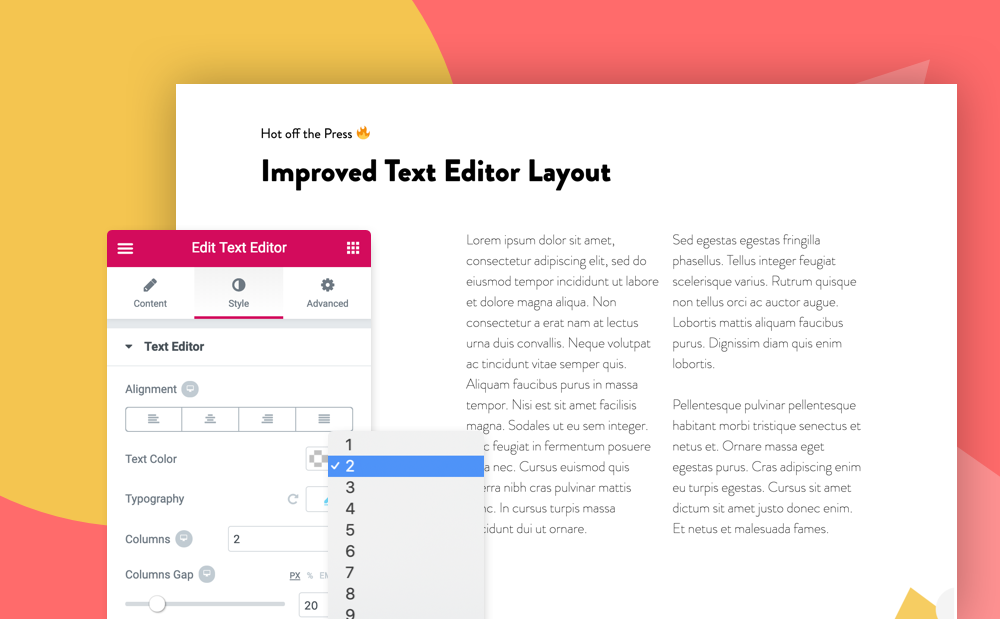
Improved text editor layout
Want to divide your text editor widget into columns? In Elementor v2.5.0, you will be able to set columns for the text within the widget.
Also, you can specify the columns by device and set their spacing between the columns.
Just another small but significant tweak in this design release that makes the dust tremble!
More improvements
Don't miss out on these points:
- We have improved our infrastructure for better performance. Editor load time has been reduced by at least 50%.
- Remember last used tab: When you edit a widget's tab in the dashboard and then switch to a different widget, the editor will remember the last tab you used. Then when you edit the widget again, the dashboard will show the last tab, exactly where you left off.
- You can now add text shadows for the image widget captions.
- Added access to super admin role in maintenance mode (Thanks @GermanKrutov)
Contents
Toggle