Inhalt
zusammenhängende Posts
Erfahren Sie mehr über flexibles Design
Benutzerdefinierte Positionierung
Elementor ist ein gitterbasierter Editor. Dies bedeutet, dass alle Layouts nach einem bestimmten horizontalen und vertikalen Raster oder einer bestimmten Struktur erstellt werden. Bis jetzt konnten Sie verschiedene Widgets ziehen und sie rasten ein, basierend auf der Spalte und dem Abschnitt, in den Sie sie gezogen haben.
Jetzt erweitern wir unsere Positionierungsoptionen und bieten mehrere fortschrittliche Positionierungsmethoden an, insbesondere für pixelgenaue Enthusiasten:
NEU! Online-Artikel
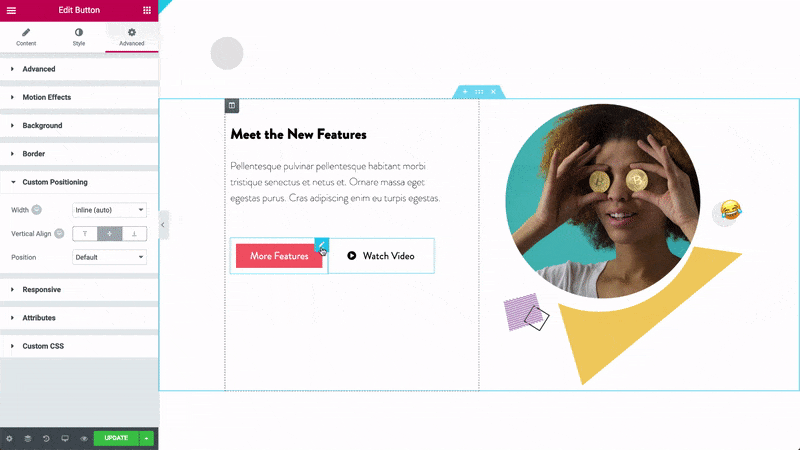
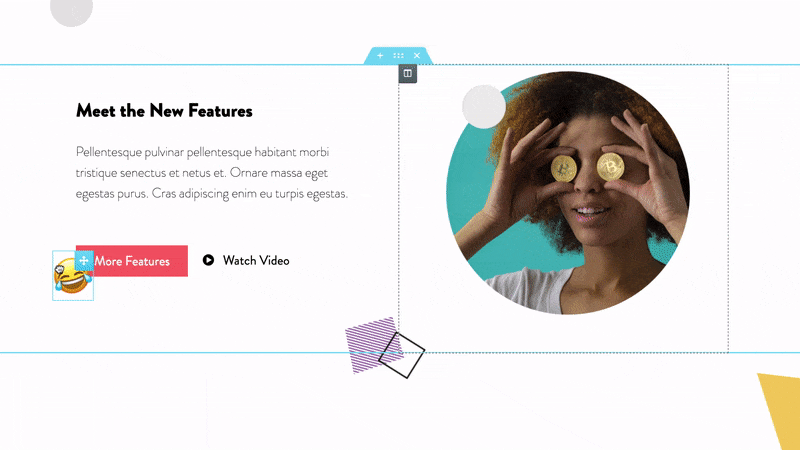
Möchten Sie 2 Schaltflächen nebeneinander in derselben Spalte platzieren? Jetzt kannst du!
Zuvor belegte jedes Widget den 100% der Spalte. Jetzt können Sie das Widget so konfigurieren, dass es "Inline" ist. Dies bedeutet, dass das Widget die Mindestbreite einnimmt.
Auf diese Weise können Sie beispielsweise ein Symbol neben einer Überschrift in derselben Spalte platzieren.
Außerdem haben Sie die Möglichkeit, eine beliebige benutzerdefinierte Breite festzulegen, damit das Widget genau passt.
Sobald Sie Inline-Breite ausgewählt haben, haben Sie auch die Möglichkeit, eine bestimmte vertikale Ausrichtung pro Widget zu definieren.
Hinweis: Um mehrere Widgets online zu konfigurieren, muss jedes Widget separat auf online eingestellt werden.
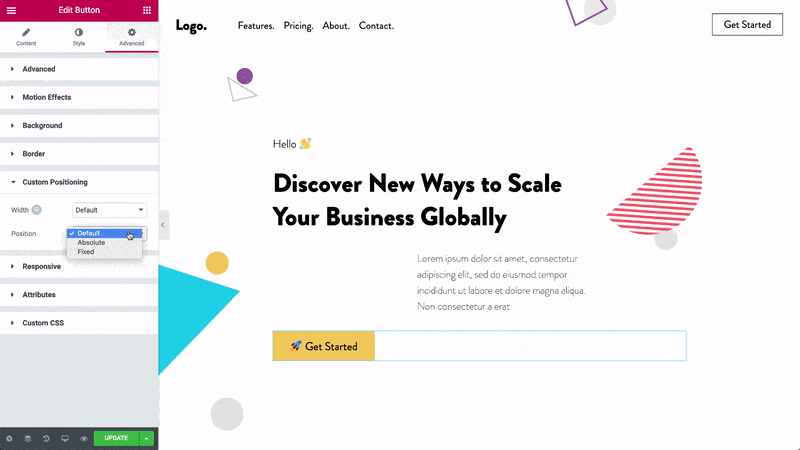
NEU! Absolute Position
Gehen Sie zu einem beliebigen Widget, wählen Sie "Position: Absolut" und Sie können das Widget unabhängig vom Raster an eine beliebige Stelle auf der Seite ziehen. Zeigen Sie auf eine beliebige Stelle auf dem Bildschirm und ziehen Sie das Widget einfach dorthin.
Hinweis: Die absolute Positionierung ist nicht die empfohlene Methode zum Erstellen von Webseitenentwürfen. Das heißt, es ist in vielen Situationen nützlich, in denen Sie die verschiedenen Elemente auf der Seite freier positionieren möchten.
Magst du nicht ziehen? Sie können die absolute Position auch mithilfe der X- und Y-Skalen festlegen. Auf dem Bedienfeld finden Sie mehrere zusätzliche Steuerelemente: Horizontale Ausrichtung und Vertikale Ausrichtung. Dies setzt den Maßstab für die absolute Position.
Die absolute Positionierung kann auch separat für Mobil-, Tablet- und Desktopgeräte konfiguriert werden.
NEU! Fixierte Position
Verwenden Sie gerne eine feste Positionierung für Widgets? Dann werden Sie diese neue Option lieben.
Stellen Sie Ihr Widget auf eine feste Position ein und platzieren Sie es an einer benutzerdefinierten Position. Jetzt bewegt sich Ihr Element auf der Reise Ihrer Benutzer auf Ihrer Website.
Verwechselt zwischen klebrig und fest?
Sticky ist ein Bildlaufeffekt in Bezug auf den Abschnitt, in dem Sie sich befinden. Die feste Position ist jedoch relativ zum Benutzeransichtsfenster. Das ist!
Vertikale und horizontale Spaltenausrichtung
Haben Sie jemals einen Utility-Bereich mit Säulen unterschiedlicher Höhe erstellt, die nicht richtig ausgerichtet sind?
Jetzt haben wir verschiedene Optionen für die vertikale und horizontale Ausrichtung innerhalb der Spalten hinzugefügt.
Vertikale Ausrichtung
- Oberer Teil
- Mittel, mittel
- Hintergrund
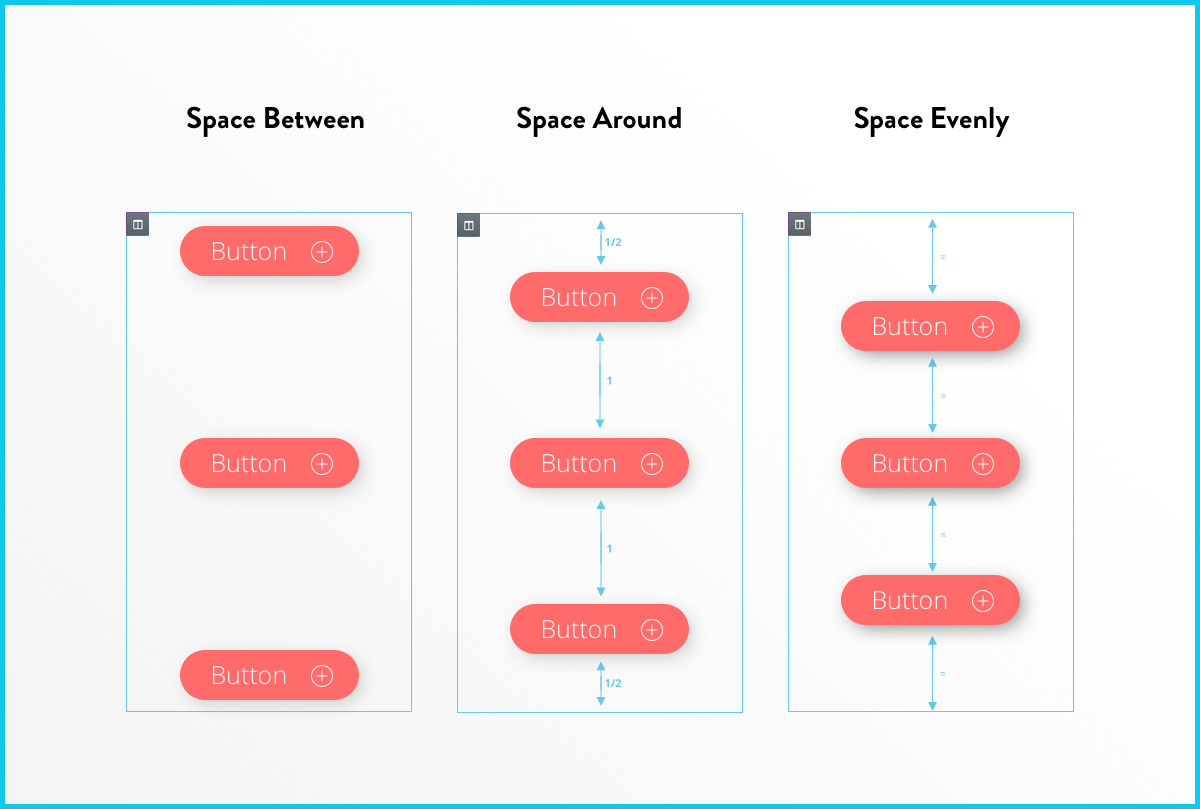
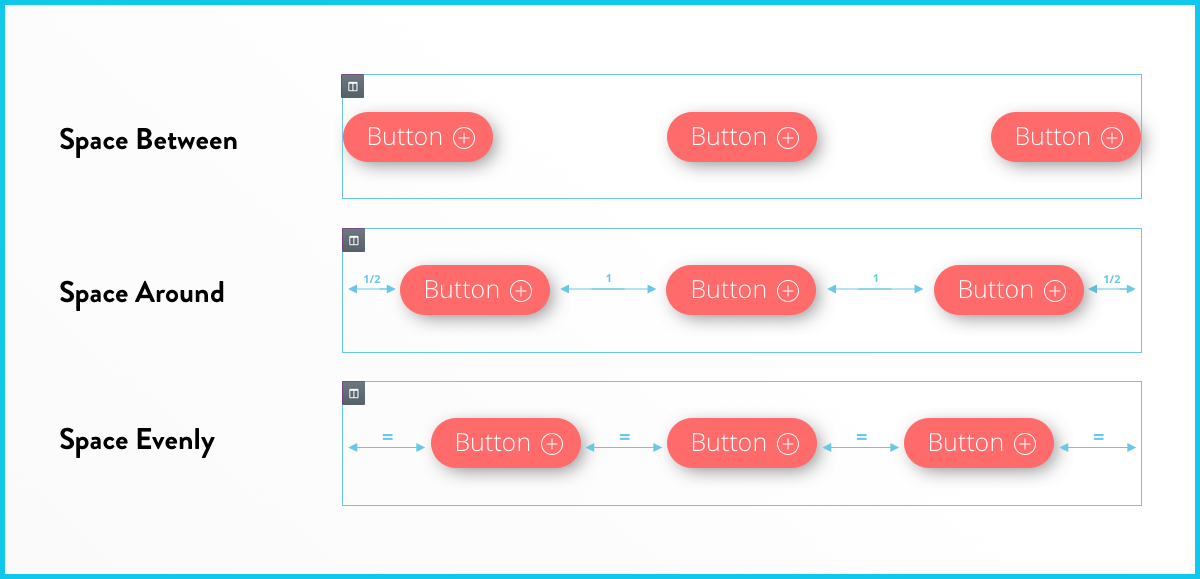
- NEU! Raum zwischen - Widgets beginnen und enden am Rand der Spalte mit dem gleichen Abstand zwischen ihnen
- NEU! Platz um - Widgets sind gleichmäßig verteilt und die Ränder sind halb so groß wie der Abstand zwischen den Widgets.
- NEU! Einheitlicher Raum - Widgets haben vorher und nachher den gleichen Abstand zwischen ihnen.
Horizontale Ausrichtung
Diese neue Funktion erweitert die Möglichkeiten der Online-Positionierung und ermöglicht es Ihnen, Online-Widgets, die in derselben Zeile platziert sind, horizontal auszurichten.
- NEU! Start
- NEU! Center
- NEU! Finale
- NEU! Raum zwischen - Widgets beginnen und enden am Rand der Spalte mit dem gleichen Abstand zwischen ihnen
- NEU! Platz um - Widgets sind gleichmäßig verteilt und die Ränder sind halb so groß wie der Abstand zwischen den Widgets
- NEU! Einheitlicher Raum - Widgets haben den gleichen Abstand zwischen, vor und nach ihnen
Reaktionsschnelle Verbesserungen
In Elementor 2.5.0 haben wir einige stark nachgefragte reaktionsschnelle Verbesserungen hinzugefügt:
Spalten nach Gerät ein- / ausblenden
Jetzt können Sie Ihr Antwortverhalten nicht nur für Abschnitte, sondern auch für Spalten konfigurieren. Wählen Sie aus, auf welchem Gerät jede Ihrer Spalten angezeigt werden soll, und erhalten Sie mit dieser Option mehr Gestaltungsflexibilität.
Reaktionsschnelle Unterstützung für Eingabeanimationen
Benötigen Sie eine Animation mit verschiebbarem Eingang auf dem Desktop, aber eine andere Animation auf dem Handy? Kein Problem!
Wählen Sie einfach Ihre Eingabeanimation nach Gerät und passen Sie Ihre Website-Animationen vollständig an.
Beachten Sie, dass das Eingabeanimationssteuerelement an einen neuen Speicherort verschoben wurde, der früher "Bildlaufeffekte" war und jetzt als "Bewegungseffekte" bezeichnet wird. Dieser neue Abschnitt enthält die Eingabeanimation und die Steuerelemente.
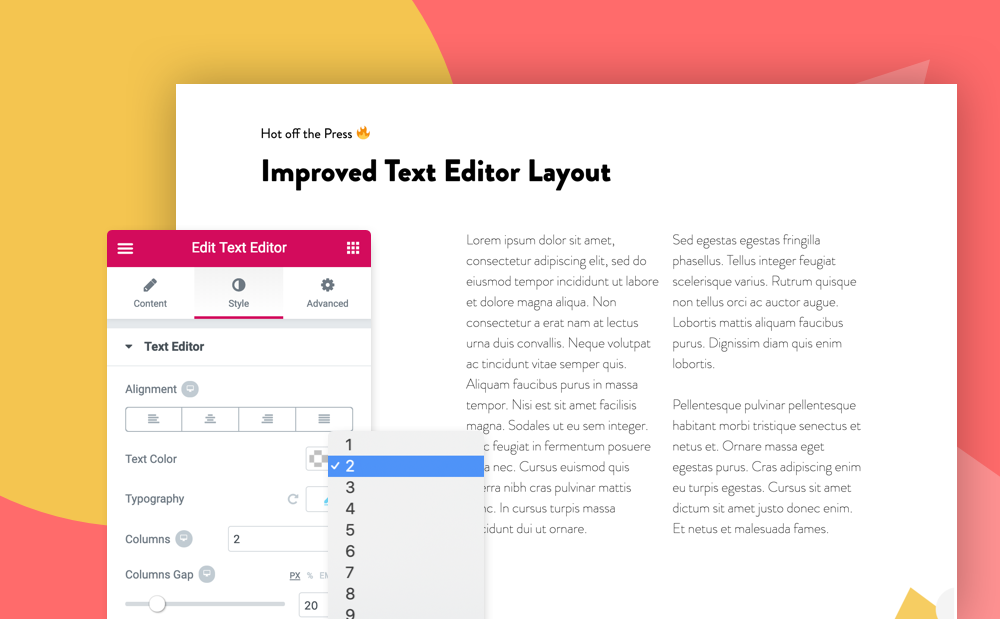
Verbessertes Layout des Texteditors
Möchten Sie Ihr Texteditor-Widget in Spalten unterteilen? In Elementor v2.5.0 können Sie Spalten für den Text im Widget festlegen.
Sie können auch Spalten nach Gerät angeben und deren Abstand zwischen den Spalten festlegen.
Nur eine weitere kleine, aber bedeutende Änderung in dieser Designversion, die den Staub zum Zittern bringt!
Weitere Verbesserungen
Verpassen Sie nicht diese Punkte:
- Wir haben unsere Infrastruktur für eine bessere Leistung verbessert. Die Ladezeit des Editors wurde um mindestens 50% reduziert.
- Letzte verwendete Registerkarte speichern: Wenn Sie die Registerkarte eines Widgets im Dashboard bearbeiten und dann zu einem anderen Widget wechseln, merkt sich der Editor die zuletzt verwendete Registerkarte. Wenn Sie das Widget dann erneut bearbeiten, zeigt das Dashboard die letzte Registerkarte genau dort an, wo Sie aufgehört haben.
- Sie können jetzt Textschatten für die Bild-Widget-Beschriftungen hinzufügen.
- Zugriff auf die Superadministratorrolle im Wartungsmodus hinzugefügt (Danke @GermanKrutov)
Inhalt
Toggle