Conozca el diseño flexible
Posicionamiento personalizado
Elementor es un editor basado en cuadrículas, lo que significa que todos los diseños se crean de acuerdo con una determinada cuadrícula o estructura horizontal y vertical. Hasta ahora, podía arrastrar diferentes widgets y encajarían en su lugar, de acuerdo con la columna y la sección a la que los arrastraba.
Ahora, estamos ampliando nuestras opciones de posicionamiento y ofreciendo múltiples métodos de posicionamiento avanzados especialmente para aquellos entusiastas de píxeles perfectos:
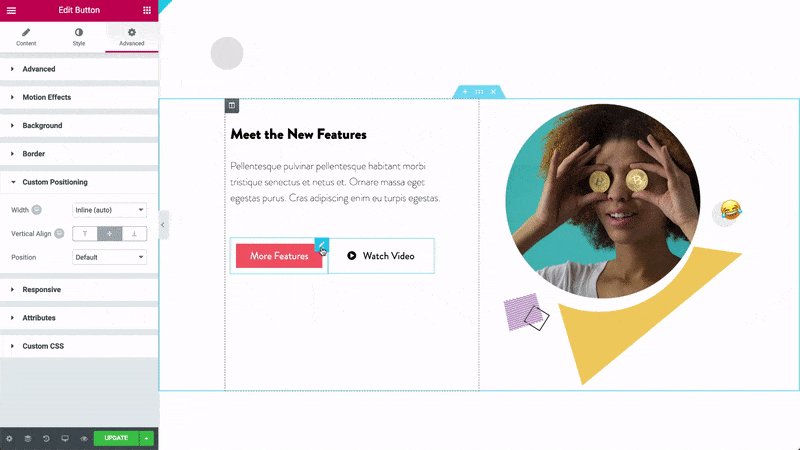
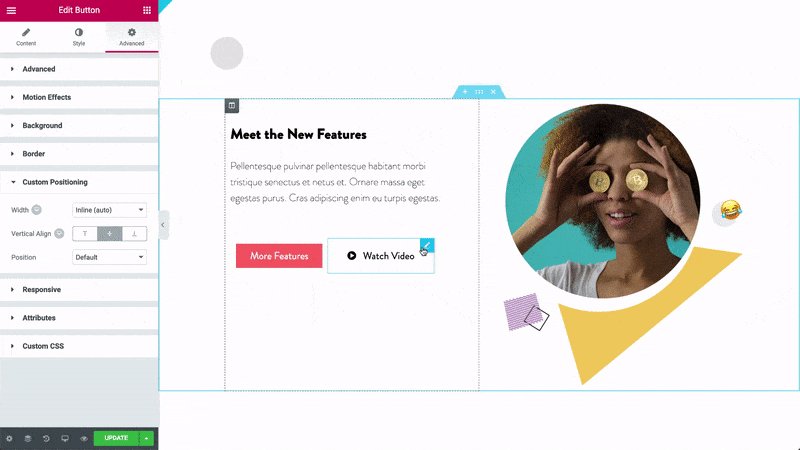
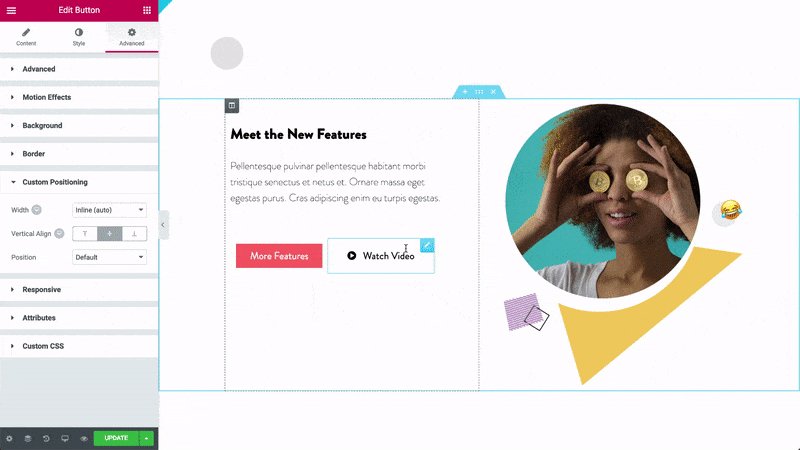
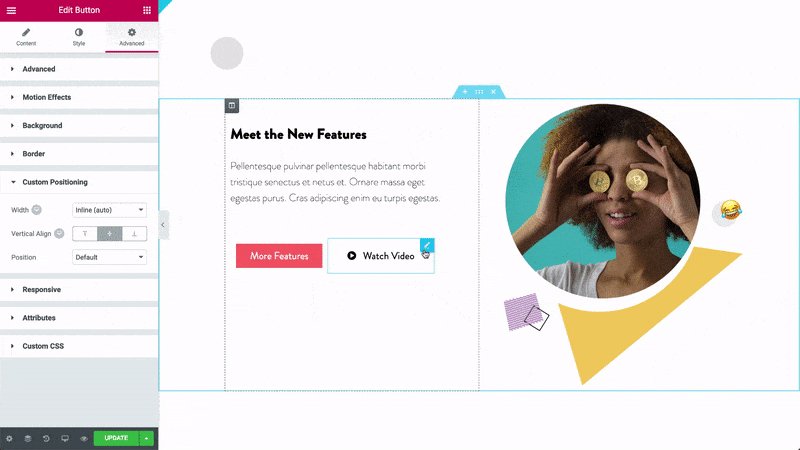
¡NUEVO! Elementos en línea
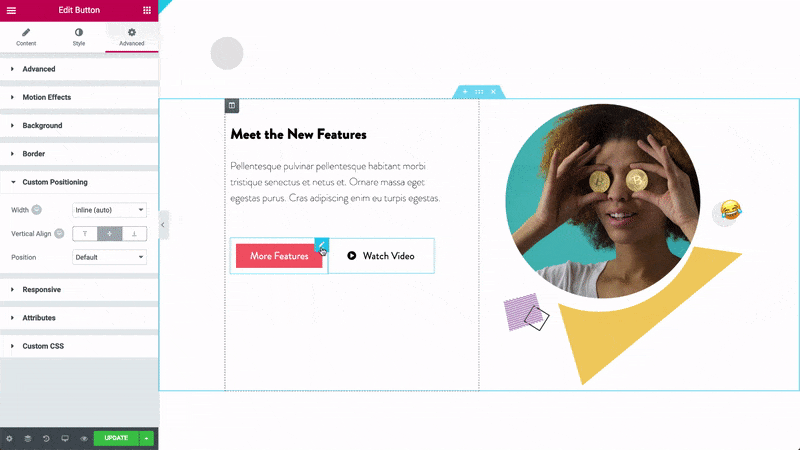
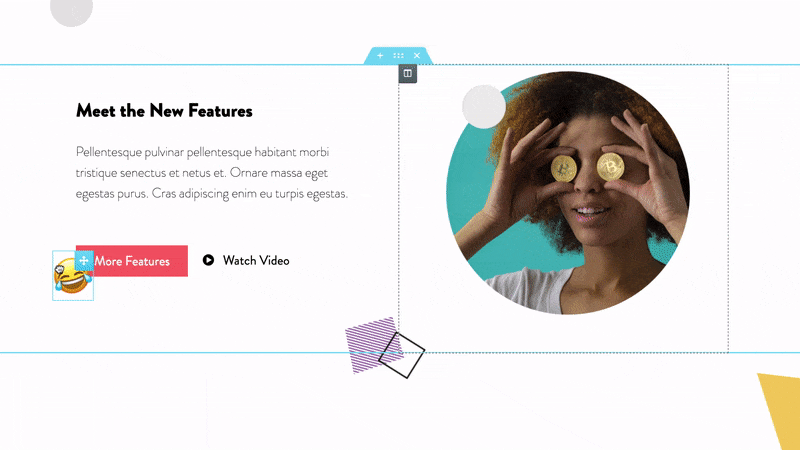
¿Quiere colocar 2 botones uno al lado del otro en la misma columna? ¡Ahora usted puede!
Antes, cada widget ocupaba el 100% de la columna. Ahora, puede configurar el widget para que esté ‘Inline’, lo que significa que el widget ocupará el ancho mínimo que tenga.
Esto le permite, por ejemplo, colocar un icono junto a un encabezado, todo dentro de la misma columna.

Además, también tiene la opción de establecer cualquier ancho personalizado, por lo que el widget se ajusta exactamente en su lugar.
Una vez que elija Ancho en línea, también tendrá la opción de definir una alineación vertical específica por widget.
Nota: Para configurar varios widgets en línea, cada widget debe definirse como en línea por separado.
¡NUEVO! Posición absoluta
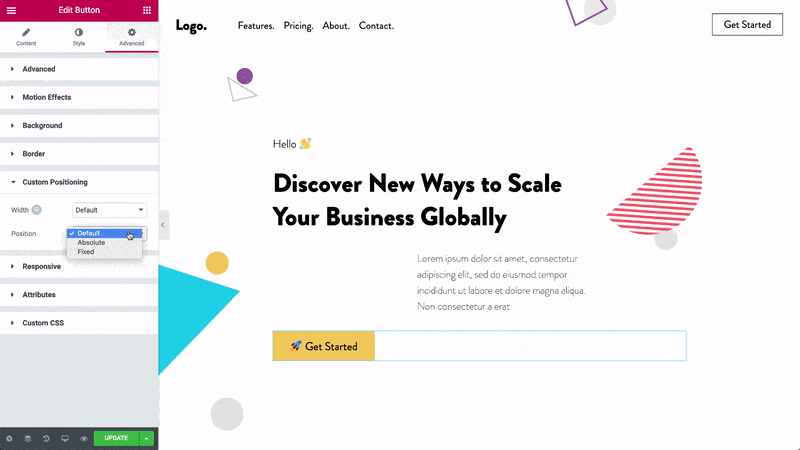
Vaya a cualquier widget, elija ‘Posición: Absoluta’ y podrá arrastrar el widget a cualquier ubicación de la página, independientemente de la cuadrícula. Apunte a cualquier lugar de la pantalla y simplemente arrastre el widget allí.
Nota: El posicionamiento absoluto no es el método recomendado para crear diseños de páginas web. Dicho esto, resulta útil en muchas situaciones en las que desea colocar los distintos elementos de la página con mayor libertad.

¿No te gusta arrastrar? También puede establecer la posición absoluta utilizando las escalas X e Y. En el panel, encontrará varios controles adicionales: Orientación horizontal y Orientación vertical. Esto establece el benchmark para la posición absoluta.
El posicionamiento absoluto también se puede configurar por separado para dispositivos móviles, tabletas y de escritorio.
¡NUEVO! Posición fija
¿Disfruta usando el posicionamiento fijo para los widgets? Entonces te ENCANTARÁ esta nueva opción.
Configure su widget para que tenga una posición fija y colóquelo en una posición personalizada. Ahora su elemento se desplazará a lo largo del recorrido de sus usuarios en su sitio web.

¿Confundido entre pegajoso y fijo?
Sticky es un efecto de desplazamiento relativo a la sección en la que se encuentra. Sin embargo, la posición fija es relativa a la ventana gráfica del usuario. ¡Eso es!
Alineación vertical y horizontal de columnas
¿Alguna vez ha construido una sección de servicios con columnas de diferentes alturas que no están alineadas correctamente?
Ahora hemos agregado varias opciones para la alineación vertical y horizontal dentro de las columnas.
Alineamiento vertical
- Parte superior
- Medio
- Fondo
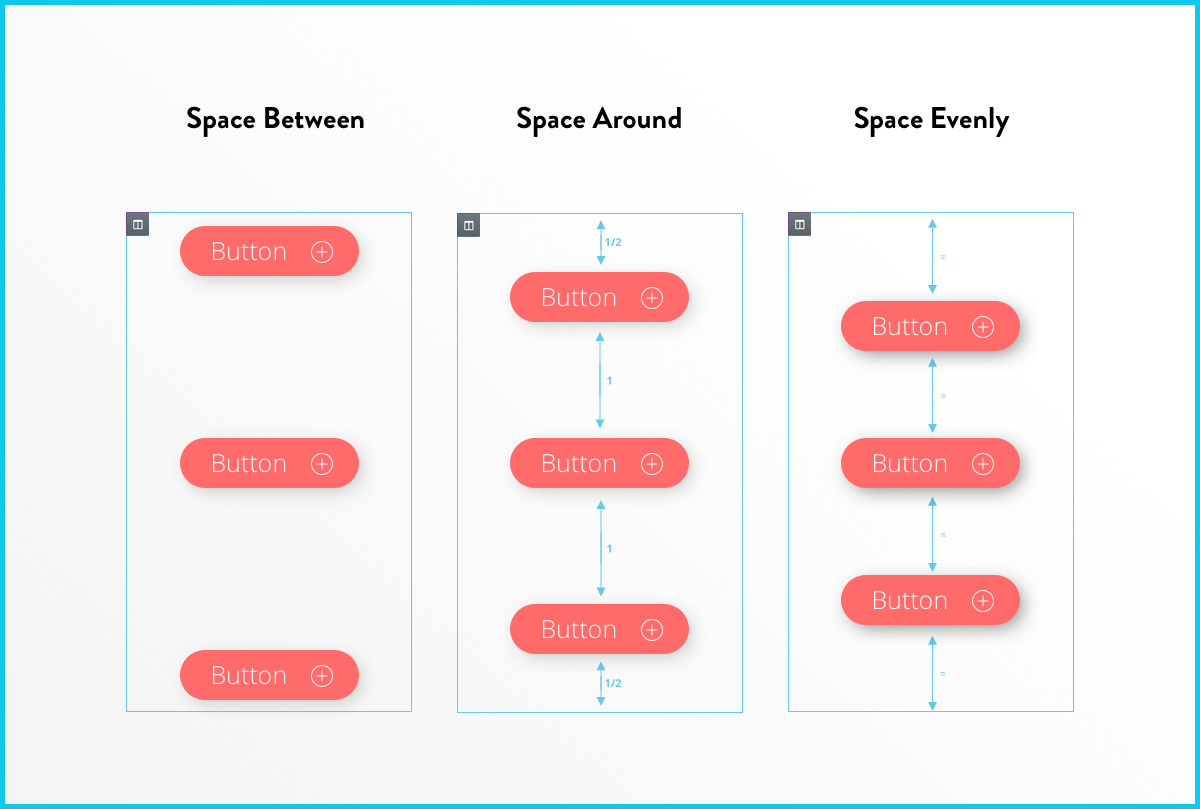
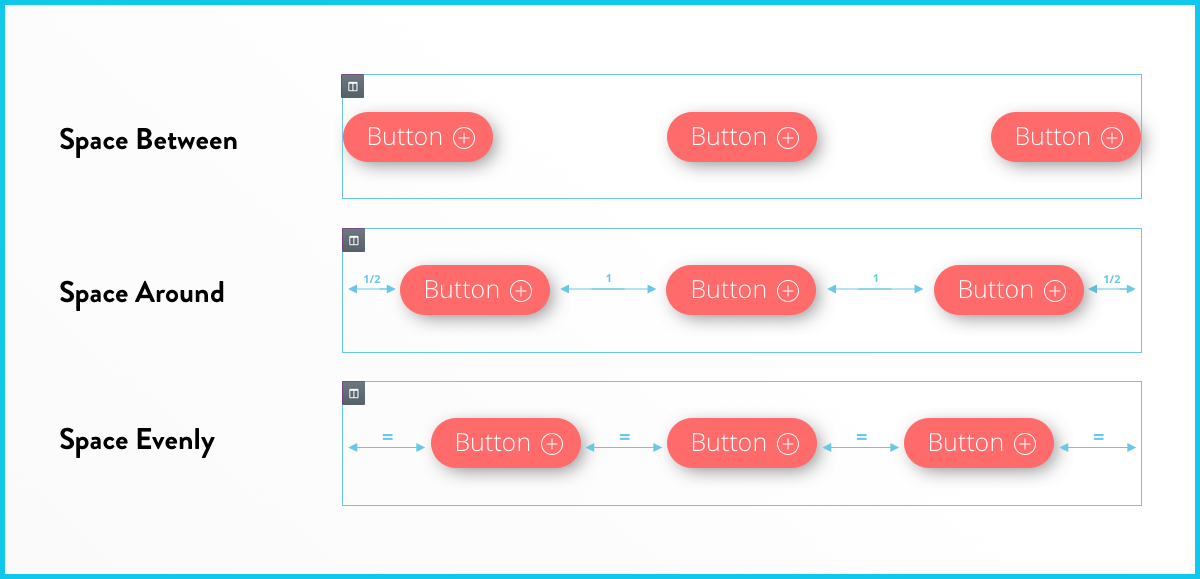
- ¡NUEVO! Espacio entre – Los widgets comienzan y terminan en el borde de la columna, con el mismo espacio entre ellos
- ¡NUEVO! Espacio alrededor – Los widgets están igualmente espaciados y los bordes tienen la mitad del tamaño del espacio entre widgets.
- ¡NUEVO! Espacio uniforme – Los widgets tienen el mismo espacio entre ellos, antes y después.

Alineación horizontal
Esta nueva función amplía la capacidad del posicionamiento en línea y le permite alinear horizontalmente los widgets en línea que se colocan en la misma fila.
- ¡NUEVO! comienzo
- ¡NUEVO! Centrar
- ¡NUEVO! Final
- ¡NUEVO! Espacio entre – Los widgets comienzan y terminan en el borde de la columna, con el mismo espacio entre ellos
- ¡NUEVO! Espacio alrededor – Los widgets están espaciados equitativamente y los bordes tienen la mitad del tamaño del espacio entre widgets
- ¡NUEVO! Espacio uniforme – Los widgets tienen el mismo espacio entre, antes y después de ellos

Mejoras receptivas
En Elementor 2.5.0 agregamos un par de mejoras de respuesta muy demandadas:
Mostrar / Ocultar columnas por dispositivo
Ahora puede configurar su comportamiento de respuesta no solo para las secciones, sino también para las columnas. Elija en qué dispositivo mostrar cada una de sus columnas y obtenga más flexibilidad de diseño con esta opción.
Soporte receptivo para la animación de entrada
¿Necesita una animación de entrada deslizante en el escritorio, pero una animación diferente en el móvil? ¡No hay problema!
Simplemente elija su animación de entrada por dispositivo y personalice completamente las animaciones de su sitio web.
Tenga en cuenta que el control de animación de entrada se movió a una nueva ubicación, que solía ser «Efectos de desplazamiento» y ahora se llama «Efectos de movimiento». Esta nueva sección contiene la animación de entrada y los controles fijos.
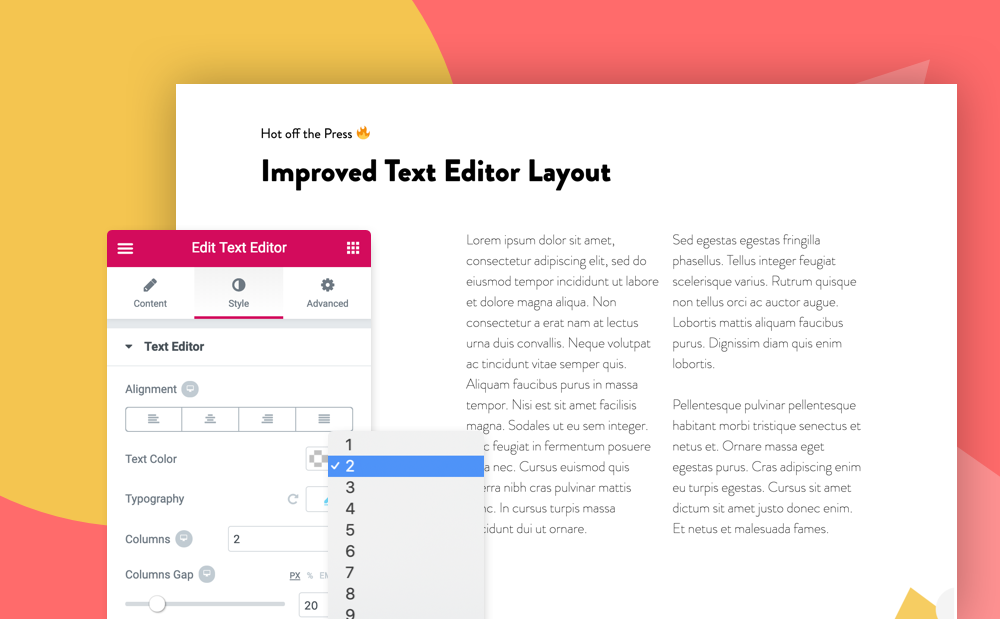
Diseño mejorado del editor de texto
¿Quiere dividir su widget de editor de texto en columnas? En Elementor v2.5.0, podrá establecer columnas para el texto dentro del widget.

Además, puede especificar las columnas por dispositivo y establecer su espacio entre las columnas.
¡Solo otro pequeño pero significativo ajuste en este lanzamiento de diseño que hace temblar el polvo!
Más mejoras
No se pierda estos puntos:
- Hemos mejorado nuestra infraestructura para un mejor rendimiento. El tiempo de carga del editor se ha reducido al menos en un 50%.
- Recordar la última pestaña utilizada: cuando edita la pestaña de un widget en el panel y luego cambia a un widget diferente, el editor recordará la última pestaña que utilizó. Luego, cuando vuelva a editar el widget, el panel mostrará la última pestaña, exactamente donde la dejó.
- Ahora puede agregar sombras de texto para los títulos del widget de imagen.
- Se agregó acceso a la función de súper administrador en el modo de mantenimiento (Gracias @GermanKrutov)