Related Posts
Online positioning
Place the widgets side by side, horizontally, within the same column.
Each widget will only occupy the minimum width necessary to hold it.
How to use online positioning
In any widget> Advanced> Custom positioning
- Width: Adjusted to Online for each widget in the horizontal stack.
- Position: Set to Default for side-by-side positioning
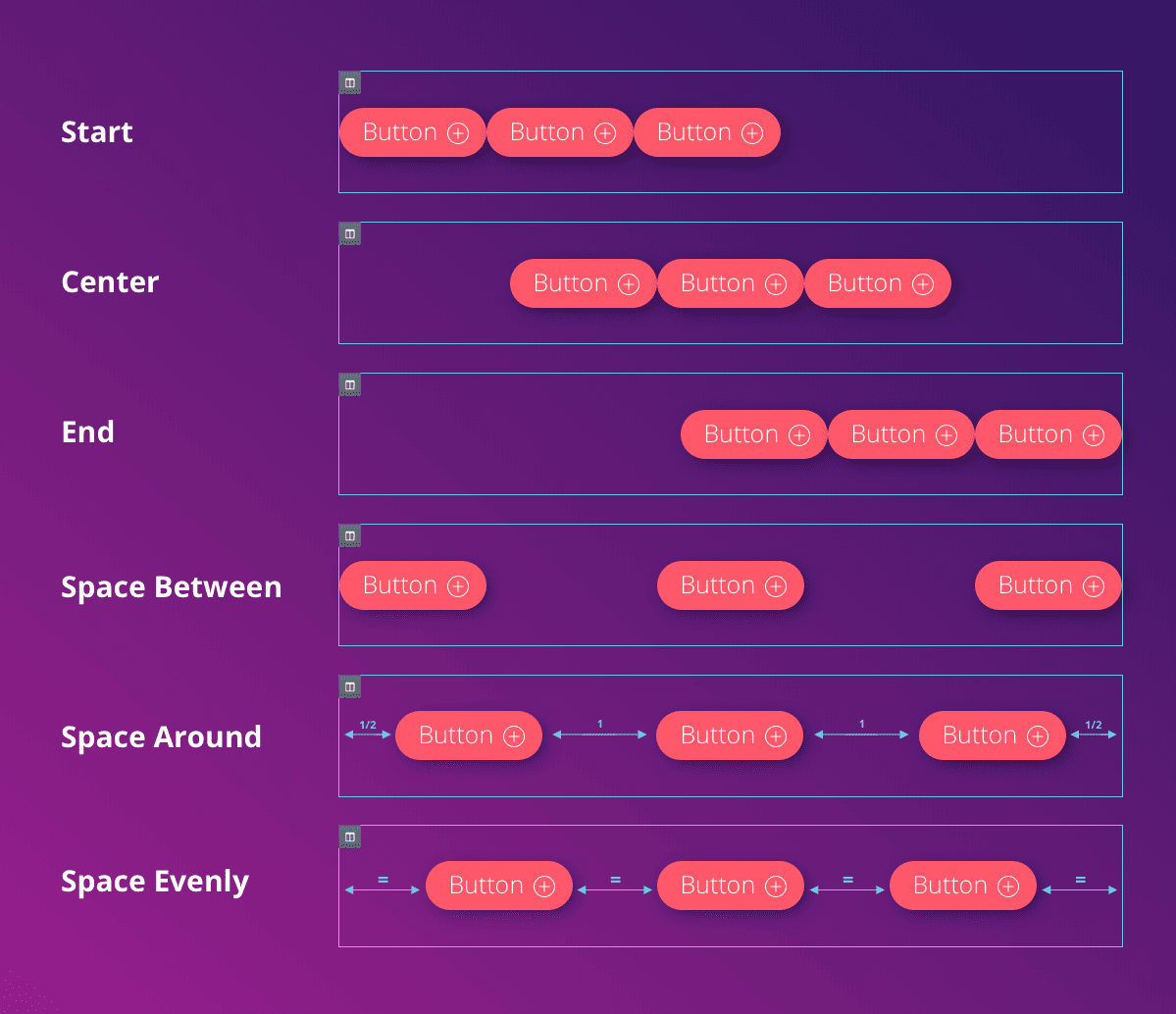
- Under the Column > Design, set the desired horizontal alignment. Choose from: Start, Center, End, Space Between, Space Around, and Even Space.
Note: To configure multiple widgets online, each widget must be defined as Online separately.
Important!: Some items may not work properly when configured Automatic online for example, image carousel, slides, etc.