When we start a new online project we have to look at the tendencias en Web design del 2016 o del que viene.
Why?
Very simple. We don't want the time and money invested to go to waste.
For example:
¿Qué pasaría si no hacemos una Web que funcione a la perfección tanto en dispositivos móviles como en ordenadores?
Que la usabilidad y por tanto la experiencia del Username al usar nuestra página web se vería resentida. Lo que nos da como resultado que el Bounce Rate aumente y que la tasa de usuarios recurrentes baje.
How do we solve it?
Making a responsive web design to automatically adapt to all screen sizes.
This is just one example of what can happen if we don't keep up with the evolution of web design and its trends.
It is very important to research and document yourself before entering a web project.
It does not matter if you are the one who is going to carry out the project or if you hire a web design agency to do the work for you.
You must look for all the necessary information so as not to become obsolete right away, or to verify that the agency you hire is up to date in web design and you do not end up with a poorly finished product.
Miguel me ha dado la oportunidad de escribir en su Blog para contarte las new trends in Web Design in 2016.
This is not a web design guide that you have to follow to the letter. Each project has different characteristics and needs of web design.
It is up to each one to find what they want to convey to achieve a good web design.
You might also be interested in:
20 Best High Resolution Free Image Banks
Súper Guía para crear y optimize imágenes y fotos para un Blog o Página Web [Incluye 5 vídeo tutoriales+PDF]
20 Pages to upload images for free to the Internet
Trends in Web Design in 2016
1.- Be responsive my friend
Yes or yes you have to have a responsive website.
Apart from a trend it is a necessity.
Visits to our web pages from mobile devices are increasing more and more.
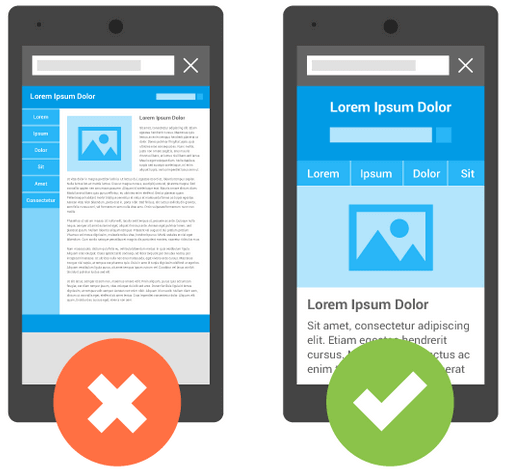
We have a lot of different sizes of screens. We want to communicate well in all of them and that our website looks perfect on all types of devices (mobile-friendly).
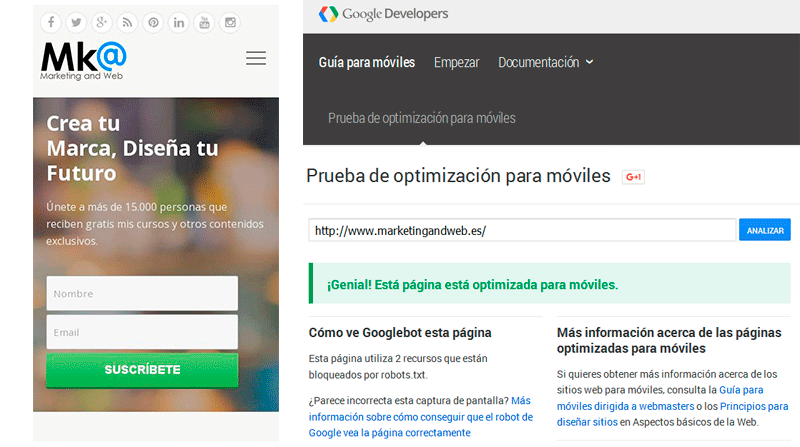
Picture: Google Webmaster Central
Besides the diseño web responsive es un factor SEO what's wrong with it Google a la hora de posicionar nuestra web en los buscadores
Puedes comprobar si tu web está optimizada para dispositivos móviles desde este link:
https://www.google.com/webmasters/tools/mobile-friendly
As you can see, the new web design of this website is optimized for mobile devices.
2.- UI patterns
Interaction design patterns to improve the user experience are the order of the day. They have always been there but they are in continuous evolution.
When we have a common problem we have to find an effective solution to solve it.
This focused on web design or interface design means that a solution to a common problem within the design world becomes standard.
You will understand it better with web design examples:
- Burger menu. Surely the first time you saw these lines you did not understand them. But right now it is the first thing you look for when browsing a web on our mobile devices. It was an ingenious solution to display our website menus on smaller screens. As I have already told you before, the web design of 2016 is highly influenced by mobile devices. Now it is beginning to be implemented so that they can also be seen on large screens and thus have the hidden navigation menu to have a cleaner view of the web.
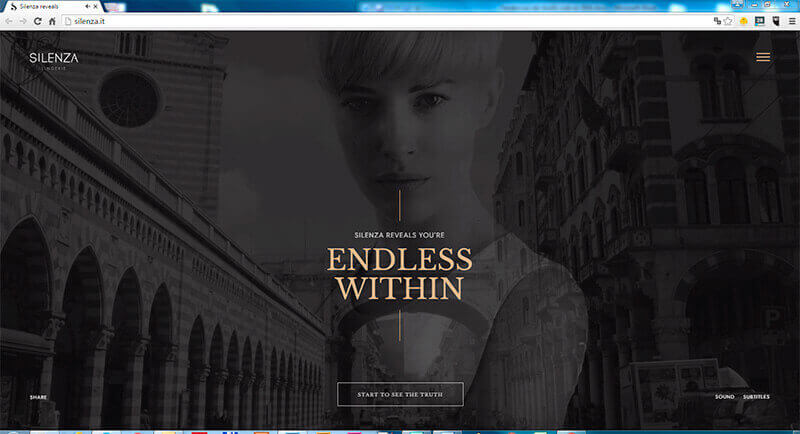
Example of web design with hamburger menu:
Picture: http://silenza.it/
- Long vertical scrolls. Si antes te decían que cuanto menos scroll vertical mejor porque los usuarios se suelen cansar ahora son más fáciles de encontrar estos scrolls. Tenemos de dos tipos, infinite scrolls that as you go down they will look like new elements and well structured vertical scrolls que a medida que bajas vas pasando por las diferentes secciones de una web, me he llegado a encontrar webs hechas con una única página, sin menús y todo el contents va apareciendo con el scroll..
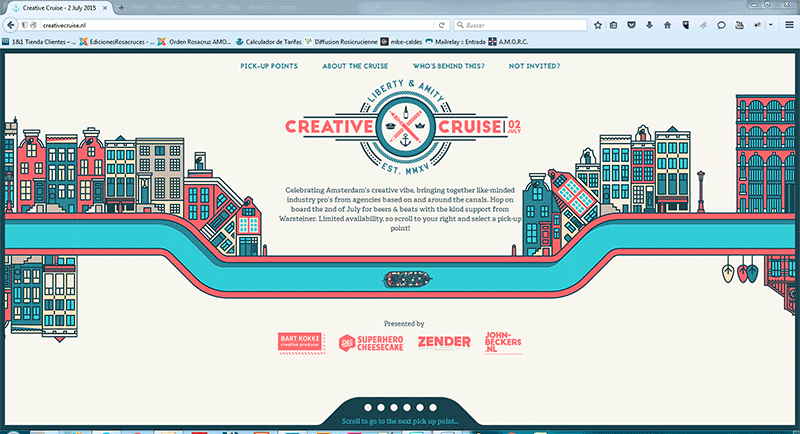
Example of web design with infinite scroll:
Picture: http://creativecruise.nl/
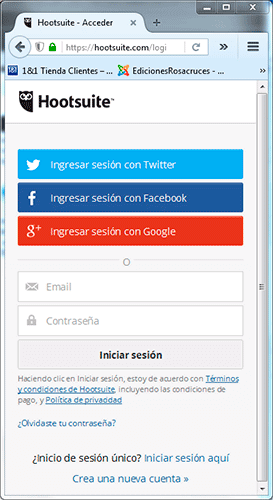
- Account registration. Ante la proliferación de redes sociales el número de cuentas, de usuarios y de claves para identificarte se ha multiplicado. ¿Qué solución encontraron para solucionar este problema? Seguro que te suena, empezaron a dejar logearse a los usuarios con sus cuentas sociales. Por ejemplo, hootsuite, no hace falta que crees una cuenta nueva, simplemente logeándote con uno de tus perfiles sociales ya puedes empezar a usar su aplicación. De esta forma te ahorras aprenderte un usuario y su clave correspondiente más.
Picture: hootsuite
3.- Animations
Thanks to communications improvements, bandwidths now allow more data to be sent over the network. That is why the use of animations in web design is becoming more and more common.
It is increasingly common to see videos, small animations to highlight areas of the web or large animations that you need user interaction to show a story.
What will we see in 2016?
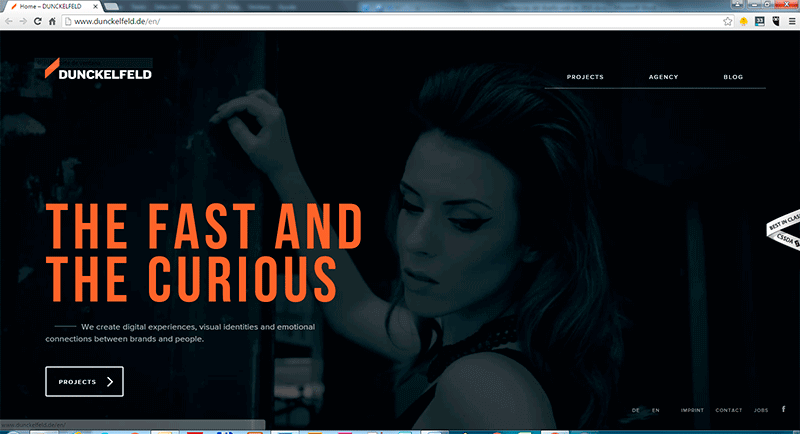
- Full screen background videos. Everything you can count on with an image will be easier to remember than with text. With these great videos you manage to attract the reader. Problem I see, that if you use images or videos that are too overloaded, you can distract the user. So if you use it, in moderation.
Full screen video example in web design:
Picture: http://www.dunckelfeld.de/en/
-
- Using loading animations. They have two tasks. On the one hand, it complies with one of the basic principles of Web Usability: showing the status of the system at all times.
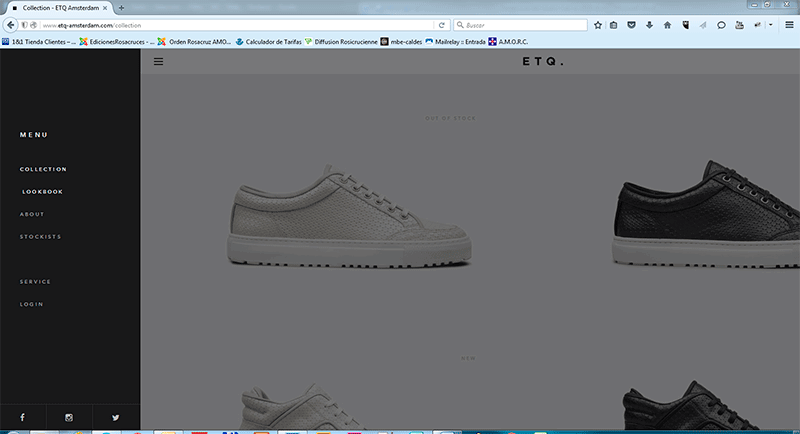
- Animations in the menus, to make transitions smoother. For example, when we find a hamburger menu and when we click on it, the full menu appears.
Example of web design with animation in the menu:
Picture: http://www.etq-amsterdam.com/collection
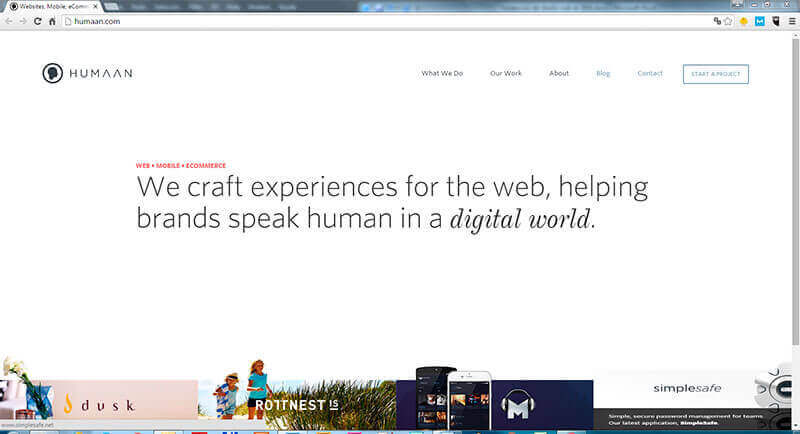
- Hover not only on buttons. Hover is when we hover the mouse over an element. For example, when we enter a button, it changes color. It is also used in images to show hidden texts, or to change the image, etc. When a user enters a website and sees that if he interacts with an image it reacts, he will instinctively go from image to image to see what each one of them does. We thus manage to retain the user.
Example of web design with hover:
Picture: http://humaan.com/
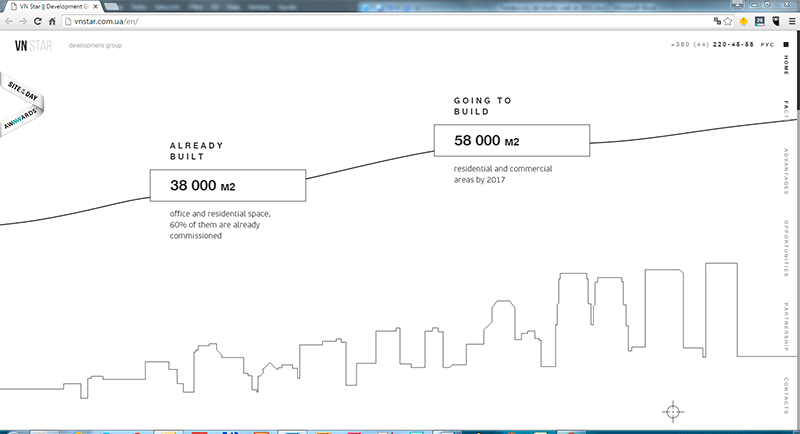
- Parallax. It is an animation that requires interaction with the user. They are usually done with the vertical scroll.
As the user goes down the page, it shows animations that help to tell a story or to show content in a more friendly way.
Example of web design with parallax:
Picture: http://vnstar.com.ua/en/
4.- Multimedia elements
It is not in itself a trend. But the proliferation of its use on the web, makes you have to mention it.
We have to differentiate ourselves from the rest, and ensure that the bounce rates of our sites are acceptable. To achieve this we need to implement the use of multimedia elements within our web designs.
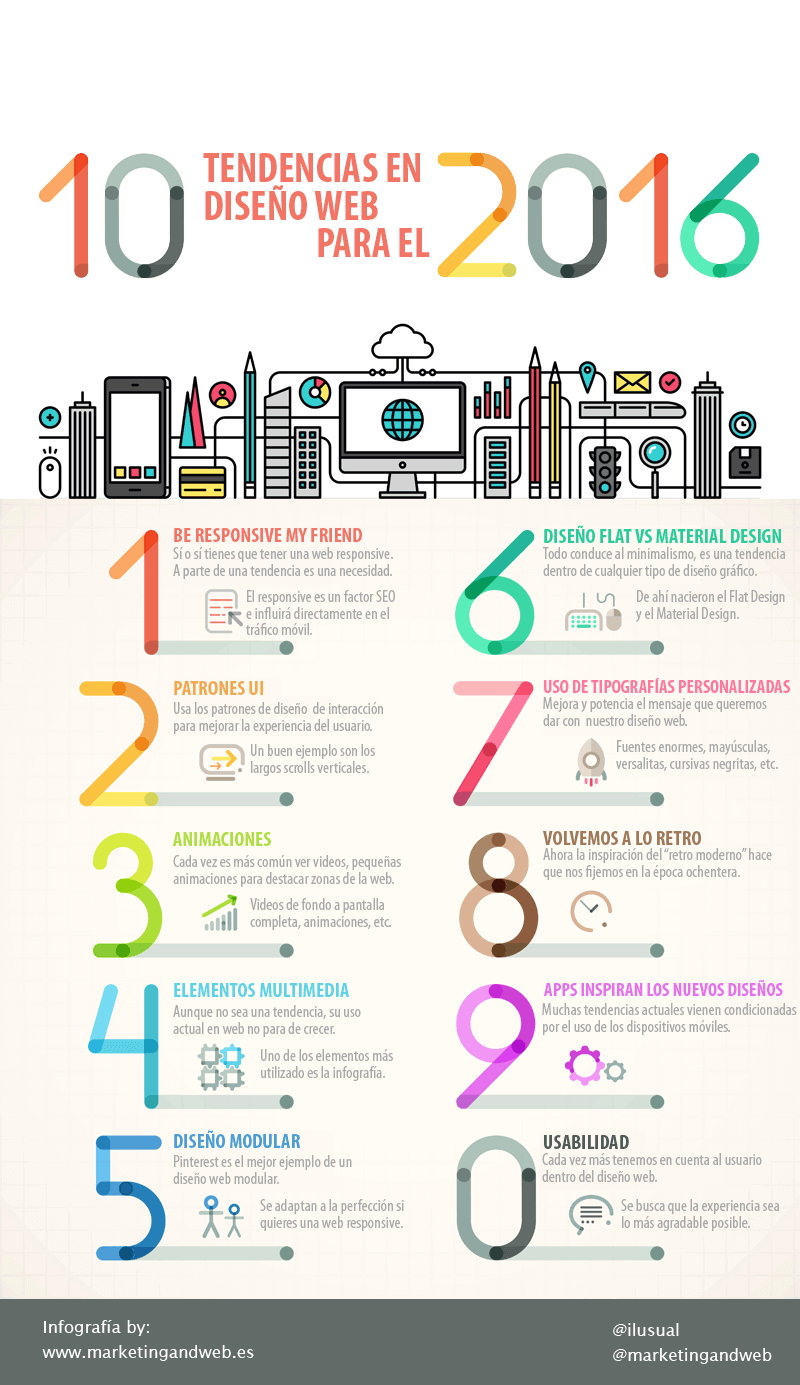
The use of infographics is increasingly an obligation than a suggestion. They help make your content viral since they are shared very well on social networks.
If you want to know more about infographics, I invite you to watch the following video created by Claudio Inacio.
As for the images you use in your web designs, a recommendation: Stay away from stock photos whenever you can..
I'm not saying don't use them, but with so much blog or web, free online image sites are the order of the day. And therefore, you have many possibilities that you use the same free image as your competition.
Intenta diferenciarte, si bajas un recurso gráfico de este tipo de webs, intenta personalizarlo para que no be igual.
5.- Modular design
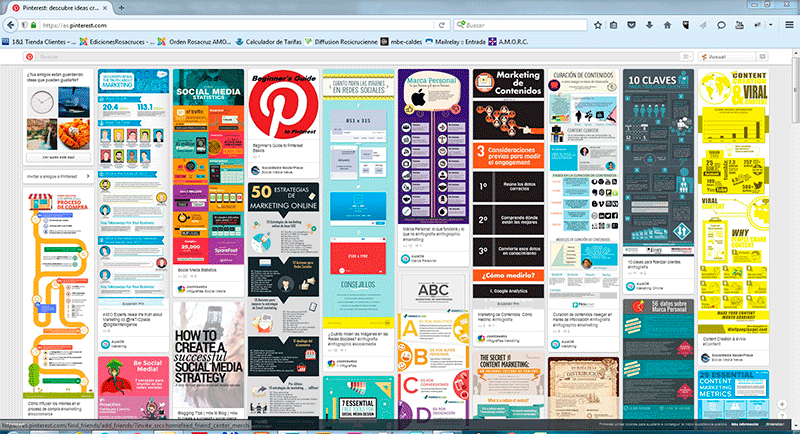
You know Pinterest, right?
It is the best example of modular design. Many are those who have copied this system of displaying information. It is perfect for displaying small pieces of information and being scanned by the reader until they find the one that most catches their attention. They also adapt perfectly if you want a responsive website.
6.- Flat Design vs Material Design
We see that everything leads to minimalism, it is a trend within any type of graphic design.
From there came the flat design, a design based on flat colors and simple images. A design trend that is still very much alive and that I think will last for a few years yet.
Especially because it is easy to implement within web design and the use of this type of flat images generates little heavy files. With which we improve the loading times of our web pages.
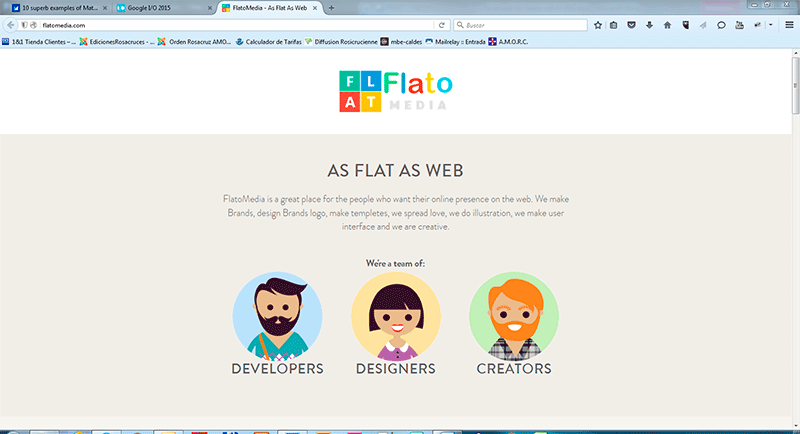
Flat web design example:
Picture: http://flatomedia.com
But within the attempt to improve any type of web design they begin to add small shadows and gradients to the designs. This is how Material Design was born.
It is increasingly common to see these small details within the simplest web designs to highlight the different areas that compose it.
Example of material design:
In addition, the type of color palettes used in these two forms of design are very recognizable. If you don't want to go crazy looking for a color palette, you can use this web for testing.
7.- Use of personalized fonts
Sometimes this graphic resource is not given enough recognition to improve and enhance the message that we want to give with our web design.
Huge fonts, capital letters, small caps, bold italics, you have a good handful of possibilities to highlight your texts.
Now, thanks to Google Fonts, we have a better chance of finding the typeface that best suits our design.
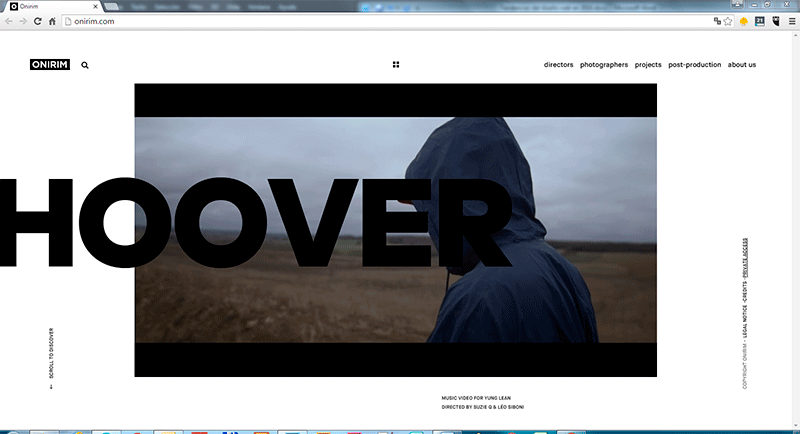
I think that with this example you will see better the use of fonts in web design: http://onirim.com/
8.- We go back to retro
Many of the changes in graphic design trends have their origin in past trends. A few years ago we switched to vintage fashion in terms of web design. Inspiration was sought in old posters and designs from the 20s to the 50-60s.
Now the inspiration of the "modern retro" makes us look at the eighties, well rather between the 70-90.
I think we go back to that time because many of today's designers grew up at that time, and that's what J.
As long as the shoulder pads do not return, I am staying with this trend.
9.- Apps inspire new web designs
If you have come this far, you will have noticed that many current trends are conditioned by the use of mobile devices.
And within these devices, they are influenced by the way apps are designed.
Every time we will see simpler web designs, without distractions, with hidden menus, modular content, etc.
I am convinced that gestural actions will even begin to be implemented on the web as if they were just another application for your mobile.
10.- Usability
More and more we take into account the user within web design.
It is intended that the experience with our site is as pleasant as possible.
We look for transparent interfaces or what is the same, that the user does not have any problem to be able to move around our website.
This is the end, of usability. And that is why it has more and more weight within the design.
Nobody will return to your website, no matter how beautiful it is, if it does not have usability.
We started the list of trends in web design in 2016 with the Responsive design and we have finished with the Web usability to improve the User Experience (UX User Experience).
Why?
They are the two main axes within web design. Many of you may think that they are more than trends, good guidelines within design.
It may be, but I think they have more and more weight, and that is why we cannot stop naming them.
As I have said before, you can have an impeccable web design, the best web design in terms of aesthetics. But as usability fails and is not responsive, your design will get nowhere.
You have to think further, think that you would like it to have a website so as not to leave it.
Better yet, remember the times that you have left a website without even reading it because it does not look good on your mobile device or because it takes a long time to load.
That is why I consider that they are the two basic pillars on which you have to forge your web project. The rest of trends are just that, trends.
I hope you found this interesting article on current trends in web design. If so, help Miguel and me to spread it through the networks.
What are the trends in web design that have caught your attention the most?
¿Consideras importante hacer un buen diseño web para mejorar la usabilidad y la user experience?
Thanks to Shutterstock for providing the image. Bloomua.


 <
<