Cuando comenzamos un nuevo proyecto online tenemos que fijarnos en las tendencias en Diseño Web del 2016 o del que viene.
¿Por qué?
Muy simple. No queremos que el tiempo y el dinero invertido vayan a la basura.
Por ejemplo:
¿Qué pasaría si no hacemos una web que funcione a la perfección tanto en dispositivos móviles como en ordenadores?
Que la usabilidad y por tanto la experiencia del usuario al usar nuestra página web se vería resentida. Lo que nos da como resultado que el porcentaje de rebote aumente y que la tasa de usuarios recurrentes baje.
¿Cómo lo solucionamos?
Haciendo un diseño web responsive para que se adapte automáticamente a todos los tamaños de pantalla.
Este es sólo un ejemplo de lo que puede pasar si no vamos a la par de la evolución del diseño web y sus tendencias.
Es muy importante investigar y documentarse antes de adentrarse en un proyecto web.
Da igual si eres tú el que va a realizar el proyecto o si contratas una agencia de diseño web para que haga el trabajo por ti.
Debes buscar toda la información necesaria para no quedarte obsoleto enseguida, o para comprobar que la agencia que contrates esté a la última en diseño web y no acabes con un producto mal acabado.
Miguel me ha dado la oportunidad de escribir en su blog para contarte las nuevas tendencias en Diseño Web en 2016.
Esto no es una guía de diseño web que tienes que seguir a rajatabla. Cada proyecto tiene unas características y necesidades del diseño web diferentes.
Depende de cada uno buscar lo que quiere transmitir para alcanzar un buen diseño web.
También te podría interesar:
20 Mejores Bancos de Imágenes Gratis de Alta Resolución
Súper Guía para crear y optimizar imágenes y fotos para un Blog o Página Web [Incluye 5 vídeo tutoriales+PDF]
20 Páginas para subir imágenes gratis a Internet
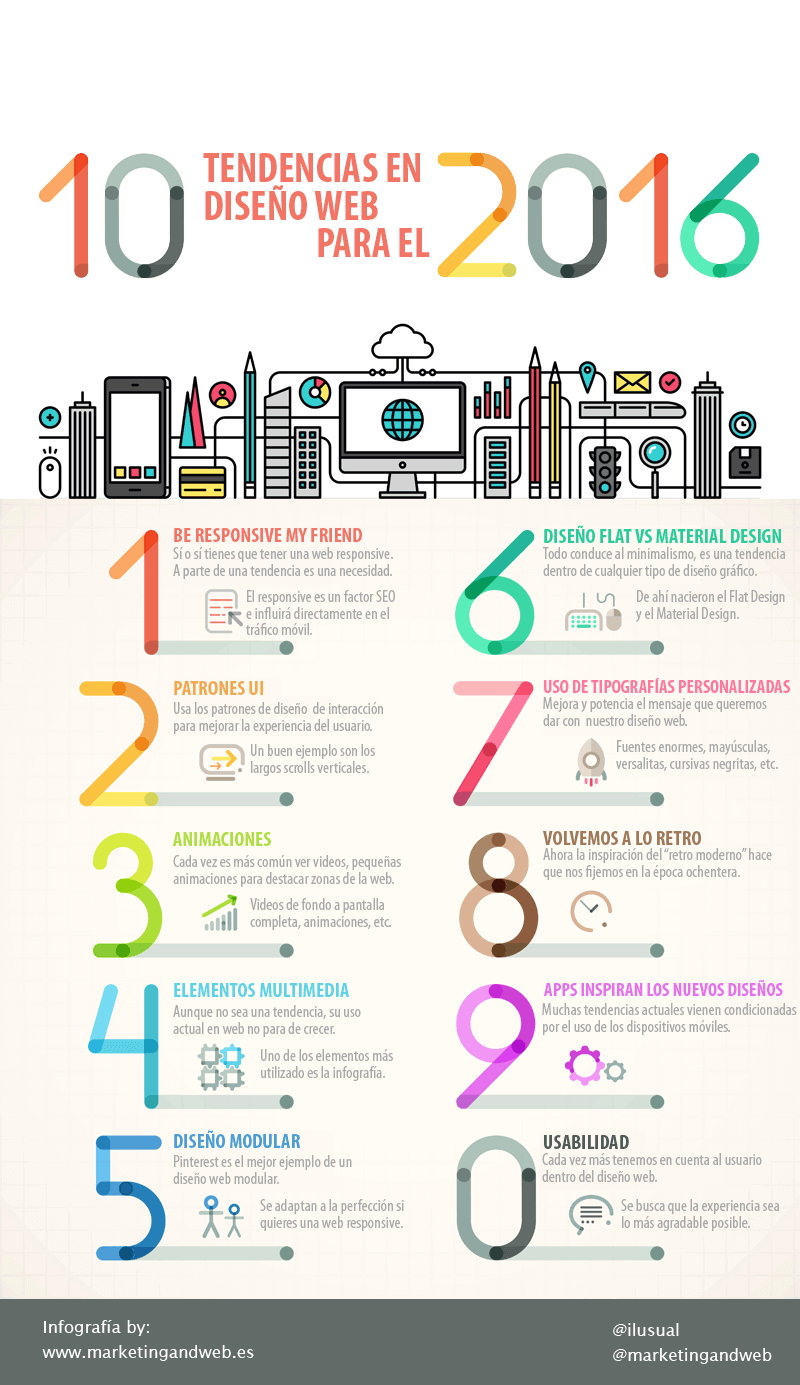
Tendencias en Diseño Web en 2016
1.- Be responsive my friend
Sí o sí tienes que tener una web responsive.
A parte de una tendencia es una necesidad.
Cada vez aumentan más las visitas a nuestras páginas web desde dispositivos móviles.
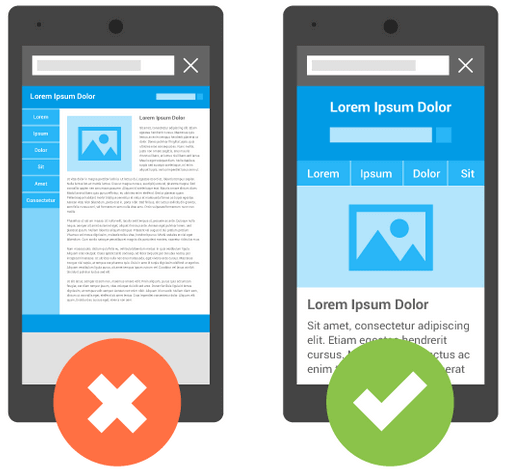
Tenemos un montón de tamaños diferentes de pantallas. Queremos comunicar bien en todas ellas y que nuestra página web se vea perfecta en todo tipo de dispositivos (mobile-friendly).
Imagen: Google Webmaster Central
Además el diseño web responsive es un factor SEO que tiene Google a la hora de posicionar nuestra web en los buscadores
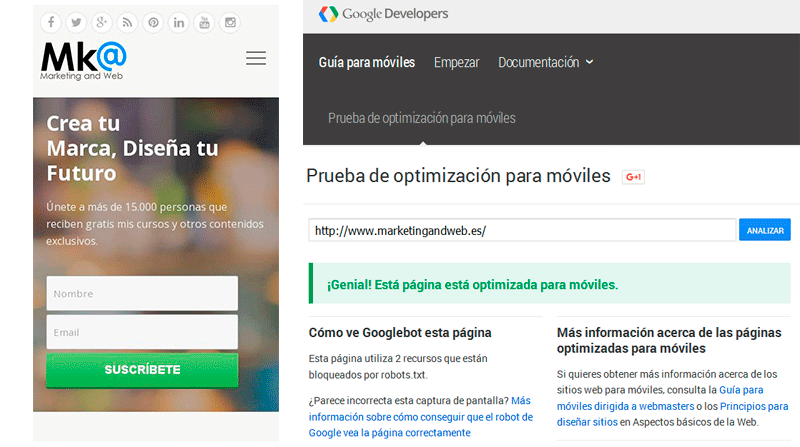
Puedes comprobar si tu web está optimizada para dispositivos móviles desde este enlace:
https://www.google.com/webmasters/tools/mobile-friendly
Como ves el nuevo diseño web de esta web está optimizado para dispositivos móviles.
2.- Patrones UI
Los patrones de diseño de interacción para mejorar la experiencia del usuario están a la orden del día. Siempre han estado ahí pero están en continua evolución.
Cuando tenemos un problema común tenemos que encontrar una solución efectiva para solucionarlo.
Esto enfocado al diseño web o al diseño de interfaces se traduce a que una solución a un problema común dentro del mundo del diseño se hace estándar.
Lo entenderás mejor con ejemplos de diseño web:
- Menú hamburguesa. Seguro que la primera vez que viste estas líneas no las entendiste. Pero ahora mismo es lo primero que buscas a la hora de navegar por una web en nuestros dispositivos móvil. Fue una solución ingeniosa para mostrar los menús de nuestras webs en pantallas más pequeñas. Como ya te he dicho anteriormente el diseño web del 2016 está muy influenciado por los dispositivos móviles. Ahora se está empezando a implementar para que se vean también en pantallas grandes y así tener el menú de navegación oculto para tener una vista más limpia de la web.
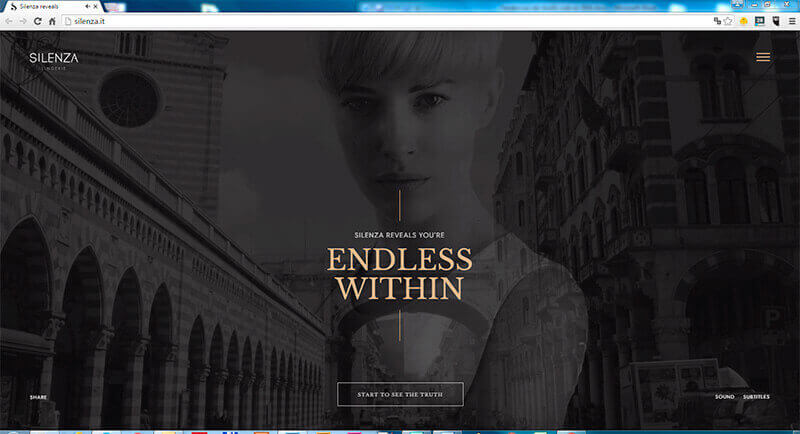
Ejemplo de diseño web con menú hamburguesa:
Imagen: http://silenza.it/
- Largos Scrolls verticales. Si antes te decían que cuanto menos scroll vertical mejor porque los usuarios se suelen cansar ahora son más fáciles de encontrar estos scrolls. Tenemos de dos tipos, scrolls infinitos que a medida que vas bajando van a pareciendo nuevos elementos y scrolls verticales bien estructurados que a medida que bajas vas pasando por las diferentes secciones de una web, me he llegado a encontrar webs hechas con una única página, sin menús y todo el contenido va apareciendo con el scroll..
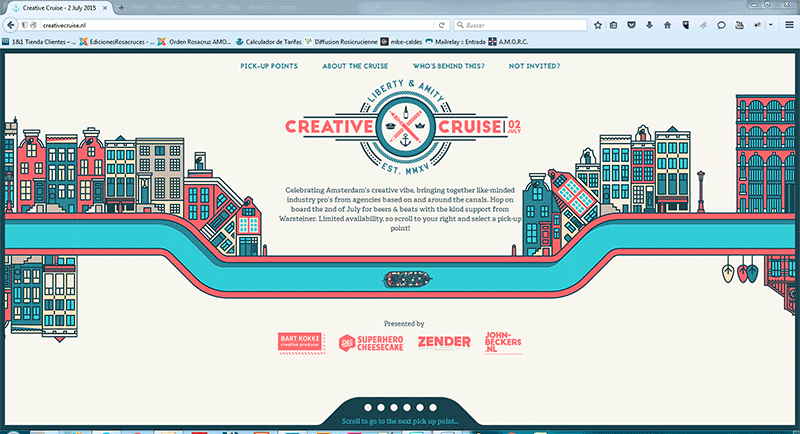
Ejemplo de diseño web con scroll infinito:
Imagen: http://creativecruise.nl/
- Registro de cuentas. Ante la proliferación de redes sociales el número de cuentas, de usuarios y de claves para identificarte se ha multiplicado. ¿Qué solución encontraron para solucionar este problema? Seguro que te suena, empezaron a dejar logearse a los usuarios con sus cuentas sociales. Por ejemplo, hootsuite, no hace falta que crees una cuenta nueva, simplemente logeándote con uno de tus perfiles sociales ya puedes empezar a usar su aplicación. De esta forma te ahorras aprenderte un usuario y su clave correspondiente más.
Imagen: hootsuite
3.- Animaciones
Gracias a las mejoras en las comunicaciones, los anchos de banda ahora permiten aumentar los datos a enviar por la red. Es por eso que el uso de animaciones en diseño web es cada vez más común.
Cada vez es más común ver videos, pequeñas animaciones para destacar zonas de la web o, grandes animaciones que necesitas de la interacción del usuario para que vayan mostrando una historia.
¿Qué veremos este 2016?
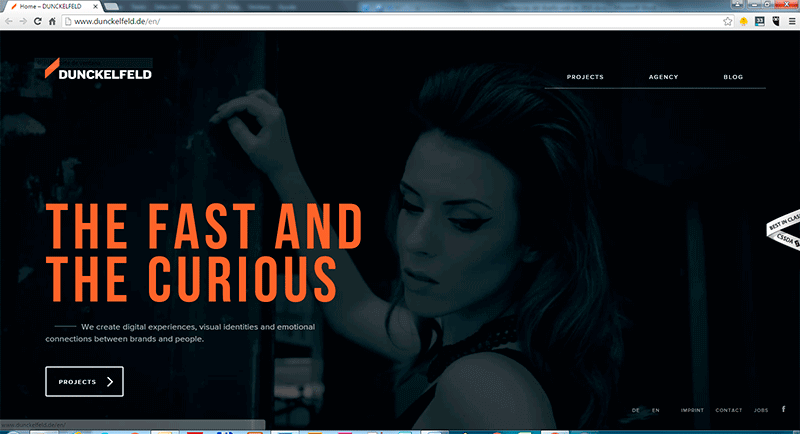
- Videos de fondo a pantalla completa. Todo lo que puedas contar con una imagen será más fácil de recordar que con texto. Con estos videos tan grandes consigues atraer al lector. Problema que veo, que si usas imágenes o videos demasiado recargados puedes llegar a distraer al usuario. Así que si lo usas, con moderación.
Ejemplo de video a pantalla completa en diseño web:
Imagen: http://www.dunckelfeld.de/en/
-
- Uso de animaciones de carga. Tienen dos cometidos. Por un lado cumple con uno de los principios básicos de Usabilidad Web: mostrar en todo momento el estado del sistema.
- Animaciones en los menús, para hacer transiciones más suaves. Por ejemplo, cuando nos encontramos con un menú hamburguesa y cuando pinchamos en él aparece el menú al completo.
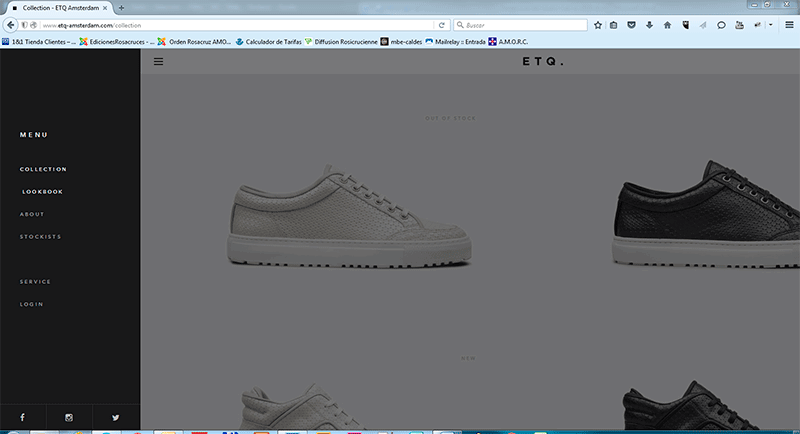
Ejemplo de diseño web con animación en el menú:
Imagen: http://www.etq-amsterdam.com/collection
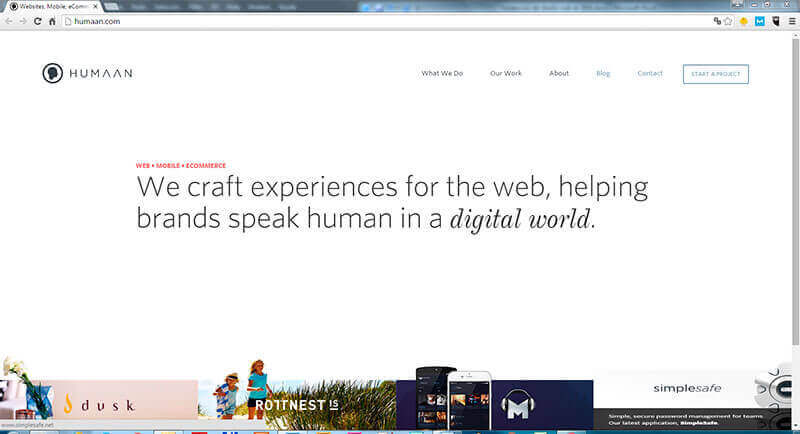
- Hover no sólo en botones. Hover es cuando situamos el ratón encima de un elemento. Por ejemplo, cuando entramos en un botón, este cambia de color. También se usa en imágenes para mostrar textos ocultos, o para cambiar la imagen, etc. Cuando un usuario entra en una web y ve que si interactúa con una imagen esta reacciona, instintivamente va a ir pasando de imagen en imagen para ver que hace cada una de ellas. Conseguimos así retener al usuario.
Ejemplo de diseño web con hover:
Imagen: http://humaan.com/
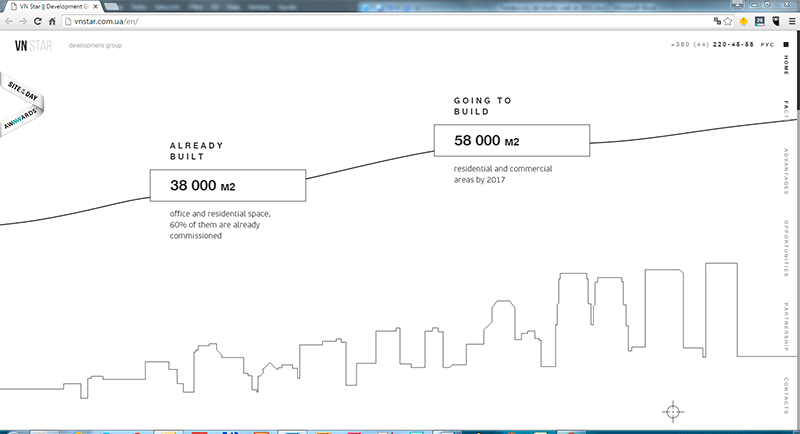
- Parallax. Es una animación que requiere de la interacción con el usuario. Suelen hacerse con el scroll vertical.
A medida que el usuario va bajando por la página, ésta va mostrando animaciones que ayudan a contar una historia o para mostrar contenido de una manera más amigable.
Ejemplo de diseño web con parallax:
Imagen: http://vnstar.com.ua/en/
4.- Elementos multimedia
No es en sí una tendencia. Pero la proliferación de su uso en las webs, hacen que tenga que mencionarlo.
Tenemos que diferenciarnos del resto, y conseguir que los porcentajes de rebote de nuestros sites sean aceptables. Para conseguir eso necesitamos implementar el uso de elementos multimedia dentro de nuestros diseños web.
El uso de infografías es cada vez más una obligación que una sugerencia. Ayudan a viralizar tu contenido ya que se comparten muy bien por las redes sociales.
Si quieres saber más sobre las infografías te invito a ver el siguiente vídeo creado por Claudio Inacio.
En cuanto a las imágenes que uses en tus diseños webs, una recomendación: aléjate de las fotos de stock siempre que puedas..
Yo no digo que no las uses, pero con tanto blog o web los sitios de imágenes online gratis están a la orden del día. Y por tanto, tienes muchas posibilidades que uses la misma imagen gratuita que tu competencia.
Intenta diferenciarte, si bajas un recurso gráfico de este tipo de webs, intenta personalizarlo para que no sea igual.
5.- Diseño modular
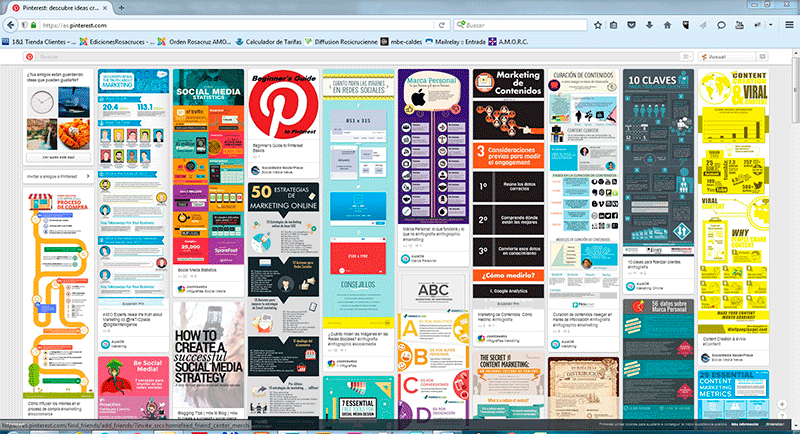
Conoces Pinterest, ¿verdad?
Es el mejor ejemplo de diseño modular. Muchos son los que han copiado este sistema de mostrar información. Es perfecto para mostrar fragmentos pequeños de información y que sean escaneados por el lector hasta que dé con el que más le llame la atención. Además se adaptan a la perfección si quieres una web responsive.
6.- Diseño Flat vs Material Design
Vemos que todo conduce al minimalismo, es una tendencia dentro de cualquier tipo de diseño gráfico.
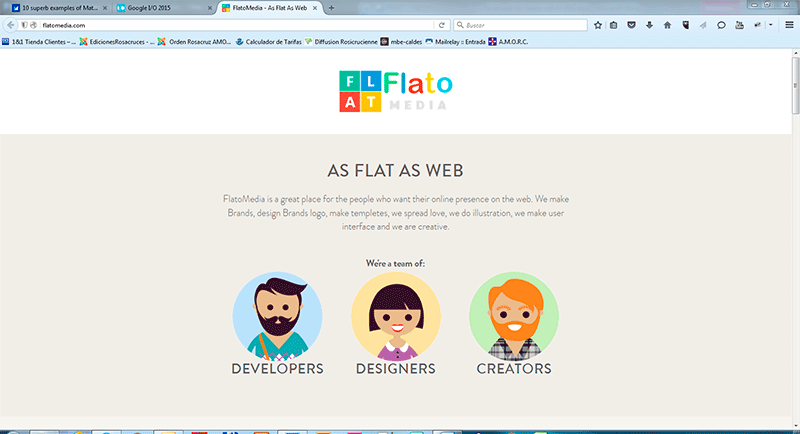
De ahí surgió el flat design, un diseño basado en colores planos e imágenes sencillas. Una tendencia en diseño que sigue muy viva y que creo que durará todavía unos cuantos años.
Sobre todo porque es fácil de implementar dentro del diseño web y el uso de este tipo de imágenes planas generan archivos poco pesados. Con lo que mejoramos los tiempos de carga de nuestras páginas webs.
Ejemplo de diseño web flat:
Imagen: http://flatomedia.com
Pero dentro del intento de mejora de cualquier tipo de diseño web se empiezan a añadir pequeñas sombras y degradados a los diseños. Así nace el Material Design.
Cada vez es más frecuente ver estos pequeños detalles dentro de los diseños web más simples para destacar las diferentes zonas que lo componen.
Ejemplo de material design:
Además el tipo de paletas de colores usados en estas dos formas de diseño son muy reconocibles. Si no quieres volverte loco buscando una paleta de colores, puedes usar esta web para hacer pruebas.
7.- Uso de tipografías personalizadas
A veces no se da el suficiente reconocimiento a este recurso gráfico para mejorar y potenciar el mensaje que queremos dar con nuestro diseño web.
Fuentes enormes, mayúsculas, versalitas, cursivas negritas, tienes un buen puñado de posibilidades para destacar tus textos.
Ahora, gracias a Google Fonts, tenemos más posibilidades de encontrar la tipografía que mejor va con nuestro diseño.
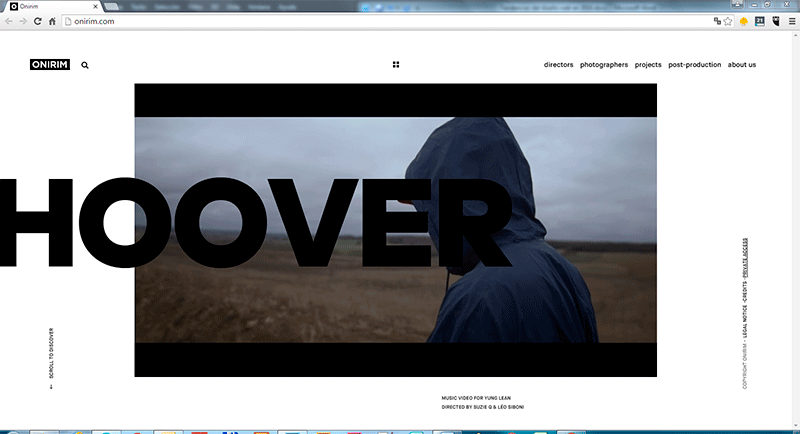
Creo que con este ejemplo verás mejor el uso de las tipografías en el diseño web: http://onirim.com/
8.- Volvemos a lo retro
Muchas de los cambios en tendencias de diseño gráfico tienen su origen en tendencias pasadas. Hace unos años pasamos a la moda vintage en cuanto a diseño web. La inspiración se buscaba en cartelería antigua y diseños desde los años 20 hasta los 50-60.
Ahora la inspiración del “retro moderno” hace que nos fijemos en la época ochentera, bueno más bien entre los 70-90.
Yo creo que volvemos a esa época porque muchos de los diseñadores actuales, crecieron en esa época, y eso marca J.
Yo, mientras no vuelvan las hombreras me quedo con esta tendencia.
9.- Apps inspiran los nuevos diseños web
Si has llegado hasta aquí, te habrás dado cuenta que muchas tendencias actuales vienen condicionadas por el uso de los dispositivos móviles.
Y dentro de estos dispositivos, están influenciados por la forma en que se diseñan las apps.
Cada vez veremos diseños web más sencillos, sin distracciones, con menús ocultos, contenido modular, etc.
Estoy convencido que incluso se empezarán a implementar acciones gestuales en las webs como si fueran una aplicación más de tu móvil.
10.- Usabilidad
Cada vez más tenemos en cuenta al usuario dentro del diseño web.
Se busca que la experiencia con nuestro site sea lo más agradable posible.
Búscamos interfaces transparentes o lo que es lo mismo, que el usuario no tenga ningún problema para poder moverse por nuestra web.
Este es el fin, de la usabilidad. Y es por eso que cada vez tiene más peso dentro del diseño.
Nadie volverá a tu web por muy bonita que sea, si no tiene usabilidad.
Empezamos la lista de las tendencias en diseño web en 2016 con el Diseño responsive y hemos acabado con la Usabilidad web para mejorar la Experiencia del usuario (UX User Experience).
¿Por qué?
Son los dos ejes principales dentro del diseño web. Muchos a lo mejor pensáis que son más que tendencias, buenas pautas dentro del diseño.
Puede ser, pero pienso que tienen cada vez más peso, y por eso no podemos dejar de nombrarlas.
Como he dicho antes, puedes tener un diseño web impecable, el mejor diseño web en cuanto a estética. Pero como falle la usabilidad y que no sea responsive, tu diseño no llegará a ningún lado.
Tienes que pensar más allá, piensa que te gustaría que tuviera una web para no salir de ella.
Mejor aún, recuerda las veces que has salido de una web sin ni tan siquiera leerla porque no se ve bien un tu dispositivo móvil o porque tarda mucho en cargar.
Por eso considero que son los dos pilares básicos sobre los que tienes que forjar tu proyecto web. El resto de tendencias son eso, tendencias.
Espero que te haya parecido interesante este artículo sobre las tendencias actuales en diseño web. Si es así ayúdanos a Miguel y a mí a difundirlo por las redes.
¿Cuáles son las tendencias en diseño web que más te han llamado la atención?
¿Consideras importante hacer un buen diseño web para mejorar la usabilidad y la experiencia de usuario?
Gracias a Shutterstock por ceder la imagen Bloomua.