A partir de Chrome 73, el link rel = «preload» y las imágenes receptivas se pueden combinar para cargar imágenes más rápido.
Este post me da la posibilidad de discutir dos de mis cosas favoritas: imágenes receptivas. and preload. As someone who was very involved in the development of both features, I am so excited to see them work together!
Responsive Imaging Overview
Suponga que está navegando por la web en una pantalla de 300 píxeles de ancho y la página solicita una imagen de 1500 píxeles de ancho. Esa página básicamente desperdició muchos de sus datos celulares debido a que su pantalla no puede hacer nada con toda esa resolución adicional. Idealmente, el navegador debería conseguir una versión de la imagen que sea solo una little más ancho que el tamaño de su pantalla, digamos 325 píxeles. Esto asegura una imagen de alta resolución sin desperdiciar datos. Y, lo que es mejor, la imagen se cargará más rápido. Las imágenes receptivas posibilitan a los navegadores buscar diferentes recursos de imágenes en diferentes dispositivos. Si no usa una CDN de imagen, debe guardar varias dimensiones para cada imagen y especificarlas en el srcset attribute. the w value le dice al navegador el ancho de cada versión. Según el dispositivo, el navegador puede optar el adecuado:
< img src = " small.jpg " srcset = " small.jpg 500w, medium.jpg 1000w, large.jpg 1500w " alt = " … " >Preload overview
La precarga le posibilita informar al navegador sobre los recursos críticos que desea cargar lo antes viable, antes de que se detecten en HTML. Esto es sobre todo útil para recursos que no se pueden descubrir fácilmente, como fuentes incluidas en hojas de estilo, imágenes de fondo o recursos cargados desde un script.
<enlace rel="preload" as="image" href="important.png">Responsive images + preloading = faster image uploads
Las imágenes receptivas y la precarga han estado disponibles durante los últimos años, pero a la vez faltaba algo: no había forma de precargar imágenes receptivas. Starting in Chrome 73, the browser can preload the correct variant of responsive images specified in srcset before i discover the img label!
Dependiendo de la estructura de su sitio, ¡eso podría significar una visualización de imágenes significativamente más rápida! Realizamos pruebas en un sitio que usa Javascript para cargar imágenes adaptables de forma diferida. La precarga dio como consecuencia que las imágenes se cargaran 1,2 segundos más rápido.
imagesrcset and imagesizes
To preload responsive images, new attributes were recently added to the <enlace> element: imagesrcset and imagesizes. Se usan con srcset and sizes syntax used in
A modo de ejemplo, si desea precargar una imagen receptiva especificada con:
< img src = " wolf.jpg " srcset = " wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w " sizes = " 50vw " alt = " A rad wolf " >You can do it by adding the following to your HTML :
<enlace rel="preload" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" imagesizes="50vw">Esto inicia una solicitud usando la misma lógica de selección de recursos que srcset and sizes will apply.
Use cases
Dynamically Injected Responsive Image Preload
Supongamos que está cargando dinámicamente imágenes heroicas como parte de una presentación de diapositivas y sabe qué imagen se mostrará primero. En ese caso, probablemente desee evitar esperar el script antes de cargar la imagen en cuestión, puesto que eso retrasaría cuando los usuarios puedan verla.
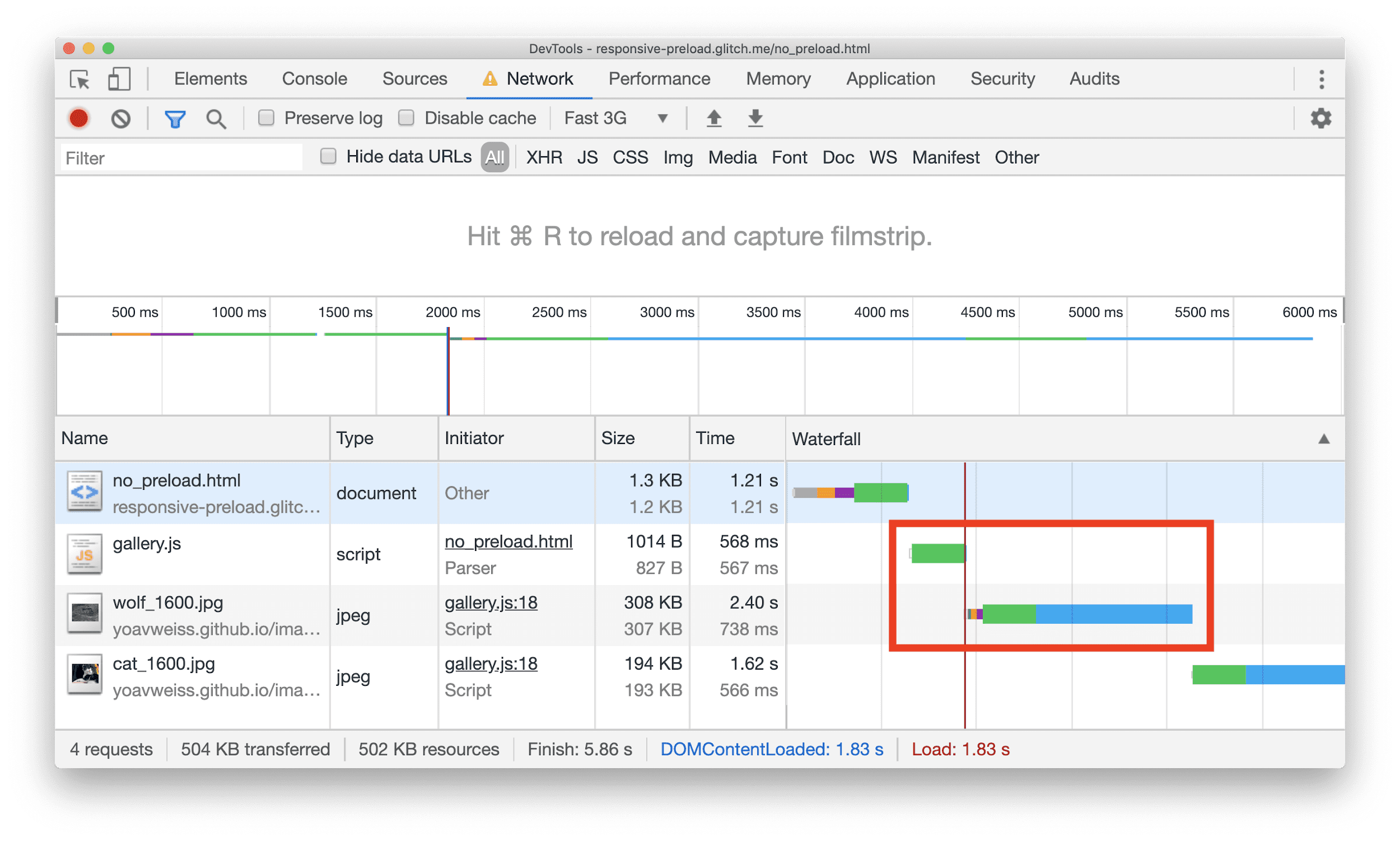
Puede inspeccionar este problema en un portal web con una galería de imágenes cargada dinámicamente:
-
Opened este portal web de ejemplo in a new tab.
-
press
Control + Shift + J(orCommand + Option + Jon Mac) to open DevTools. -
Click on the Net tongue.
-
At Constriction drop down list, select Fast 3G.
-
Deshabilita el Disable cache box.
-
Reload the page.

Using preload ayuda aquí debido a que la imagen empieza a cargarse antes de tiempo y es probable que ya esté allí cuando el navegador necesite mostrarla.

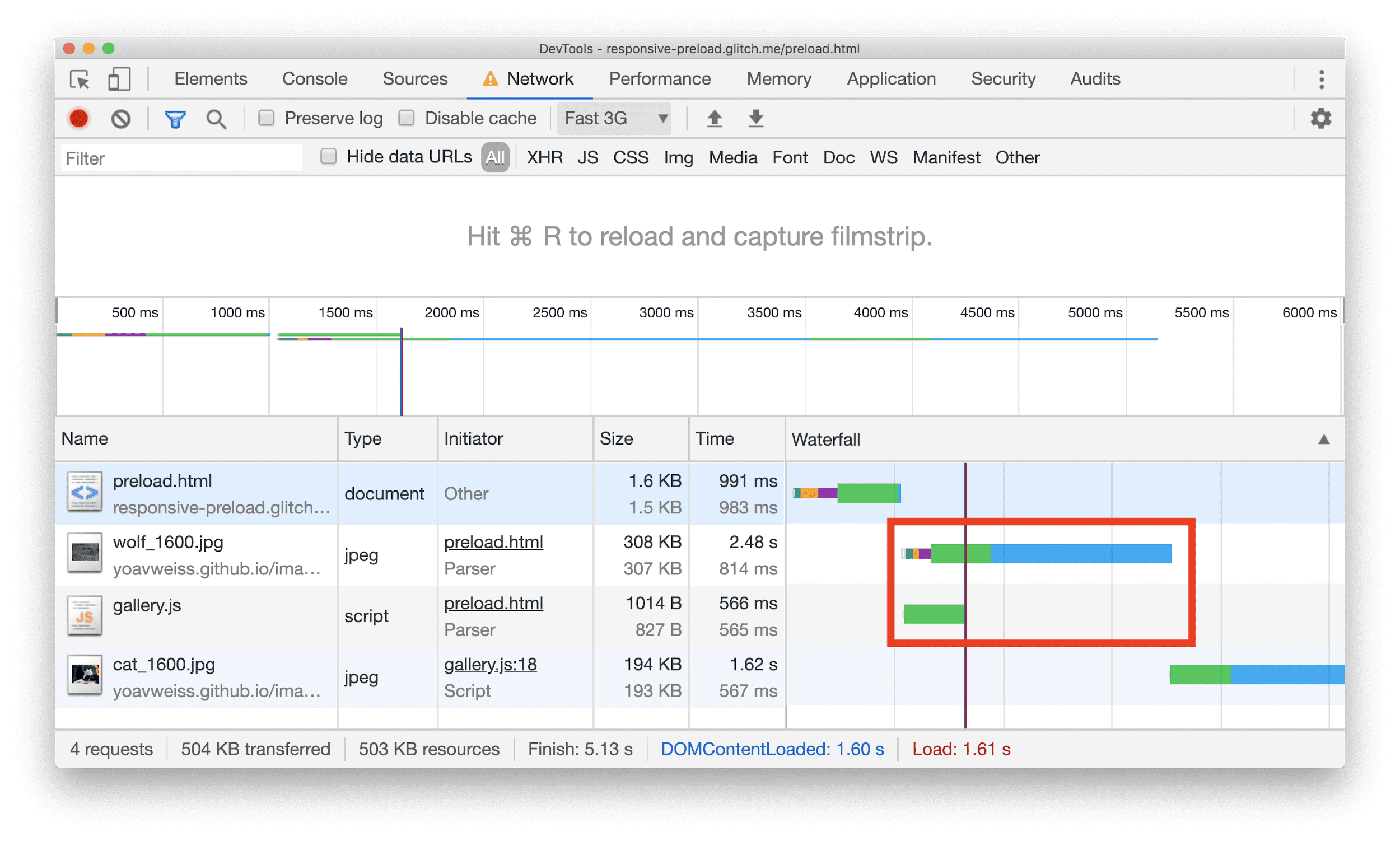
To see the difference preloading makes, you can inspect the same dynamically loaded image gallery but with the first image preloaded following the steps in the first example.
Una forma alternativa de evitar el problema sería usar un carrusel basado en marcas y tener la browser preloader recoger los recursos necesarios. A pesar de todo, este enfoque puede no ser siempre práctico. (A modo de ejemplo, si está reutilizando un componente existente, que no está basado en marcas).
Preloading Background Images with Image Set
If you have different background images for different screen densities, you can specify them in your CSS with the image-set sintaxis. A continuación, el navegador puede optar cuál mostrar en función de la DPR.
background-image : image-set ( "cat.png" 1x , "cat-2x.png" 2x ) ;La sintaxis anterior ignora el hecho de que se necesitan prefijos de proveedor para esta función en los navegadores basados en Chromium y WebKit. Si planea utilizar esta función, debería considerar utilizar Autoprefixer para abordar eso de forma automática.
El problema con las imágenes de fondo CSS es que el navegador las descubre solo luego de haber descargado y procesado todo el CSS de la página. , which can be a lot of CSS ...
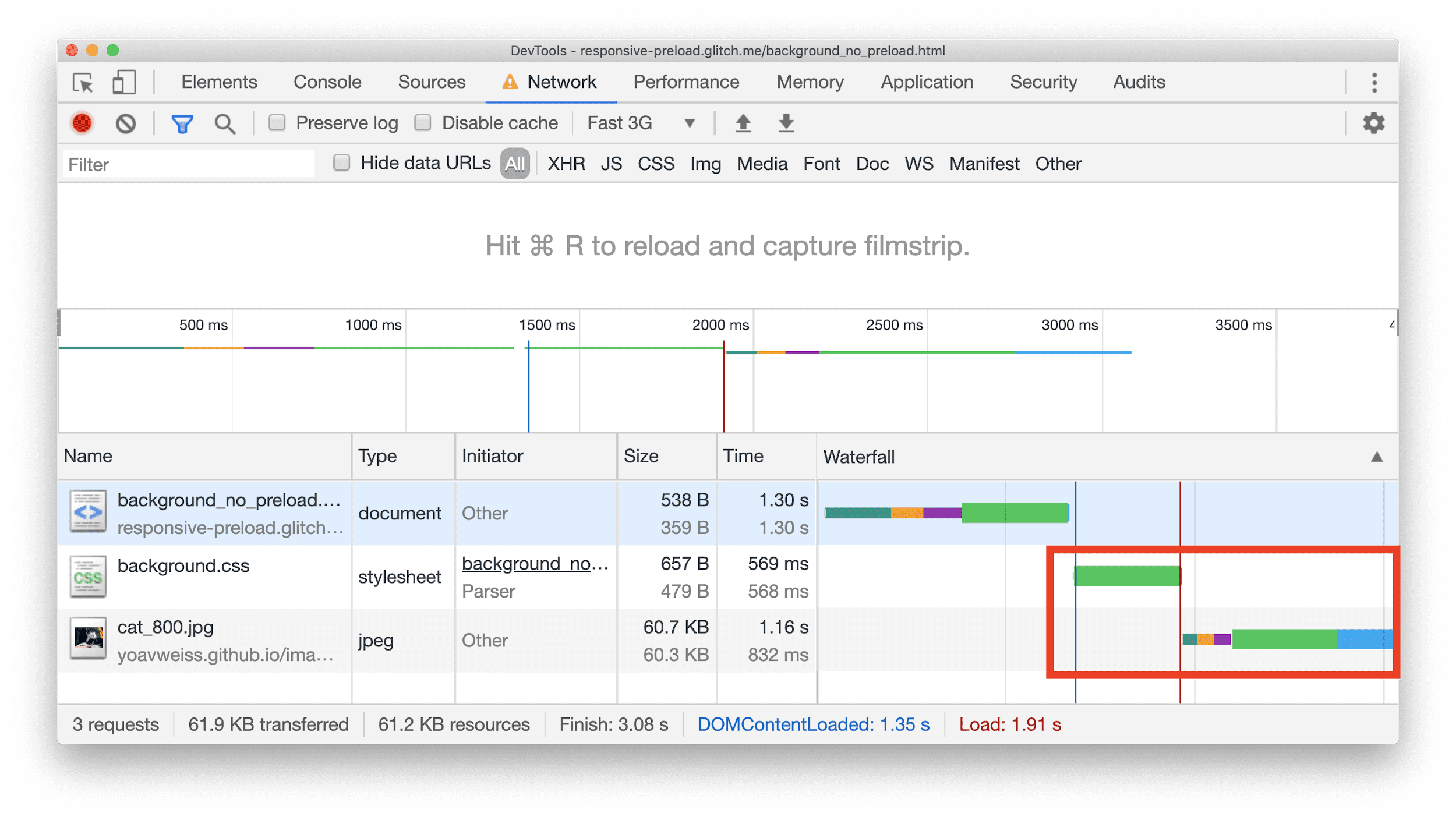
Puede inspeccionar este problema en un portal web de ejemplo con responsive background image.

La precarga de imágenes receptiva proporciona una forma sencilla y sin piratería de cargar esas imágenes más rápido.
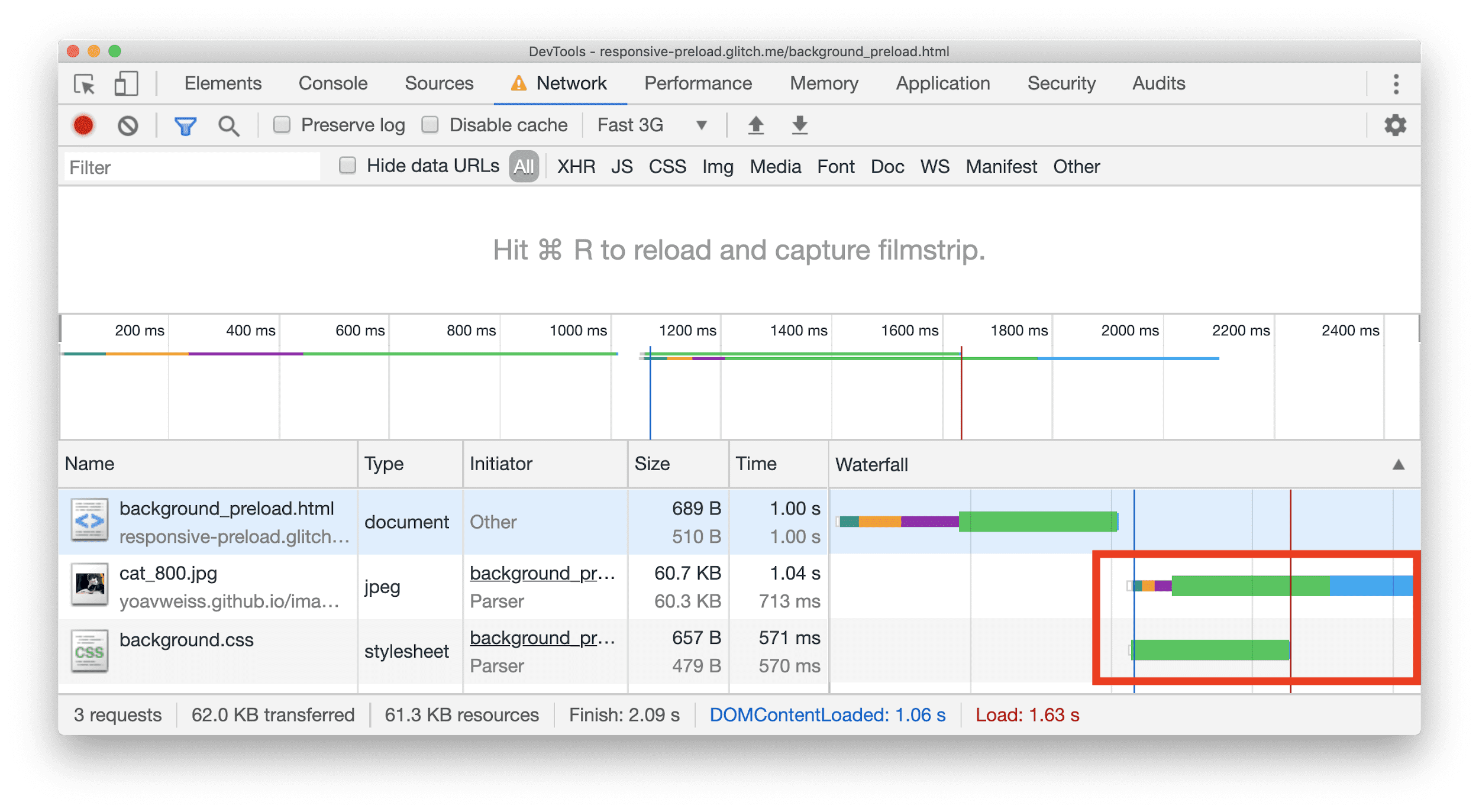
<enlace rel=preload href=cat.png as=image imagesrcset="cat.png 1x, cat-2x.png 2x">You can inspect how the above example behaves with Preloaded customizable background image.

Responsive image preloading in action
Preloading your responsive images can speed them up in theory, but what do you do in practice?
To answer that I created two copies of a PWA demo shop: one that doesn't preload imagesand one that preloads some of them. Puesto que el sitio carga imágenes de forma diferida con JavaScript, es probable que se beneficie de la precarga de las que estarán en la ventana gráfica inicial.
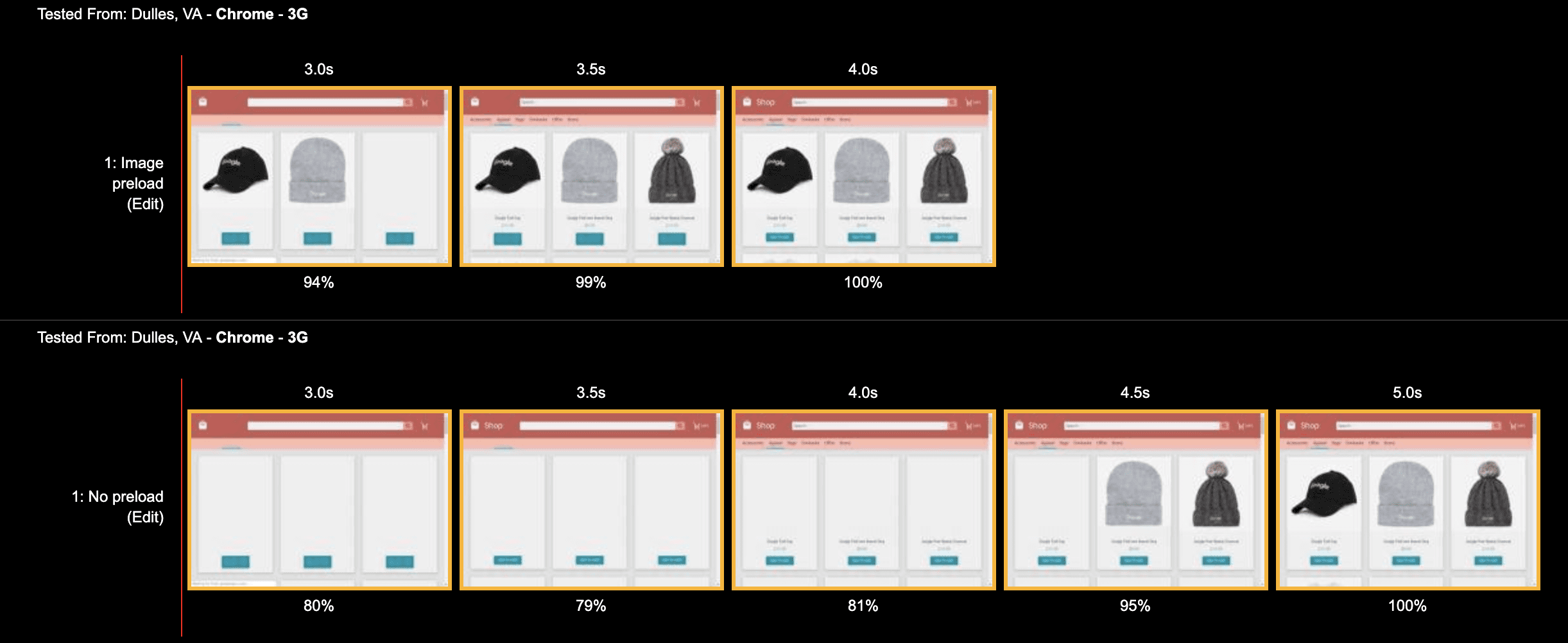
That gave me the following results for no preload and to image preload. Mirando los números sin procesar, vemos que Iniciar renderizado se mantuvo igual, el índice de velocidad mejoró ligeramente (273 ms, puesto que las imágenes llegan más rápido, pero no ocupan una gran parte del área de píxeles), pero la métrica real que captura la diferencia es la Last painted hero metric, which improved by 1.2 seconds. 🎉🎉
Decididamente, nada captura la diferencia visual como una comparación de tira de película:

Preload and
Si está familiarizado con las imágenes receptivas, es viable que se pregunte «¿Qué pasa con
El Web Performance Working Group está hablando de agregar un idéntico de precarga para srcset and sizes, but not the
Why is this use case "neglected"?
Aunque además hay interés en solucionar ese caso de uso, aún hay una serie de problemas técnicos para solucionar lo que significa que una solución aquí tendría una complejidad significativa. Al mismo tiempo de eso, parece que en su mayor parte, el caso de uso se puede abordar hoy, inclusive si de una manera hacky (ver más abajo).
Dado eso, Web Performance WG ha decidido enviar srcset primero y ver si la demanda de idéntico picture support arises.
If you are in pre-charge condition
Given the following scenario:
< picture >
< source src = " small_cat.jpg " media = " (max-width: 400px) " >
< source src = " medium_cat.jpg " media = " (max-width: 800px) " >
< img src = " huge_cat.jpg " >
picture >the half attributes of the
Porque la precarga receptiva no tiene la noción de «orden» o «primera coincidencia», los puntos de interrupción deben traducirse en algo como:
<enlace rel="preload" href="small_cat.jpg" as="image" media="(max-width: 400px)">
<enlace rel="preload" href="medium_cat.jpg" as="image" media="(min-width: 400.1px) and (max-width: 800px)">
<enlace rel="preload" href="large_cat.jpg" as="image" media="(min-width: 800.1px)">Summary
La precarga de imágenes receptivas nos brinda oportunidades nuevas y emocionantes para precargar imágenes receptivas de formas que antes solo eran posibles a través de hacks. Es una nueva adición importante a la caja de herramientas del desarrollador consciente de la velocidad y nos posibilita asegurarnos de que las imágenes importantes que anhelamos mostrar a nuestros usuarios lo antes viable estarán allí cuando las necesitemos.





