The Houdini Properties and Values API will arrive in your CSS file in Chromium 85.
CSS Houdini is an umbrella term that covers a set of low-level APIs that expose parts of the CSS rendering engine and give developers access to the CSS object model. This is a big change for the CSS ecosystem as it allows developers to tell the browser how to read and parse custom CSS without waiting for browser vendors to natively implement these features. How exiting!
One of the most exciting additions to CSS within the Houdini umbrella is the
Properties and values API. This API supercharges your custom CSS properties (also commonly known as CSS variables) by giving them semantic meaning (defined by a syntax) and even alternative values, allowing for CSS testing.
Write Houdini custom properties
Here's an example of setting a custom property (think: CSS variable), but now with a syntax (type), an initial value (backing), and an inheritance boolean (does it inherit the value from its parent or not?). The current way to do this is through CSS.registerProperty () in JavaScript, but in Chromium 85 and later, the
@property the syntax will be compatible with your CSS files:
Standalone JavaScript file (Chromium 78)
CSS.registerProperty({
yam: '--colorPrimary',
syntax: '<color>',
initialValue: 'magenta',
inherits: false
});
Included in CSS file (Chromium 85)
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
inherits: false;
}Now you can access --colorPrimary like any other CSS custom property, via
var (- colorPrimary). However, the difference here is that --colorPrimary it is not read just as a string. You have data!
When writing a custom property registered with a syntax, your has to also includes a initial-value.
Alternative values
As with any other custom property, you can get (using var) or set (write / rewrite) values, but with Houdini custom properties, if you set a false value when overriding it, the CSS rendering engine will send the initial value ( its reserve value) instead of ignoring the line.
Consider the following example. the --colorPrimary variable has a
initial-value from magenta. But the developer has given it the invalid value "23". Without @property, the CSS parser would ignore the invalid code. Now the analyzer returns to magenta. This allows for true safeguards and tests within CSS. Tidy!
.card {
background-color: var(--colorPrimary);
}.highlight-card {
--colorPrimary: yellow;
background-color: var(--colorPrimary);
}
.another-card {
--colorPrimary: 23;
background-color: var(--colorPrimary);
}
Syntax
With the syntax function, you can now write semantic CSS by specifying a type. Current types that are allowed include:
lengthnumberpercentagelength-percentagecolorimageurlintegerangletimeresolutiontransform-listtransform-functioncustom-ident(a custom identification string)
Setting a syntax allows the browser to check for custom properties. This has many benefits.
To illustrate this point, I will show you how to animate a gradient. Currently, there is no way to seamlessly animate (or interpolate) between gradient values, as each gradient declaration is parsed as a string.

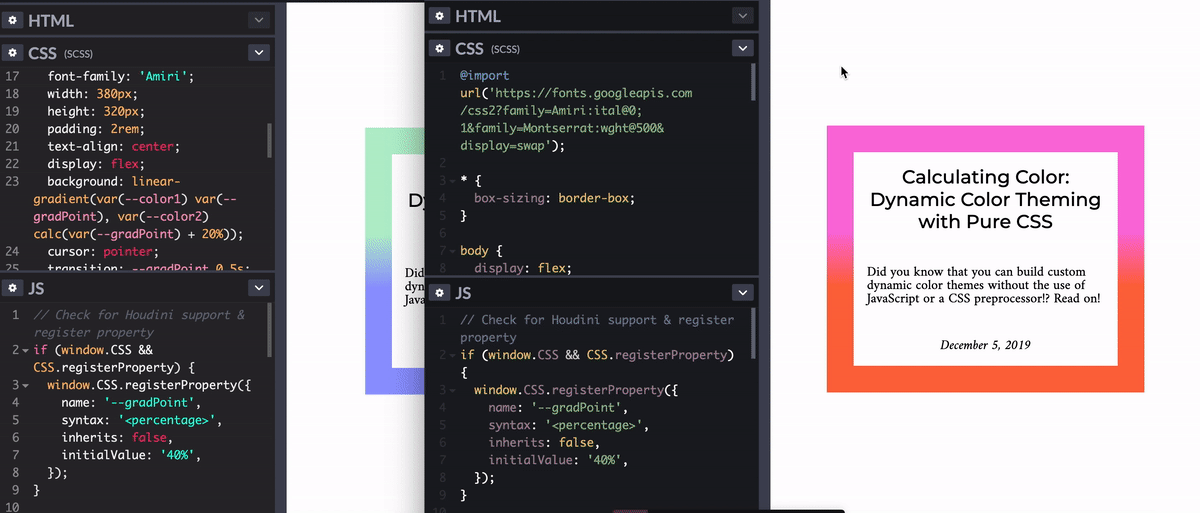
Using a custom property with a "number" syntax, the gradient on the left shows a smooth transition between stop values. The gradient on the right uses a default custom property (no syntax defined) and shows a sharp transition.
In this example, the gradient stop percentage is animated from a starting value of 40% to a ending value of 100% using a shift interaction. You should see a smooth transition from that top gradient color down.
The browser on the left supports the Houdini Properties and Values API, allowing for a smooth gradient stop transition. The browser on the right does not. The unsupported browser can only understand this change as a string going from point A to point B. There is no opportunity to interpolate the values, and therefore no such smooth transition is seen.
However, if you declare the syntax type when writing custom properties and then use those custom properties to enable animation, you will see the transition. You can instantiate the custom property --gradPoint like:
@supports (background: paint(something)) {
@property --gradPoint {
syntax: '<percentage>';
inherits: false;
initial-value: 40%;
}
}And then when it's time to animate it, you can update the value of the initial 40% to 100%:
@supports (background: paint(something)) {
.post:hover,
.post:focus {
--gradPoint: 100%;
}
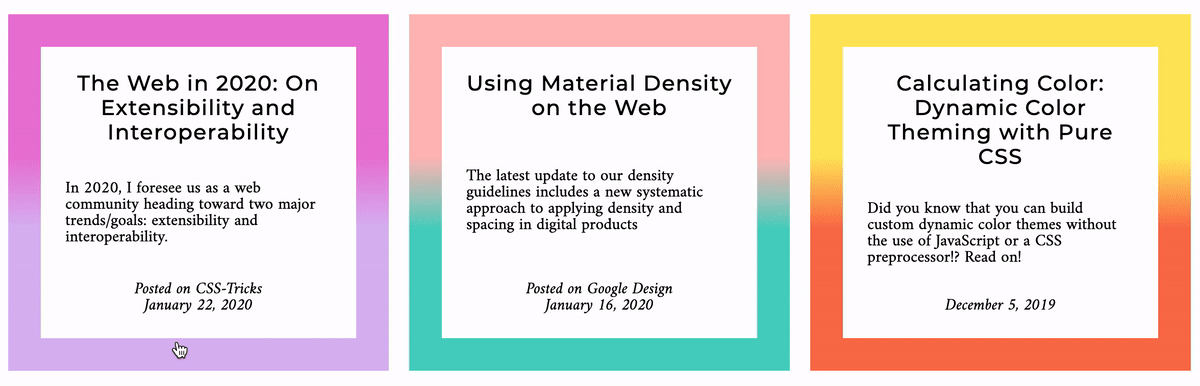
}This will now allow for that smooth gradient transition.

Smooth transition gradient edges. See demo in Glitch
conclusion
the @property rule makes an exciting technology even more accessible by allowing you to write semantically meaningful CSS within the CSS itself. For more information on CSS Houdini and the Properties and Values API, see these resources:
Photo by Christian escobar on Unsplash.