Contents
Related Posts
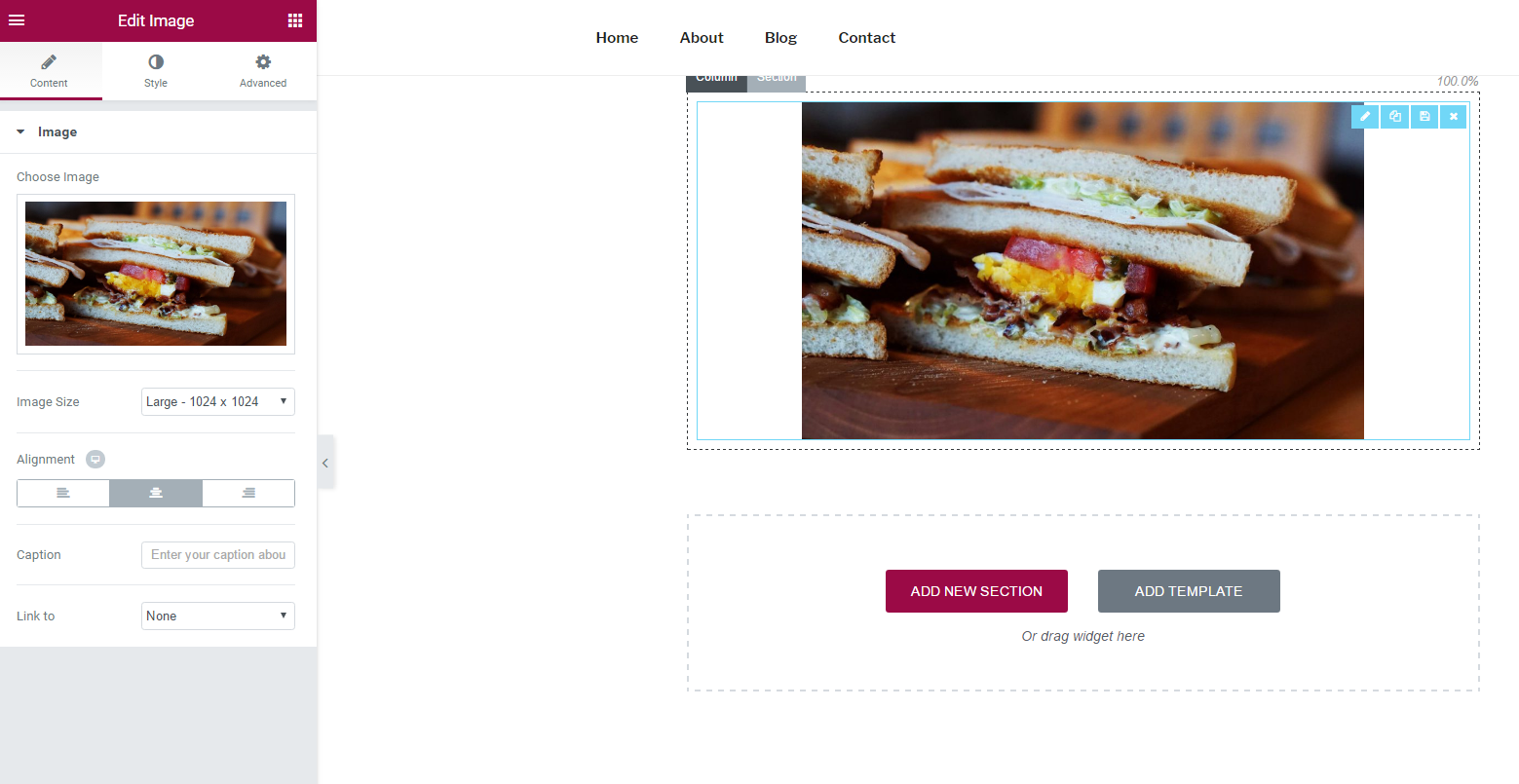
Images play a vital role in web design, so you will probably use the image widget a lot when designing your website. Let's go over all the settings you can control for this widget.
Content
- Image - Upload an image or choose Dynamic to dynamically use the featured image for posts, site logo, and author's profile image.
- Image size - Choose the size of the image
- Alignment - Set image alignment
- Subtitle - Add a caption at the bottom of the image.
- Link to - Link to a URL, media file or no link.
Style
- Width - Set the width of the image
- maximum width - Set the maximum width of the image
- Scrolling animation - Click the drop-down menu to choose a scrolling animation
- CSS filters - Set CSS filters: blur, brightness, contrast and saturation
- Opacity - Set opacity
- Duration of transition - Set the duration of the scrolling animation
- Border type - Set a border type
- Edge radius - Set an edge radius
- Shadow of the box - Set shadow box: Horizontal, Vertical, Blur and Spread
- Subtitle - Set the alignment, text color, text shadow, and title font.
Note: CSS filter / blending modes do not work with Internet Explorer.
Advanced
Set the advanced options that are applicable to this widget
Contents
Toggle