A partir de Chrome 73, el link rel = «preload» y las imágenes receptivas se pueden combinar para cargar imágenes más rápido.
Este post me da la posibilidad de discutir dos de mis cosas favoritas: imágenes receptivas. y precarga. Como alguien que estuvo muy involucrado en el desarrollo de ambas funciones, ¡estoy muy emocionado de verlos trabajar juntos!
Responsive Imaging-Übersicht
Suponga que está navegando por la web en una pantalla de 300 píxeles de ancho y la página solicita una imagen de 1500 píxeles de ancho. Esa página básicamente desperdició muchos de sus datos celulares debido a que su pantalla no puede hacer nada con toda esa resolución adicional. Idealmente, el navegador debería conseguir una versión de la imagen que sea solo una wenig más ancho que el tamaño de su pantalla, digamos 325 píxeles. Esto asegura una imagen de alta resolución sin desperdiciar datos. Y, lo que es mejor, la imagen se cargará más rápido. Las imágenes receptivas posibilitan a los navegadores buscar diferentes recursos de imágenes en diferentes dispositivos. Si no usa una CDN de imagen, debe guardar varias dimensiones para cada imagen y especificarlas en el srcset atributo. los w value le dice al navegador el ancho de cada versión. Según el dispositivo, el navegador puede optar el adecuado:
< img src = " small.jpg " srcset = " small.jpg 500w, medium.jpg 1000w, large.jpg 1500w " alt = " ... " >Übersicht vorladen
La precarga le posibilita informar al navegador sobre los recursos críticos que desea cargar lo antes viable, antes de que se detecten en HTML. Esto es sobre todo útil para recursos que no se pueden descubrir fácilmente, como fuentes incluidas en hojas de estilo, imágenes de fondo o recursos cargados desde un script.
<enlace rel="preload" as="image" href="important.png">Reaktionsschnelle Bilder + Vorladen = schnelleres Hochladen von Bildern
Las imágenes receptivas y la precarga han estado disponibles durante los últimos años, pero a la vez faltaba algo: no había forma de precargar imágenes receptivas. Ab Chrome 73kann der Browser die richtige Variante der in angegebenen angegebenen reaktionsfähigen Bilder vorladen srcset bevor ich das entdecke img Etikette!
Dependiendo de la estructura de su sitio, ¡eso podría significar una visualización de imágenes significativamente más rápida! Realizamos pruebas en un sitio que usa Javascript para cargar imágenes adaptables de forma diferida. La precarga dio como consecuencia que las imágenes se cargaran 1,2 segundos más rápido.
imagesrcset y Bildgrößen
Um reaktionsschnelle Bilder vorab zu laden, wurden dem kürzlich neue Attribute hinzugefügt <enlace> Element: imagesrcset y Bildgrößen. Se usan con <enlace rel="preload"> und passt zum srcset y Größen Syntax verwendet in
A modo de ejemplo, si desea precargar una imagen receptiva especificada con:
<Img src = "wolf.jpg" srcset = "wolf_400px.jpg 400w, 800w wolf_800px.jpg, wolf_1600px.jpg 1600w" Größen = "50vw" alt = "Ein rad Wolf">Sie können dies tun, indem Sie Ihrem HTML-Code Folgendes hinzufügen :
<enlace rel="preload" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" imagesizes="50vw">Esto inicia una solicitud usando la misma lógica de selección de recursos que srcset y Größen wird gelten.
Anwendungsfälle
Dynamisch injiziertes Responsive Image Preload
Supongamos que está cargando dinámicamente imágenes heroicas como parte de una presentación de diapositivas y sabe qué imagen se mostrará primero. En ese caso, probablemente desee evitar esperar el script antes de cargar la imagen en cuestión, puesto que eso retrasaría cuando los usuarios puedan verla.
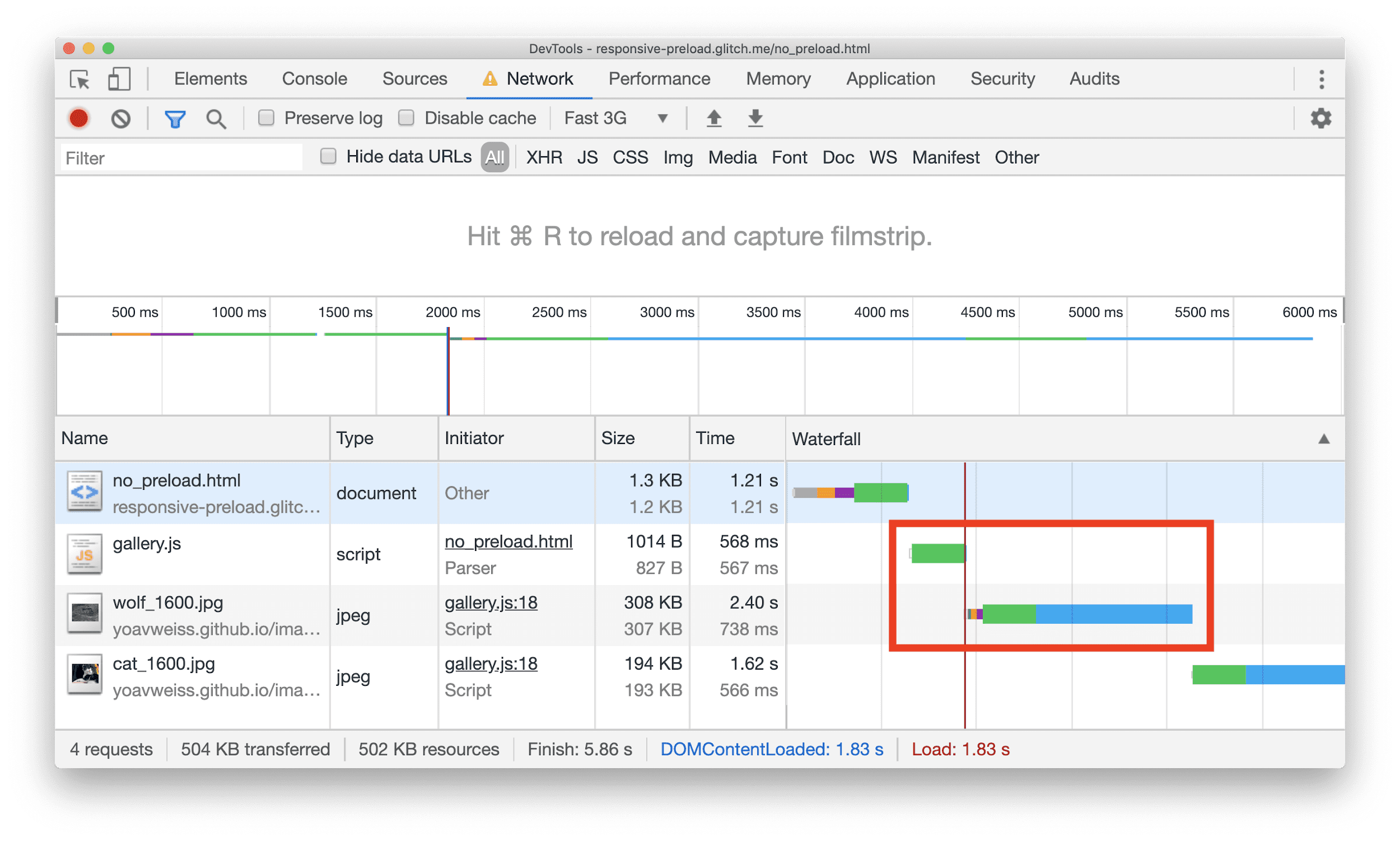
Puede inspeccionar este problema en un portal web con una galería de imágenes cargada dinámicamente:
-
Geöffnet este portal web de ejemplo in einem neuen Tab.
-
Drücken Sie
Strg + Umschalt + J.(oderBefehl + Option + J.auf Mac), um DevTools zu öffnen. -
Klicke auf das Netz Zunge.
-
Beim Einschnürung Dropdown-Liste auswählen Schnelles 3G.
-
Deshabilita el Cache deaktivieren Box.
-
Seite neu laden.

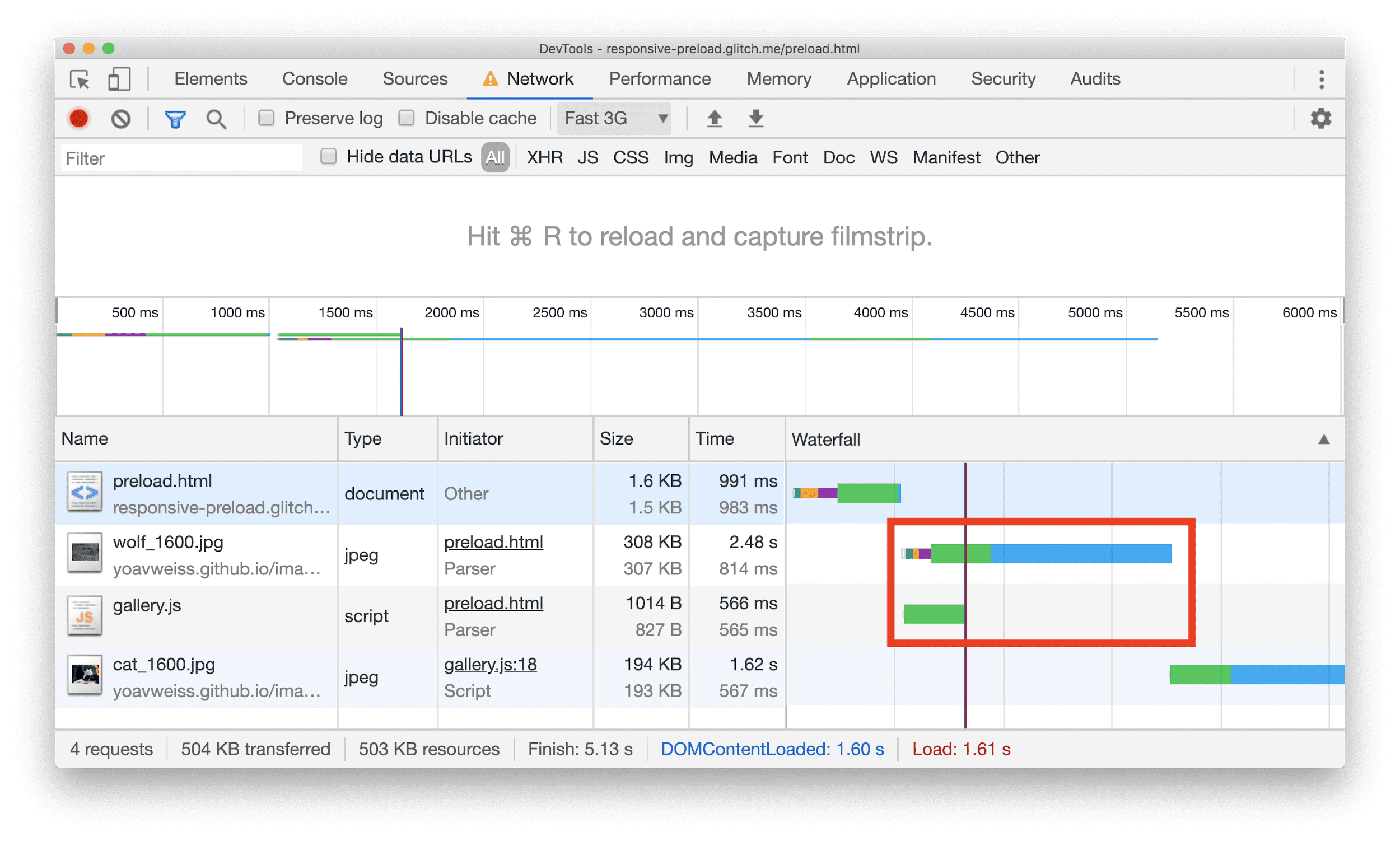
Verwenden von Vorspannung ayuda aquí debido a que la imagen empieza a cargarse antes de tiempo y es probable que ya esté allí cuando el navegador necesite mostrarla.

Um zu sehen, welchen Unterschied das Vorladen macht, können Sie dieselbe dynamisch geladene Bildergalerie jedoch überprüfen mit dem ersten vorinstallierten Bild Befolgen Sie die Schritte im ersten Beispiel.
Una forma alternativa de evitar el problema sería usar un carrusel basado en marcas y tener la Browser Preloader recoger los recursos necesarios. A pesar de todo, este enfoque puede no ser siempre práctico. (A modo de ejemplo, si está reutilizando un componente existente, que no está basado en marcas).
Vorladen von Hintergrundbildern mit Bilderset
Wenn Sie unterschiedliche Hintergrundbilder für unterschiedliche Bildschirmdichten haben, können Sie diese in Ihrem CSS mit dem angeben Bildmenge sintaxis. A continuación, el navegador puede optar cuál mostrar en función de la DPR.
Hintergrund-Bild: image-Set ( "cat.png" 1x "cat-2x.png" 2x);La sintaxis anterior ignora el hecho de que se necesitan prefijos de proveedor para esta función en los navegadores basados en Chromium y WebKit. Si planea utilizar esta función, debería considerar utilizar Autoprefixer para abordar eso de forma automática.
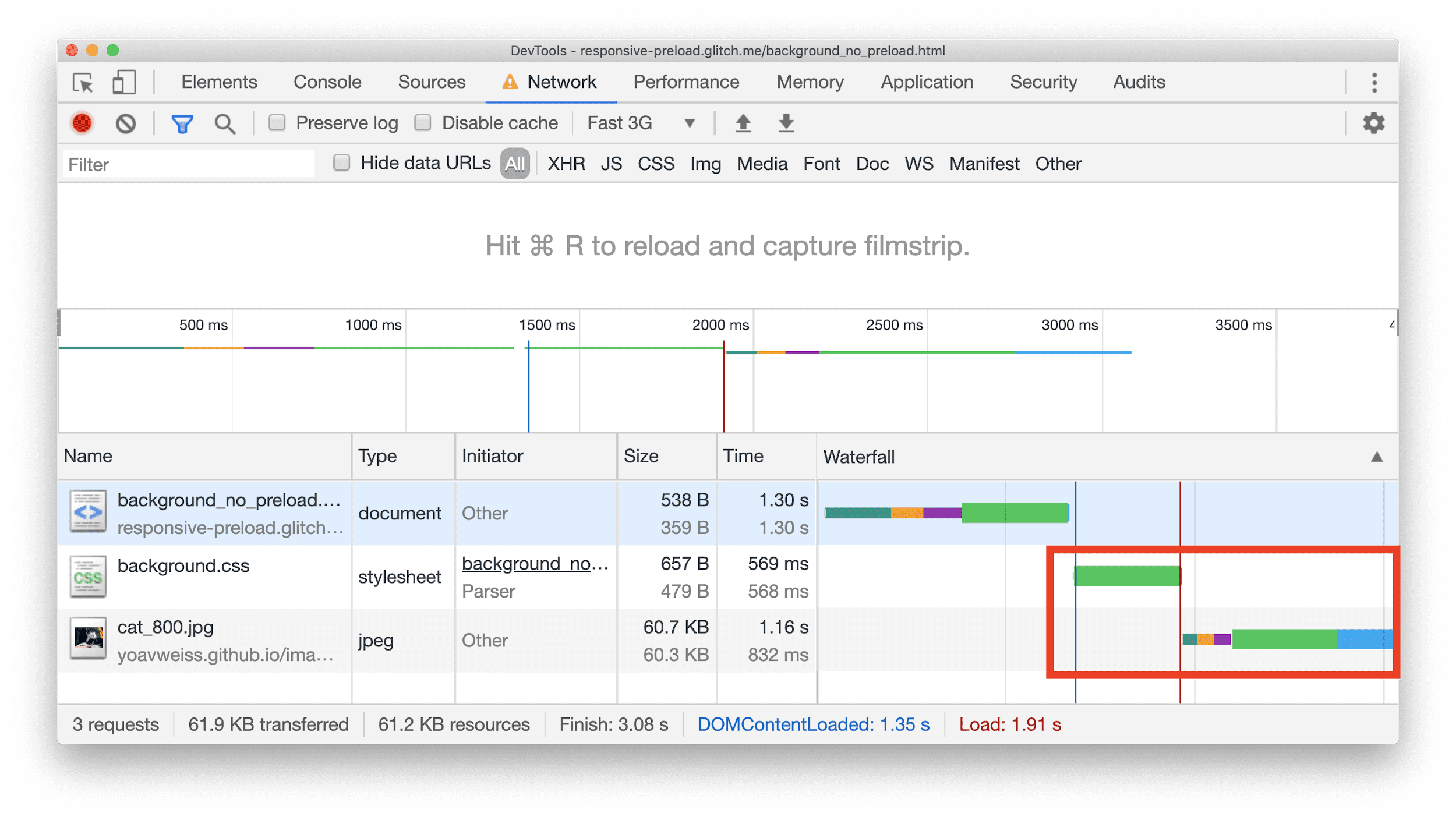
El problema con las imágenes de fondo CSS es que el navegador las descubre solo luego de haber descargado y procesado todo el CSS de la página. , das kann viel CSS sein ...
Puede inspeccionar este problema en un portal web de ejemplo con ansprechendes Hintergrundbild.

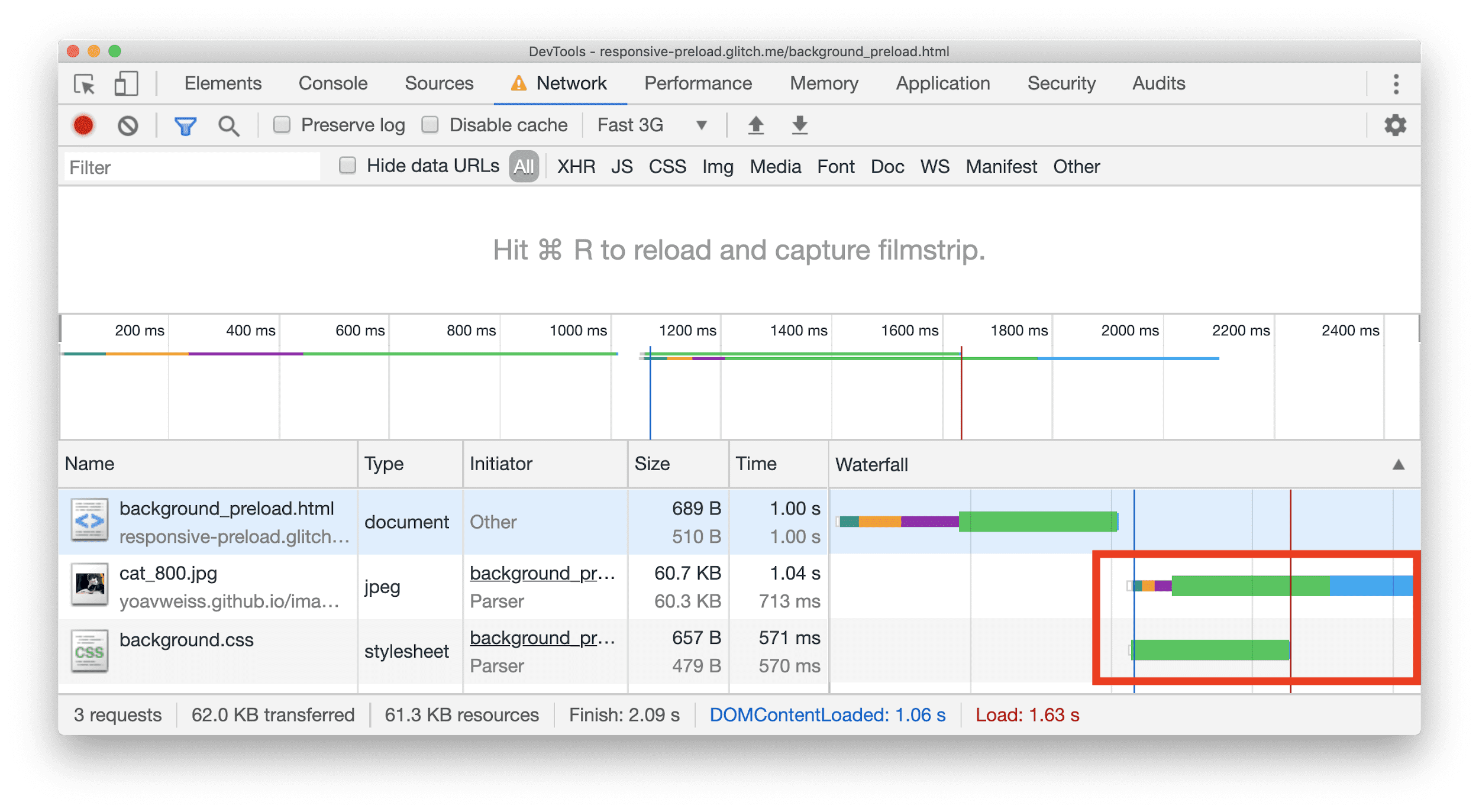
La precarga de imágenes receptiva proporciona una forma sencilla y sin piratería de cargar esas imágenes más rápido.
<enlace rel=preload href=cat.png as=image imagesrcset="cat.png 1x, cat-2x.png 2x">Sie können überprüfen, wie sich das obige Beispiel verhält Vorinstalliertes anpassbares Hintergrundbild.

Responsive Bildvorladung in Aktion
Das Vorladen Ihrer reaktionsschnellen Bilder kann sie theoretisch beschleunigen, aber was machen Sie in der Praxis?
Um das zu beantworten, habe ich zwei Kopien von a erstellt PWA Demo-Shop: eine, die keine Bilder vorlädty eine, die einige von ihnen vorlädt. Puesto que el sitio carga imágenes de forma diferida con JavaScript, es probable que se beneficie de la precarga de las que estarán en la ventana gráfica inicial.
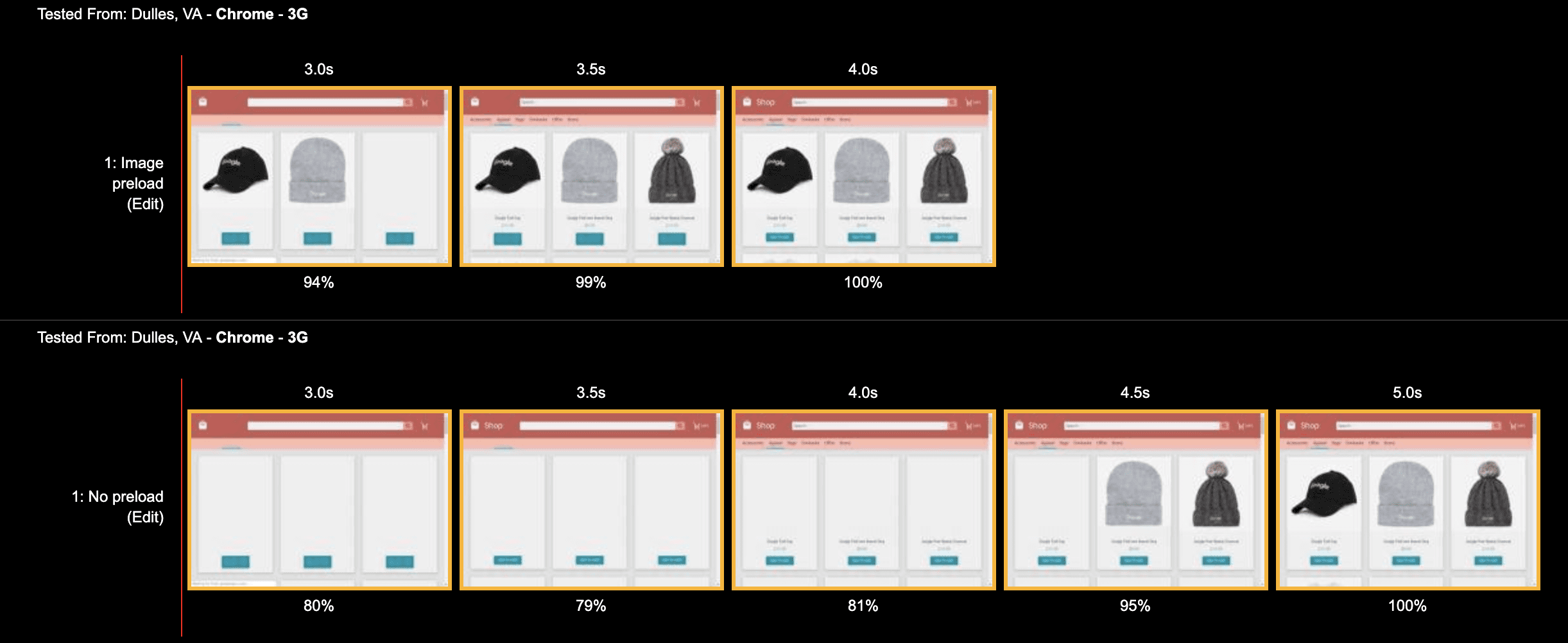
Das gab mir die folgenden Ergebnisse für keine Vorspannung und für Bildvorladung. Mirando los números sin procesar, vemos que Iniciar renderizado se mantuvo igual, el índice de velocidad mejoró ligeramente (273 ms, puesto que las imágenes llegan más rápido, pero no ocupan una gran parte del área de píxeles), pero la métrica real que captura la diferencia es la Zuletzt gemalter Held métrica, que mejoró en 1,2 segundos. 🎉🎉
Decididamente, nada captura la diferencia visual como una comparación de tira de película:

Vorladen und
Si está familiarizado con las imágenes receptivas, es viable que se pregunte «¿Qué pasa con
El Web Performance Working Group está hablando de agregar un idéntico de precarga para srcset y Größen, aber nicht die
Warum wird dieser Anwendungsfall "vernachlässigt"?
Aunque además hay interés en solucionar ese caso de uso, aún hay una serie de problemas técnicos para solucionar lo que significa que una solución aquí tendría una complejidad significativa. Al mismo tiempo de eso, parece que en su mayor parte, el caso de uso se puede abordar hoy, inclusive si de una manera hacky (ver más abajo).
Dado eso, Web Performance WG ha decidido enviar srcset primero y ver si la demanda de idéntico Bild Unterstützung entsteht.
Wenn Sie sich im Vorladezustand befinden
Angesichts des folgenden Szenarios:
<picture>
<source src="small_cat.jpg" media="(max-width: 400px)">
<source src="medium_cat.jpg" media="(max-width: 800px)">
<img src="huge_cat.jpg">
</picture>das Hälfte Attribute der
Porque la precarga receptiva no tiene la noción de «orden» o «primera coincidencia», los puntos de interrupción deben traducirse en algo como:
<enlace rel="preload" href="small_cat.jpg" as="image" media="(max-width: 400px)">
<enlace rel="preload" href="medium_cat.jpg" as="image" media="(min-width: 400.1px) and (max-width: 800px)">
<enlace rel="preload" href="large_cat.jpg" as="image" media="(min-width: 800.1px)">Zusammenfassung
La precarga de imágenes receptivas nos brinda oportunidades nuevas y emocionantes para precargar imágenes receptivas de formas que antes solo eran posibles a través de hacks. Es una nueva adición importante a la caja de herramientas del desarrollador consciente de la velocidad y nos posibilita asegurarnos de que las imágenes importantes que anhelamos mostrar a nuestros usuarios lo antes viable estarán allí cuando las necesitemos.





