Die Houdini-API für Eigenschaften und Werte wird in Ihrer CSS-Datei in Chromium 85 gespeichert.
CSS Houdini ist ein Überbegriff, der eine Reihe von APIs auf niedriger Ebene abdeckt, die Teile der CSS-Rendering-Engine verfügbar machen und Entwicklern Zugriff auf das CSS-Objektmodell gewähren. Dies ist eine große Änderung für das CSS-Ökosystem, da Entwickler dem Browser mitteilen können, wie benutzerdefiniertes CSS gelesen und analysiert werden soll, ohne darauf warten zu müssen, dass Browser-Anbieter diese Funktionen nativ implementieren. Wie aufregend!
Eine der aufregendsten Ergänzungen zu CSS innerhalb des Houdini-Schirms ist die
Eigenschaften und Werte API. Diese API lädt Ihre benutzerdefinierten CSS-Eigenschaften (auch als CSS-Variablen bezeichnet) auf, indem sie ihnen eine semantische Bedeutung (definiert durch eine Syntax) und sogar alternative Werte geben, sodass CSS-Tests möglich sind.
Schreiben Sie benutzerdefinierte Houdini-Eigenschaften
Hier ist ein Beispiel für das Festlegen einer benutzerdefinierten Eigenschaft (denken Sie an: CSS-Variable), aber jetzt mit einer Syntax (Typ), einem Anfangswert (Hintergrund) und einem Vererbungsbooleschen Wert (erbt sie den Wert von ihrem übergeordneten Element oder nicht?). Der derzeitige Weg, dies zu tun, ist durch CSS.registerProperty () in JavaScript, aber in Chromium 85 und höher, die
@Eigentum Die Syntax ist mit Ihren CSS-Dateien kompatibel:
Eigenständige JavaScript-Datei (Chromium 78)
CSS . registerProperty ( {
Name : '--colorPrimary' ,
Syntax : ' ' ,
initialValue : 'magenta' ,
erbt : falsch
} ) ;
In der CSS-Datei enthalten (Chromium 85)
@property --colorPrimary {
Syntax : ' ' ;
Anfangswert : Magenta ;
erbt : falsch ;
}} Jetzt können Sie zugreifen --colorPrimary wie jede andere benutzerdefinierte CSS-Eigenschaft über
var (- colorPrimary). Der Unterschied besteht jedoch darin, dass --colorPrimary Es wird nicht nur als Zeichenfolge gelesen. Sie haben Daten!
Beim Schreiben einer benutzerdefinierten Eigenschaft, die bei a registriert ist Syntax, Ihre muss enthält auch a Ursprünglicher Wert.
Alternative Werte
Wie bei jeder anderen benutzerdefinierten Eigenschaft können Sie Werte abrufen (mit var) oder festlegen (schreiben / umschreiben). Wenn Sie jedoch bei benutzerdefinierten Houdini-Eigenschaften beim Überschreiben einen falschen Wert festlegen, sendet die CSS-Rendering-Engine den Anfangswert (its) Reservewert) anstatt die Zeile zu ignorieren.
Betrachten Sie das folgende Beispiel. das --colorPrimary Variable hat eine
Ursprünglicher Wert von Magenta. Der Entwickler hat ihm jedoch den ungültigen Wert "23" gegeben. Ohne @Eigentumwürde der CSS-Parser den ungültigen Code ignorieren. Jetzt kehrt der Analysator zu zurück Magenta. Dies ermöglicht echte Schutzmaßnahmen und Tests innerhalb von CSS. Organisiert!
.card {
Hintergrundfarbe : var ( --colorPrimary ) ;
}} .highlight-card {
--colorPrimary : gelb ;
Hintergrundfarbe : var ( --colorPrimary ) ;
}}
.eine andere Karte {
--colorPrimary : 23 ;
Hintergrundfarbe : var ( --colorPrimary ) ;
}}
Syntax
Mit der Syntaxfunktion können Sie jetzt semantisches CSS schreiben, indem Sie einen Typ angeben. Zu den derzeit zulässigen Typen gehören:
LängeNummerProzentsatzLängenprozentsatzFarbeBildURLganze ZahlWinkelZeitAuflösungTransformationslisteTransformationsfunktionbenutzerdefinierte-ident(eine benutzerdefinierte Identifikationszeichenfolge)
Durch Festlegen einer Syntax kann der Browser nach benutzerdefinierten Eigenschaften suchen. Dies hat viele Vorteile.
Um diesen Punkt zu veranschaulichen, zeige ich Ihnen, wie Sie einen Farbverlauf animieren. Derzeit gibt es keine Möglichkeit, nahtlos zwischen Verlaufswerten zu animieren (oder zu interpolieren), da jede Verlaufsdeklaration als Zeichenfolge analysiert wird.

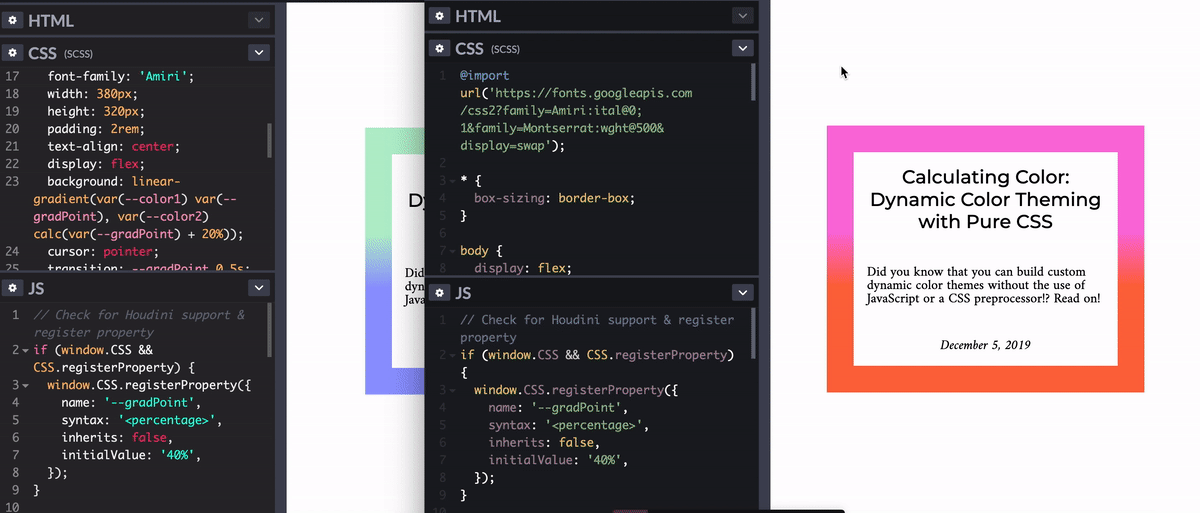
Bei Verwendung einer benutzerdefinierten Eigenschaft mit einer "Zahl" -Syntax zeigt der Verlauf links einen reibungslosen Übergang zwischen Stoppwerten. Der Verlauf auf der rechten Seite verwendet eine benutzerdefinierte Standardeigenschaft (keine Syntax definiert) und zeigt einen scharfen Übergang.
In diesem Beispiel wird der Gradientenstoppprozentsatz mithilfe einer Schichtinteraktion von einem Startwert von 40% auf einen Endwert von 100% animiert. Sie sollten einen glatten Übergang von dieser oberen Farbverlaufsfarbe nach unten sehen.
Der Browser auf der linken Seite unterstützt die Houdini-API für Eigenschaften und Werte und ermöglicht so einen reibungslosen Übergang des Gradientenstopps. Der Browser auf der rechten Seite tut dies nicht. Der nicht unterstützte Browser kann diese Änderung nur als Zeichenfolge von Punkt A nach Punkt B verstehen. Es gibt keine Möglichkeit, die Werte zu interpolieren, und daher ist kein derart reibungsloser Übergang zu sehen.
Wenn Sie jedoch beim Schreiben benutzerdefinierter Eigenschaften den Syntaxtyp deklarieren und diese benutzerdefinierten Eigenschaften dann verwenden, um die Animation zu aktivieren, wird der Übergang angezeigt. Sie können die benutzerdefinierte Eigenschaft instanziieren --gradPoint mögen:
@supports ( Hintergrund : Farbe ( etwas ) ) {
@property --gradPoint {
Syntax : ' ' ;
erbt : falsch ;
Anfangswert : 40% ;
}}
}} Und wenn es Zeit ist, es zu animieren, können Sie den Wert der Initiale aktualisieren 40% zu 100%:
@supports ( Hintergrund : Farbe ( etwas ) ) {
.post: schweben,
.post: focus {
--gradPoint : 100% ;
}}
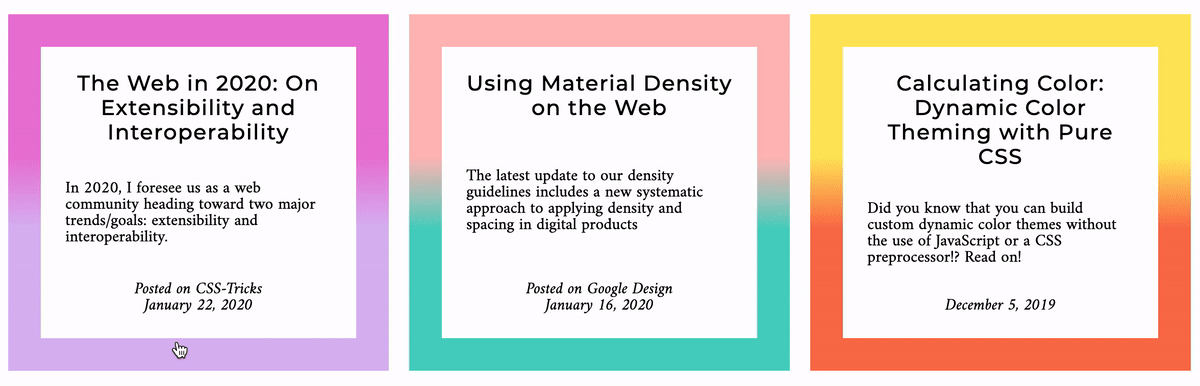
}}Dies ermöglicht nun diesen glatten Gradientenübergang.

Glatte Kanten mit Übergangsgradienten. Siehe Demo in Glitch
Fazit
das @Eigentum Regel macht eine aufregende Technologie noch zugänglicher, indem Sie semantisch aussagekräftiges CSS innerhalb des CSS selbst schreiben können. Weitere Informationen zu CSS Houdini und der API für Eigenschaften und Werte finden Sie in den folgenden Ressourcen:
Foto von Christliche Escobar auf Unsplash.