Bonnes pratiques pour définir votre politique de parrainage et utiliser le parrainage dans les demandes entrantes.
Mise à jour
Sûr et sécurisé
résumé
- La fuga inesperada de información de origen cruzado dificulta la privacidad de los usuarios de la la toile. Una política de referencia protectora puede ayudar.
- Envisagez d'établir une politique d'aiguillage pour
origine-stricte-quand-origine-croisée. Il préserve une grande partie de l'utilité de l'expéditeur, tout en atténuant le risque de fuite de sources de données croisées. - N'utilisez pas de références de falsification de demandes intersites (CSRF). Utiliser jetons CSRF
en su lugar, y otros en-têtes como una capa adicional de seguridad.
Avant de commencer:
- Si vous n'êtes pas sûr de la différence entre « site » et « origine », consultez Comprendre « même site » et « même origine ».
- Les
RéférentL'en-tête manque un R, en raison d'une faute d'orthographe d'origine dans la spécification. Les
Référent-Politiqueen-tête etréférentau JavaScript y DOM están escritos correctamente.
Référent et Référent-Politique 101
Las solicitudes HTTP pueden incluir el opcional Référent
entête, que indica el origen o la URL de la página web desde la que se realizó la solicitud. los Référent-Politique
entête définit les données disponibles dans le Référent entête.
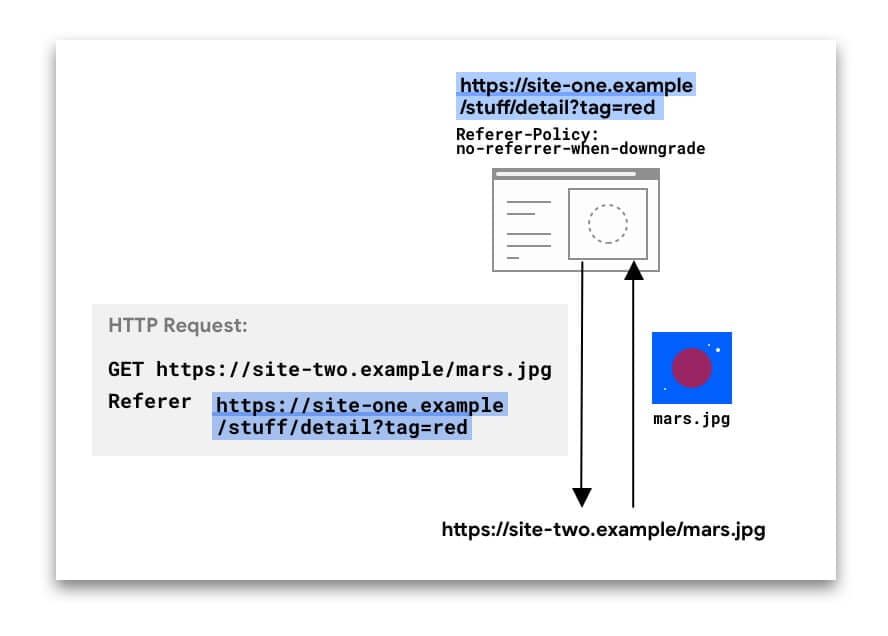
Dans l'exemple suivant, le Référent L'en-tête comprend l'URL complète de la page dans site-un d'où la demande a été faite.

Les Référent L'en-tête peut être présent dans différents types de requêtes :
- Solicitudes de navegación, cuando un Nom d'utilisateur hace clic en un relier
- Solicitudes de subrecursos, cuando un le navigateur solicita imágenes, iframes, scripts y otros recursos que necesita una página.
Pour les navigations et les iframes, ces données sont également accessibles via JavaScript en utilisant
référent.document.
Les Référent La valeur peut être révélatrice. Par exemple, un service d'analyse peut utiliser la valeur pour déterminer que le 50% des visiteurs de site-deux.exemple Il est venu de réseau-social.exemple.
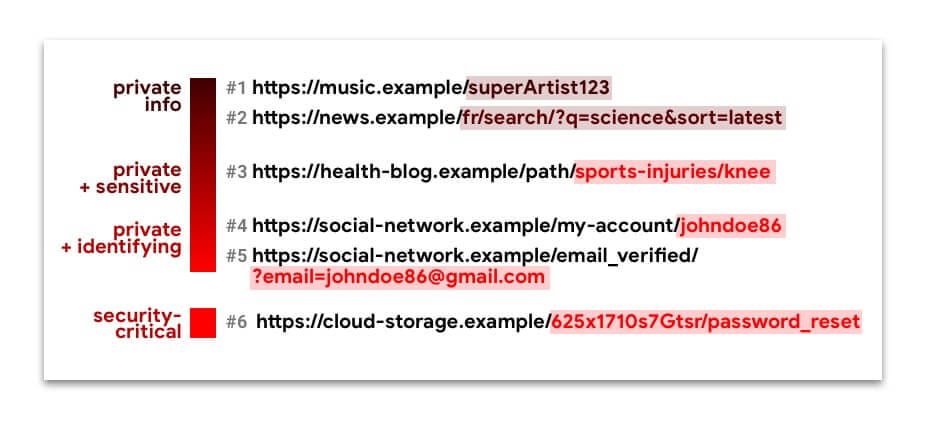
Mais lorsque l'url complète, y compris le chemin et la chaîne de requête, est envoyée dans le Référent par les origines, cela pourrait être entraver la vie privée et pose risques de sécurité aussi. Jetez un œil à ces URL :

Les URL 1 à 5 contiennent des informations privées, parfois même identifiantes ou confidentielles. Les filtrer silencieusement à travers les sources peut compromettre la confidentialité des utilisateurs Web.
L'URL n. 6 est un URL de capacité. Vous ne voulez pas qu'il tombe entre les mains de quelqu'un d'autre que l'utilisateur prévu. Si cela se produit, un acteur malveillant pourrait détourner le compte de cet utilisateur.
Pour restreindre les données de référence disponibles aux demandes de votre site, vous pouvez définir une politique de référence.
Quelles politiques sont disponibles et en quoi sont-elles différentes ?
Vous pouvez sélectionner l'une des huit stratégies. Selon la politique, les données disponibles auprès du Référent
en-tête (et référent.document) Peut être:
- Aucune donnée (non
Référentl'en-tête est présent) - Juste l'origine
- L'URL complète : source, chemin et chaîne de requête

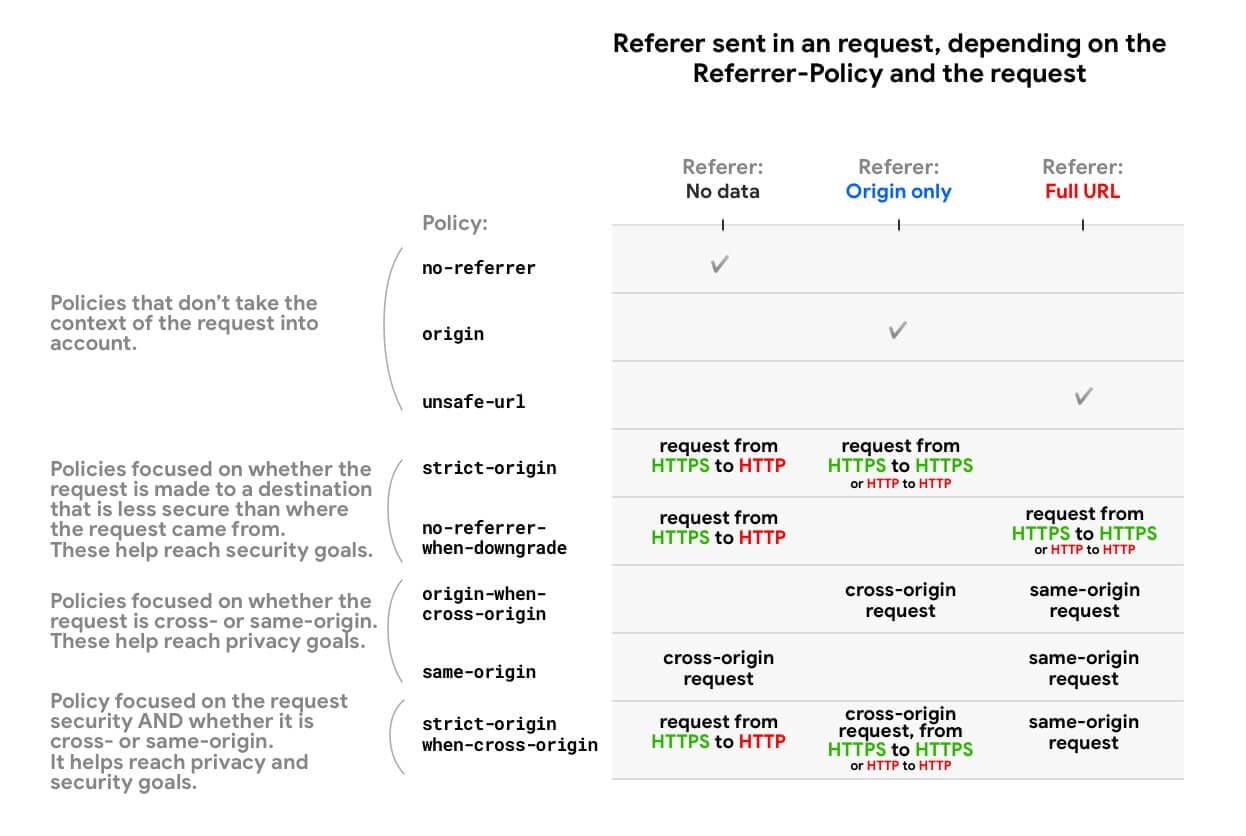
Certaines politiques sont conçues pour se comporter différemment selon les le contexte- Demande d'origine croisée ou de même origine, sécurité (si la destination de la demande est aussi sécurisée que l'origine), ou les deux. Ceci est utile pour limiter la quantité d'informations partagées entre les origines ou pour les origines moins sécurisées, tout en conservant la richesse du référent au sein de votre propre site.
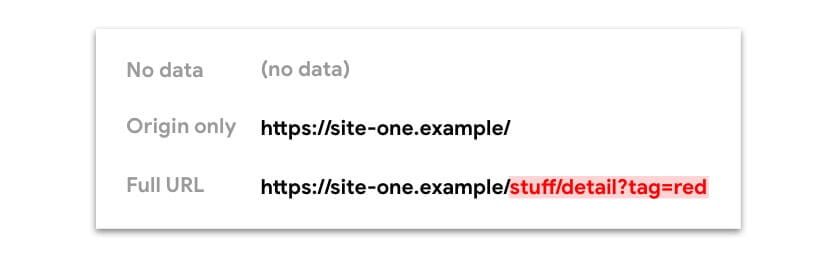
Voici un aperçu montrant comment les politiques de référencement restreignent les données d'URL disponibles dans l'en-tête du référent et référent.document:

MDN fournit un liste complète des politiques et exemples de comportement.
Choses à garder à l'esprit:
- Todas las políticas que tienen en cuenta el esquema (HTTPS frente a HTTP) (
origine-stricte,
aucun-référent-lorsque-déclassementyorigine-stricte-quand-origine-croisée) traite les requêtes d'une source HTTP vers une autre source HTTP de la même manière que les requêtes d'une source HTTPS vers une autre source HTTPS, même si HTTP est moins sécurisé. C'est parce que pour ces politiques, ce qui compte, c'est si une sécurité dégrader se produit, c'est-à-dire si la demande peut exposer des données d'une source chiffrée à une source non chiffrée. Une requête HTTP → HTTP n'est pas cryptée tout le temps, il n'y a donc pas de dégradation. Les requêtes HTTPS → HTTP, en revanche, subissent une dégradation. - Si une demande est même origine, cela signifie que le schéma (HTTPS ou HTTP) est le même ; par conséquent, il n'y a pas de dégradation de la sécurité.
Políticas de referencia predeterminadas en los navigateurs
En juillet 2020
Si aucune politique de référence n'est définie, la politique de navigateur par défaut sera utilisée.
| Le navigateur | Défaut Référent-Politique / Comportement |
|---|---|
| Chrome |
Planification de passer à |
| Firefox |
|
| Bord |
|
| Safari |
Semblable à |
Mise en place de votre politique de référencement : bonnes pratiques
objectif: Établir explicitement une politique d'amélioration de la confidentialité, telle que
origine-stricte-quand-origine-croisée(ou plus strict).
Il existe différentes manières de définir des politiques de référencement pour votre site :
Vous pouvez définir différentes stratégies pour différentes pages, demandes ou éléments.
L'en-tête HTTP et l'élément méta sont au niveau de la page. L'ordre de priorité lors de la détermination de la politique effective d'un élément est :
- Stratégie au niveau de l'élément
- Politique au niveau de la page
- Navigateur par défaut
Exemple:
indice.html:
<meta patate douce="référent" contenu="origine-stricte-quand-origine-croisée" />
<img src="..." politique de référencement="aucun-référent-lorsque-déclassement" />L'image sera demandée avec un aucun-référent-lorsque-déclassement politique, tandis que toutes les autres demandes de ressources enfants sur cette page suivront la origine-stricte-quand-origine-croisée politique.
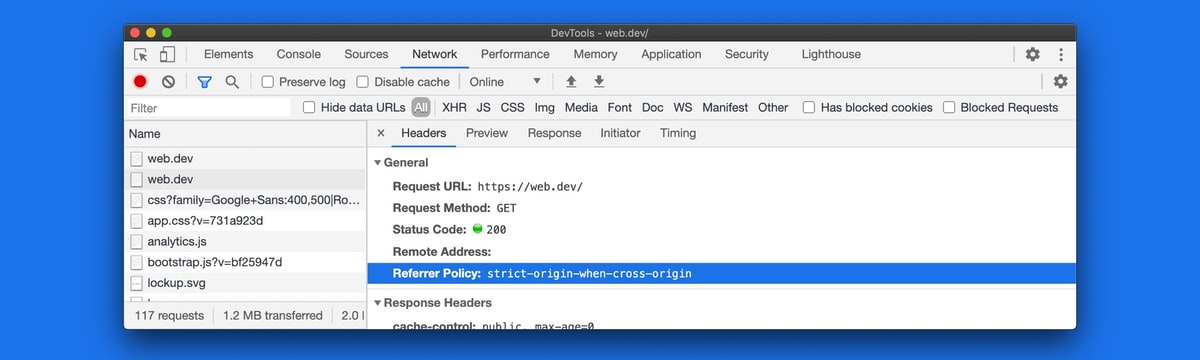
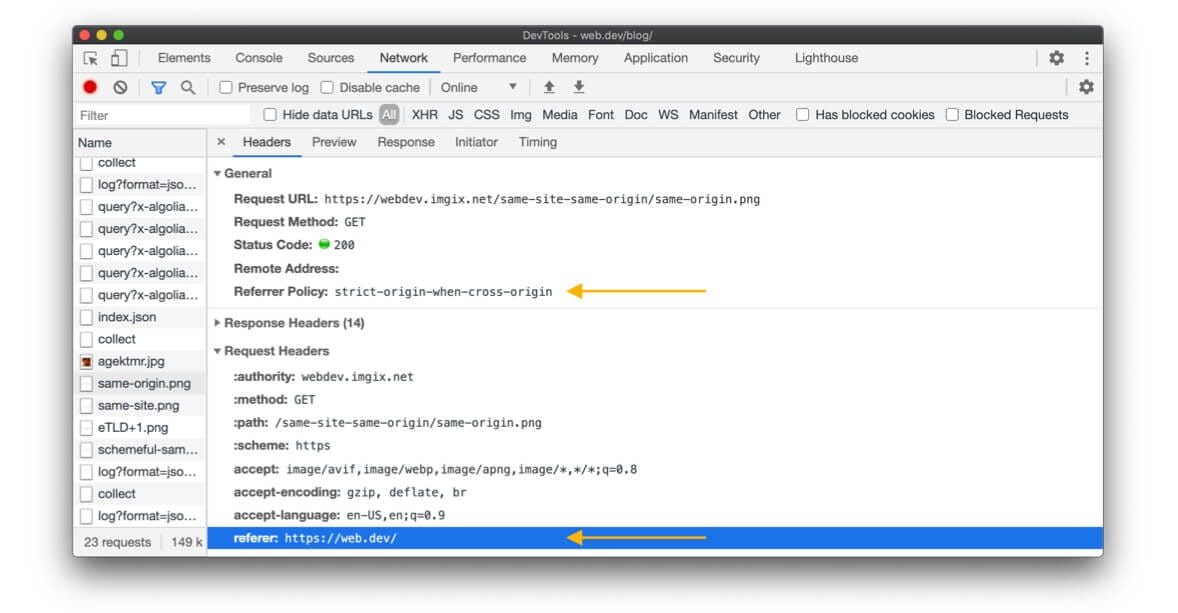
Comment voir la politique de référencement ?
Lors de l'inspection d'une requête HTTP :
- Dans Chrome, Edge et Firefox, vous pouvez voir le
Référent-Politique. - Dans Chrome, Edge, Safari et Firefox, vous pouvez voir le
Référent.

Outils de développement Chrome, Rapporter panneau avec une demande sélectionnée.
Quelle politique devez-vous définir pour votre site Web ?
Résumé : Définir explicitement une politique d'amélioration de la confidentialité comme origine-stricte-quand-origine-croisée (ou plus strict).
Pourquoi « explicitement » ?
Si aucune politique de référence n'est définie, la politique de navigateur par défaut sera utilisée ; en fait, les sites Web cèdent souvent à la valeur par défaut du navigateur. Mais ce n'est pas idéal, car :
- Les stratégies de navigateur par défaut sont
aucun-référent-lorsque-déclassement,
origine-stricte-quand-origine-croiséeou plus strict, selon le navigateur et le mode (privé / incognito). Par conséquent, votre site Web ne se comportera pas de manière prévisible dans tous les navigateurs. - Les navigateurs adoptent des valeurs par défaut plus strictes, telles que
origine-stricte-quand-origine-croiséeet des mécanismes comme écrêtage de référence pour les applications d'origine croisée. Opter explicitement pour une politique d'amélioration de la confidentialité avant que les paramètres par défaut du navigateur ne changent vous donne le contrôle et vous aide à exécuter les tests comme bon vous semble.
Parce que origine-stricte-quand-origine-croisée (ou plus strict) ?
Necesita una política que être segura, que mejore la privacidad y que sea útil; lo que significa «útil» depende de lo que desee del remitente:
- Assurance- Si votre site Web utilise HTTPS (sinon, faites-en une priorité), vous ne voulez pas que les URL de votre site Web soient divulguées dans les requêtes non HTTPS. Étant donné que n'importe qui sur le réseau peut les voir, cela exposerait vos utilisateurs à des attaques de type "personne du milieu". Les policiers
aucun-référent-lorsque-déclassement,
origine-stricte-quand-origine-croisée,aucun référentyorigine-stricteRésoudre ce problème. - Amélioration de la confidentialité: pour une demande cross-origin,
aucun-référent-lorsque-déclassementpartager l'URL complète ; cela n'améliore pas la confidentialité.origine-stricte-quand-origine-croiséeyorigine-strictejuste partager l'origine, etaucun référentne partage rien du tout. Cela vous laisse avec
origine-stricte-quand-origine-croisée,origine-stricteyaucun référentcomme options pour améliorer la confidentialité. - Utile:
aucun référentyorigine-strictene partagez jamais l'URL complète, même pour les demandes de même origine, donc si vous en avez besoin,origine-stricte-quand-origine-croiséeest une meilleure option.
Tout cela signifie que origine-stricte-quand-origine-croisée est généralement une option judicieuse.
Exemple : définir un origine-stricte-quand-origine-croisée politique:
index.html:
<meta patate douce="référent" contenu="origine-stricte-quand-origine-croisée" />O del lado del serveur, por ejemplo en Express:
const helmet = exiger('helmet');
appli.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));Et si origine-stricte-quand-origine-croisée (ou plus strict) ne convient pas à tous vos cas d'utilisation ?
Dans ce cas, ne définissez pas de stratégie non sécurisée telle que URL non sécurisée. Ce que vous pouvez faire à la place, c'est prendre un
approche progressive: définissez une politique de protection pour votre site Web et, si nécessaire, une politique plus permissive pour des demandes ou des éléments spécifiques.
Exemple:
index.html:
<meta patate douce="référent" contenu="origine-stricte-quand-origine-croisée" />
<img src="…" politique de référencement="aucun-référent-lorsque-déclassement" />script.js:
aller chercher(URL, {referrerPolicy: 'no-referrer-when-downgrade'});Une politique par élément n'est pas prise en charge par tous les navigateurs (Exemples : politique de référencement afin de à
éléments, afin de img éléments, et pour relier éléments). Mais les navigateurs qui ne le prennent pas en charge ont de toute façon tendance à adopter une approche stricte (par exemple, toutes les requêtes d'origine croisée seront définies sur Référent à l'origine).
Que devriez-vous considérer d'autre ?
Votre politique doit dépendre de votre site Web et des cas d'utilisation ; cela dépend de vous, de votre équipe et de votre entreprise. Si certaines URL contiennent des données d'identification ou sensibles, définissez une politique de protection.
Avertissement: Les données qui peuvent ne pas vous sembler sensibles peuvent être sensibles pour vos utilisateurs, ou tout simplement pas les données que vous souhaitez ou attendez pour filtrer silencieusement les origines croisées.
Utilisation de la référence de demande entrante : bonnes pratiques
Protection contre la falsification des demandes intersites (CSRF)
L'utilisation du référent des requêtes entrantes pour la protection CSRF présente certaines difficultés :
- Il peut être caché avec
aucun référentpolitique, ou falsifié par l'émetteur de la demande. Si vous ne contrôlez pas l'implémentation de l'expéditeur de la requête, vous ne pouvez pas faire d'hypothèses sur les en-têtes qu'il reçoit. - Les
Référenten-tête (etréférent.document) peut contenir plus de données que nécessaire, par exemple, une URL complète lorsque vous voulez simplement savoir si la requête est d'origine croisée.
Utiliser jetons CSRF
comme votre protection principale à la place. Pour une protection supplémentaire, utilisez SameSite, et au lieu de Référent, vous pouvez utiliser des en-têtes comme
Origine (disponible en solicitudes PUBLIER y CORS) y
Sec-Fetch-Site (si disponible).
Connexion
Les Référent en-tête (et référent.document) peut contenir des données privées, personnelles ou d'identification, il doit donc être traité comme tel.
et au lieu de Référent, envisagez d'utiliser d'autres en-têtes susceptibles de répondre à votre cas d'utilisation :
Origine y
Sec-Fetch-Site.
Paiements
Les fournisseurs de paiement peuvent faire confiance Référent en-tête des demandes entrantes de contrôles de sécurité.
Par exemple:
- L'utilisateur clique sur un Acheter sur le bouton
boutique-en-ligne.example/cart/checkout. boutique-en-ligne.exempleredirige versfournisseur-de-paiement.exemplepour gérer la transaction.fournisseur-de-paiement.exemplevérifier laRéférentde cette application par rapport à une liste d'autorisation
Référentvaleurs fixées par les commerçants. S'il ne correspond à aucune entrée de la liste,
fournisseur-de-paiement.exemplerejeter la demande. S'il correspond, l'utilisateur peut poursuivre la transaction.
Bonnes pratiques pour les contrôles de sécurité des flux de paiement
Résumé : En tant que fournisseur de paiement, vous pouvez utiliser le Référent comme vérification de base contre les attaques naïves, mais vous devriez certainement avoir une autre méthode de vérification plus fiable en place.
Les Référent L'en-tête seul n'est pas une base fiable de vérification - le site demandeur, qu'il soit un marchand légitime ou non, peut facilement établir un aucun référent politique qui rendra le Référent
informations non disponibles pour le fournisseur de paiement. Cependant, en tant que fournisseur de paiement, en regardant le
Référent peut vous aider à attraper les attaquants naïfs qui n'ont pas établi de aucun référent politique. Ensuite, vous pouvez décider d'utiliser le Référent comme premier contrôle de base. Si vous faites cela:
- n'attendez pas le
Référentêtre toujours présent; et s'il est présent, il suffit de comparer la donnée qui comprendra au moins : l'origine. Lors de la configuration de la liste d'autorisation
Référentvaleurs, assurez-vous qu'aucun chemin n'est inclus, seulement l'origine. Exemple : le permis
Référentvaleurs pourboutique-en-ligne.exempleÇa devrait êtreboutique-en-ligne.exemplenon
boutique-en-ligne.example/cart/checkout. Parce que? Parce qu'attendre ou pasRéférentpas du tout ou un
Référentvaleur qui est à l'origine du site web demandeur, cela évite les erreurs inattendues puisqu'il est ne faites pas d'hypothèses surRéférent-Politiquevotre marchand a défini ou sur le comportement du navigateur si le marchand n'a pas de politique en place. Le site et le navigateur peuvent supprimer leRéférentenvoyé dans la demande entrante uniquement à l'origine ou n'envoyez pas leRéférentTout à fait. - Si il
Référentest absent ou s'il est présent et sonRéférentla vérification de l'origine a réussi - vous pouvez passer à votre autre méthode de vérification plus fiable (voir ci-dessous).
Quelle est une méthode de vérification plus fiable ?
Une méthode de vérification fiable consiste à permettre au demandeur hacher les paramètres de la requête avec une clé unique. En tant que prestataire de paiement, vous pouvez calculer le même hachage de votre côté et n'acceptez la demande que si elle correspond à votre calcul.
Quel est son problème Référent Quand un site marchand HTTP sans politique de parrainage redirige-t-il vers un fournisseur de paiement HTTPS ?
Pas Référent sera visible dans la demande au fournisseur de paiement HTTPS, car la plupart des navigateurs utilisent origine-stricte-quand-origine-croisée ou
aucun-référent-lorsque-déclassement par défaut lorsqu'un site Web n'a pas de stratégie définie. Notez également que Passer de Chrome à une nouvelle politique par défaut ne changera pas ce comportement.
conclusion
Une politique de parrainage protectrice est un excellent moyen de donner plus de confidentialité à vos utilisateurs.
Pour en savoir plus sur les différentes techniques de protection de vos utilisateurs, consultez la collection Safe and Secure de web.dev.
Un grand merci à tous les relecteurs pour leurs contributions et commentaires, en particulier Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck et Kayce Basques.
Ressources