Catalina trae una nueva fuente de sistema de variable unida a macOS.
Actualizado
los sección ‘system-ui’ de la especificación de nivel 4 del módulo de fuentes CSS define un system-ui palabra clave de fuente que permite a los desarrolladores utilizar la fuente del sistema operativo predeterminada incorporada, turbo optimizada, localizada, de alta calidad, sin necesidad de descarga, directamente en sus sitios y aplicaciones.
body {
font-family: system-ui;
}Esta elección de tipografía es similar a decir «use la fuente del sistema predeterminada para la configuración regional actual de este usuario».
En macOS, el system-ui La fuente es San Francisco, una fuente que un equipo de diseño examinó, probó y … ¡actualizó recientemente! Primero cubriremos las nuevas y emocionantes características de fuente variable en Catalina, luego cubriremos un par de errores y cómo los ingenieros de Chromium los resolvieron.
Esta publicación asume que ya está familiarizado con las fuentes variables. De lo contrario, consulte Introducción a las fuentes variables en la web y el video a continuación.
Compatibilidad del navegador
En el momento de escribir, system-ui tiene soporte de Chromium (desde 56), Edge (desde 79), Safari (desde 11) y de Firefox (desde 43) pero con el -apple-system palabra clave. Ver ¿Puedo usar fuentes variables? para actualizaciones.
Nuevos poderes
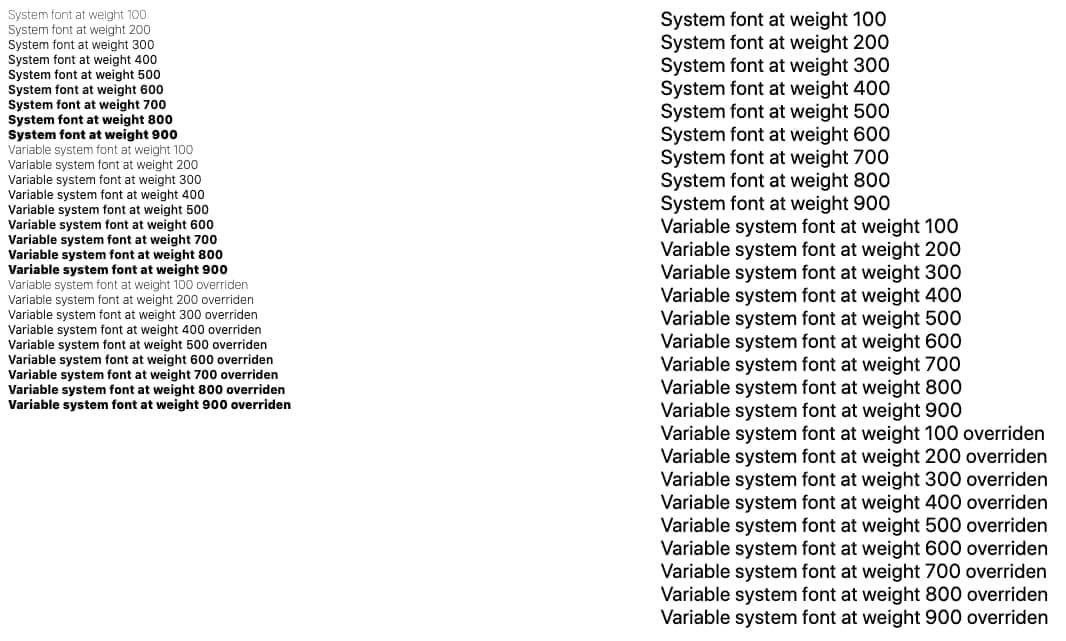
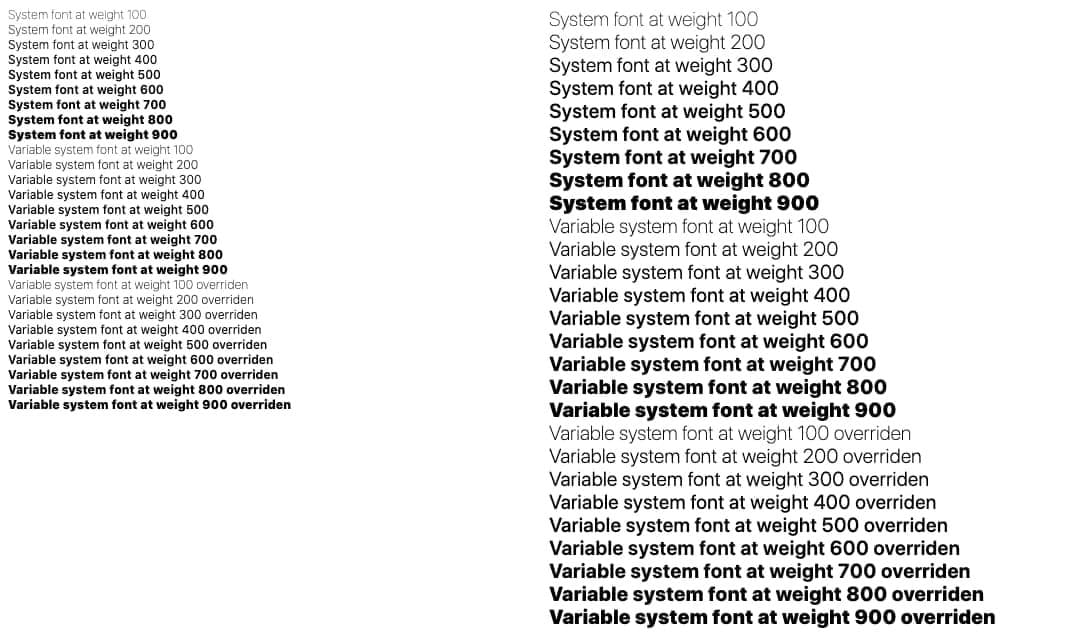
Las nuevas habilidades que Catalina aportó a la fuente del sistema ahora están disponibles para los desarrolladores web a partir de Chromium 83. system-ui fuente ahora tiene configuraciones más variables: tamaño óptico y 2 ajustes de peso únicos:
Mojave
h1 {
font-family: system-ui;
font-weight: 700;
font-variation-settings:
'wght' 750
;
}
Catalina
h1 {
font-family: system-ui;
font-weight: 700;
font-variation-settings:
'wght' 750,
'opsz' 20,
'GRAD' 400,
'YAXS' 400
;
}
Estas características variantes solo están disponibles para usuarios de macOS Catalina.
En Mojave, system-ui es una fuente variable con solo wght ajustes. Mientras system-ui en Catalina es una fuente variable con wght, opsz, GRADy YAXS ajustes.
¡A mí me parecen unas buenas oportunidades de diseño de mejoras progresivas! Realmente profundice en las sutilezas de la fuente del sistema si lo desea.
wght
Acepta un grosor de fuente entre 0 y 900 y se aplica por igual a todos los caracteres.
font-variation-settings: 'wght' 750;opsz
El tamaño óptico es similar al interletraje o al espaciado entre letras, pero el espaciado lo realiza un ojo humano en lugar de las matemáticas. Un valor de 19 o inferior está pensado para el espaciado del texto y el cuerpo, mientras que 20 o superior es para espaciar los títulos y los encabezados de la pantalla.
font-variation-settings: 'opsz' 20;GRAD
Similar al peso, pero sin tocar el espacio horizontal. Acepta valores entre 400 y 1000.
font-variation-settings: 'GRAD' 500;YAXS
Estira el glifo verticalmente. Acepta valores entre 400 y 1000.
font-variation-settings: 'YAXS' 500;Combinando las opciones
Con unas pocas líneas de CSS, podemos ajustar la configuración de la fuente en negrita de nuestra elección o probar otras combinaciones interesantes:
font-weight: 700;
font-weight: bold;
font-variation-settings: 'wght' 750, 'YAXS' 600, 'GRAD' 500, 'opsz' 20;Y así, los usuarios de Chromium en macOS ven su peso 750 personalizado actualizado con algunos otros ajustes divertidos 👍
Patio de recreo
Hacer clic Remix para editar en el Glitch a continuación para obtener una copia editable del Glitch, y luego edite el nuevo font-variation-settings opciones para ver cómo afecta su fuente. Recuerde que este Glitch solo funcionará si está utilizando un dispositivo macOS Catalina.
macOS 10.15 agregó nuevas funciones a la fuente de su sistema, y en macOS 10.15 un truco system-ui El error se registró en el rastreador de errores de Chromium. ¿¡Me pregunto si están relacionados !?
Apéndice: El system-ui regresión
El resto de esta publicación de blog explica cómo system-ui rompió Chromium 80 y cómo los ingenieros de Chromium lo arreglaron. Si esto no es interesante o relevante para usted, puede dejar de leer ahora.
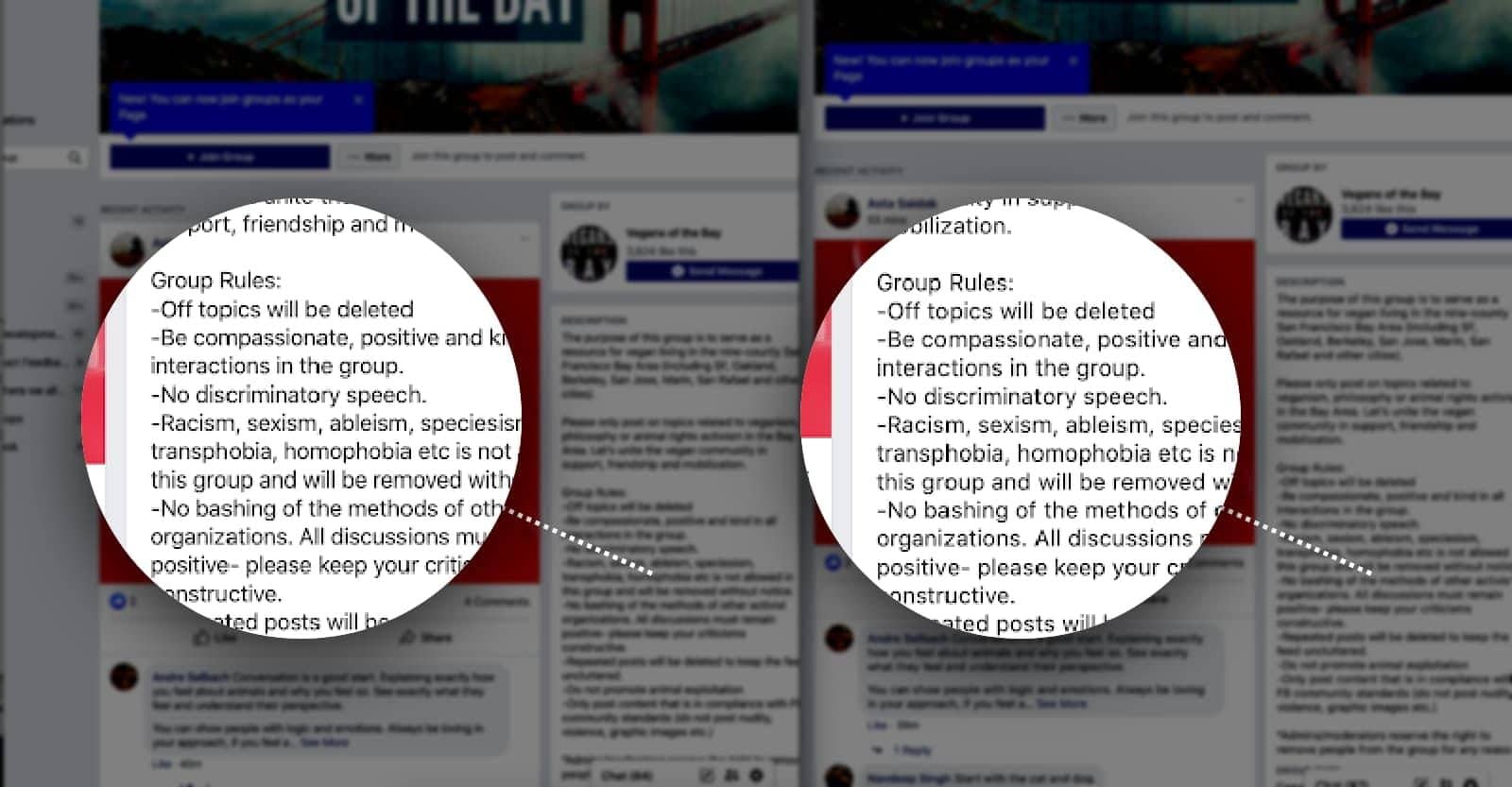
Esta historia comienza con un error diferente: # 1005969. Esto se informó en macOS 10.15 porque el system-ui el espaciado de las fuentes parecía estrecho y abarrotado.

Antecedentes
¿Alguna vez notó en macOS 10.14 cómo sus párrafos o encabezados se «ajustaban» a una fuente de aspecto diferente cuando el tamaño subía o bajaba?
En Mojave (macOS 10.14), el system-ui fuente cambia entre dos fuentes dependiendo del tamaño de fuente de destino. Cuando el texto estaba debajo 20px, macOS usó «Texto de San Francisco». Cuando el texto fue 20px o más, macOS usó «San Francisco Display». El tamaño óptico se construyó estáticamente en dos fuentes separadas.
Catalina (macOS 10.15) envió una nueva fuente de variable unida para San Francisco. No más gestión de «Texto» y «Pantalla». También ganó la nueva configuración de variación opsz descrito anteriormente.
h1 {
font-variation-settings: 'opsz' 20;
}Desafortunadamente, el valor predeterminado opsz El valor en la nueva fuente Catalina es 20y los ingenieros de Chromium no estaban preparados para aplicar opsz a la fuente del sistema. Esto llevó a que los tamaños más pequeños se mostraran demasiado estrechos.
Para arreglar eso, Chromium necesitaba aplicar opsz correctamente a la fuente del sistema. Esto llevó a Edición 1005969 arreglando. ¡Victoria! O era…?
Aún no hecho
Aquí es donde se puso complicado: Chromium aplicado opsz pero algo todavía no se veía bien. Las fuentes del sistema en Mac tienen una tabla de fuentes adicional llamada trak, que modifica el espaciado horizontal. Mientras trabajaban en la solución, los ingenieros de Chromium notaron que en macOS, al recuperar métricas horizontales de un CTFontRef objeto, el trak las métricas ya se estaban teniendo en cuenta en los resultados de las métricas. Biblioteca de modelado de Chromium HarfBuzz necesita métricas donde el trak los valores aún no se tienen en cuenta.

Internamente, Skia (la biblioteca de gráficos, no el tipo de letra del mismo nombre) utiliza tanto el CGFontRef clase de CoreGraphics y el CTFontRef clase de CoreText. Debido a las conversiones internas requeridas entre esos objetos (utilizados para mantener la compatibilidad con versiones anteriores y acceder a las API necesarias en ambas clases), Skia perdería información de peso en ciertas circunstancias y las fuentes en negrita dejarían de funcionar. Esto fue rastreado en Edición 1057654.
Skia aún necesita ser compatible con macOS 10.11 porque Chromium aún lo admite. En 10.11, las fuentes «San Francisco Text» y «San Francisco Display» ni siquiera eran fuentes variables. Más bien, cada uno era una familia de fuentes independientes para cada peso disponible. En algún momento, sus ID de glifos no estaban sincronizados entre sí. Entonces, si Skia dio forma al texto (convirtiendo el texto en glifos que se pueden dibujar) con «Texto de San Francisco», sería un galimatías si se dibujara con «Pantalla de San Francisco» y viceversa. E incluso si Skia solo solicitó un tamaño diferente, macOS podría cambiar al otro. Debería ser posible usar siempre una de las fuentes y simplemente escalarla (usando una matriz para escalarla en lugar de pedir un tamaño más grande) pero CoreText tiene un problema por el cual no escala los glifos sbix (emoji de color) hacia arriba (solo hacia abajo). Es un poco más complejo que eso. CoreText en realidad, parece limitar la extensión vertical después de la aplicación de la matriz, lo que parece estar relacionado con que no puede dibujar emoji en ángulos de 45 grados. En cualquier caso, si desea que su emoji se muestre en grande, debe hacer una copia de la fuente para obtener una versión grande.
Entonces, para crear copias de CTFont objetos en diferentes tamaños internamente mientras se asegura de que se usen los mismos datos de fuente subyacentes, Chromium sacó el CGFont fuera de la CTFont, luego hizo un nuevo CTFont desde el CGFont (CGFont Los objetos son independientes del tamaño, el cambio mágico ocurre en el CoreText nivel). Esto funcionó bien hasta 10.154. En 10.15, este viaje de ida y vuelta terminó perdiendo demasiada información, lo que resultó en el problema del peso. Flutter notó el problema del peso y se realizó una solución alternativa para cambiar el tamaño para crear el nuevo CTFont directamente del original CTFont mientras controla el tamaño óptico directamente utilizando un atributo antiguo pero indocumentado en CoreText. Esto mantiene las cosas funcionando en 10.11 y soluciona otros problemas (como establecer explícitamente el tamaño óptico en el valor predeterminado).
Sin embargo, esto conserva más de la CoreText ‘magia’ en la fuente. Uno de estos parece ser que todavía modifica los avances de glifos de alguna manera que no sea solo el trak table (cuya aplicación Chromium ya estaba intentando suprimir a través de otro atributo no documentado).
CGFont no hace nada de esta ‘magia’, así que tal vez Chromium podría obtener la CGFont fuera de la CTFont y solo usarlo para obtener avances? Desafortunadamente, esto no funcionaría porque CoreText también se sabe que se estropea con las fuentes de otras formas. Por ejemplo, hace que los emoji pequeños sean un poco más grandes de lo que realmente solicitaste (aumentando un poco su tamaño). CGFont no sabe sobre esto, por lo que terminaría con sus emoji basados en sbix demasiado cerca uno del otro, ya que estaría midiendo en un tamaño pero CoreText los haría más grandes en cierta cantidad. Chromium quiere el CTFont avanza, pero los quiere sin rastrear, y preferiblemente sin ningún otro lío.
Dado que la solución para el problema de espaciado requería un conjunto de arreglos de Blink y Skia interconectados, los ingenieros de Chromium no podían «simplemente revertir» para solucionar el problema. Los ingenieros de Chromium también intentaron usar una marca de compilación diferente para cambiar una ruta de código relacionada con la fuente en Skia, lo que solucionó el problema de las fuentes en negrita, pero hizo una regresión del problema de espaciado.
La solución
Al final, por supuesto, Chromium quería arreglar ambas cosas. Chromium ahora recurre al uso de las funciones de métricas de fuentes OpenType de fuente incorporadas de HarfBuzz para recuperar métricas horizontales directamente de los datos binarios en las tablas de fuentes del sistema. Con esto, Chromium está eludiendo CoreText y Skia cuando la fuente tiene un trak tabla (excepto cuando es la fuente emoji).

Mientras tanto, todavía hay Número de Skia # 10123 para realizar un seguimiento de la solución de esto por completo en Skia, y volver a usar Skia para recuperar las métricas de fuentes del sistema desde allí, en lugar de la corrección actual que pasa HarfBuzz.