A partir de Chrome 83, enlace rel = «preload» y font-display: opcional se puede combinar para borrar el jank de diseño por completo
En Chrome 83, se han realizado nuevas mejoras en la carga de fuentes para borrar por completo el cambio de diseño y el destello de texto invisible (FOIT) cuando las fuentes opcionales están precargadas.
Al aprovechar al máximo los ciclos de renderizado, Chrome 83 elimina el cambio de diseño al precargar fuentes opcionales. Combinatorio <enlace rel="preload"> con font-display: optional es la forma más eficaz de asegurar que no haya problemas de diseño al renderizar fuentes personalizadas.
Compatibilidad del navegador
Consulte los datos de MDN para conseguir información actualizada sobre compatibilidad entre navegadores:
Representación de fuentes
El cambio de diseño, o rediseño, ocurre cuando un recurso en una página web cambia dinámicamente, lo que resulta en un «cambio» de contenido. Conseguir y renderizar fuentes web puede provocar cambios de diseño de forma directa de una de estas dos formas:
- Una fuente alternativa se cambia por una nueva («destello de texto sin estilo»)
- El texto «invisible» se muestra hasta que se representa una nueva fuente en la página («destello de texto invisible»)
El CSS font-display La propiedad proporciona una forma de modificar el comportamiento de representación de fuentes personalizadas a través de un rango de diferentes valores admitidos (auto, block,
swap, fallbacky optional). La elección del valor a usar depende del comportamiento preferido de las fuentes cargadas de forma asincrónica. A pesar de todo, cada uno de estos valores admitidos puede desencadenar un rediseño de una de las dos formas enumeradas previamente, ¡hasta ahora!
Fuentes opcionales
los font-display La propiedad usa una línea de tiempo de tres períodos para manejar las fuentes que deben descargarse antes de que se puedan procesar:
- Bloquear: Renderiza texto «invisible», pero cambia a la fuente web tan pronto como termine de cargarse.
- Intercambiar: Renderice el texto utilizando una fuente del sistema de reserva, pero cambie a la fuente web tan pronto como termine de cargarse.
- Fallar: Renderice el texto con una fuente del sistema de reserva.
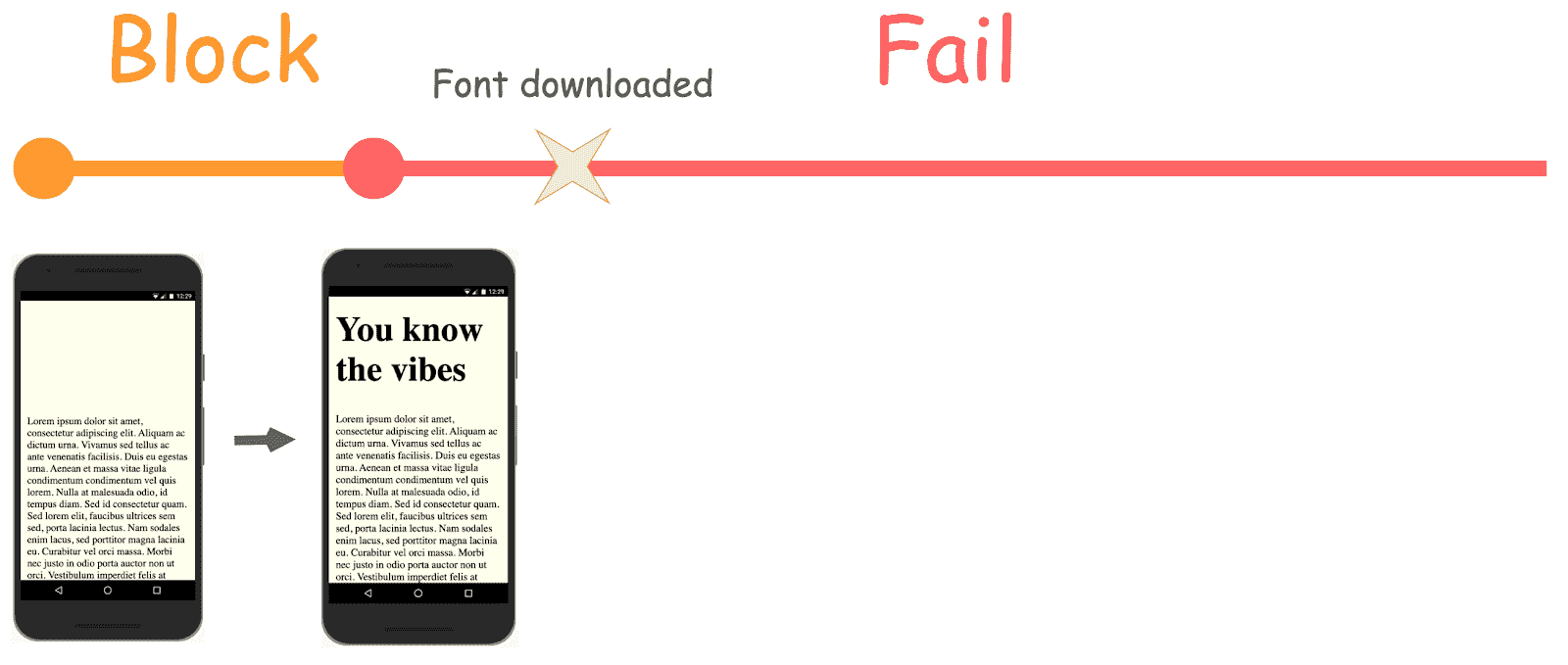
Previamente, las fuentes designadas con font-display: optional tenía un período de bloqueo de 100 ms y ningún período de intercambio. Esto significa que el texto «invisible» se muestra muy brevemente antes de cambiar a una fuente alternativa. Si la fuente no se descarga en 100 ms, se utiliza la fuente alternativa y no se produce ningún intercambio.

font-display: optional comportamiento en Chrome cuando se descarga la fuente posteriormente el período de bloqueo de 100 msA pesar de todo, en el caso de que la fuente se descargue antes de que finalice el período de bloque de 100 ms, la fuente personalizada se procesa y utiliza en la página.

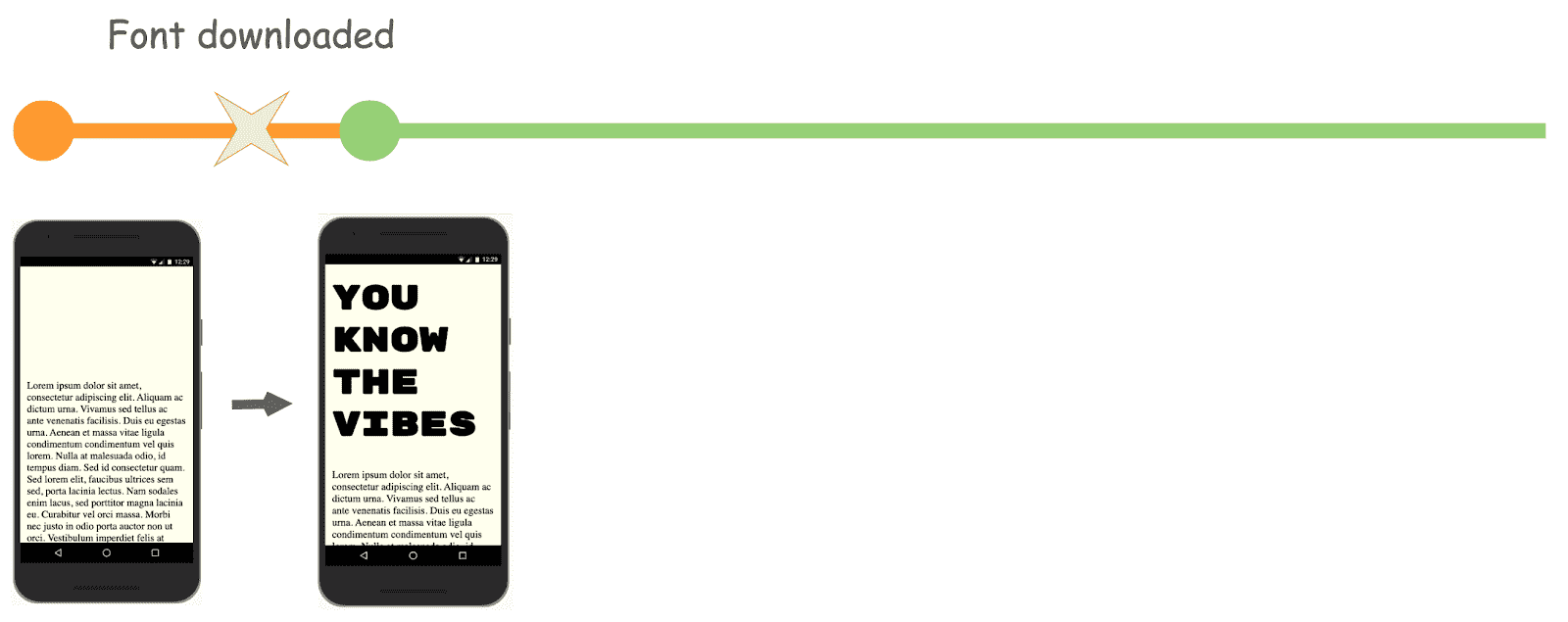
font-display: optional comportamiento en Chrome cuando se descarga la fuente antes de el período de bloqueo de 100 msChrome vuelve a renderizar la página dos veces en ambos casos, independientemente de si se usa la fuente alternativa o si la fuente personalizada termina de cargarse a tiempo. Esto provoca un ligero parpadeo de texto invisible y, en los casos en que se renderiza una nueva fuente, un tirón de diseño que mueve parte del contenido de la página. Esto sucede inclusive si la fuente se almacena en la memoria caché del disco del navegador y puede cargarse mucho antes de que finalice el período de bloqueo.
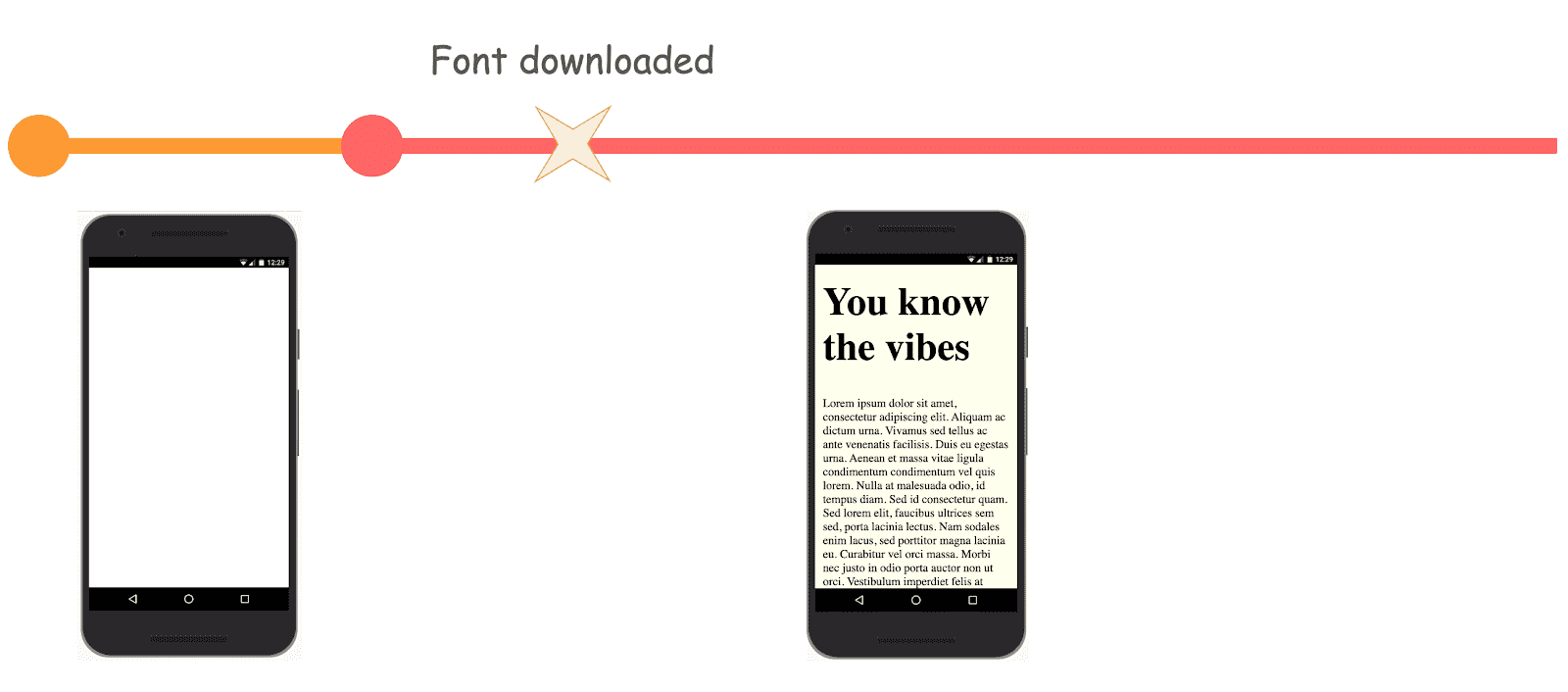
Optimizaciones han aterrizado en Chrome 83 para borrar por completo el primer ciclo de renderizado para fuentes opcionales que están precargadas con <enlace rel="preload'>. En cambio, la renderización se bloquea hasta que la fuente personalizada haya finalizado de cargarse o haya transcurrido un cierto período de tiempo. Este período de tiempo de espera se define en este momento en 100 ms, pero ciertamente cambie en un futuro próximo para aprovechar al máximo el rendimiento.

font-display: optional comportamiento en Chrome cuando las fuentes están precargadas y la fuente se descarga posteriormente el período de bloque de 100 ms (sin destellos de texto invisible)
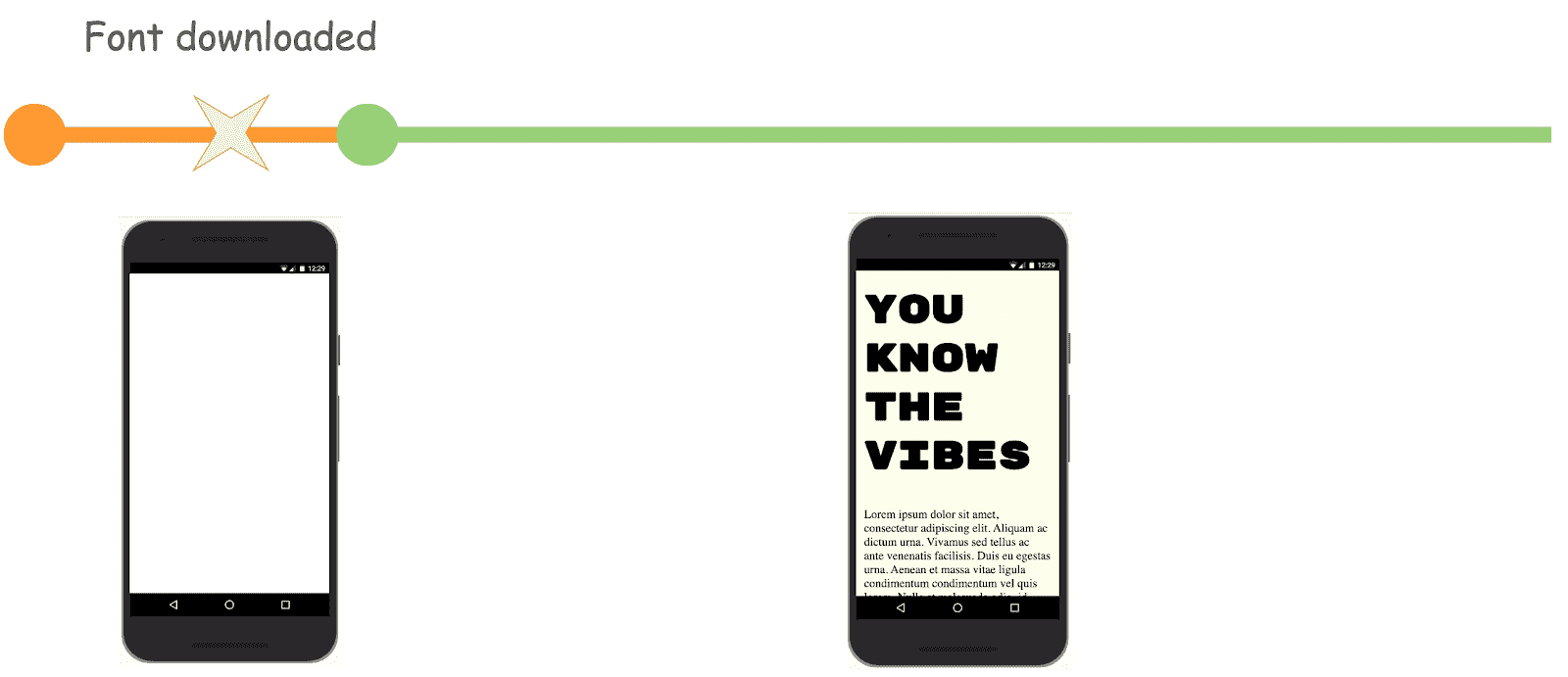
font-display: optional comportamiento en Chrome cuando las fuentes están precargadas y la fuente se descarga antes de el período de bloque de 100 ms (sin destellos de texto invisible)La precarga de fuentes opcionales en Chrome elimina la oportunidad de alteraciones en el diseño y destellos de texto sin estilo. Esto coincide con el comportamiento requerido como se especifica en Módulo de fuentes CSS nivel 4 donde las fuentes opcionales nunca deberían causar un rediseño y los agentes de usuario pueden, en cambio, retrasar el renderizado durante un período de tiempo adecuado.
Aún cuando no hace falta precargar una fuente opcional, mejora enormemente la oportunidad de que se cargue antes del primer ciclo de renderizado, fundamentalmente si todavía no está almacenada en la caché del navegador.
Conclusión
El equipo de Chrome está interesado en escuchar sus experiencias al precargar fuentes opcionales con estas nuevas optimizaciones implementadas. Presentar una problema si tiene algún problema o le gustaría dejar alguna sugerencia de funciones.






