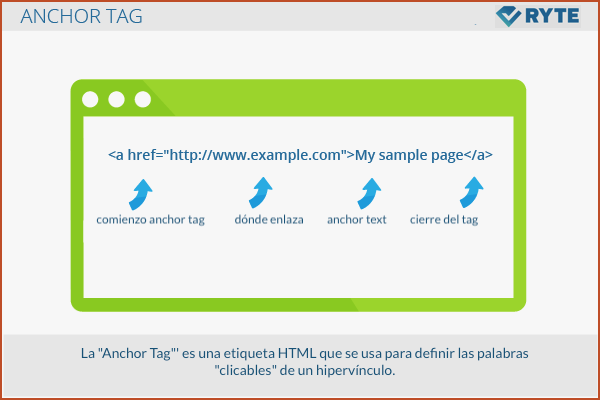
La «Anchor Tag»‘ es una etiqueta HTML que se utiliza para definir las palabras «clicables» de un hipervínculo. Si un usuario hace clic sobre estas palabras, este será redireccionado a un capítulo con más información. Los motores de búsqueda usan estas etiquetas HTML para establecer el tema de la página de destino que enlaza el hipervínculo.
Generar un hipervínculo con una «Anchor Tag»
<a href="http://www.ejemplo.es">Mi página de ejemplo</a>
Una Anchor Tag se establece con el elemento ‘<a>’ y se compone de 3 partes:
- el atributo # href
- el atributo del # nombre
- y el atributo # destino
Atributo «href»
Para crear un hipervínculo, debe concretarse cuál es la página de destino a la que redireccionará. Un hipervínculo puede enlazar a páginas de tu mismo dominio, a otros sitios web o, inclusive, a otros tipos distintos de documentos (E.g. PDF, etc.).
Si necesitas enlazar con la página de inicio de Google, por ejemplo, la etiqueta aparecerá del siguiente modo:
<a href="http://www.google.es">Google Home</a>
El término «Href» es una abreviación de los términos «H»ypertext «ref»erence. Este atributo establece la página de destino del documento que será enlazada con (www.google.es). El símbolo “=” es una conexión entre el atributo y su valor donde “href” es el atributo y “www.google.es” es el valor. Antes y posteriormente del valor debe colocarse un apóstrofo. Y la frase descriptiva “Google Home” es el denominado “Anchor text”. Esta es la parte «clicable» del texto.
IMPORTANTE: el «Anchor Text» debe ser informativo y relevante en vinculación a la página de destino con la que enlaza.
Si lo que deseas es enlazar internamente a otra parte de tu portal web, no necesitas especificar la dirección completa, con el nombre del archivo es suficiente:
<a href="https://es.ryte.com/MiPágina.html">Mi página</a>
Si utilizas la dirección completa, puede inclusive causar una reducción en la velocidad de carga de tu página.
Atributo del Nombre
El atributo del nombre de la etiqueta «Anchor Tag» se utiliza para ayudar a los usuarios a que lleguen más rápidamente a la parte específica que les interesa de un portal web. Esto resulta fundamentalmente útil para sitios web muy extensos con muchas subcategorías.
El código HTML aparece del siguiente modo:
<a name="Al principio"></a> o <a name="Contenido">Contenido</a>
En el primer código, enlazas el final de la página con el principio. Por lo tanto, los usuarios pueden llegar al principio de la página sin tener que desplazarse con el ratón.
En el segundo ejemplo, los usuarios pueden entrar de forma directa a una página específica de, por ejemplo, una categoría determinada.
<a href="https://es.ryte.com/#Contenido">Contenido</a>
Básicamente estableciendo una etiqueta de # en el nombre de la etiqueta «Anchor Tag», el navegador podrá identificar este salto dentro de la página.
Además puedes enlazar una zona específica de otra página interna del siguiente modo:
<a href="https://es.ryte.com/otrapágina.html#name">Texto de link</a>
El término «#name» determina el nombre del archivo.
Atributo de la Página de Destino
El atributo de la página de destino determina el modo en el que la página de destino o el documento de destino deberían abrirse. Los términos “target=” _ blank“ se utilizan para abrir la página de destino en una nueva ventana. Esta es, generalmente, la opción más común para enlazar a otras páginas.
<a href="http://www.mipágina.es" target="_blank">Texto de link</a>
Atributo del Título
El atributo del «Título» le da a los usuarios información importante sobre la página a la que son redireccionados, si hacen clic sobre el link. Si el usuario navega con el ratón sobre el link, el título que se ha definido en el atributo se visualizará. Los datos del atributo del título ayuda a los sitios web a que sean más «amigables» con los usuarios. Por ejemplo:
<a href=»https://es.ryte.com/maestrochocolatero.html» title=»100 alternativas para preparar chocolate»>preparaciones</a>de chocolate
El atributo del «Título» además puede añadirse a imágenes y archivos para ofrecer una descripción de lo que muestran dichos documentos.
<img src="https://es.ryte.com/ejemploimagen.png" alt ="ejemplo imagen" title ="Aquí puedes ver un ejemplo de imagen">
Importancia en el SEO
El texto del link se conoce como «Anchor Text», o texto ancla, y es concretamente importante desde la perspectiva del SEO, y forma parte de la etiqueta «Anchor Tag».
Las «Anchor Tags» son una herramienta esencial para aprovechar al máximo los documentos HTML para los motores de búsqueda. El texto ancla, «Anchor Text», y el «Título» se usan para darles información relevante a los usuarios y a los motores de búsqueda. Del mismo modo que las URLs amigables, la correcta selección de palabras clave en el «Anchor Text» es muy importante.
Las palabras clave aportan información relevante a los usuarios, quienes accederán a dicho link si la descripción les interesa. Si al entrar al link, estos encuentran más información relacionada con el tema descrito en el «Anchor Text», estos tenderán a quedarse más tiempo en la página y, de esta manera, aumentará el tiempo de la visita.
Todo esto implica, en última instancia, un incremento en la experiencia de los usuarios y una mejora en el posicionamiento en los SERPs.