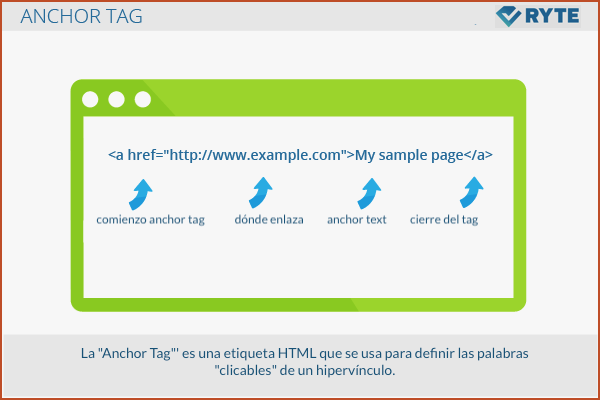
The «Anchor Tag» ' is an HTML tag used to define the "clickable" words in a hyperlink. If a user clicks on these words, they will be redirected to a chapter with more information. Search engines use these HTML tags to set the subject of the landing page that the hyperlink links to.
Generate a hyperlink with an «Anchor Tag»
My example page
An Anchor Tag is set with the element '' and it consists of 3 parts:
- the attribute # href
- the attribute of # name
- and the attribute # destination
"Href" attribute
To create a hyperlink, you must specify which is the destination page to which it will redirect. A hyperlink can link to pages of your same domain, to other websites or even to other different types of documents (Eg PDF, etc.).
If you need to link to the Google home page, for example, the tag will appear as follows:
Google Home
The term "Href" is an abbreviation of the terms «H»ypertext «Ref»erence. This attribute establishes the destination page of the document that will be linked to (www.google.es). The symbol "=" is a connection between the attribute and its value where "href" is the attribute and "www.google.es" is the value. Before and after the value an apostrophe must be placed. And the descriptive phrase "Google Home" is called "Anchor text". This is the "clickable" part of the text.
IMPORTANT: the «Anchor Text» must be informative and relevant in relation to the destination page to which it links.
If what you want is to link internally to another part of your web portal, you do not need to specify the full address, the name of the file is enough:
My page
If you use the full address, it can even cause a reduction in the loading speed of your page.
Name Attribute
The tag name attribute «Anchor Tag» It is used to help users get to the specific part of a web portal that interests them more quickly. This is especially useful for very large websites with many subcategories.
The HTML code appears as follows:
o Content
In the first code, you link the bottom of the page to the beginning. Therefore, users can reach the top of the page without having to scroll with the mouse.
In the second example, users can go directly to a specific page of, for example, a certain category.
Contents
Basically setting a label of # in the tag name «Anchor Tag», the browser will be able to identify this jump within the page.
You can also link a specific area of another internal page as follows:
Link text
The term "#name" determines the name of the file.
Landing Page Attribute
The landing page attribute determines how the landing page or destination document should be opened. The terms "Target =" _ blank " they are used to open the landing page in a new window. This is generally the most common option for linking to other pages.
Link text
Title Attribute
The "Title" attribute gives users important information about the page to which they are redirected, if they click on the link. If the user navigates with the mouse over the link, the title that has been defined in the attribute will be displayed. Title attribute data helps websites to be more "user friendly". For example:
chocolate preparations
The "Title" attribute can also be added to images and files to provide a description of what those documents display..
Importance in SEO
The text of the link is known as "Anchor Text", or anchor text, and it is specifically important from an SEO perspective, and is part of the "Anchor Tag".
The «Anchor Tags» they are an essential tool to get the most out of HTML documents for search engines. The anchor text, "Anchor Text", and the "Title" are used to give them information relevant to users and search engines. In the same way as friendly URLs, the correct selection of keywords in the «Anchor Text» is very important.
Keywords provide relevant information to users, who will access said link if the description interests them. If when entering the link, they find more information related to the subject described in the «Anchor Text», these will tend to stay longer on the page and, in this way, the time of the visit will increase.
All this implies, ultimately, an increase in the user experience and a improvement in ranking in SERPs.