The editor of WordPress it has stayed about the same for a long time (almost ten years). Gutenberg, the new visual editor WordPress incorporates some changes and in CourseWpress.com we tell you which ones.
What is Gutenberg?

Gutenberg was the surname of a German, who is credited with inventing the movable type printing press (who had already invented the chinese a few centuries earlier) which was a revolution in knowledge. Movable type printing made it easy to massification of ideas through the books.
And if you ask yourself now:
Why Gutenberg on WordPress?
Well we tell you that:
The developers took the name of the German printer for the new WordPress visual editor because they want this new editor to be a revolution in the way of Edit contents in WordPress.
The idea of putting into practice Gutenberg is to make the task easier for users, especially new ones. With special emphasis on what refers to the multimedia content.
Gutenberg Features
- Editing based on blocks which supposes that at some point it will make the shortcodes and the widgets
- Gutenberg looks at the editor as a full screen interface (because the blocks unify the interface).
An important fact about Gutenberg is that it seeks to be a replacement for all visual mock-ups that exist in the market.
Yes, the developers of this new editor want the design be cosa fácil for all. And that the additional tools to modify our pages is a thing of the past.
How to test Gutenberg, the new visual editor for WordPress
As of the date of publication of this article Gutenberg it has not yet been released by default. But for the version of WordPress 5.0 will be the official editor.
One way to test it is by downloading it as a plugin from the official WordPress repository.

It will be easy for you to distinguish it:
For its peculiar header, its tagline:
By Gutenberg Team
And its more than 10,000 active installations.
When you install it, you will have the option to see how it reacts on your work environment real.
Warning:
Before installing the new WordPress editor read the following point:
How to test your theme with Gutenberg
One way to know if you theme is supported with Gutenberg is installing it.
Pero no queremos instalarlo en nuestro Blog que está en línea y en producción. Pues no queremos take no risk. Therefore we will install it in a clon de nuestra Web.
This way we will know if when installing Gutenberg we will have some conflict all at once (plugins, widgets and other utilities and customizations) without putting our online web in trouble.
How do you do this?
Easy.
If you are a frequent reader of our tutorials you will know how create a clone of your website with XAMPP. In case you need, we will remind you, we share with you the links to the tutorials:
What will I find in Gutenberg?
Once the work of installation and activation of the new visual editor. To see it in operation we have to follow the following route:
Tickets> All tickets
O well:
Pages> All Pages.
Once in our input section (or pages) with just a glance we will not notice anything new.
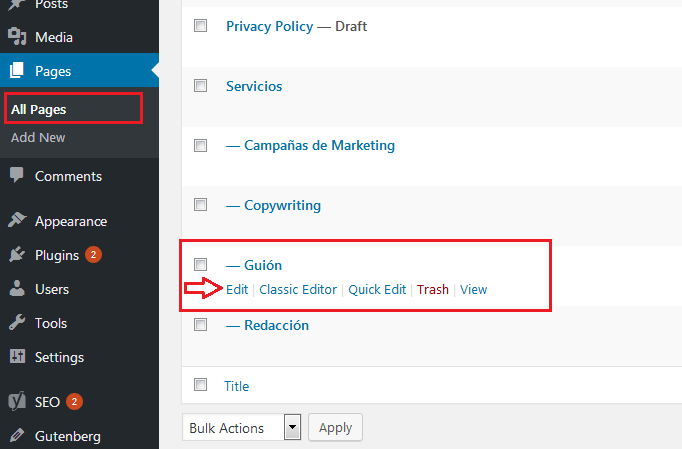
To put Gutenberg into action you must:
- Position the cursor on any entry or page already created:
- You will notice that a new option appears (classic editor)
- Click on Edit.
- You will see that you old entrance or page appears in a different editor.
Another way to see Gutenberg in progress is creating a new post (or a new page).
Instead of the old classic editor (TinyMCE) with its buttons, which was the closest thing to a text editor how Word, you will find two boxes:
- One for him qualification.
- Another for him contents or as the Gutenberg people put it: for you to write your story (yes, very romantic).
- You enter your title
- If you are like most bloggers who write their content in Word or another text editor and then transfer it to WordPress copy your article.
- Paste your text in the space for write your story ...
Where are the menu and buttons in Gutenber?
The menu and buttons Gutenberg They will appear displayed as you position, with the cursor, on the content.
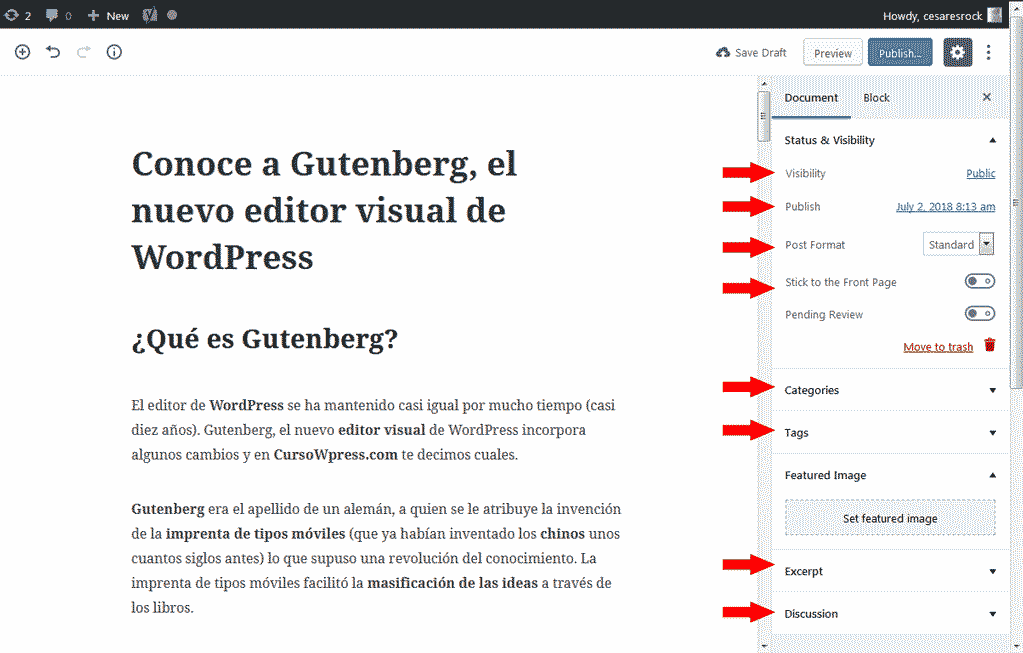
Si te posicionas sobre el título H1:
You will see options like:
- El estatus y visibilidad de tu post (público, privado, borrador, programado o publicado).
- Categories
- Tags or Tags
- Featured image
- The summary
- And if you need to enable the comments and the Pingbacks and Trackbacks.
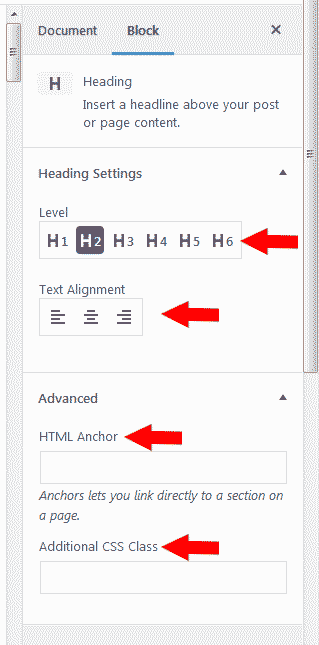
If you position yourself on a subtitle or H2 title
In case you stand on a subtitle with an H (from h2 to the h6) the options that appear are:
- H level selection (from h1 to the h6)
- Text alignment (left, center, or right)
At the same time as other advanced options such as:
In case you position yourself on a text block
The options corresponding to the text content will be displayed, such as:
- Font size (you can choose the size you want)
- Put an initial capital letter larger than the rest of the text
- Change the text color
- Change the background color.
In conclusion:
Gutenberg opens up an infinite universe of possibilities when it comes to editing and design. And we will explore them all. If you want to continue learning with we have prepared the best online WordPress course in Spanish. What are you waiting for to sign up?






