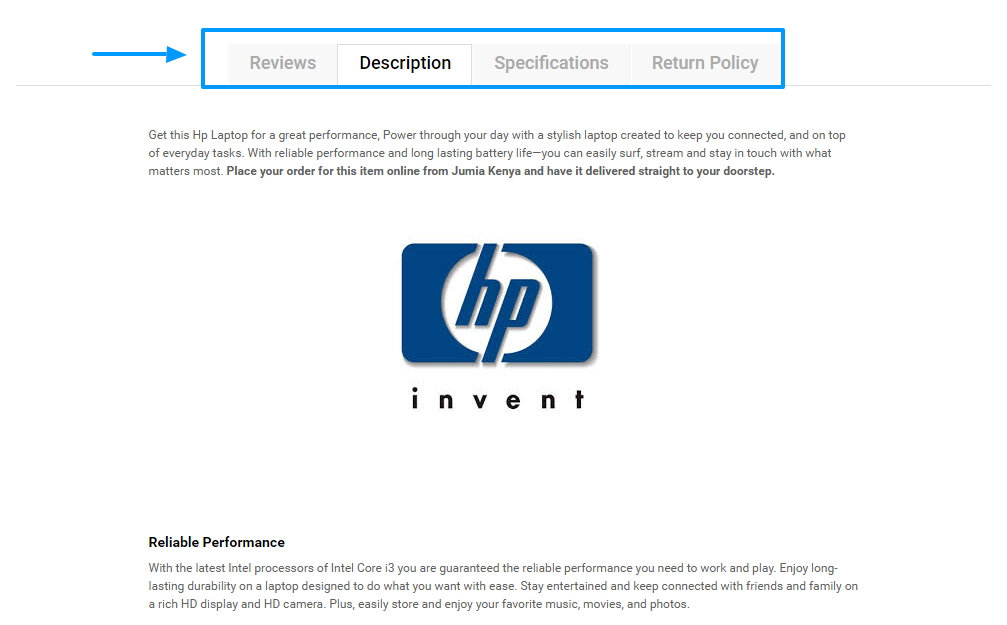
Las pestañas son una característica bastante común en muchos sitios Web, sobre todo en las tiendas de comercio electrónico. Los propietarios de tiendas de comercio electrónico suelen utilizar pestañas en el área de descripción del producto, donde dividen las reseñas, la descripción, las especificaciones técnicas, etc. en varias pestañas.

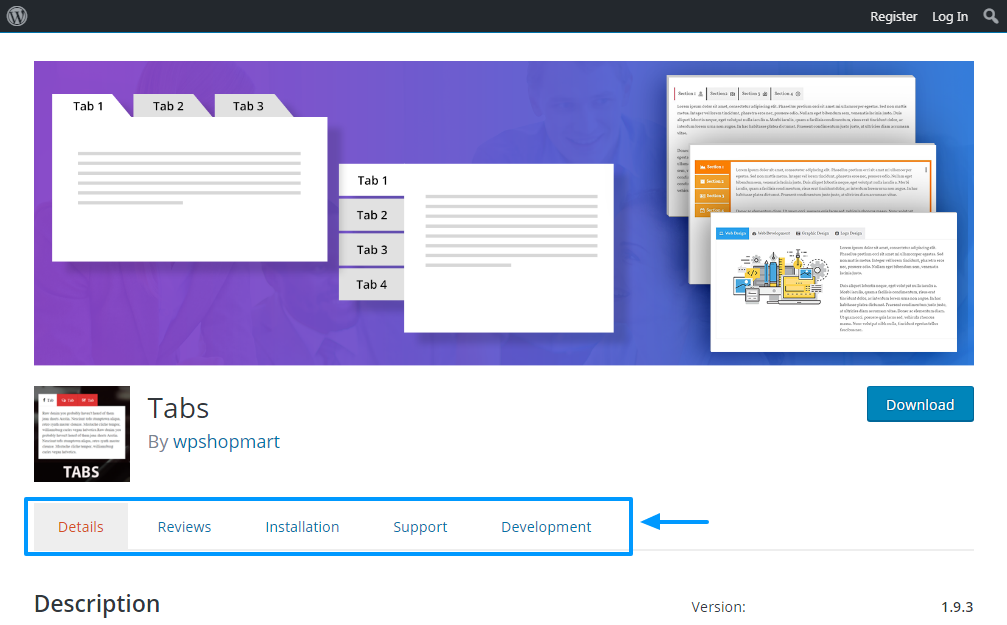
A pesar de esto, las pestañas se han utilizado en muchos otros tipos diferentes de sitios web, no solo en sitios web de comercio electrónico. Incluso el sitio web oficial de WordPress.org utiliza pestañas en las páginas de descripción de complementos. Consulte la imagen a continuación para ver las pestañas resaltadas en WP.org.

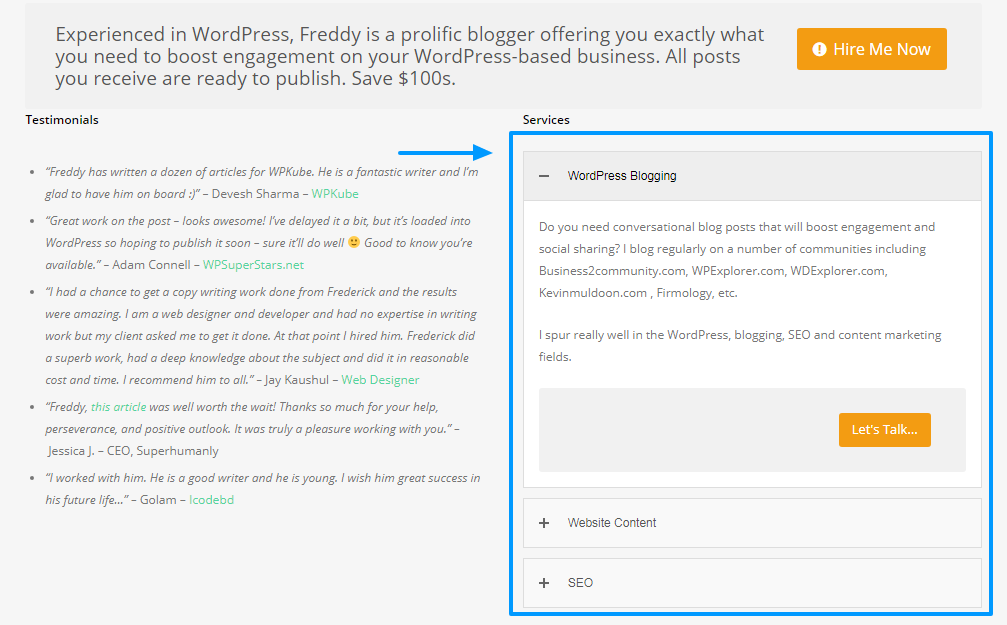
Many other website owners use tabs on different types of websites. Regardless, eyelashes should not be confused with accordions, which expand to reveal information. Below, take a look at how I have used the accordions on my website.

But accordions aside, we are here to talk about tabs, in this way we do not lose our focus; I just needed to clarify the distinction between tabs and accordions. Now, I hope we are on the same page 🙂
En esencia, los propietarios de sitios web utilizan pestañas para dividir información que, de otro modo, habría ocupado una página o publicación completa. Eso significa que las pestañas hacen que la información be mucho más fácil de digerir, sin forzar necesariamente a los usuarios a presionar la rueda de desplazamiento un millón de veces.
In other words, tabs improve the usability of your website, especially in a world of shorter attention spans. So if you want to keep users on your site for longer without boring them to death with long pages, you should consider using tabs.
In today's post, we show you exactly how to add tabs to your WordPress posts and pages. Before the end of this post, you will have all the instructions you need to use the tabs to your advantage. We hope you enjoy to the end and don't leave without sharing your thoughts in the comment section. That out of the way, let's get started.
Use a page builder
Si ya tiene un generador de páginas instalado, está de suerte; es probable que ya tenga un módulo de pestañas a su scope. La mayoría de los principales creadores de páginas ofrecen pestañas como parte de su conjunto básico de items de creación de páginas. Aquí hay un vistazo rápido a dos de nuestros favoritos.
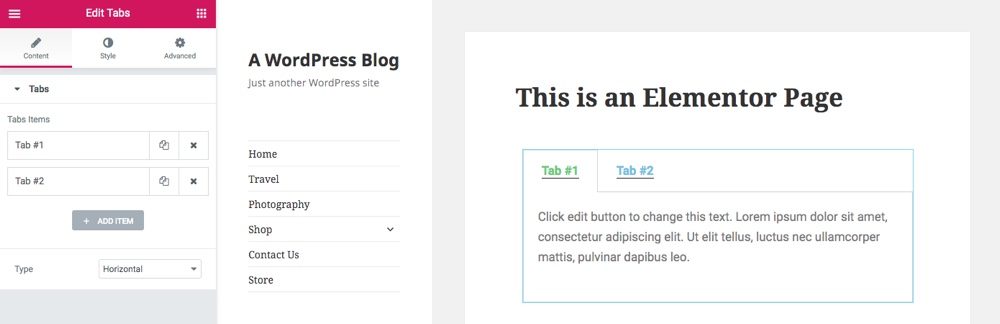
Free Elementor Page Builder

El popular creador de páginas Elementor incluye pestañas como parte de la versión gratuita del complemento. Todo lo que necesita hacer es insertar un elemento de pestaña en su página, luego editar el título, contents, estilo, etc. ¡Eso es todo!
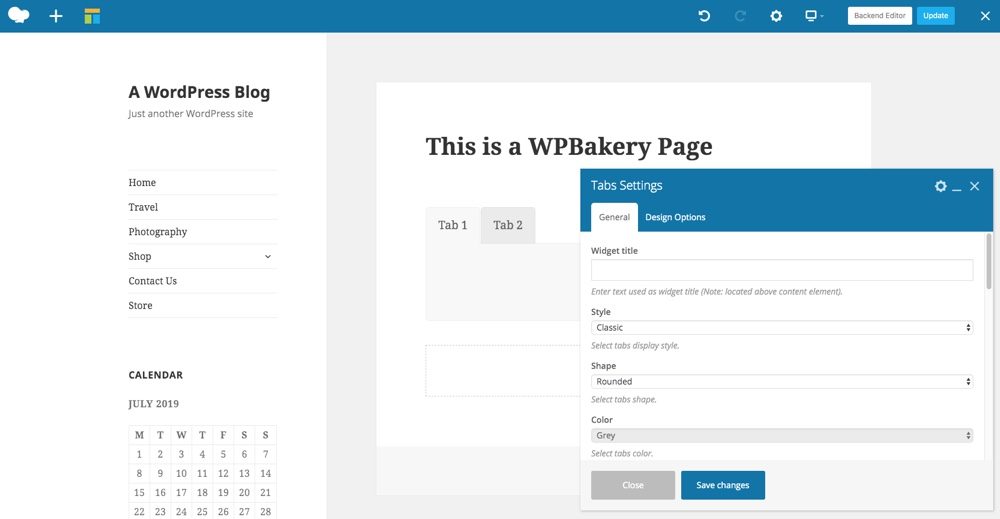
WPBakery Premium Page Builder

Using a premium theme that includes the WPBakery Page Builder (like ours Total theme)? Excellent! The tabs are integrated and easy to use.
El módulo de la pestaña WPBakery es ligeramente diferente del ejemplo anterior, dado que las pestañas están inicialmente vacías cuando las agrega. Deberá insertar items de página adicionales (área de texto, imágenes, íconos, etc.) dentro de las pestañas para agregar su contenido. Pero esto le da mucha libertad para crear pestañas como las desee (a la vez de las opciones de estilo integradas). Hemos cubierto este creador de páginas en el Blog antes, por lo que si desea instrucciones más detalladas, consulte nuestra guía WPBakery (nota: este complemento se llamaba previamente Visual Composer, de esta manera lamento de antemano cualquier confusión).
Install the WordPress Tabs plugin

If you're not using a page builder, you don't need to use just one for your tabs. There are many great alternatives, such as the free WordPress plugin known simply as Tabs by WP Shop Mart. Tabs is a nifty WordPress plugin that helps you create unlimited number of beautiful tabs without breaking a sweat.
Let's start by installing the WordPress Tabs plugin. Since it is available from the official WordPress plugin repository, you can install the plugin directly from the WordPress admin panel.
We are using the free version, but there is a premium version available if you want to upgrade for additional features later.
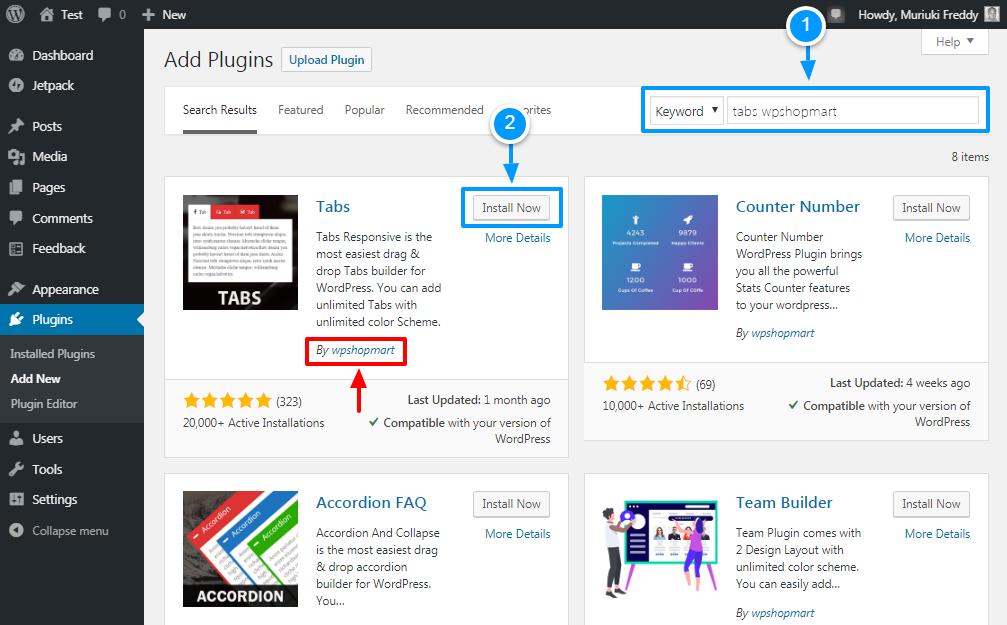
Installing the WordPress Tabs plugin
Login to your WordPress admin panel and navigate to Plugins> Add New e ingrese «pestañas wpshopmart» en el cuadro de búsqueda de keywords. Una vez que encuentre el complemento correcto, pulse el Install Now button as shown below.

After that, click the Activate button. And that's it, your Tabs Responsive WordPress plugin is ready to go. Now, let's create a couple of tabs to find out what this plugin has to offer.
Configure the Responsive Tabs WordPress Plugin
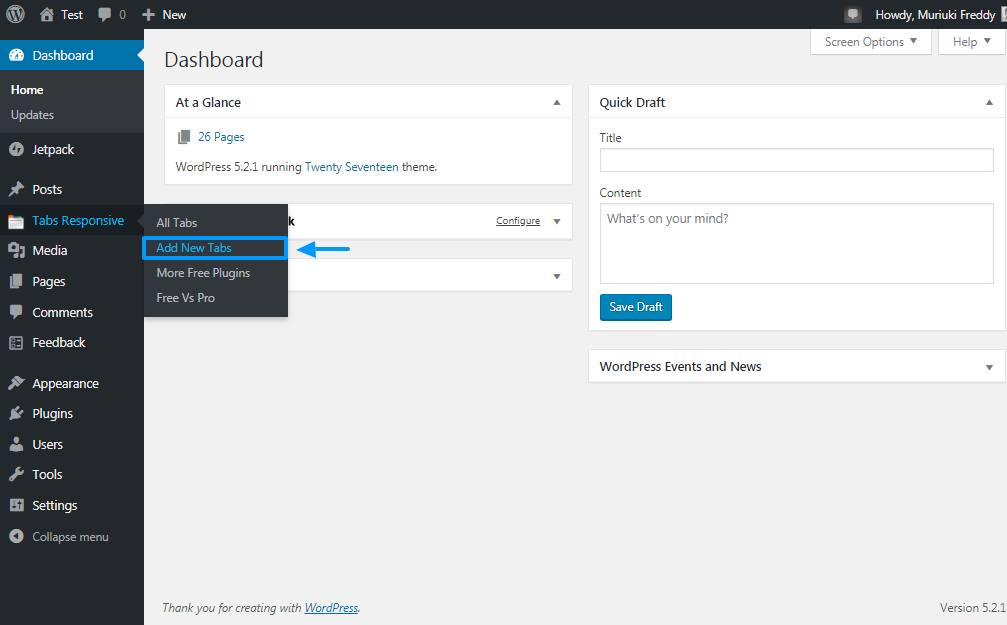
Activating the plugin will add a new item to your WordPress admin menu. To create new tabs, navigate to Responsive Tabs> Add New Tabs as we detail in the screenshot below.

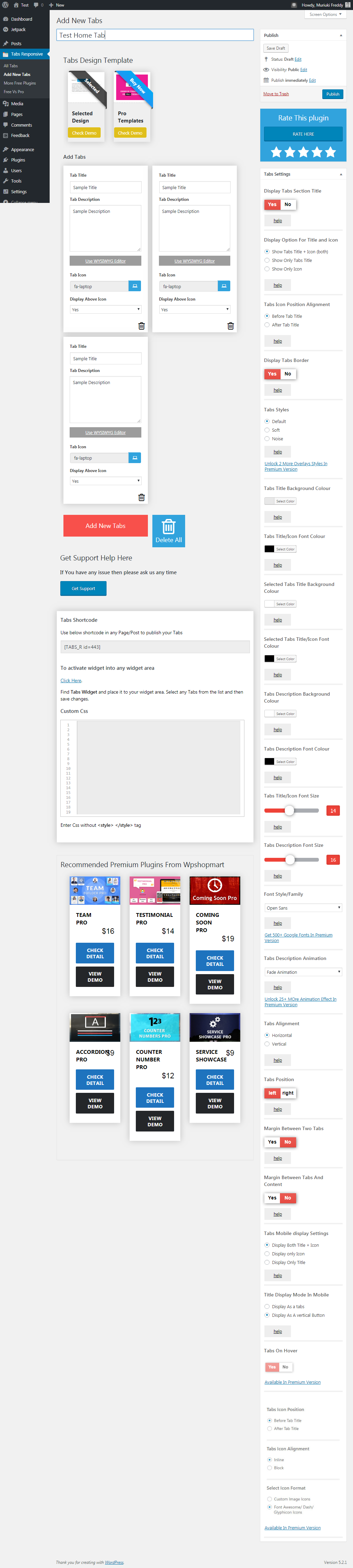
Doing so will take you to the Responsive Eyelash Maker that is packed with all the features you need to create beautiful eyelashes like a boss. See the image below to get an idea of what to expect.

Todo un pergamino, ¿no? Bueno, puedes encontrar la mayoría de las funciones en la barra lateral derecha. Tenga en cuenta al mismo tiempo que las pestañas individuales tienen su configuración. Incluso puede usar editores WYSIWYG en las pestañas, lo que significa que tiene mucho control sobre sus pestañas.
Now, let's create a couple of sample tabs and display them on a page or post.
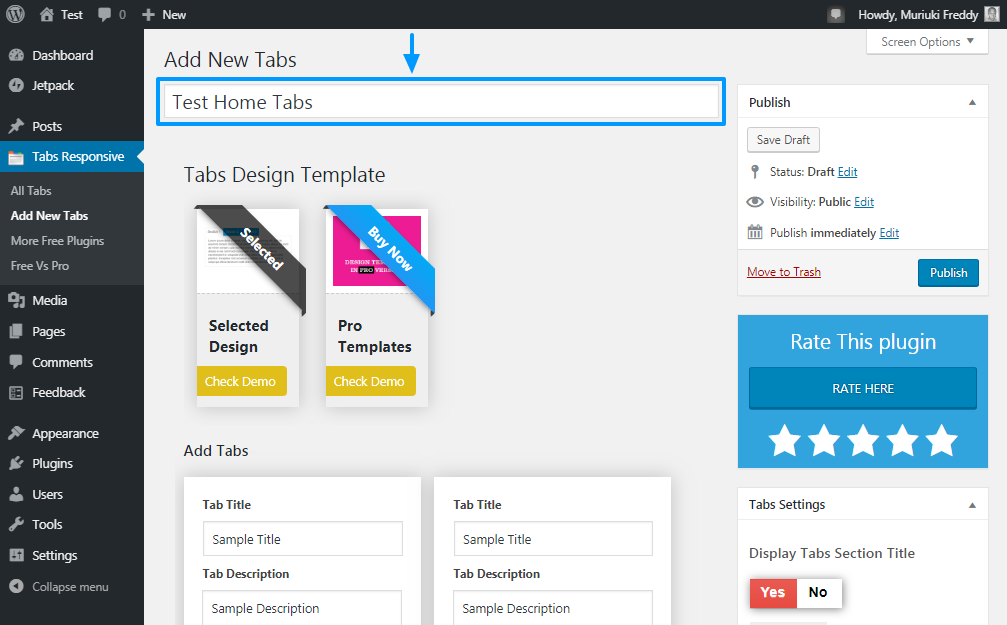
Add title

Start off by giving your tabs a descriptive title (just like with your navigation menus) as shown in the image above. So you can easily identify your tabs in the WordPress admin panel later in case you need to edit something. For the purposes of this tutorial, I named my tabs "Test Launch Tabs."
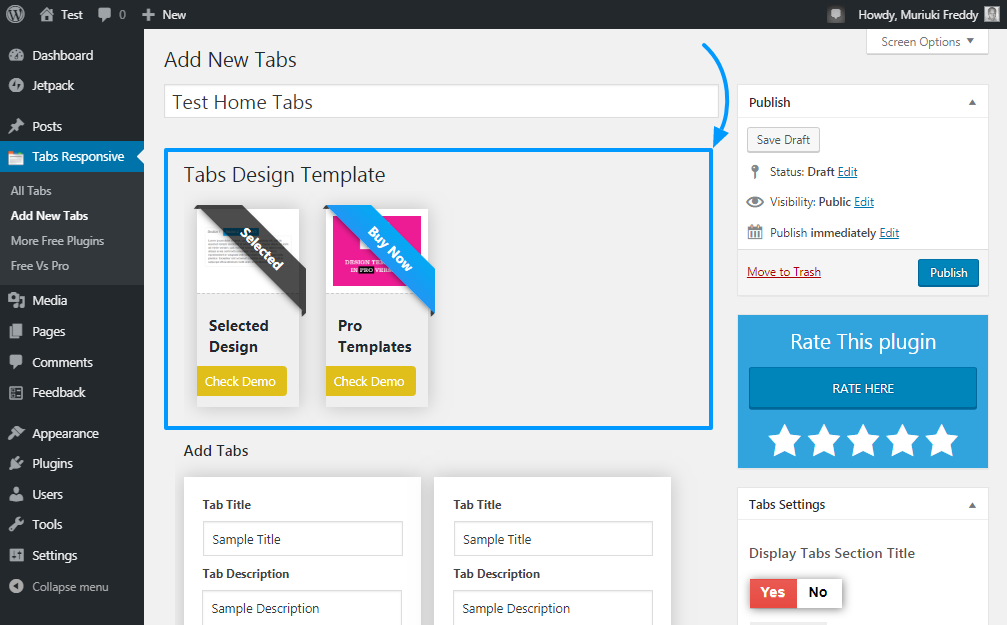
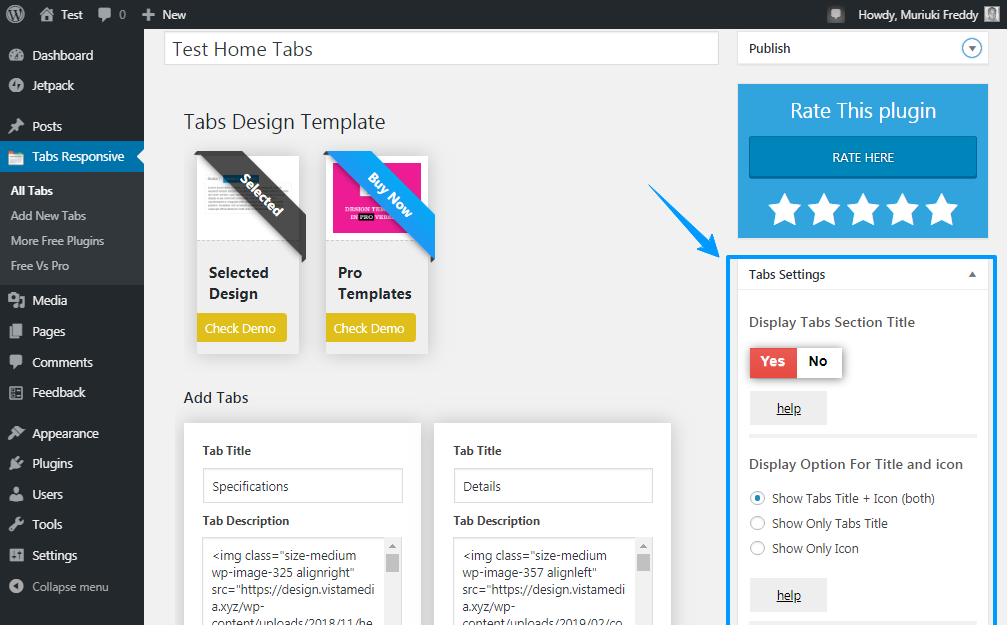
Choose tab design template

As seen in the screenshot above, your next step is about choosing a design template that you would like to use for your tabs. The free version of the Tabs WordPress plugin offers you only one layout template, but you can always upgrade to the premium version for 19 more. Talk about design freedom.
Add tabs
Next, add as many tabs as you like, as shown below.

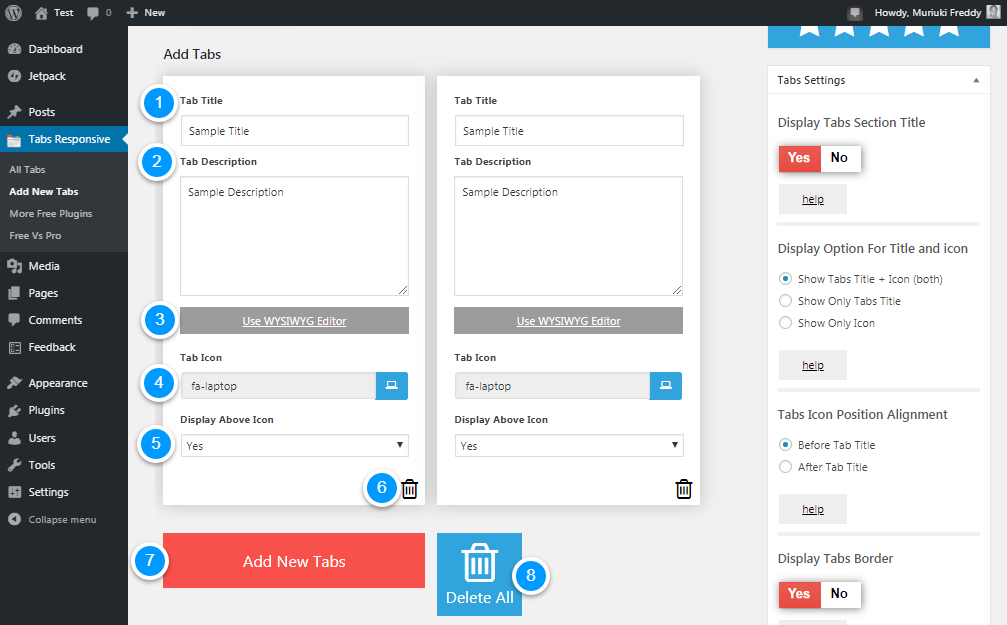
We have created a numbered list that details what you can do in the Add tabs section shown above. The numbers correspond to each area.
- Tab title - Add your tab title in this field, as an example Description, specifications, details, etc.
- Tab description - Add your tab description here. This field enables you to add the content of your tab. The best part is that you can use the WYSIWYG editor (shown in # 3 below) to add rich content to your tabs, including images, music, and videos.
- Use WYSIWYG - If you want to use the familiar What-YUNED-See-mes-What-YUNED-GRAMet editor to create the content of your tab, feel free to press this button to open the pop-up window
- Tab icon - This field helps you choose an icon to use on your tab. Tabs WordPress plugin gives you access to tons of Font Awesome icons to animate your tabs like a pro
- Show above icon - If you want to display the tab title next to the icon, you will love this feature. At the same time, it allows you to deactivate the icon without touching the tab title
- Put off - Press this button to delete a specific tab
- Add new tabs - Click this button to add more tabs
- Remove all - Tired of all the lashes? Just hit the Remove all button to reset all
A couple of additional tips to help you. First of all, you can drag and drop the tabs to reorder and arrange them as you like.
Second, don't forget to press the Save draft once or twice while creating your tabs to make sure you don't lose any changes in case you get exited from the tab generator by accident.
Lastly, if you need help, there is a big blue Get support button just below the Add tabs sección (y en la mayoría de las páginas del complemento) que lo lleva al forum oficial de soporte de Tabs en WordPress.org. No dude en presionar el botón de soporte si necesita ayuda en cualquier momento.
Shortcode tabs

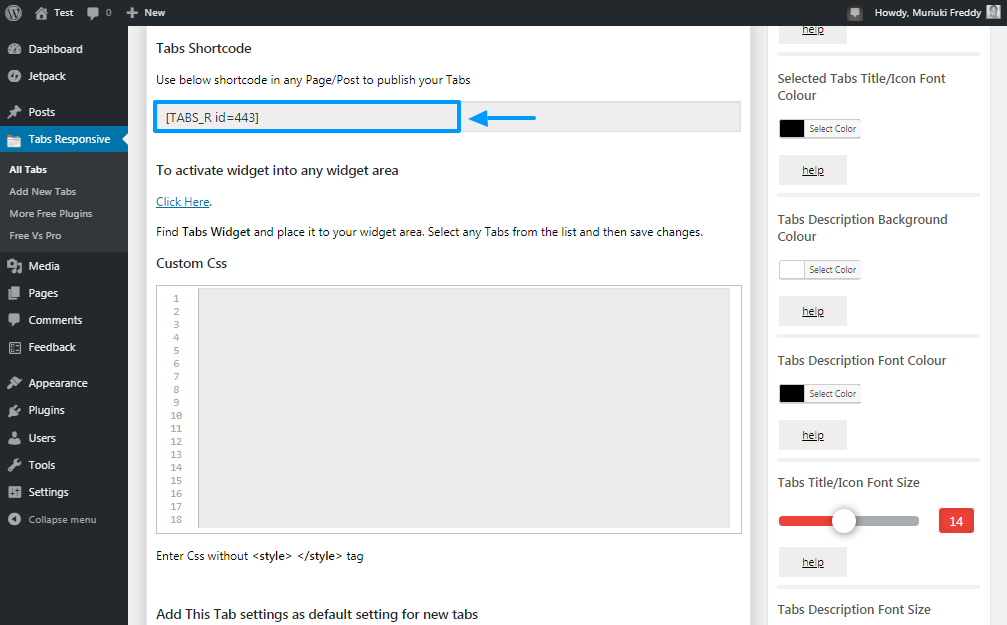
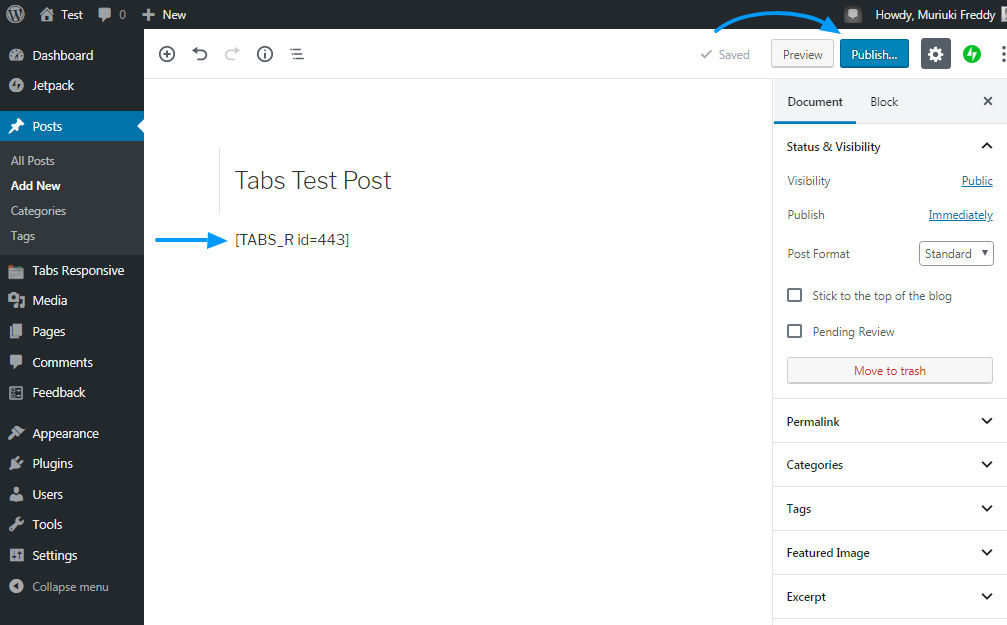
Below you will find the tab shortcode that you use to add and display your tabs on any page or post you want. As an example, our shortcode is [TABS_R id = 443]. To display the tabs on a page, I would just copy and paste the above shortcode on that particular page.
Tab widget

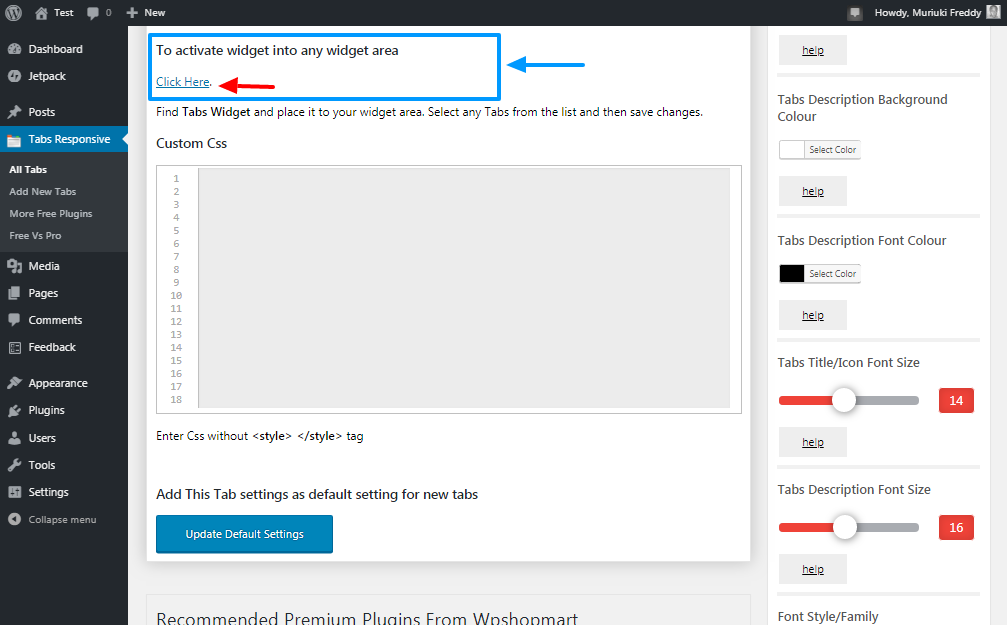
¿Está buscando agregar sus pestañas en un área de widgets en su sitio web? Si es un rotundo sí, le encantará el soporte para widgets que viene con el complemento Tabs de WordPress.
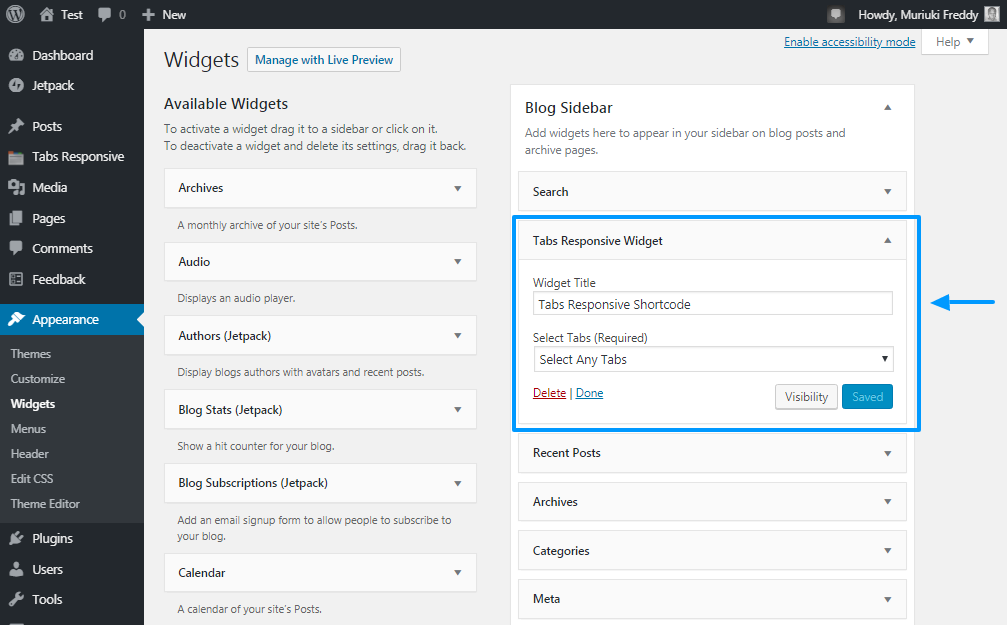
Hitting the Click here The link en la imagen de arriba lo lleva a la pantalla de widgets de WordPress, donde puede agregar sus pestañas en cualquier lugar donde tenga un área de widgets en su tema.

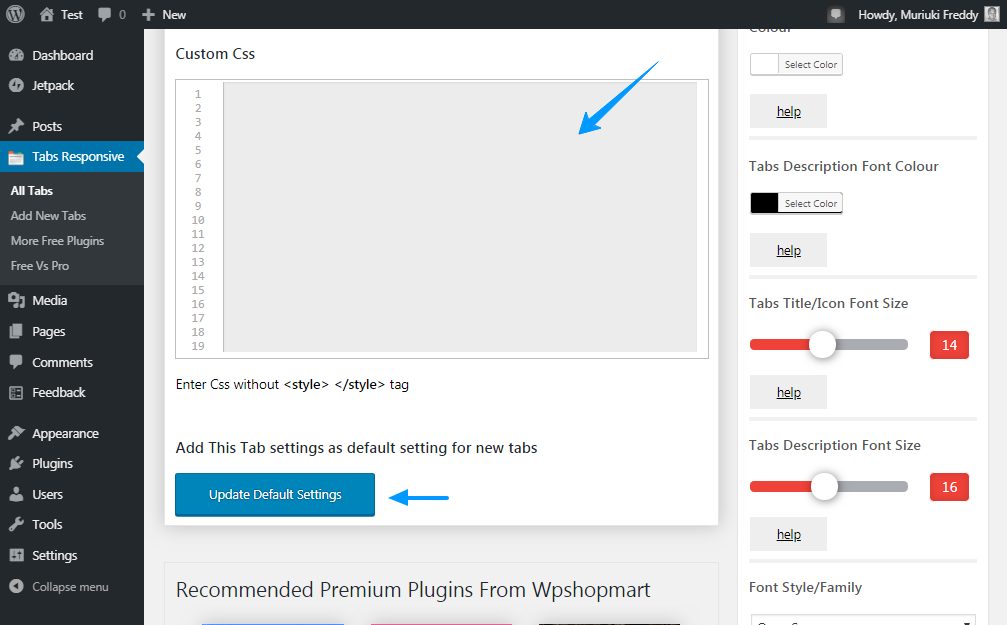
CSS personalizado
Even though the WordPress Tabs plugin comes with a lot of tab customization options (just take a look at the right sidebar; it's full of styling options!), You can add your own custom CSS styles as shown below.

At the same time, you can set your custom settings as the default settings for all new tabs by simply clicking on the Update default settings button as shown in the picture above.
The right sidebar

The right sidebar that we highlight in the image above carries the day for yours. It's packed with all the options you need to style your lashes to your heart's content. Notable options include:
- Tab background color
- Tab font color
- Style and font family
- Show options for tab title and icon
- Aligning the position of the tab icon, in other words, before or after the tab title
- Flange edges
- Multi-tab description animations
- And much more
Add your tabs to a WordPress page or post
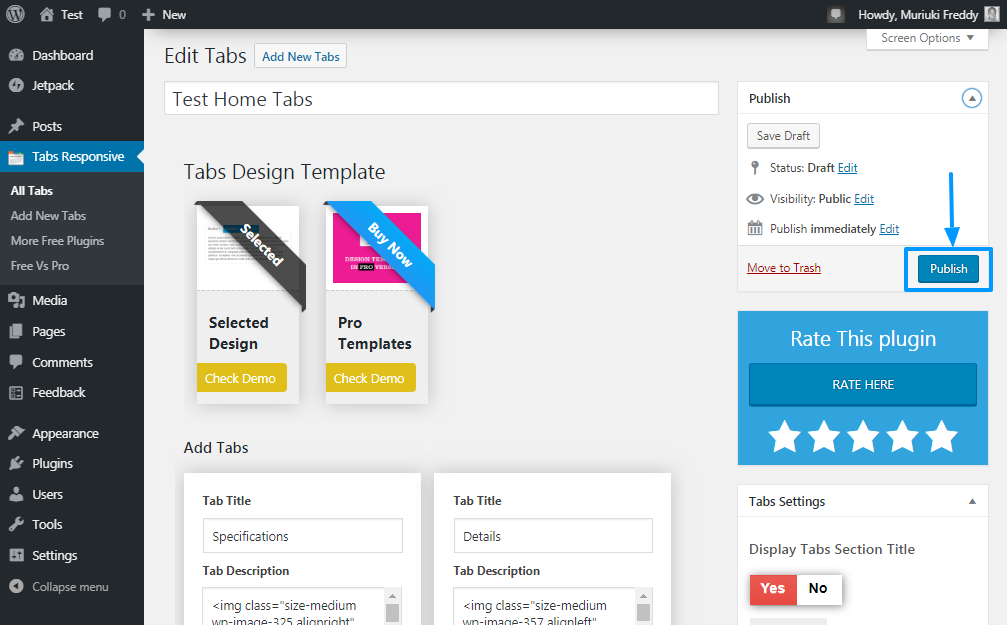
Once you add the tab content and style options, scroll up and click on the To post button as shown below.

At this point, your tabs are ready. You simply need to add the tabs to a WordPress page or post. Just copy the shortcode from the tabs we saw previously. Ours is [TABS_R id = 443].
Launch your post editor (even if you are using Gutenberg) and paste the shortcode into your post / page. After that, press the To post button as shown below.

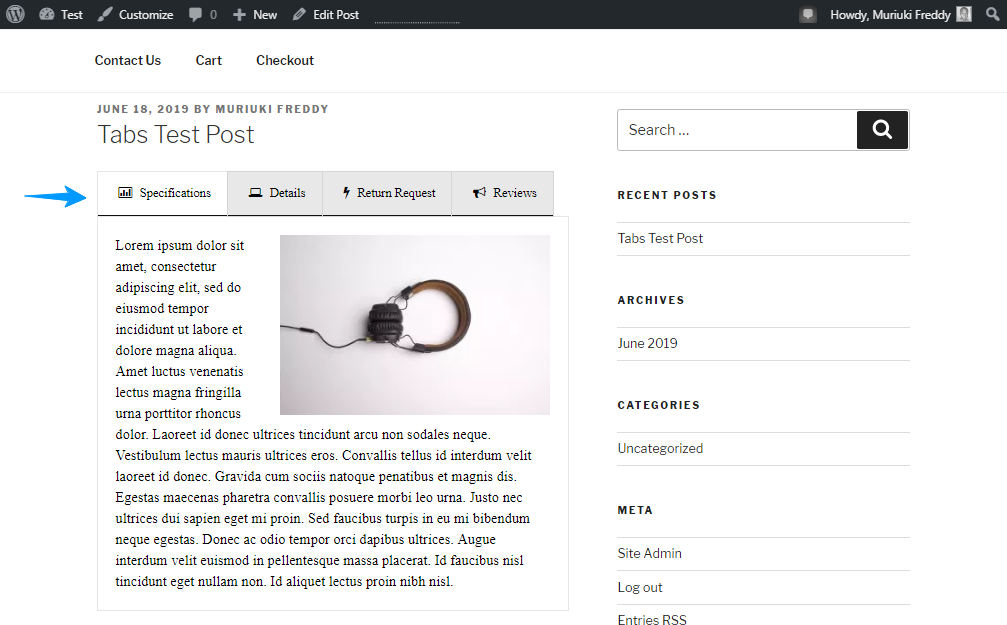
Posteriormente de unos 5 minutos de configurar las cosas; Estoy usando el tema Twenty Seventeen y mucho Lorem Ipsum, se me ocurrió el siguiente resultado.

Note that I didn't customize the colors or anything. Tell me what you think; it wasn't that easy?
Adding tabs to your WordPress pages and posts is a fourth grader thing to do. I don't expect you to have any problems, especially if you are using a plugin like WP Shop Mart's Tabs.
¿Cómo agrega pestañas a sus páginas y publicaciones de WordPress? ¿Cuál es tu plugin de WordPress de pestañas favorito? Por favor comparta sus pensamientos en los comentarios. ¡Feliz creación!