If you work with WordPress and you need to add a few lines of code JavaScript to you Web en este artículo de CourseWpress.com we tell you how.
What is JavaScript?
JavaScript is a programming language muy potente.
Para todas aquellas persons que trabajamos en Web pages, read:
- Bloggers
- Webmasters
- Web designers.
- Especialistas en SEO.
- Online marketers.
- And a long etc.
The JavaScript language is an excellent tool, as it enables us, among other things, to improve the interactivity of our websites.
Why add JavaScript code to WordPress?
At some point we need to add some lines of JavaScript code to our WordPress installations, because "Java" allows us to give life to items such as:
- Sliders, carousels, and other designs, very typical of the headers of our websites.
- Photo galleries and portfolios.
- Buttons with interactive response.
At the same time, it is through the JavaScript code that our WordPress-based websites interact with the APIs de otros generadores de contents, What Google or Facebook.
Pero al mismo tiempo es muy posible que ya sepas todo eso, y que todo lo que desees a estas alturas be pasar a la acción.
If that's your case, then we get let's do it.
Adding JavaScript to WordPress
There are many possibilities to add JavaScript code to your website WordPress.Org, although you must be careful, because, depending on what cases you could get into trouble.
And if you are thinking that:
"It is a difficult matter to put a few lines of JavaScript code to any WordPress installation."
You're wrong.
It is rather easy, only you have to do things well so as not to get confused.
And don't worry, in this article we share with you some tips that will help you complete the task smoothly.
How to add JavaScript code to WordPress without plugins?
We were telling you, there are many options when it comes to adding JavaScript code to a website running in WordPress.Org no need to use plugins nor external tools, but you must know that each of the options will work better in specific cases.
Here we go with the first case.
Warning:
By way of disclaimer.
In the following lines you will find instructions that will guide you step by step, in the process of adding lines of JavaScript code to the files of your website.
Hence, before from Modify any file or archive of your website, especially if it is an online and working site, you must create a back.
You can create backups by following this tutorial:
Cómo Crear un Backup in WordPress
At the same time we recommend, before making any changes to your active website, try making changes to a clone of your page.
Here we tell you all about clone testing sites.
How to use XAMPP to install WordPress locally
Agregando JavaScript al Footer o al Header de nuestra web
On many occasions we need to add a code to the .PHP files of our theme active, and in several cases it is JS code.
Ocurre cuando necesitamos personalizar las características de ciertas suites o herramientas que trabajan con su propia API.
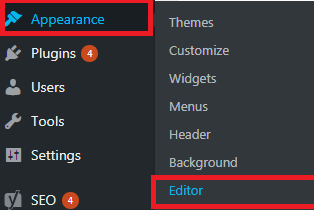
All we have to do is, in our WordPress dashboard, follow the following route:
Appearance> Editor
There we will find many files, but in this circumstance the one we need is the file:
footer.php
We open it.
We will add our code just after this tag:
<?php wp_footer(); ?>
And before that:
</body>
We save the changes and that's it.
We have added JS code to WP.
Agregando JavaScript a una entrada en nuestro Blog
Now, if what we want is to add some lines of JavaScript code to one of our inputs. all we have to do is:
- Add the code, or Java script, to a JavaScript file, or create a JS file.
- The WordPress people, in the section wordpress.org/Using_Javascript nos explican que: todos los scripts deben definirse usando su nombre de función:
function updatepage () {var m = »Page updated« + document.lastMo …….}
- Open mode HTML of your editor, to make the JavaScript work within our blog article we have to combine the call to the script, with the call to the JavaScript:
<script type=»text/javascript» src=»/scripts/updatepage.js»></script>
<!–
updatepage ();
// ->
How to add JavaScript code to WordPress with plugins?
Now at the same time we can add JavaScript to our site using plugins and one of the best for this is:
Scripts n Styles
Scripts n Styles is a plugin of the people of unFocus Projects that allows us to add code CSS and JavaScript to our website in a simple way.
Todo lo que tenemos que hacer es buscarlo en el repositorio de plugins o descargarlo a través del siguiente link:
https://wordpress.org/plugins/scripts-n-styles/
Now we can add CSS code and functionalities of JavaScript anywhere on our site, either: Pages and articles.
How to use Scripts n Styles?
The operation of this plugin could not be easier, all you have to do is:
Open your WordPress editor, either in a Article or on a page.
You will see how a tab appears that allows you to add code JavaScript.
Other details to consider when working with JS in WP
Protect your WordPress installation and your custom codes
As we have always told you, never work directly on the files of your WordPress installation.
Why?
Because on the one hand you are putting the health of your site at risk.
And on the other hand, you risk losing the customizations that you add, whether they are lines of CSS code or JavaScript functions.
As an example, if you add additional code directly on the files of your website as in the header or in the footer, the chances that you will lose the add-ons with an update to your theme are quite high.
That is why a good option is to work on a child theme or child theme, which allows you to add code and modify the theme however you like, without the risk of losing your job.
Did you like the article?
And this is just the beginning, there is much more to learn, if you want to know more sign up for the best online WordPress course in Spanish.






