There is more than 2.5 million WordPress websites por ahí, con 500 nuevos sitios que se crean cada día. No obstante, muchos de estos sitios se ven tan diferentes entre sí que nunca adivinarías que estaban ejecutando el mismo sistema de administración de contents (CMS). Parece increíble que los propietarios de sitios Web puedan lograr tal hazaña.
No obstante, la solución a este acertijo es simple. Existe miles de temas y complementos de WordPress disponibles, herramientas que le dan a cada sitio nuevo el potencial de convertirse en algo único. Si descubre cuáles de esos temas y complementos han utilizado sus sitios web favoritos para lograr su apariencia y funcionalidad, puede descubrir cómo lograr algunos de los mismos resultados que muestran de manera tan impresionante.
In this post, recomendaremos una selección de herramientas para descubrir qué temas y complementos utilizan sus sitios favoritos y le mostraremos cómo funciona cada uno. Nos centraremos en gran medida en las herramientas disponibles en el popular browser Chrome, pero además mencionaremos formas de otras plataformas en el camino. ¡Comencemos!
1. Search with a web-based detector

La forma más sencilla de mirar detrás de la cortina de un portal web es usar una herramienta de detección basada en la web. Hay muchos de ellos, y la mayoría son gratuitos y fáciles de utilizar. Todo lo que debe hacer es escribir una Url y la herramienta hará el resto.
A good place to start is with SoftwareFindr. This tool does an excellent job of providing key information on what WordPress theme a site is using and how to get it yourself.

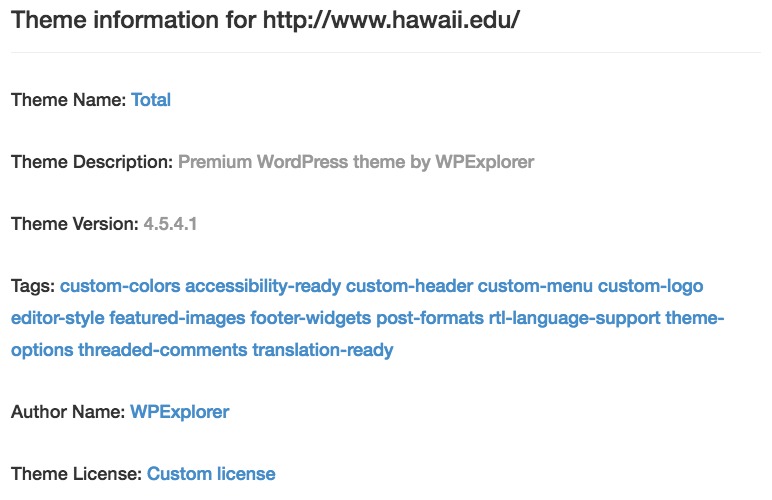
Basically enter the URL you want to check, click to search and you will see the results. SoftwareFindr will display a link to the theme, version number, description, author, and license terms (note: if the site you are reviewing does not use WordPress or if you are using a custom / highly custom theme, you will see an error notice instead) .

ScanWP is an easy-to-use tool for detecting WordPress themes and plugins.
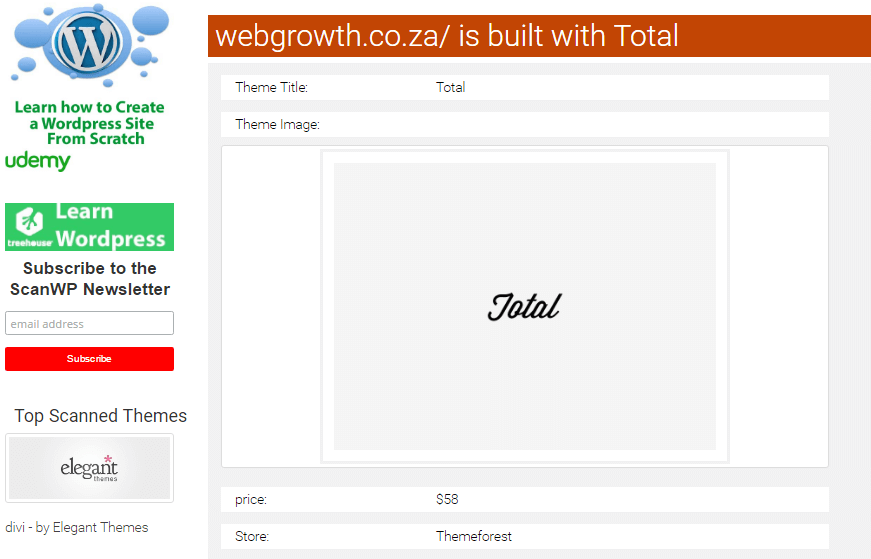
Since we focus specifically on WordPress websites, another alternative is ScanWP. If you enter a web address in the search bar, you will get results that look like this:

You can see here that the WebGrowth Academy web portal was created using our Total Theme. If you scroll down, you will additionally find that you use the WPBakery Page Builder plugin. This tool won't reveal all the plugins a site uses, but it will show you one or two of the most common. It will also help you establish if the web portal you are viewing was built on WordPress. If not, you will receive a message informing you of that fact.
If you want to get more details about how a web portal was created, you can also try Built with. Es una herramienta semejante que es un poco más densa y técnica por naturaleza. No obstante, puede mostrarle información más allá de los temas y complementos, incluidos widgets, proveedores de hosting y software de análisis.
2. Install a detection app

ScanWP also has a browser extension application to streamline the investigation of WordPress sites.
ScanWP and BuiltWith are simple but powerful tools. However, they require you to visit an external web portal to find the information you want. It can be useful to access behind-the-scenes data while you are still on the web portal in question, especially if you intend to research many sites.
Fortunately, you can install an application that will integrate with your browser and provide an easy way to get some details on whatever site you visit. We will stick with ScanWP for now, since they offer a version of their tool as browser extension. Basically install it on Chrome - it's free and should only take a minute.
Una vez que esté instalado, verá un nuevo icono en la esquina superior derecha de la ventana de su navegador. Este icono cambiará según el CMS del portal web en el que se encuentre. Si está visitando un portal web de WordPress, verá el Logo de WordPress (una ‘W’ estilizada). Haga clic en ese icono y verá la misma información que encontramos antes:
(*3*)
3. Use a browser inspection tool

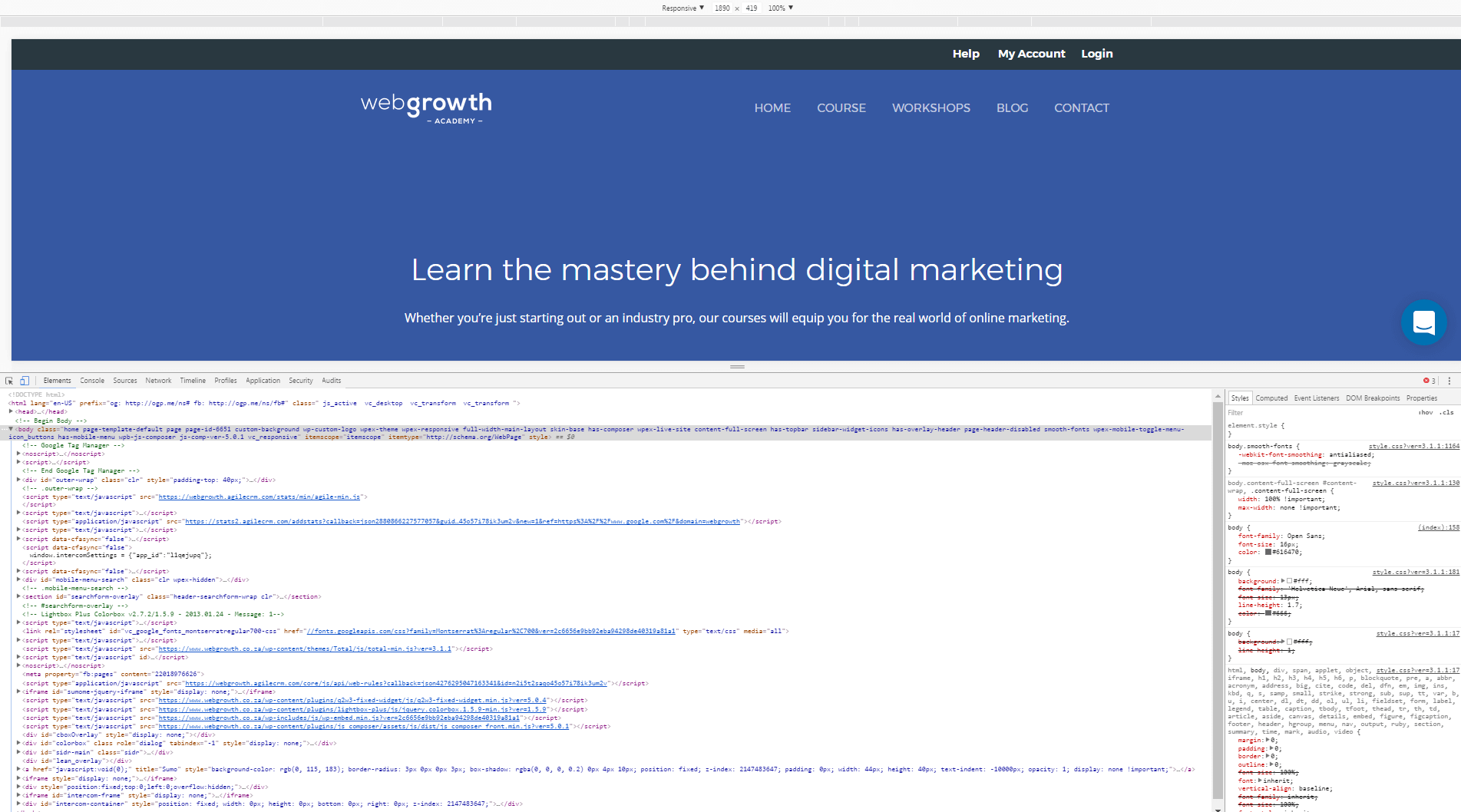
With Chrome's browser inspection tool, you can easily see the code behind any web portal.
However, the above tools may not be enough for you. They don't show all information about how a web portal was built, after all; for example, they will only show a few plugins, even if the site you are viewing uses a dozen. If you want to dig deeper, you can explore the actual code of a site for more clues.
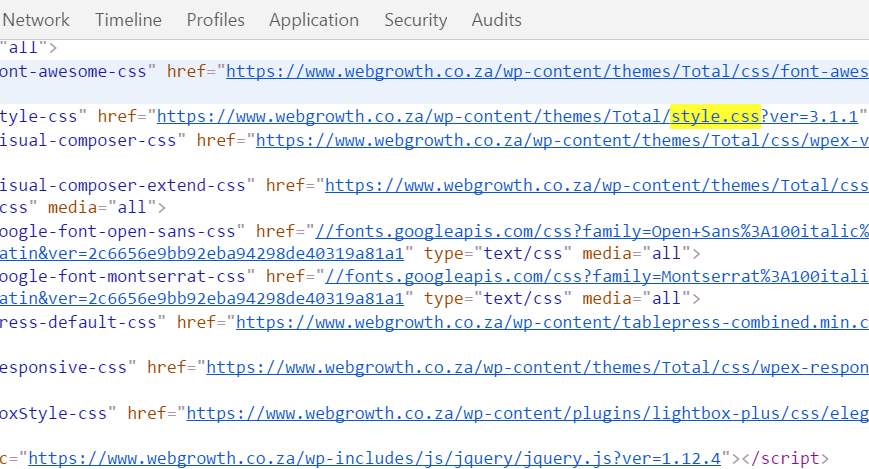
In Chrome, you can do this by right-clicking anywhere on a web portal and selecting the To inspect option. This will open a panel in your browser that displays the web portal code. It will probably look overwhelming if you've never looked at the site's code before, but we're only looking for one piece of information. Do a search within the code for "style.css". It should only get one result and it should be part of a link. If you examine the link closely, you will see the word "topics" followed by a slash and the name of the topic the site is using. For this case, again we can see that WebGrowth Academy is using the Total theme:

It is feasible to do this in Firefox or Safari by a similar method. If you are also curious about plugins, you will need to do a little more technical work. However, many times you can determine which plugins a web portal has installed using the browser inspection tool. The latter method is undoubtedly the most complicated, but it has the potential to reveal the most amount of information.
conclusion
La creación de un portal web de WordPress puede parecer un gran trabajo al principio, sobre todo si está buscando crear más que un simple Blog. Afortunadamente, no tiene que comenzar de cero. Aprender qué temas y complementos están utilizando sus sitios favoritos es una forma segura de fomentar el procedimiento y brindarle opciones que ya ha visto en acción.
There are many ways to find out precisely which tools a WordPress web portal has installed, so that you can learn from the decisions of its developers. Try using one of the three mentioned methods to inspect your favorite sites.
Have a question about WordPress website research? Let us know in the comment section!






