Hay mas que 2,5 millones de sitios web de WordPress por ahí, con 500 nuevos sitios que se crean cada día. No obstante, muchos de estos sitios se ven tan diferentes entre sí que nunca adivinarías que estaban ejecutando el mismo sistema de administración de contenido (CMS). Parece increíble que los propietarios de sitios web puedan lograr tal hazaña.
No obstante, la solución a este acertijo es simple. Existe miles de temas y complementos de WordPress disponibles, herramientas que le dan a cada sitio nuevo el potencial de convertirse en algo único. Si descubre cuáles de esos temas y complementos han utilizado sus sitios web favoritos para lograr su apariencia y funcionalidad, puede descubrir cómo lograr algunos de los mismos resultados que muestran de manera tan impresionante.
En este post, recomendaremos una selección de herramientas para descubrir qué temas y complementos utilizan sus sitios favoritos y le mostraremos cómo funciona cada uno. Nos centraremos en gran medida en las herramientas disponibles en el popular navegador Chrome, pero además mencionaremos formas de otras plataformas en el camino. ¡Comencemos!
1. Busque con un detector basado en web
La forma más sencilla de mirar detrás de la cortina de un portal web es usar una herramienta de detección basada en la web. Hay muchos de ellos, y la mayoría son gratuitos y fáciles de utilizar. Todo lo que debe hacer es escribir una URL y la herramienta hará el resto.
Un buen lugar para empezar es con SoftwareFindr. Esta herramienta hace un excelente trabajo al proporcionar información clave sobre qué tema de WordPress está utilizando un sitio y cómo obtenerlo usted mismo.
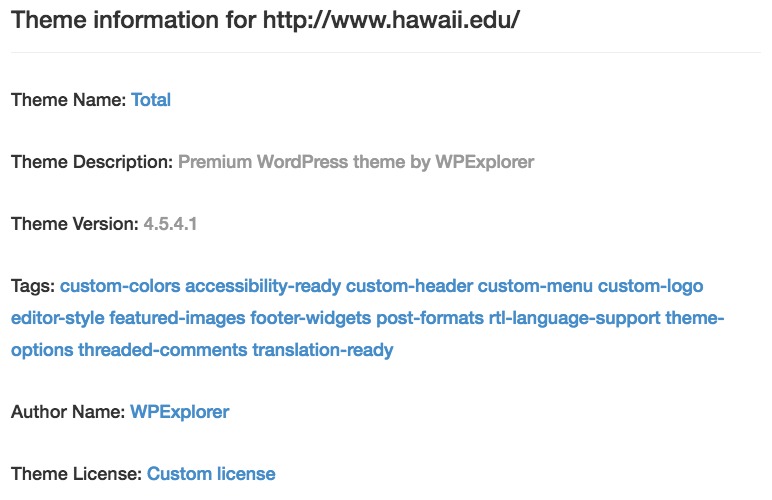
Básicamente ingrese la URL que desea verificar, haga clic para buscar y verá los resultados. SoftwareFindr mostrará un link al tema, número de versión, descripción, autor y términos de licencia (nota: si el sitio que está revisando no utiliza WordPress o si está utilizando un tema personalizado / altamente personalizado, verá un aviso de error en su lugar).

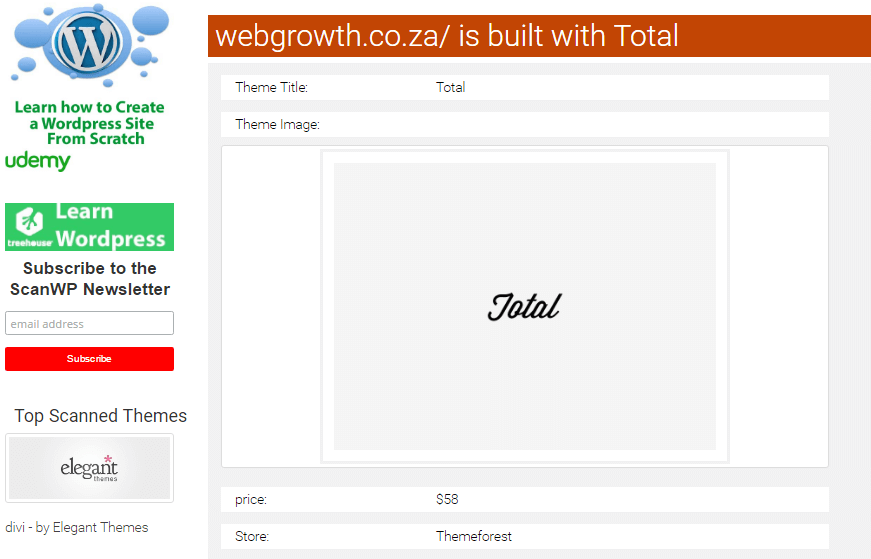
ScanWP es una herramienta fácil de utilizar para la detección de temas y complementos de WordPress.
Ya que nos centramos específicamente en los sitios web de WordPress, otra alternativa es ScanWP. Si ingresa una dirección web en la barra de búsqueda, obtendrá resultados que se ven así:
Puede ver aquí que el portal web de WebGrowth Academy se creó usando nuestro Tema total. Si se desplaza hacia abajo, además encontrará que usa el complemento WPBakery Page Builder. Esta herramienta no revelará todos los complementos que usa un sitio, pero le mostrará uno o dos de los más comunes. Además lo ayudará a establecer si el portal web que está viendo fue construido en WordPress. Si no fue así, recibirá un mensaje informándole de ese hecho.
Si desea conseguir más detalles acerca de cómo se creó un portal web, además puede probar Construido con. Es una herramienta semejante que es un poco más densa y técnica por naturaleza. No obstante, puede mostrarle información más allá de los temas y complementos, incluidos widgets, proveedores de hosting y software de análisis.
2. Instale una aplicación de detección

ScanWP además cuenta con una aplicación de extensión de navegador para agilizar la investigación de los sitios de WordPress.
ScanWP y BuiltWith son herramientas simples pero potentes. No obstante, requieren que visite un portal web externo para hallar la información que desea. Puede ser útil acceder a datos detrás de escena mientras aún está en el portal web en cuestión, sobre todo si tiene la intención de investigar muchos sitios.
Afortunadamente, puede instalar una aplicación que se integrará con su navegador y proporcionará una manera fácil de conseguir algunos detalles en cualquier sitio que visite. Nos quedaremos con ScanWP por ahora, puesto que ofrecen una versión de su herramienta como extensión del navegador. Básicamente instálelo en Chrome: es gratuito y solo debería tomar un minuto.
Una vez que esté instalado, verá un nuevo icono en la esquina superior derecha de la ventana de su navegador. Este icono cambiará según el CMS del portal web en el que se encuentre. Si está visitando un portal web de WordPress, verá el logotipo de WordPress (una ‘W’ estilizada). Haga clic en ese icono y verá la misma información que encontramos antes:
(*3*)
3. Utilice una herramienta de inspección del navegador

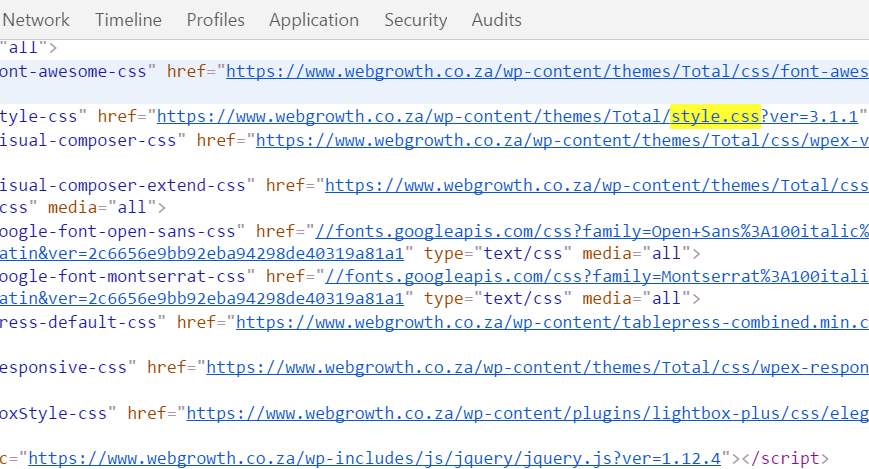
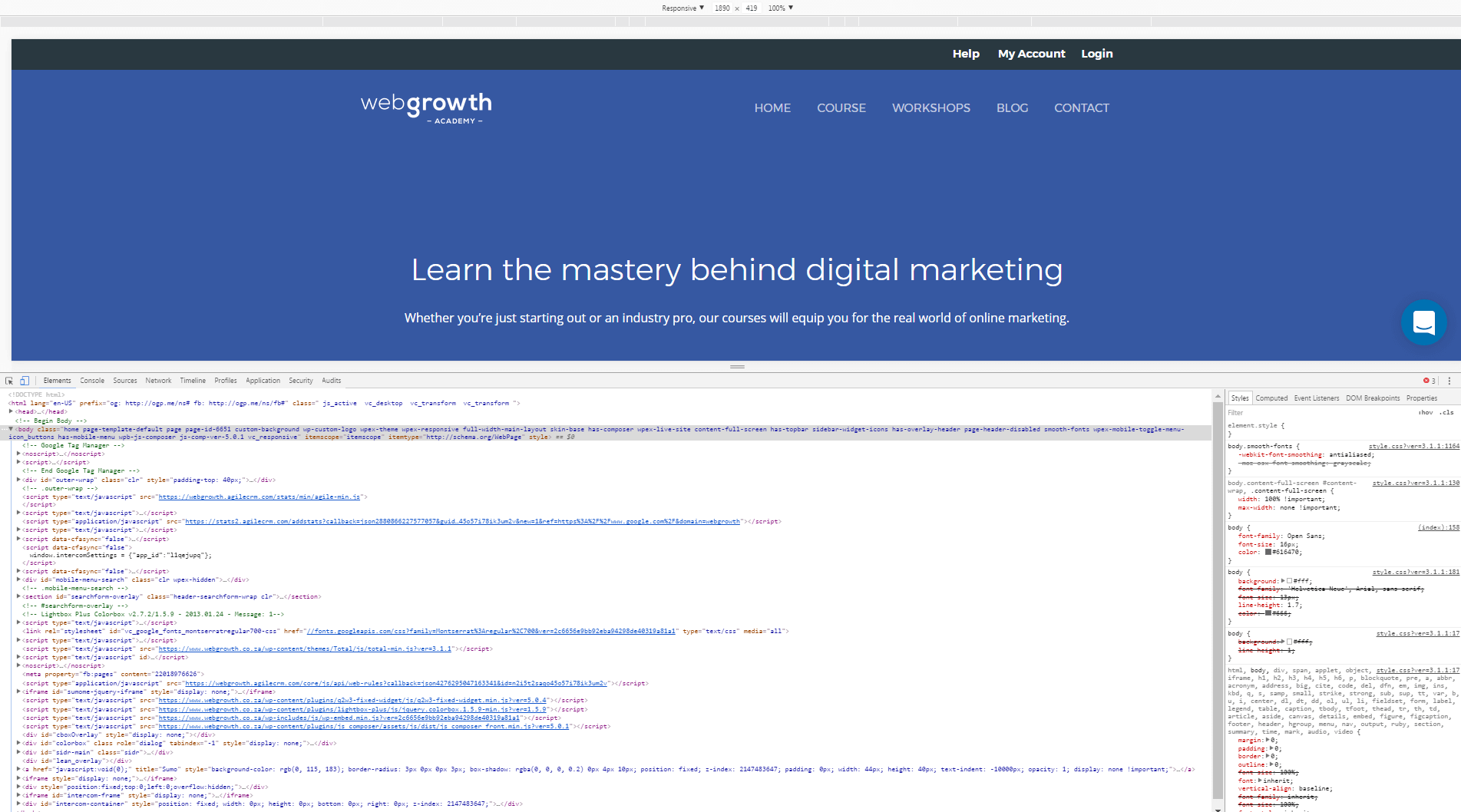
Con la herramienta de inspección del navegador de Chrome, puede ver fácilmente el código detrás de cualquier portal web.
No obstante, quizá las herramientas anteriores no sean suficientes para usted. Ellos no muestran todas la información acerca de cómo se construyó un portal web, posteriormente de todo; por ejemplo, solo mostrarán algunos complementos, inclusive si el sitio que está viendo utiliza una docena. Si desea profundizar, puede explorar el código real de un sitio para conseguir más pistas.
En Chrome, puede hacer esto haciendo clic derecho en cualquier lugar de un portal web y seleccionando el Inspeccionar opción. Esto abrirá un panel en su navegador que muestra el código del portal web. Probablemente se verá abrumador si nunca antes ha mirado el código del sitio, pero solo estamos buscando una pieza de información. Haga una búsqueda dentro del código de «style.css». Solo debería conseguir un resultado y debería ser parte de un link. Si examina el link de cerca, verá la palabra «temas» seguida de una barra y el nombre del tema que está usando el sitio. Para este caso, nuevamente podemos ver que WebGrowth Academy está utilizando el tema Total:
Es viable hacer esto en Firefox o Safari mediante de un método semejante. Si además tiene curiosidad por los complementos, deberá hacer un poco más de trabajo técnico. No obstante, muchas veces puede establecer qué complementos ha instalado un portal web utilizando la herramienta de inspección del navegador. Este último método es indudablemente el más complicado, pero tiene el potencial de revelar la mayor cantidad de información.
Conclusión
La creación de un portal web de WordPress puede parecer un gran trabajo al principio, sobre todo si está buscando crear más que un simple blog. Afortunadamente, no tiene que comenzar de cero. Aprender qué temas y complementos están utilizando sus sitios favoritos es una forma segura de fomentar el procedimiento y brindarle opciones que ya ha visto en acción.
Hay muchas formas de averiguar precisamente qué herramientas ha instalado un portal web de WordPress, para que pueda aprender de las decisiones de sus desarrolladores. Intente usar uno de los tres métodos mencionados para inspeccionar sus sitios favoritos.
¿Tiene alguna duda sobre la investigación de sitios web de WordPress? ¡Háganos saber en la sección de comentarios!