Es gibt mehr als 2,5 Millionen WordPress-Websites Es werden täglich 500 neue Websites erstellt. Viele dieser Websites sehen jedoch so unterschiedlich aus, dass Sie nie vermuten würden, dass sie dasselbe Content Management System (CMS) ausführen. Es scheint unglaublich, dass Website-Besitzer eine solche Leistung vollbringen können.
Die Lösung für dieses Rätsel ist jedoch einfach. Es gibt Tausende von WordPress-Themes und Plugins, Tools, die jeder neuen Site das Potenzial geben, einzigartig zu werden. Wenn Sie herausfinden, welche dieser Themen und Plugins Ihre bevorzugten Websites verwendet haben, um ihr Erscheinungsbild zu erzielen, können Sie herausfinden, wie Sie dieselben Ergebnisse erzielen, die sie so eindrucksvoll anzeigen.
In diesem Beitrag empfehlen wir eine Auswahl von Tools, um herauszufinden, welche Themen und Plugins Ihre bevorzugten Websites verwenden, und um Ihnen zu zeigen, wie die einzelnen Themen funktionieren. Wir werden uns stark auf die Tools konzentrieren, die im beliebten Chrome-Browser verfügbar sind, aber auch Wege von anderen Plattformen auf dem Weg erwähnen. Lass uns anfangen!
1. Suchen Sie mit einem webbasierten Detektor
Der einfachste Weg, hinter den Vorhang eines Webportals zu schauen, ist die Verwendung eines webbasierten Erkennungstools. Es gibt viele von ihnen, und die meisten sind kostenlos und einfach zu bedienen. Sie müssen lediglich eine URL eingeben und das Tool erledigt den Rest.
Ein guter Anfang ist mit SoftwareFindr. Dieses Tool liefert hervorragende Informationen darüber, welches WordPress-Thema eine Website verwendet und wie Sie es selbst erhalten.
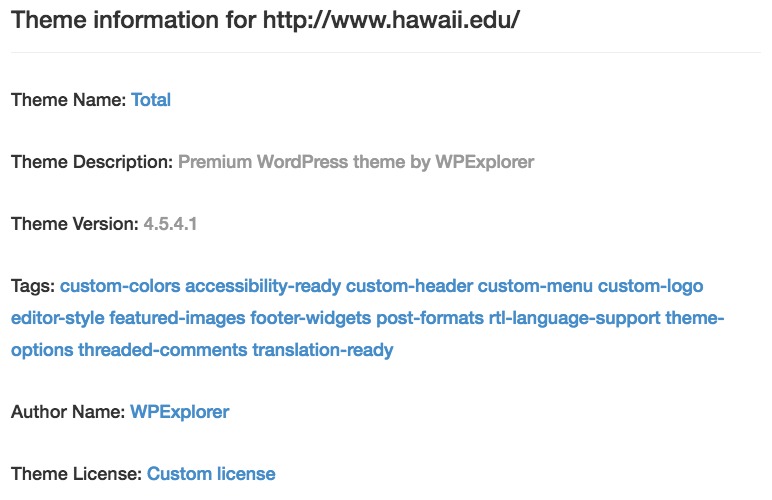
Geben Sie im Grunde die URL ein, die Sie überprüfen möchten, klicken Sie, um zu suchen, und Sie werden die Ergebnisse sehen. SoftwareFindr zeigt einen Link zu Thema, Versionsnummer, Beschreibung, Autor und Lizenzbedingungen an (Hinweis: Wenn die von Ihnen überprüfte Website kein WordPress verwendet oder wenn Sie ein benutzerdefiniertes / stark benutzerdefiniertes Thema verwenden, wird eine Fehlermeldung angezeigt stattdessen).

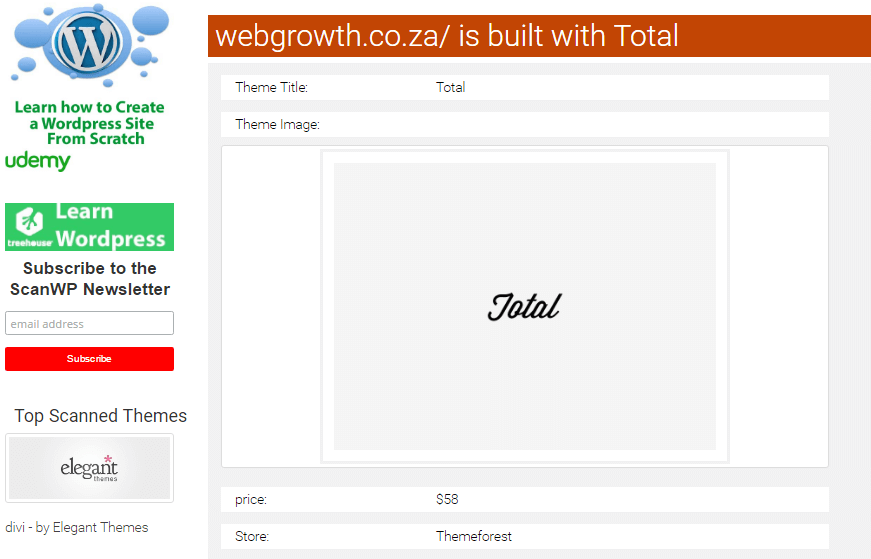
ScanWP ist ein benutzerfreundliches Tool zum Erkennen von WordPress-Themes und -Plugins.
Da wir uns speziell auf WordPress-Websites konzentrieren, ist eine andere Alternative ScanWP. Wenn Sie eine Webadresse in die Suchleiste eingeben, erhalten Sie folgende Ergebnisse:
Sie können hier sehen, dass das WebGrowth Academy-Webportal mit unserem Gesamtthema erstellt wurde. Wenn Sie nach unten scrollen, werden Sie zusätzlich feststellen, dass Sie das WPBakery Page Builder-Plugin verwenden. Dieses Tool zeigt nicht alle Plugins an, die eine Site verwendet, zeigt Ihnen jedoch eines oder zwei der am häufigsten verwendeten Plugins. Außerdem können Sie feststellen, ob das angezeigte Webportal auf WordPress basiert. Wenn nicht, erhalten Sie eine Nachricht, die Sie darüber informiert.
Wenn Sie weitere Informationen zur Erstellung eines Webportals erhalten möchten, können Sie dies auch versuchen Gebaut mit. Es ist ein solches Werkzeug, das etwas dichter und technischer Natur ist. Möglicherweise werden Ihnen jedoch Informationen angezeigt, die über Themen und Plugins hinausgehen, einschließlich Widgets, Hosting-Anbietern und Analysesoftware.
2. Installieren Sie eine Erkennungs-App

ScanWP hat auch eine Browser-Erweiterungsanwendung, um die Untersuchung von WordPress-Sites zu optimieren.
ScanWP und BuiltWith sind einfache, aber leistungsstarke Tools. Sie müssen jedoch ein externes Webportal besuchen, um die gewünschten Informationen zu finden. Es kann nützlich sein, hinter den Kulissen auf Daten zuzugreifen, während Sie sich noch auf dem betreffenden Webportal befinden, insbesondere wenn Sie beabsichtigen, viele Websites zu recherchieren.
Glücklicherweise können Sie eine Anwendung installieren, die sich in Ihren Browser integrieren lässt und auf einfache Weise einige Details zu der von Ihnen besuchten Site abruft. Wir bleiben vorerst bei ScanWP, da sie eine Version ihres Tools als anbieten Browser-Erweiterung. Grundsätzlich installieren Sie es auf Chrome - es ist kostenlos und sollte nur eine Minute dauern.
Nach der Installation wird in der oberen rechten Ecke Ihres Browserfensters ein neues Symbol angezeigt. Dieses Symbol ändert sich je nach CMS des Webportals, auf dem Sie sich befinden. Wenn Sie ein WordPress-Webportal besuchen, sehen Sie das WordPress-Logo (ein stilisiertes "W"). Klicken Sie auf dieses Symbol und Sie sehen die gleichen Informationen, die wir zuvor gefunden haben:
(*3*)
3. Verwenden Sie ein Browser-Inspektionstool

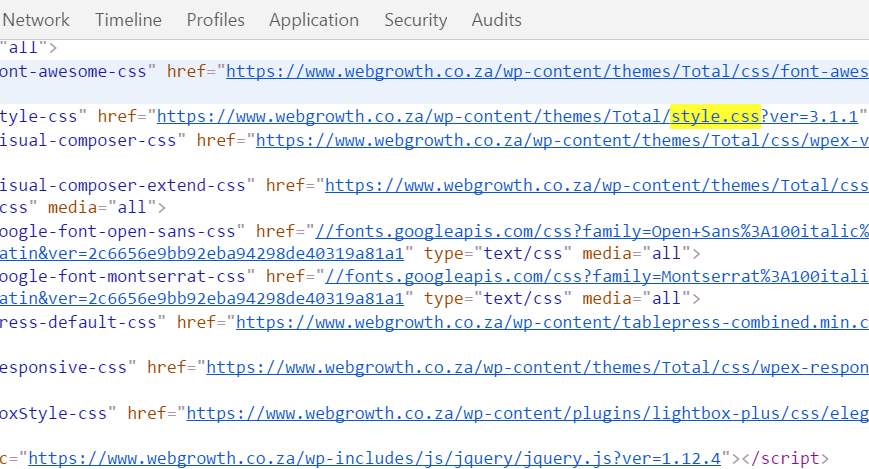
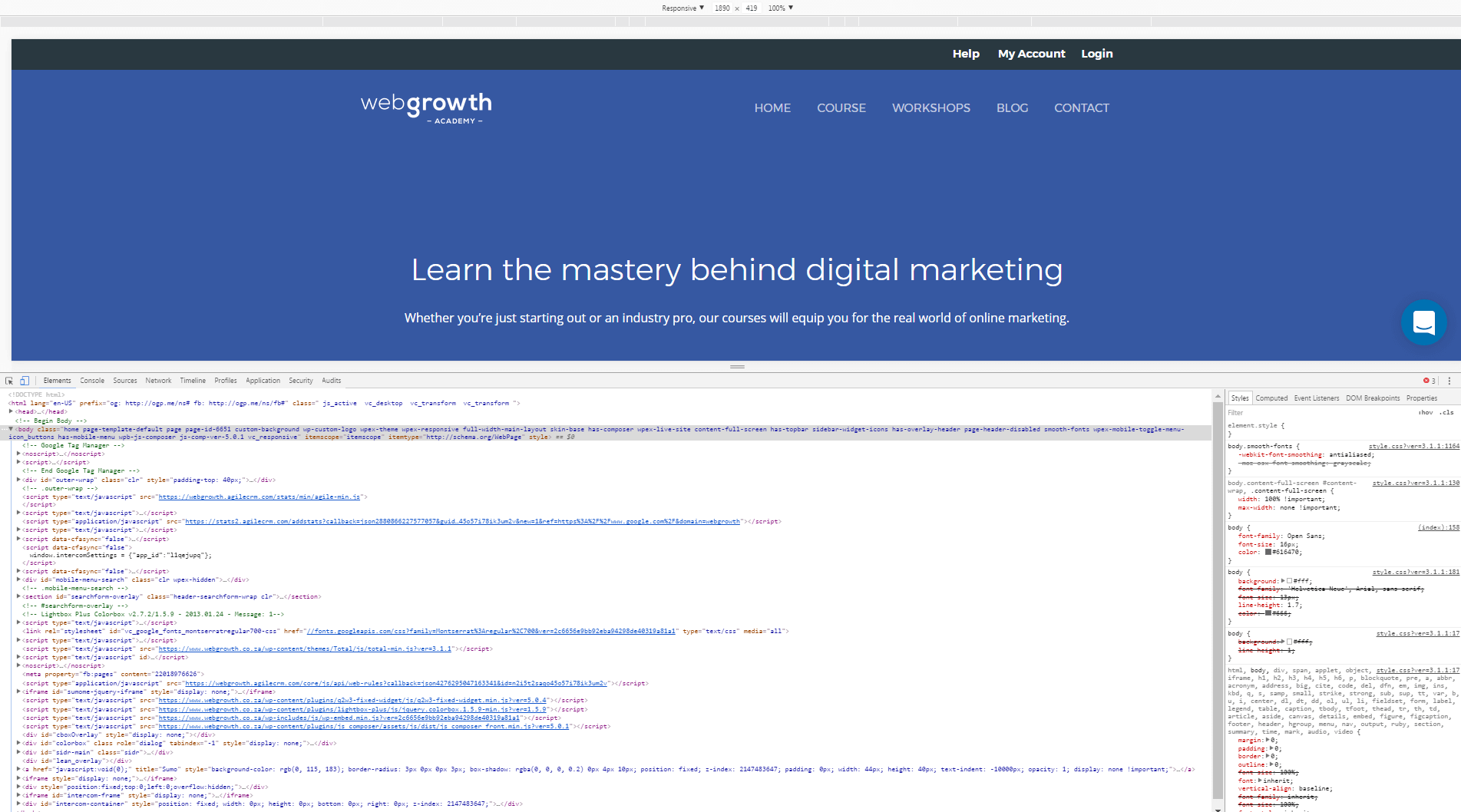
Mit dem Browser-Inspektionstool von Chrome können Sie den Code hinter jedem Webportal problemlos anzeigen.
Die oben genannten Tools reichen Ihnen jedoch möglicherweise nicht aus. Sie zeigen nicht alle schließlich Informationen darüber, wie ein Webportal aufgebaut wurde; Beispielsweise werden nur einige Plugins angezeigt, selbst wenn die angezeigte Site ein Dutzend verwendet. Wenn Sie tiefer graben möchten, können Sie den tatsächlichen Code einer Site nach weiteren Hinweisen durchsuchen.
In Chrome können Sie dies tun, indem Sie mit der rechten Maustaste auf eine beliebige Stelle in einem Webportal klicken und die auswählen Inspizieren Möglichkeit. Dadurch wird in Ihrem Browser ein Fenster geöffnet, in dem der Webportal-Code angezeigt wird. Es wird wahrscheinlich überwältigend aussehen, wenn Sie sich den Code der Site noch nie angesehen haben, aber wir suchen nur nach einer Information. Führen Sie im Code eine Suche nach "style.css" durch. Es sollte nur ein Ergebnis erhalten und Teil eines Links sein. Wenn Sie den Link genau untersuchen, sehen Sie das Wort "Themen", gefolgt von einem Schrägstrich und dem Namen des Themas, das die Site verwendet. In diesem Fall können wir erneut sehen, dass die WebGrowth Academy das Total-Thema verwendet:
Es ist möglich, dies in zu tun Feuerfuchs oder Safari durch eine ähnliche Methode. Wenn Sie auch neugierig auf Plugins sind, müssen Sie etwas mehr technische Arbeit leisten. Oft können Sie jedoch feststellen, welche Plugins ein Webportal installiert hat Verwenden des Browser-Inspektionstools. Die letztere Methode ist zweifellos die komplizierteste, hat jedoch das Potenzial, die größte Menge an Informationen preiszugeben.
Fazit
Das Erstellen eines WordPress-Webportals scheint zunächst eine große Aufgabe zu sein, insbesondere wenn Sie mehr als nur ein Blog erstellen möchten. Zum Glück müssen Sie nicht bei Null anfangen. Zu erfahren, welche Themen und Plugins Ihre Lieblingsseiten verwenden, ist eine todsichere Möglichkeit, den Prozess zu fördern und Ihnen Optionen zu bieten, die Sie bereits in Aktion gesehen haben.
Es gibt viele Möglichkeiten, genau herauszufinden, welche Tools ein WordPress-Webportal installiert hat, damit Sie aus den Entscheidungen seiner Entwickler lernen können. Versuchen Sie es mit einer der drei genannten Methoden, um Ihre Lieblingsseiten zu überprüfen.
Haben Sie eine Frage zur Recherche auf der WordPress-Website? Lass es uns im Kommentarbereich wissen!