Related Posts
Set an item to move relative to the visitor's mouse movement.
Advanced or Style> Background
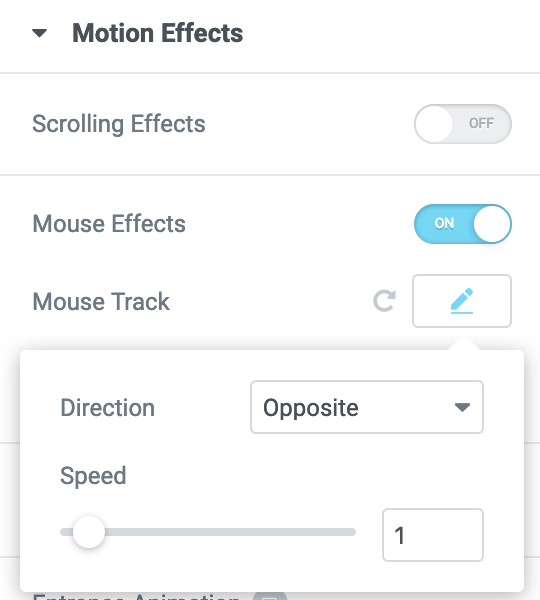
Motion effects
- Mouse effects: Slide to ON
- Mouse track: Click the pencil edit icon
Direction: Choose between Opposite or Direct. Opposite will move the item in the opposite direction of mouse movement. Direct will move the element in the same direction as the mouse movement.
Speed: Sets the speed from 0 to 10 - Apply effects on- Select this option to apply motion effects on desktop, tablet and / or mobile devices.
- Effects Relating to: Choose from Default, View, or Full Page
Note: In Safari, if you don't see mouse effects, or if you experience the missing items issue in Safari, this is because WordPress uses an old version of jQuery. In some cases, viewing mouse track effects through Safari can cause a jQuery error that will cause items to disappear, like missing carousel arrows for example. If this happens, you may also see an error referring to "maximum call stack size exceeded". To resolve the issue, remove the input animations from the widgets with motion effects and / or remove the mouse effects from areas that have both scroll and mouse effects turned on simultaneously.