Articles Similaires
Définissez un élément pour qu'il se déplace en fonction du mouvement de la souris du visiteur.
Avancé ou Style> Arrière-plan
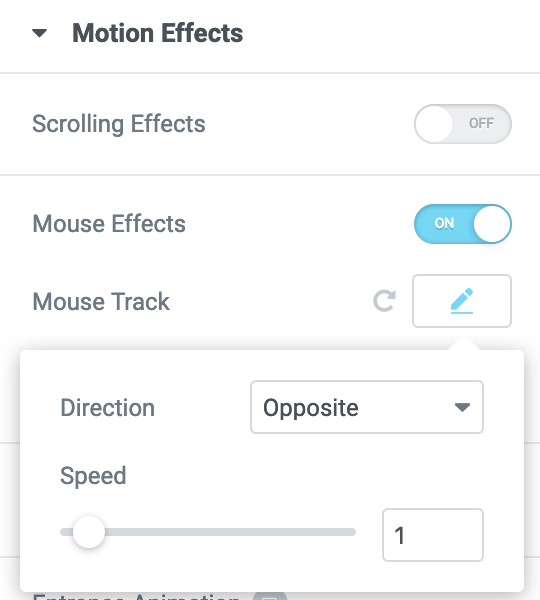
Effets de mouvement
- Effets de souris: Glisser sur ON
- Piste de la souris: Cliquez sur l'icône de modification du crayon
adresse: Choisissez entre Opposé ou Direct. L'opposé déplacera l'élément dans la direction opposée du mouvement de la souris. Direct déplacera l'élément dans la même direction que le mouvement de la souris.
Rapidité: Règle la vitesse de 0 à 10 - Appliquer des effets sur- Sélectionnez cette option pour appliquer des effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles.
- Effets relatifs à: Choisissez entre Par défaut, Affichage ou Pleine page
Remarque: dans Safari, si vous ne voyez pas d'effets de souris, ou si vous rencontrez le problème des éléments manquants dans Safari, c'est parce que WordPress utilise une ancienne version de jQuery. Dans certains cas, l'affichage des effets de suivi de la souris via Safari peut provoquer une erreur jQuery qui fera disparaître des éléments, comme des flèches de carrousel manquantes par exemple. Si cela se produit, vous pouvez également voir une erreur faisant référence à la «taille maximale de la pile d'appels dépassée». Pour résoudre le problème, supprimez les animations d'entrée des widgets avec des effets de mouvement et / ou supprimez les effets de souris des zones où les effets de défilement et de souris sont activés simultanément.