Contents
Related Posts
Set Absolute position for one item, with the ability to set positioning separately for desktops, tablets, and mobile devices.
Positions explained
Static position - The element is in its natural state, positioned simply by the natural flow of the page. This is the default position for all elements.
Absolute position - The element is positioned absolutely to its first positioned parent.
Fixed position - The element is positioned relative to the user graphic window.
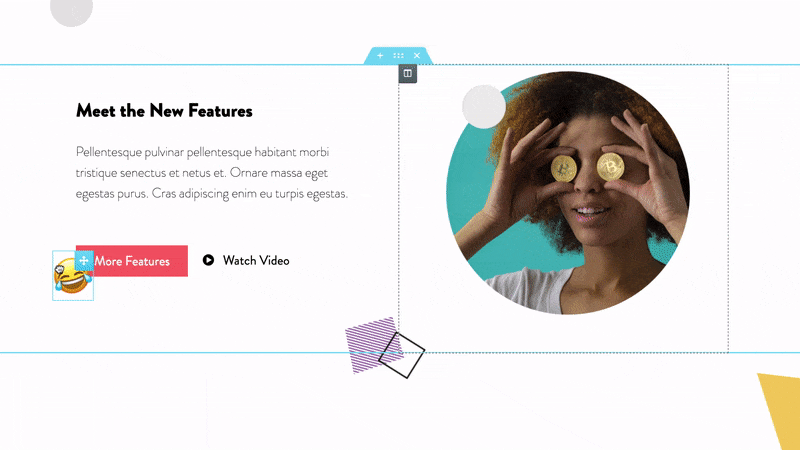
How to set an element using absolute positioning
Under any widget, go to Advanced tongue > Custom positioning
- Absolute: Click the pencil icon
to set the item at all.
- Grab the item and drag and drop it to its specific position.
Tip: You can manually enter the X and Y numerical positions on the Horizontal and Vertical Shift scales.
What is landscape and portrait orientation?
These establish the benchmark for absolute positioning, with Start and End options for each.
Note: Absolute positioning is not the recommended method for creating web page layouts. That said, it is useful in many situations where you want to position the various elements on the page more freely.
Contents
Toggle