Contenidos
Artículos relacionados
Conjunto Posición absoluta para un elemento, con la capacidad de establecer el posicionamiento por separado para computadoras de escritorio, tabletas y dispositivos móviles.
Posiciones explicadas
Posición estática – El elemento está en su estado natural, posicionado simplemente por el flujo natural de la página. Ésta es la posición predeterminada de todos los elementos.
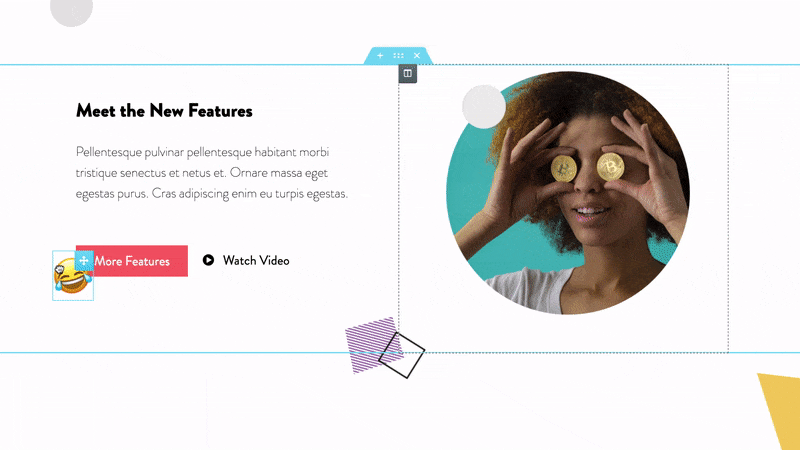
Posición absoluta – El elemento se posiciona absolutamente a su primer padre posicionado.
Posición fija – El elemento está posicionado en relación con la ventana gráfica del usuario.
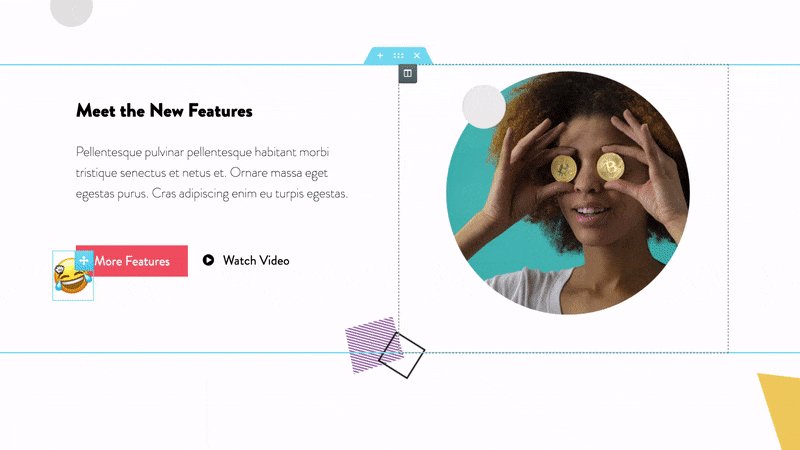
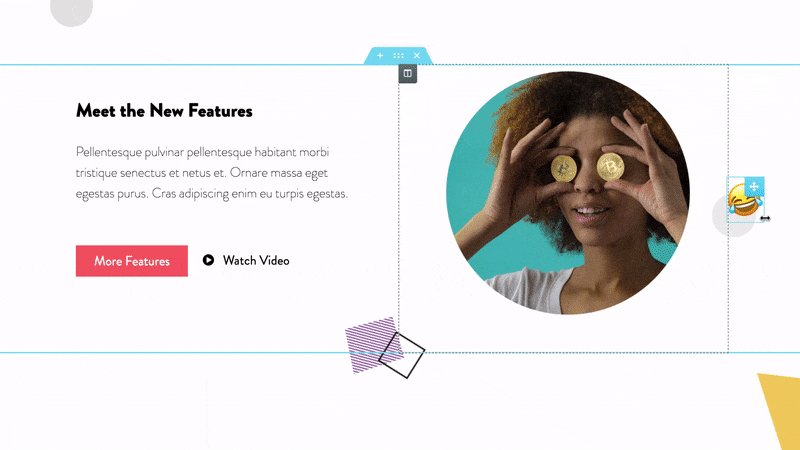
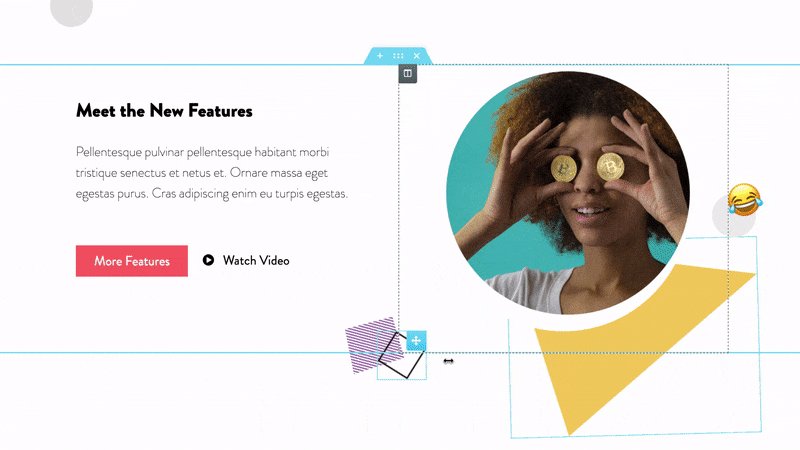
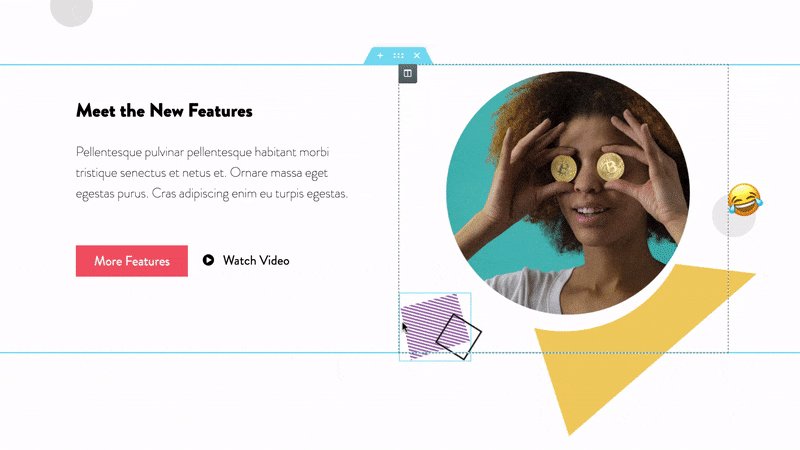
Cómo configurar un elemento mediante el posicionamiento absoluto
Debajo de cualquier widget, vaya al Lengüeta avanzada > Posicionamiento personalizado
- Absoluto: Haga clic en el icono de lápiz
para configurar el elemento en absoluto.
- Tome el elemento y arrástrelo y suéltelo en su posición específica.
Propina: Puede ingresar manualmente las posiciones numéricas X e Y en las escalas de Desplazamiento horizontal y vertical.
¿Qué es la orientación horizontal y vertical?
Estos establecen el benchmark para el posicionamiento absoluto, con opciones de Inicio y Fin para cada uno.
Nota: El posicionamiento absoluto no es el método recomendado para crear diseños de páginas web. Dicho esto, resulta útil en muchas situaciones en las que desea colocar los distintos elementos de la página con mayor libertad.
Contenidos
Toggle