Hay muchos items que puede incorporar a su sitio Web para impulsar la participación del Username y mejorar la entrega de su contents. A pesar de todo, un elemento que muchas veces se pasa por alto, el control deslizante, es uno que puede tener el mayor impacto en el diseño y la funcionalidad.
Los controles deslizantes son presentaciones de diapositivas portátiles que pueden realizar muchas tareas (como mostrar su briefcase de fotografías o mostrar testimonios comerciales). Cuando se usa correctamente, puede crear una experiencia interactiva y atractiva para los visitantes de su sitio web.
En esta publicación, discutiremos qué es un control deslizante y por qué debería usarlo. Posteriormente, le mostraremos cómo elegir el mejor control deslizante de WordPress para sus necesidades, así como cuatro formas increíbles de usarlo en su sitio. ¡Empecemos!
What is a slider (and why you should use one on your website)

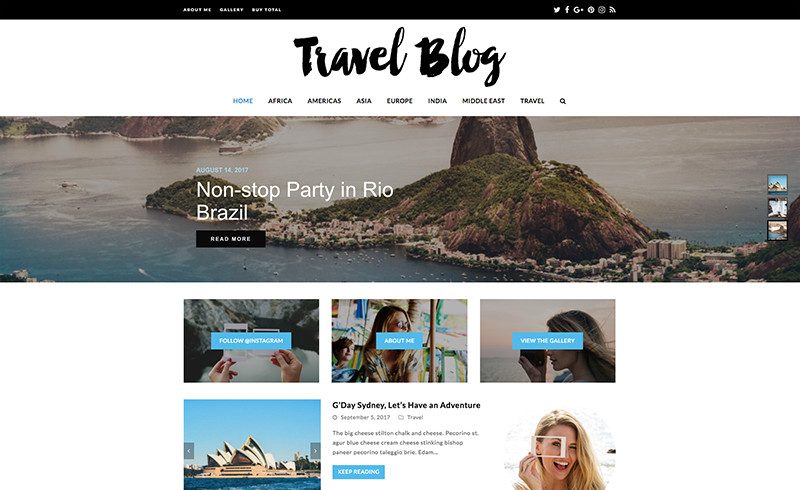
Slide shows are used on a range of websites in many ways, including Total travel blog demo, where a slider is used to display articles.
A slider is an interactive slideshow used on websites for a range of tasks, and while they are generally media heavy, you are not limited to simply scrolling through a series of images or videos. At the same time, there are many benefits to using sliders. As an example, they can:
- Divide your website content.
- Engage your website visitors.
- Allow you to deliver information in an easy and digestible way.
Simply put, the main job of a slider is to improve the way visitors interact with your content. This is true whether the content is visual (such as images and videos) or not (including written content, such as testimonials).
How To Choose The Best WordPress Slider For Your Needs
The sliders are not all the same, so it is important to select which one best suits your needs. Each one has its own unique characteristics that make it suitable for different purposes. Some of the more popular slider features include:
- Full width slideshow support.
- Reorder slides with drag and drop.
- Widgets y códigos cortos integrados.
- Configuration options (such as transition effects and speed).
- Soporte multimedia (incluidos videos, GIF, HTML y más).
The exact characteristics will vary depending on the slider. As an example, Slider Revolution (starting at $ 25) is known for its slide-to-slide transitions and plug-in plugins. This makes it a good option for very creative slideshows. At the same time, it comes with many premium WordPress themes, including Total. Meta slider (gratis y premium) es popular por su recorte inteligente de imágenes y la capacidad de incrustar videos de Youtube en diapositivas.
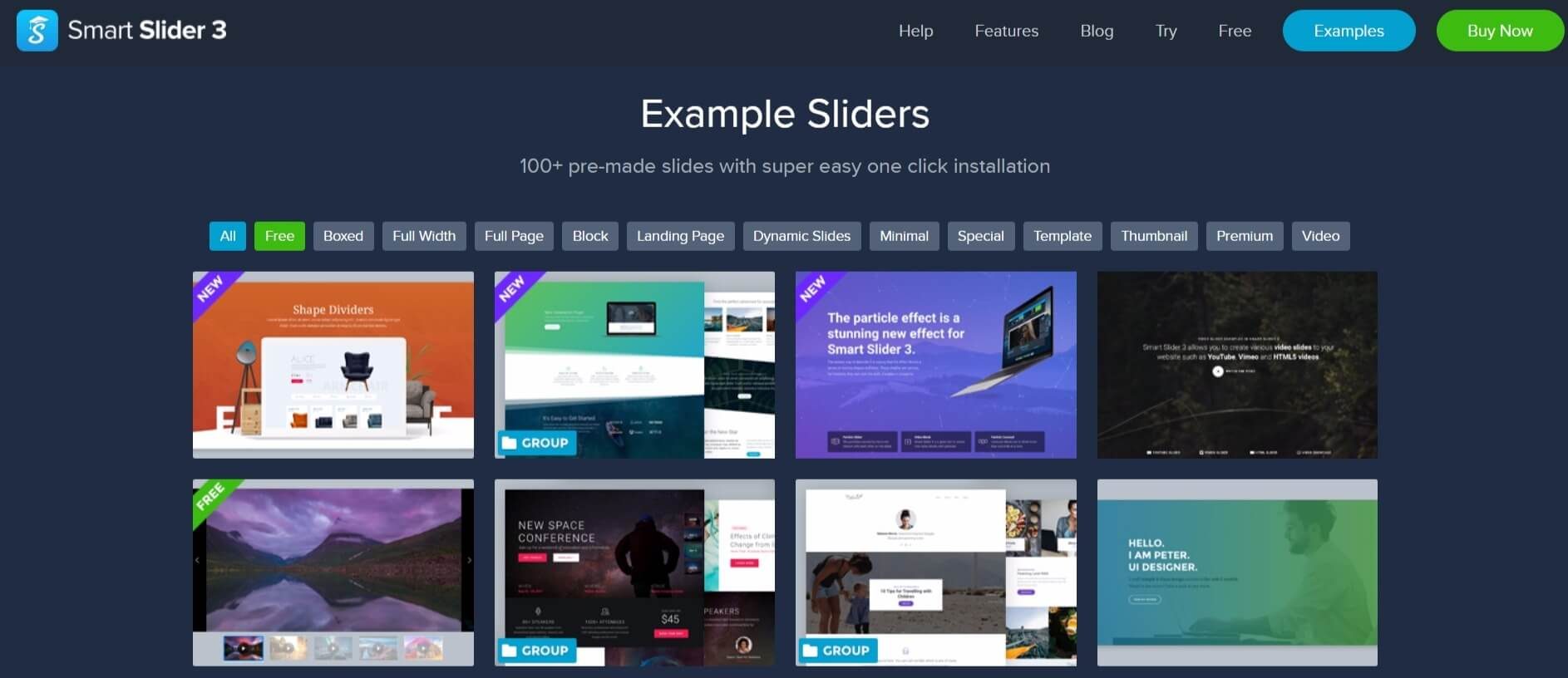
Smart Slider 3 (at the same time with free and paid plans) while incorporating many of the previously mentioned features, as well as top-notch support and more 100 pre-designed slides:

You will find that most sliders offer a lot of flexibility and power, although the correct option depends on your needs and expected use. With that in mind, let's take a look at some of the unique situations for which you can find an ideal slider.
4 Amazing Uses for a Powerful Slider Plugin
To give you some inspiration, this section will offer you four amazing uses for a powerful slider plugin. At the same time we will give you some useful tips on how to implement each method optimally. Let's dive in!
1. Show visual items with an image slider

An image slider is an opportunity to share amazing images.
As the name suggests, an image slider displays a collection of still photos. These sliders are great for easily displaying visual items, such as a portfolio or travel album. While image sliders are an easy way to display your visual items, make sure you are implementing them well:
- Use only high resolution images. En pocas palabras, cuanto mayor be la resolución de sus imágenes, mayor será la percepción de calidad. Con eso en mente, puede encontrar muchas imágenes de archivo gratuitas en línea.
- Optimize your images. With free tools as TinyPNG, puede asegurarse de que sus páginas se carguen rápidamente y que sus imágenes ocupen poco espacio en su server, todo sin afectar la calidad. Al mismo tiempo puede utilizar esta guía de optimización de imágenes para perfeccionar aún más sus imágenes.
You can think of image sliders as a boring and overused app. Regardless, using beautiful, high-quality images will captivate your readers and enhance the experience they will have on your website.
2. Show customer testimonials with a carousel slider

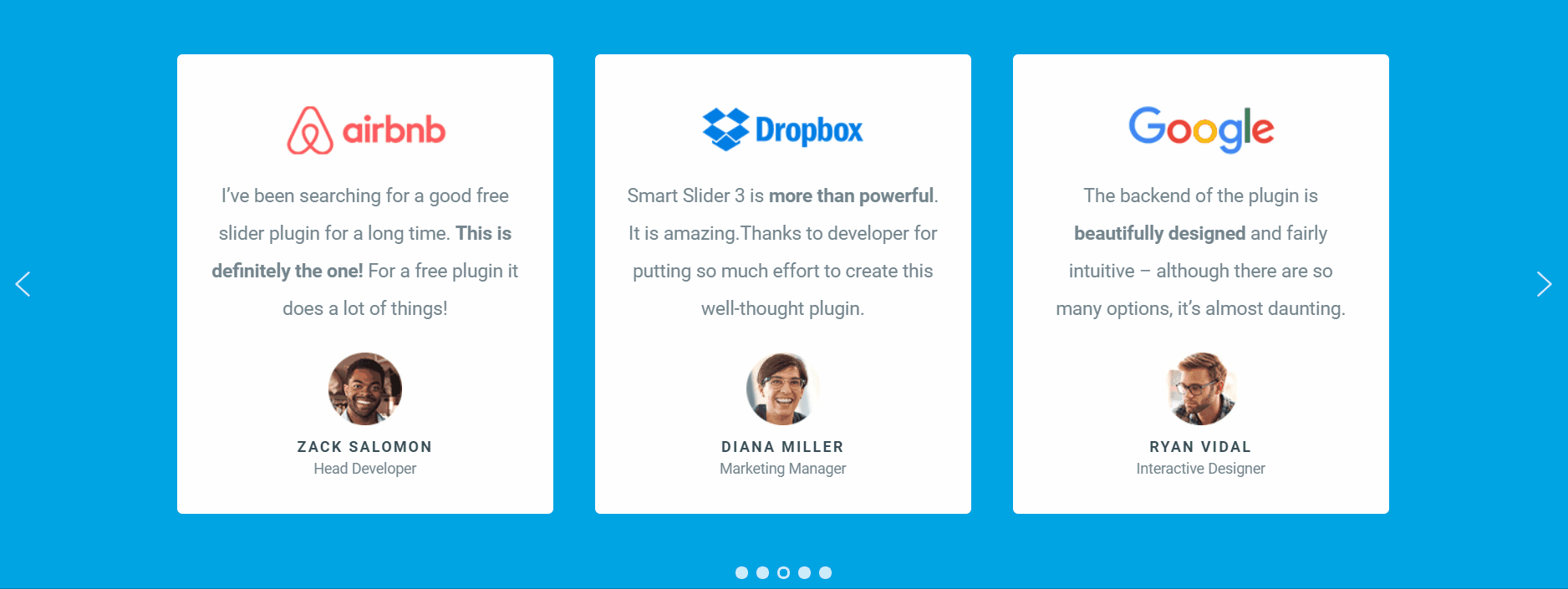
A carousel slider enables seamless integration of testimonials and other content snippets.
A carousel slider is one that works in a loop. Since testimonials tend to be short, a carousel slider offers the best way to deliver these content snippets to your website visitors. Regardless, to do this most effectively, you'll want to follow these tips:
- Use a manual carousel. Not everyone reads at the same speed. As such, it's best to let your visitors decide when to move on to the next testimonial on the slider.
- Include prominent buttons. This makes it easy for your readers to move between each testimonial.
The best thing about a carousel slider is that it provides a perception of quantity. As you work on building testimonials for your business, you can still proudly display the ones you have, without negatively affecting your social proof.
3. Show off your best work with a portfolio slider

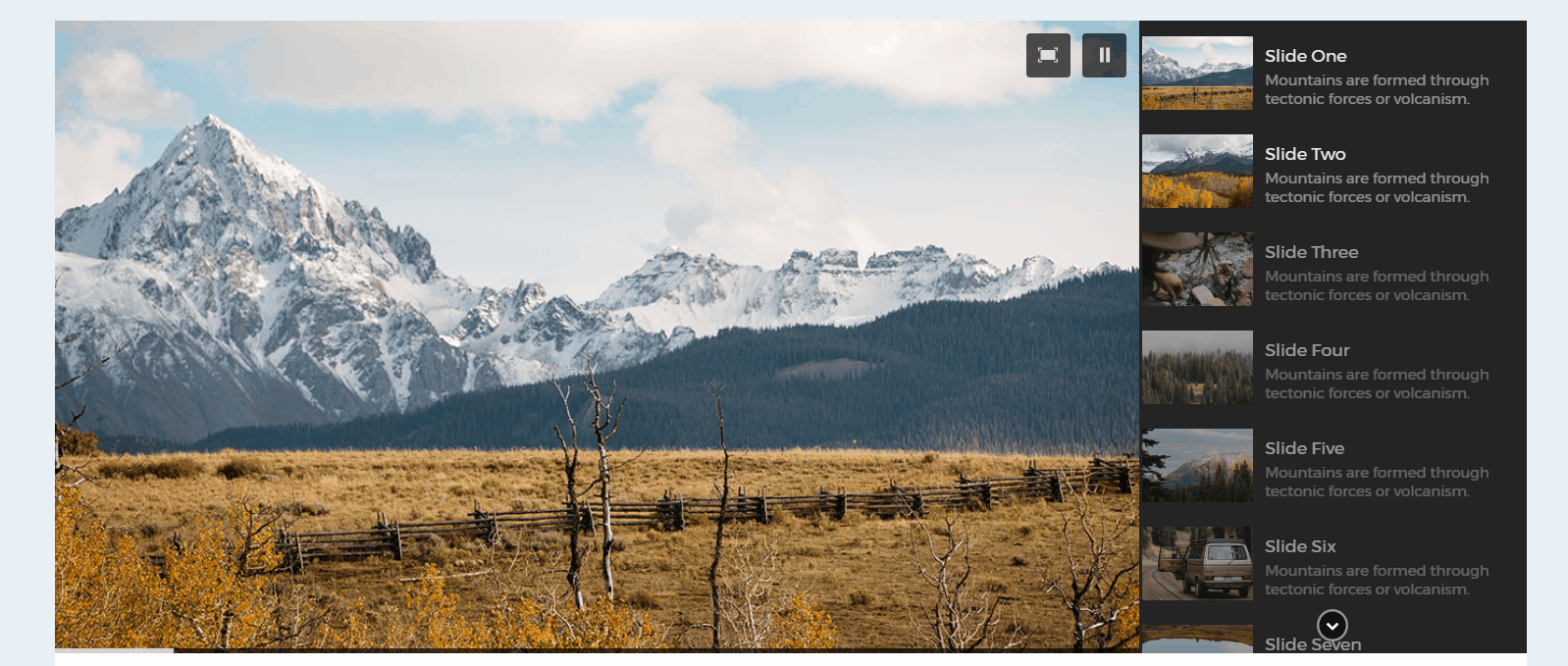
You can use a portfolio slider for photography, videography, or even non-visual content.
Simply put, a portfolio slider is one that enables you to display your work. It is built for the purpose of displaying different multimedia items, which makes it ideal for highlighting the different aspects of your services. Your main concern should definitely be showing only your best work. Regardless, there is another tip to consider:
- Embed links for non-visual content. Not all pieces of the portfolio will be visual (especially if you are a writer or blogger). Regardless, you can still use visual items (like screenshots of your work) within the slider and incorporate links to the actual project. This increases the interactivity of your site.
Using a portfolio slider means there is no limit to the work you can share with visitors. This is great for your business, especially if your media is multifaceted, while adding a unique touch to your site.
4. Cree contenido interactivo con un control deslizante Parallax

Use parallax sliders to create an engaging experience for your visitors.
The parallax effect is one in which the background image appears to move in 3D. By employing this effect, you can add depth to an otherwise static website and create engaging, interactive content. At the same time, it will attract the attention of visitors, so it will help to engage them. If you want to create the most interactive experience for your visitors, here are some tips to keep in mind:
- Choose your style. These include slider, scrolling, mouse, and 3D. Each will have an impact on how the slider is loaded and displayed, so it's important to get it right.
- Select your image carefully. Images with negative space are great for avoiding clutter, as are images that scale well on smaller screens.
You definitely don't want your website to be overwhelming for visitors. This means limiting the use of parallax sliders and ideally sticking to one instance per page.
While sliders have their critics, there is no question that they are ideal for several different apps. With the addition of complex effects (like parallax scrolling) and a seemingly endless range of apps (like showing your own work or business testimonials), using a slider can significantly improve the functionality of your website.
Have a question about choosing the best WordPress slider for your site? What do you look for in a WordPress slider? Let us know in the comment section!






