Cualquier cosa que pueda hacer para optimize su sitio es algo bueno. Después de todo, cuanto menos tengan que hacer los visitantes del sitio de trabajo para obtener la información que desean, mejor. No obstante, esto puede ser un desafío si su sitio, por su propia naturaleza, debe incluir mucha información. El resultado final de tales sitios de forma general involucra a aquellos con páginas muy largas en las que casi nadie se desplazará hasta el final y aquellos con un montón de páginas en las que, de manera idéntico, casi nadie hará clic.
Entonces, ¿cuál es la alternativa a una página muy larga o demasiadas páginas? ¡Pestañas de todos modos! Y no se preocupe, no tiene que ser un genio de la codificación para obtener pestañas en su sitio. Hay muchos complementos que habilitan esta función. He reunido algunos de los mejores para ayudarlo a agregar contents con pestañas a su sitio de WordPress quickly and easily.
Publish UI tabs

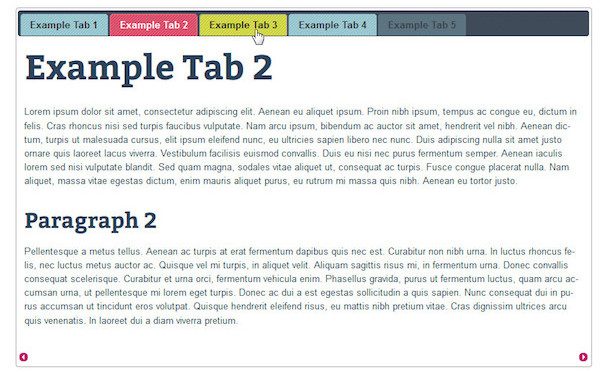
Post UI Tabs simplifica la adición de pestañas jQuery dentro de su contenido, ya sean publicaciones, páginas u otros tipos de publicaciones. Todo lo que tiene que hacer es insertar códigos cortos en el editor y habilitará las pestañas.
El complemento incluye 24 temas de user interface diferentes para facilitar la combinación de su tema existente. O, si tiene las habilidades, cree una style sheet personalizada para mejorar aún más la apariencia.
Once the plugin is installed, all you have to do is click the relevant TinyMCE button within the post editor to insert the appropriate shortcode. According to the official WordPress directory listing for Post UI Tabs, at the same time you can insert tabs using the following shortcodes directly:
The content of your tab
The content of your tab
The content of your tab
[end_tabset]
Siéntase libre de insertar HTML en estas pestañas. Debe manejarse sin problemas y terminará viendo que su contenido se muestra tal como lo haría en cualquier otro lugar de su sitio, como puede haber adivinado, está contenido dentro de una pestaña.
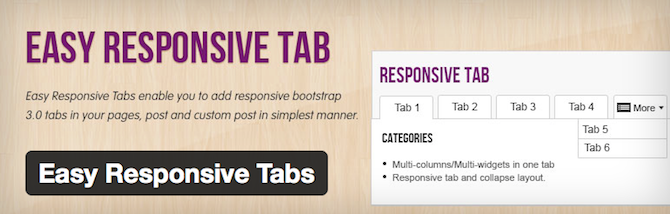
Easy to respond tabs

Another plugin that you should definitely check out if you want to add tabs to your site is Easy to respond tabs. No solo es compatible con bootstrap 3.0, sino que al mismo tiempo agrega botones TinyMCE al editor visual, lo que hace que be muy simple insertar pestañas receptivas con el clic de un botón.
Once you click this button, a settings panel opens, allowing you to select the color for several different aspects of the tabs, including titles, active tabs, scrolling, background, and more. At the same time you can set tabs to appear at the top or bottom. This plugin is a favorite because of how easy it is to set it up and get started right away.
Tabby sensitive chips

If responsiveness is one of your top concerns, Tabby sensitive chips it is a good choice for you. Simply put, this plugin enables you to insert responsive tabs within posts and pages using shortcodes. It supports more than one set of tabs on a single page or post and uses jQuery to create the tabs and accordion effect on smaller screens. At the same time you can access the tabs with your keyboard.
To insert tabs, all you have to do is insert two shortcodes: [tabby] and [tabbyending]. Specifically, you would use [tabby title = "tabname"] to set the name of the tab. Then you write the content that should be included in this tab, including any HTML you want. You can insert more tabs if you want. Then to finish that set of tabs, use the [tabbyending] shortcode to close the set of tabs.
Now if you want to make style changes to these tabs, you'll need to dig a little deeper into the code. According to the WordPress directory page of the plugin, you will need to copy the plugin stylesheet into a child theme and make modifications to the tab style or accordion style as you see fit.
Widgets en pestañas
Sometimes your needs within individual tabs are a bit more complex. For these cases, there is the Tabbed widgets enchufar. Le posibilita colocar los widgets que desee, todo dentro de pestañas para ahorrar espacio y crear una experiencia más ordenadas en su sitio Web. Tiene multitud de usos.
A modo de ejemplo, puede elegir por utilizar pestañas para mostrar los widgets de Publicaciones recientes y Comentarios recientes. Puede agregar Categorías para redondear aún más la visualización de la pestaña. O puede crear un grupo de pestañas dedicadas a los widgets de redes sociales incrustados, como Facebook Like Box, Twitter, Google+, pinboard de Pinterest, etc.
One thing I really like about tabbed widgets is that it doesn't include its own styles, which makes it possible to adapt it to your theme. Tabs blend beautifully with your site and it feels like they belong.
The tab titles can be scrolled at the same time, which is a good alternative to the traditional stacked approach. At the same time there are animation options for the transitions between widgets, and you can set how many seconds you will wait between going from one tab to the next.
As with all the other tab plugins listed here, it can be easily inserted thanks to the shortcode [wit].
Interfaz de Username de WP: pestañas, acordeones, controles deslizantes

The last plugin I'm going to talk about here is WP UI - Tabs, Accordions, Sliders. This plugin not only makes it easy to insert tabs into posts and pages, but at the same time makes it possible to easily incorporate other formatting styles like accordions, sliders, and dialog boxes. The plugin works with jQuery and you can use more than one jQuery UI theme on each page, if you want.
It comes with an easy-to-use options page that simplifies setup and use. At the same time it adds dedicated menus and dialog boxes for easier navigation. Like all plugins above, this one relies mostly on shortcodes for quick implementation. The [wp tabs] shortcode can be easily enhanced with the style argument, which can be modified in around 24 different ways like "wpui-blue" to give the tabs a more consistent look with their theme.
No obstante, lo más destacado de este complemento para mí es la capacidad de mostrar publicaciones y feeds en pestañas o acordeones. El shortcode es [wptabposts] y te posibilita mostrar publicaciones dentro de una serie de pestañas. O, si desea mostrar un feed dentro de una página o publicación, simplemente use el [wpuifeeds] Código corto. De acuerdo con el listado de directorios de WordPress para WP UI, puede usar [wpspoiler post=“3028”] para mostrar solo una publicación en este formato especializado.
Symple shortcodes

De todos modos, si solo necesita pestañas básicas, asegúrese de considerar el complemento Symple Shortcodes WordPress hecho a mano aquí en R Digital marketing. El complemento incluye algunas pestañas mínimas encantadoras que puede usar en cualquier página de su sitio, a la vez de muchas otras excelentes funciones de organización de contenido. Agregue columnas, conmutadores, acordeones y muchos otros acentos (botones, íconos sociales, etc.).
Although it may seem complicated at first, the process of adding tabs to your site is quite simple. The above plugins make it extremely simple and the end result is attractive and functional. In my opinion, it is worth taking a look at them. Visitors to your site get access to all the information you need without cluttering the overall design. It's a quick fix for sites with lots of resources and content.
Do you use tabs on your site? What about any of these plugins, specifically? If so, have they worked for you? Have you found another way to incorporate tabs on your site? I'd love to hear about your experience with this nifty organizing hack in the comments!