Cualquier cosa que pueda hacer para optimizar su sitio es algo bueno. Después de todo, cuanto menos tengan que hacer los visitantes del sitio de trabajo para obtener la información que desean, mejor. No obstante, esto puede ser un desafío si su sitio, por su propia naturaleza, debe incluir mucha información. El resultado final de tales sitios de forma general involucra a aquellos con páginas muy largas en las que casi nadie se desplazará hasta el final y aquellos con un montón de páginas en las que, de manera idéntico, casi nadie hará clic.
Entonces, ¿cuál es la alternativa a una página muy larga o demasiadas páginas? ¡Pestañas de todos modos! Y no se preocupe, no tiene que ser un genio de la codificación para obtener pestañas en su sitio. Hay muchos complementos que habilitan esta función. He reunido algunos de los mejores para ayudarlo a agregar contenido con pestañas a su sitio de WordPress de forma rápida y sencilla.
Publicar pestañas de IU
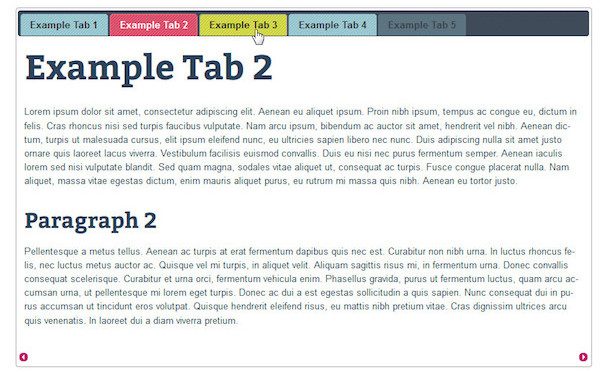
Post UI Tabs simplifica la adición de pestañas jQuery dentro de su contenido, ya sean publicaciones, páginas u otros tipos de publicaciones. Todo lo que tiene que hacer es insertar códigos cortos en el editor y habilitará las pestañas.
El complemento incluye 24 temas de interfaz de usuario diferentes para facilitar la combinación de su tema existente. O, si tiene las habilidades, cree una hoja de estilo personalizada para mejorar aún más la apariencia.
Una vez que el complemento está instalado, todo lo que tiene que hacer es hacer clic en el botón TinyMCE relevante dentro del editor de publicaciones para insertar el código corto apropiado. De acuerdo con el listado de directorios oficial de WordPress para Post UI Tabs, al mismo tiempo puede insertar pestañas usando los siguientes códigos cortos directamente:
El contenido de tu pestaña
El contenido de tu pestaña
El contenido de tu pestaña
[end_tabset]
Siéntase libre de insertar HTML en estas pestañas. Debe manejarse sin problemas y terminará viendo que su contenido se muestra tal como lo haría en cualquier otro lugar de su sitio, como puede haber adivinado, está contenido dentro de una pestaña.
Pestañas fáciles de responder
Otro complemento que definitivamente debería consultar si desea agregar pestañas a su sitio es Pestañas fáciles de responder. No solo es compatible con bootstrap 3.0, sino que al mismo tiempo agrega botones TinyMCE al editor visual, lo que hace que sea muy simple insertar pestañas receptivas con el clic de un botón.
Una vez que hace clic en este botón, se abre un panel de configuración que le posibilita seleccionar el color para varios aspectos diferentes de las pestañas, incluidos los títulos, las pestañas activas, el desplazamiento, el fondo y más. Al mismo tiempo puede configurar pestañas para que aparezcan en la parte superior o inferior. Este complemento es uno de los favoritos debido a lo fácil que es configurarlo y comenzar a trabajar de inmediato.
Fichas sensibles al atigrado
Si la capacidad de respuesta es una de sus principales preocupaciones, Fichas sensibles al atigrado es una buena opción para ti. En pocas palabras, este complemento le posibilita insertar pestañas receptivas dentro de publicaciones y páginas utilizando códigos cortos. Admite más de un conjunto de pestañas en una página o publicación simple y usa jQuery para crear las pestañas y el efecto de acordeón en pantallas más pequeñas. Al mismo tiempo puede acceder a las pestañas con su teclado.
Para insertar pestañas, todo lo que tiene que hacer es insertar dos códigos cortos: [tabby] y [tabbyending]. Específicamente, usarías [tabby title=“tabname”] para establecer el nombre de la pestaña. Después, escribe el contenido que debería incluirse en esta pestaña, incluido el HTML que desee. Puede insertar más pestañas si lo desea. Después, para terminar ese conjunto de pestañas, use el [tabbyending] código corto para cerrar el grupo de pestañas.
Ahora, si desea realizar cambios de estilo en estas pestañas, deberá profundizar un poco más en el código. De acuerdo con la página del directorio de WordPress del complemento, deberá copiar la hoja de estilo del complemento en un tema secundario y realizar modificaciones en el estilo de pestaña o en el estilo de acordeón como mejor le parezca.
Widgets en pestañas
A veces, sus necesidades dentro de las pestañas individuales son un poco más complejas. Para estos casos, existe el Widgets en pestañas enchufar. Le posibilita colocar los widgets que desee, todo dentro de pestañas para ahorrar espacio y crear una experiencia más ordenadas en su sitio web. Tiene multitud de usos.
A modo de ejemplo, puede elegir por utilizar pestañas para mostrar los widgets de Publicaciones recientes y Comentarios recientes. Puede agregar Categorías para redondear aún más la visualización de la pestaña. O puede crear un grupo de pestañas dedicadas a los widgets de redes sociales incrustados, como Facebook Like Box, Twitter, Google+, pinboard de Pinterest, etc.
Una cosa que realmente me gusta de los widgets en pestañas es que no incluye sus propios estilos, lo que posibilita que se adapte a tu tema. Las pestañas se combinan formidablemente con su sitio y parece que pertenecen.
Los títulos de las pestañas al mismo tiempo se pueden desplazar, lo que es una buena alternativa al enfoque tradicional apilado. Al mismo tiempo hay opciones de animación para las transiciones entre widgets, y puede establecer cuántos segundos esperará entre pasar de una pestaña a la siguiente.
Del mismo modo que con todos los demás complementos de pestañas enumerados aquí, se puede insertar fácilmente gracias al código corto [wit].
Interfaz de usuario de WP: pestañas, acordeones, controles deslizantes
El último complemento del que voy a hablar aquí es WP UI: pestañas, acordeones, controles deslizantes. Este complemento no solo facilita la inserción de pestañas en publicaciones y páginas, sino que al mismo tiempo posibilita la incorporación simple de otros estilos de formato como acordeones, controles deslizantes y cuadros de diálogo. El complemento funciona con jQuery y puede usar más de un tema de jQuery UI en cada página, si lo desea.
Viene con una página de opciones fácil de usar que simplifica la configuración y el uso. Al mismo tiempo agrega menús y cuadros de diálogo dedicados para una navegación más sencilla. Como todos los complementos anteriores, este se basa principalmente en códigos cortos para una implementación rápida. El shortcode [wp tabs] se puede mejorar fácilmente con el argumento de estilo, que se puede modificar en alrededor de 24 formas diferentes como «wpui-blue» para dar a las pestañas un aspecto más coherente con su tema.
No obstante, lo más destacado de este complemento para mí es la capacidad de mostrar publicaciones y feeds en pestañas o acordeones. El shortcode es [wptabposts] y te posibilita mostrar publicaciones dentro de una serie de pestañas. O, si desea mostrar un feed dentro de una página o publicación, simplemente use el [wpuifeeds] Código corto. De acuerdo con el listado de directorios de WordPress para WP UI, puede usar [wpspoiler post=“3028”] para mostrar solo una publicación en este formato especializado.
Códigos cortos de Symple
De todos modos, si solo necesita pestañas básicas, asegúrese de considerar el complemento Symple Shortcodes WordPress hecho a mano aquí en R Marketing Digital. El complemento incluye algunas pestañas mínimas encantadoras que puede usar en cualquier página de su sitio, a la vez de muchas otras excelentes funciones de organización de contenido. Agregue columnas, conmutadores, acordeones y muchos otros acentos (botones, íconos sociales, etc.).
Aunque puede parecer complicado al principio, el proceso de agregar pestañas a su sitio es bastante simple. Los complementos anteriores lo hacen extremadamente sencillo y el resultado final es atractivo y funcional. En mi opinión, cabe destacar echarles un vistazo. Los visitantes de su sitio obtienen acceso a toda la información a la que usted necesita sin saturar el diseño general. Es una solución rápida para sitios con muchos recursos y contenido.
¿Utiliza pestañas en su sitio? ¿Qué pasa con cualquiera de estos complementos, específicamente? Si es así, ¿te han funcionado? ¿Ha encontrado otra manera de incorporar pestañas en su sitio? ¡Me encantaría escuchar tu experiencia con este ingenioso truco organizativo en los comentarios!