Navegar y navegar en Internet debería ser rápido y fácil. Los webmasters intentan constantemente que esto Sein factible optimizando el rendimiento del sitio Netz y mejorando la velocidad del sitio, y una excelente manera de lograrlo es con AMPERE zum WordPress.
Die Websites wurden hauptsächlich für größere Bildschirme konzipiert. Aber kleinere Bildschirme werden immer zahlreicher und übertreffen sogar Laptops und PCs. Mobile jetzt vertreten 65% der Zeit in digitalen Medien. Bei tragbaren Geräten müssen Seiten genauso schnell geladen werden wie auf größeren Bildschirmen, wenn nicht sogar schneller.
Para satisfacer esta demanda de Inhalt de carga rápida, las apps diseñadas para plataformas móviles específicas están disponibles en Apple (Noticias), Facebook (Artículos instantáneos) y Snapchat (Discover). A principios de este año. Google introdujo Accelerated Mobile Page (AMP) para acelerar la entrega de contenido móvil y brindar una mejor Benutzererfahrung.
Was ist AMP?

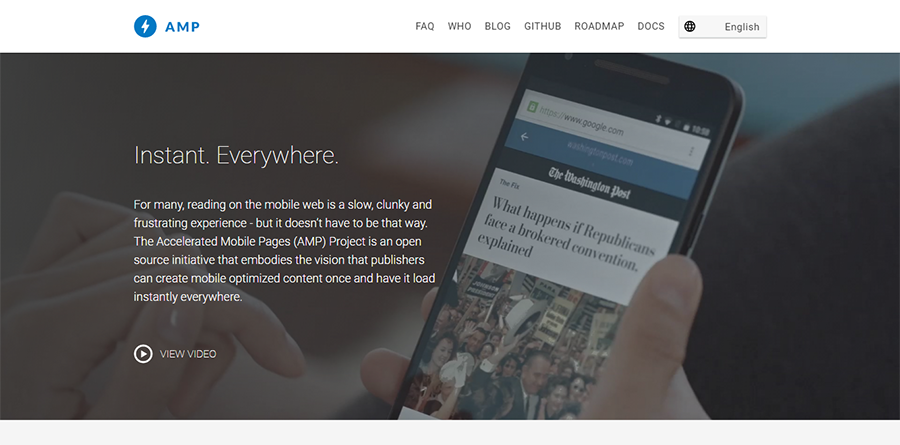
AMP-Projekt wurde angekündigt von Google im Oktober 2015y se lanzó en febrero de 2016. Es una iniciativa de Open Source que brinda a los editores los medios para crear contenido optimizado para dispositivos móviles una vez y cargarlo en cualquier lugar de la web móvil al instante.
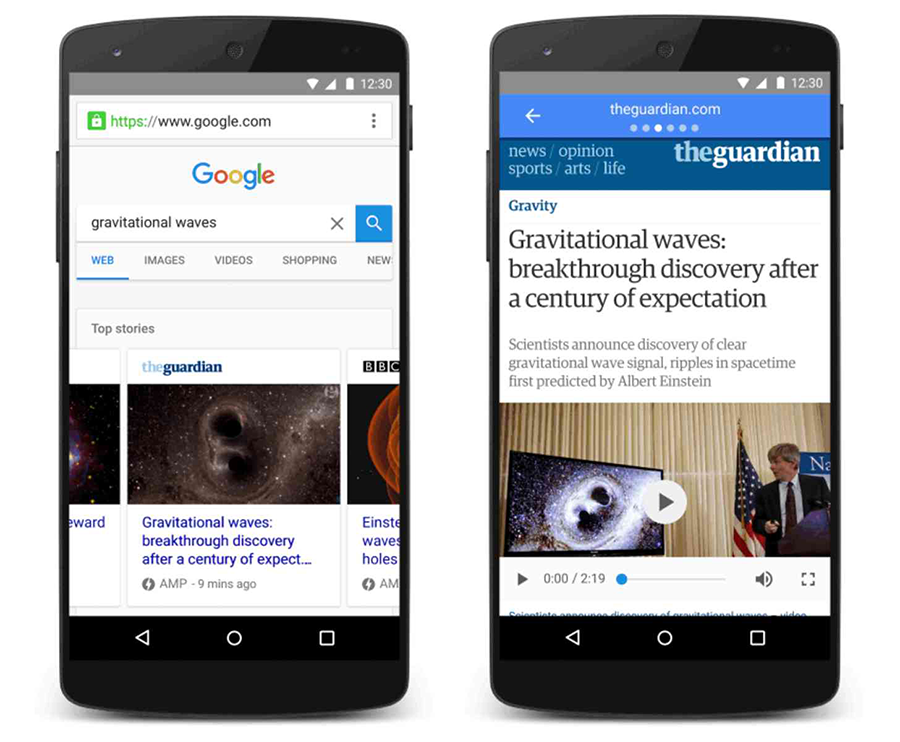
El 24 de febrero de 2016, Google comenzó a llevar a la práctica contenido compatible con AMP en un carrusel en su página de resultados de búsqueda móvil. Los usuarios pueden deslizar el carrusel y tocar el elemento que buscan leer. Pinterest informó que las páginas eran 4-mal schneller, mit 8-mal weniger Daten als bei normalen, für Mobilgeräte optimierten Seiten. Dies ist aufgrund der Art und Weise möglich, wie die Seiten formatiert und geliefert werden.
En agosto de 2016, la Google-Suche tiene más de 150 millones de documentos AMP en su índice y crece a un ritmo de 4 millones por semana. A principios de agosto, Google al mismo tiempo inició un Vorschau der Google-Suche für erweiterten Inhalt. Er hofft, es später in diesem Jahr weiter umsetzen zu können.

AMP in der Suchvorschau
Sie können sich die schnell ladenden Seiten in der AMP-fähigen Suche ansehen Hier. Compruébelo usando el Verknüpfung en su teléfono móvil (no funcionará en computadoras de escritorio).
Welche Websites sollten AMP verwenden?
Im Februar startete das Redaktionsprojekt. Die Einführung von AMP hat sich jedoch weit über die Verlagsbranche hinaus auf Unterhaltung, Reisen, E-Commerce und mehr ausgeweitet.
Günstige Berichte werden von frühen Benutzern empfangen. Mit einer 88%-Verbesserung der Ladezeit für AMP-Dokumente Berichte der Washington Post ein Anstieg der Anzahl wiederkehrender Mobiltelefonbenutzer um 23%. Ebay ist eines der führenden E-Commerce-Unternehmen, das mit fast 15 Millionen AMP-basierten Produktnavigationsseiten auf AMP umstellt. Es wird erwartet, dass diese Seiten in Kürze erweitert werden, um bei einer Suche entdeckt zu werden.
Entonces, ¿qué sitios web deberían usar AMP? Definitivamente aquellos que dependen en gran medida del der Verkehr móvil. Pero considerando que cada vez más usuarios eligen usar sus dispositivos móviles para navegar por Internet, AMP para WordPress (o cualquier sitio web) podría ser una buena adición.
Was ist bei AMP anders?
Este sistema de entrega de contenido se basa en el marco HTML de AMP y es más rápido que el HTML habitual debido a que,
- Es una versión ajustada del marco HTML normal, menos todo el contenido de JavaScript. Para JavaScript, el marco se basa en la biblioteca JS común de AMP.
- El contenido se almacena en Zwischenspeicher y se almacena en una nube común, por lo que se elimina el tiempo necesario para consultar y obtener del Server.
Es gibt noch viele weitere Unterschiede, aber die beiden hier genannten sollten Ihnen ein schnelles und umfassendes Verständnis vermitteln.
Warum Publisher und Blogs AMP aktivieren sollten
Mientras leer páginas de carga lenta en móviles siga siendo una experiencia desalentadora para los usuarios, los editores están perdiendo los ingresos de la Werbung en móviles. AMP ayudará a atraer y retener visitantes durante períodos más largos en el sitio web y tiene el potencial de generar ingresos por medio de clics.
Las páginas de AMP aparecen junto a un icono de rayo para marcarlas de las páginas web normales. Los espectadores que hagan clic en esta opción serán dirigidos de forma directa a las páginas de AMP dentro del visor de AMP. No solo eso, el contenido estará disponible instantáneamente en una búsqueda de Google y será accesible a través de de plataformas sociales como Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel y Pinterest.
A la vez, los editores tendrán acceso a Google Analytics para observar el rendimiento de sus páginas. Pueden seleccionar su mejor contenido y utilizarlo para optimieren el rendimiento del sitio web y la experiencia del Nutzername.
AMP bietet einen weiteren Vorteil, da es sich um eine hohe Leistung und Benutzererfahrung kümmert, sodass sich Publisher-Ressourcen auf die Bereitstellung großartiger Inhalte konzentrieren können.
Welche Optimierungen sind für AMP erforderlich?
AMP ist in der Tat viele Optimierungen auf der Website gleichmäßig gemacht, wie von Google gefordert. Die verschiedenen Optimierungen, die Sie durchführen müssen, um eine Webseite mit AMP kompatibel zu machen, sind:
- Erlaube nur asynchrones JavaScript - um eine Verzögerung der Seitenbearbeitung zu vermeiden. Dies bedeutet, dass Sie kein von Ihnen erstelltes JavaScript verwenden können und sich auf AMP-Elemente verlassen müssen, um den interaktiven Inhalt Ihrer Seiten zu verarbeiten. JS in iframes ist zulässig, jedoch nur, wenn das Rendern nicht verhindert wird.
- Größe aller Ressourcen statisch – AMP carga la página sin esperar a que se descarguen recursos como imágenes e iframes. El tamaño de estos recursos debe indicarse en HTTP, por lo que el tamaño y la posición de estos recursos se conocen antes de que comience la descarga.
- Lassen Sie nicht zu, dass Erweiterungsmechanismen das Rendern blockieren – si se va a incluir alguna extensión en la página, el script personalizado debe informar al sistema al respecto. De esta manera, se crea un espacio para la extensión, incluso antes de que AMP sepa qué incluirá. Las extensiones para lightboxes, incrustaciones de Instagram y tweets están bien, dado que no bloquean la representación de la página, aunque requieren solicitudes HTTP adicionales.
- Halten Sie JavaScript von Drittanbietern vom kritischen Pfad fern - Benutzerdefiniertes JavaScript ist nur in Sandbox-Iframes zulässig. Auf diese Weise wird das Laden der Hauptseite nicht blockiert.
- Alles CSS debe estar en línea y de tamaño limitado - Dies verringert die Anzahl der HTTP-Anforderungen auf dem kritischen Pfad.
- Die Quellenaktivierung muss effizient sein- Das AMP-System lässt keine HTTP-Anforderungen zu, bis die Schriftarten heruntergeladen werden.
- Minimierung der Neuberechnung der Größe - Neuberechnungen verzögern das Rendern, daher sollte es auf ein Minimum beschränkt werden.
- Führen Sie nur GPU-fähige Animationen aus - Alle Animationen müssen auf der GPU (Graphics Processing Unit) ausgeführt werden können.
- Priorisieren Sie das Laden von Ressourcen - Zuerst wird nur der benötigte Inhalt hochgeladen, und Anzeigen und Bilder werden so schnell wie möglich geliefert, jedoch nur bei Bedarf. Auf diese Weise wird der CPU-Bedarf auf ein Minimum reduziert.
- Laden Sie die Seiten sofort - Die Vorverarbeitung verbraucht viel Bandbreite und CPU. Die AMP-Vorverarbeitung lädt nur zuerst den erforderlichen Inhalt und lädt nur bei Bedarf Iframes und andere Ressourcen von Drittanbietern herunter.
Eine Standardvielfalt von Anzeigenformaten, Werbenetzwerken und Technologien wird verfügbar sein. Gleichzeitig können Verlage gleichzeitig ihre eigenen Formate auswählen, sofern dies kein Hindernis für die Geschwindigkeit darstellt.
So fügen Sie AMP für WordPress hinzu
Google hat eine Lernprogramm Sie können sich darauf beziehen, um grundlegende AMP-HTML-Seiten zu erstellen, zu organisieren, als AMP-kompatibel zu validieren, zu veröffentlichen und zu verteilen. Überprüfen von AMP-Seiten Dies ist wichtig, da auf diese Weise Dritte wie Twitter und Instagram darauf vertrauen, dass die Seiten auf ihren Plattformen gut angezeigt werden.
Wenn es um auf WordPress.com gehostete Websites geht, sind diese automatisch mit WordPress kompatibel, ohne dass Sie etwas anderes tun müssen. Selbst gehostete WordPress-Websites können AMP für WordPress aktivieren, indem sie ein Plugin installieren.
AMP WordPress Plugin von Automattic

Sobald Sie heruntergeladen haben, installieren und aktivieren Sie die AMP Plugin Auf der WordPress-Website haben Ihre Beiträge automatisch eine dynamisch generierte AMP-Version. Sie können auf diese Seiten zugreifen, indem Sie hinzufügen Ampere al final de su Url (ejemplo.com/my-post/amp). Si no tiene bonitos enlaces permanentes habilitados, agregue ? amp = 1 zu Links (die wie example.com/?p=100&=1 aussehen würden). Der einzige andere Schritt besteht darin, Ihre Seiten wie zuvor erwähnt zu testen und zu validieren.
Sie werden überhaupt keine Einstellungen oder Funktionen für dieses Plugin bemerken. Es gibt eine zusätzliche Bedienfeldoption für AMP Analytics, in die Sie Ihren eigenen JSON-Setup-Code einfügen können, aber das war's.
Dieses Plugin ist das offizielle stabile Automattic-Plugin und unterstützt derzeit keine Seiten und Dateien, noch können Sie Seiten anpassen. Aber es ist eine sehr einfache und benutzerfreundliche Option, und Sie können in der Dokumentation auf Github einige Anleitungen zur Anpassung finden.
AMP für WP - Accelerated Mobile Pages

Eine weitere großartige kostenlose Option ist AMP für WP. Dieses kostenlose WordPress-Plugin bietet eine schnelle und einfache Einrichtung - installieren Sie es einfach, aktivieren Sie die Einstellungen und starten Sie die automatische Generierung Ihres AMP für Ihre Website. Bonus: Dieses Plugin unterstützt gleichzeitig mehrere Websites.
Hay configuraciones integradas para habilitar AMP (publicaciones, páginas, archivos), agregar áreas de publicidad móvil, datos estructurados (una parte importante de SEO), incorporación de metaetiquetas Yoast SEO, opciones avanzadas de índice / no índice, notificación push, nativo Comentarios de AMP, traducciones personalizadas de AMP (si usa un idioma que no sea el inglés, querrá actualizar esto) y más. La configuración es muy completa para un complemento gratuito que es increíble.
Das Beste ist, dass dieses Plugin Layoutoptionen bietet, mit denen Sie das Erscheinungsbild Ihrer AMP-Ausgabe anpassen können. Verwenden Sie die mitgelieferten Standard-AMP-Designs oder verwenden Sie Ihre AMP Thematischer Rahmen um Ihr eigenes einzigartiges Design zu kreieren.
AMP für WP bietet gleichzeitig Premium-Erweiterungen para agregar funciones (como una llamada a la acción o almacenamiento en caché de AMP) y compatibilidad con complementos populares, incluidos WooCommerce, Campos personalizados avanzados y Formulario de contacto 7.
Weitere Möglichkeiten zum Hinzufügen von AMP für WordPress
Dies ist natürlich nicht die einzige Möglichkeit, AMP zu Ihrer WordPress-Website hinzuzufügen. Andere Plugins, die Ihnen bei AMP für WordPress-Websites helfen können, sind:
- WP AMP - Zum Erstellen eines benutzerdefinierten AMP-Layouts ohne Codierung und zur Steigerung der SEO. Hier können Sie mehr darüber lesen.
- Beschleunigte mobile Seiten (AMP) para WordPress: para crear un tema AMP para su sitio web.
- Benutzerdefinierte AMP - um Ihre AMP-Inhalte zu personalisieren.
- Facebook-Sofortartikel und Google AMP-Seiten - um Ihre Inhalte direkt von WordPress auf Google AMP-Seiten mit Unterstützung für Anzeigen und Analysen zu veröffentlichen und zu verwalten.
- Kleber für Yoast SEO und AMP – para asegurarse de que el complemento AMP de WordPress predeterminado utilice los Metadaten de Yoast SEO adecuados y permita la modificación del diseño de la página AMP.
Sollten Sie AMP für WordPress hinzufügen?
Aunque AMP no es obligatorio para que Google descubra las páginas web, es bastante obvio que Google tendrá como Ziel llevar a la práctica el proyecto AMP de una manera más amplia eventualmente. Actualmente, cumplir con AMP no es un factor independiente para Google-Suchranking. Obwohl es vernünftig ist anzunehmen, dass es irgendwann wichtig sein wird,
Si tiene en cuenta que la velocidad de carga de la página es un factor en la clasificación de los Suchmaschinen, realmente no tiene muchas opciones si desea ser parte de Internet móvil. Si las clasificaciones en los motores de búsqueda son importantes para usted, es factible que se desvanezcan todos los segundos pensamientos sobre el camino de AMP.
Um Teil des Projekts zu sein, muss das von Google geforderte Format strikt eingehalten werden und ist möglicherweise nicht jedermanns Sache. Es schränkt ein, was Sie auf Ihre Website setzen können, und es kann dazu führen, dass alle Blogs etwas einheitlich erscheinen und keine Individualität aufweisen. Einige Animationen sind nicht zulässig und Formulare werden nicht unterstützt. Und wenn es um Zielseiten geht, ist AMP möglicherweise überhaupt keine gute Idee. Gleichzeitig kann es Websites geben, die Ästhetik und Branding über Geschwindigkeit betonen und für die AMP abschreckend wirken kann.
Wenn Sie jedoch eine schnelle und ansprechende Erfahrung für Ihre Benutzer schaffen und sie dazu bringen möchten, länger zu bleiben, sollten Sie AMP für WordPress (oder jede andere Art von Website, die Sie ausführen können) ernsthaft in Betracht ziehen. Wenn es sich um einen Punkt im AMP-Karussell auf den Google-Suchseiten handelt, den Sie in die Enge treiben möchten, steigen Sie in den AMP-Zug.