Cuando se trata de crear un sitio web popular (y rentable), su enfoque principal debe siempre estar en la experiencia del usuario.
Ese debería No hace falta decirlo y, sin embargo, muchos webmasters parecen ignorar lo que yo considero la regla de oro de la creación de sitios web. Con el mayor de los respetos, si no pone a sus usuarios en primer lugar, está loco.
Y eso me lleva al tema de esta publicación: las innumerables formas en que puede mejorar la experiencia del usuario en su sitio web de WordPress. Voy a abordar algunos errores comunes específicos cometidos por muchos webmasters (y usuarios de WordPress en particular) y le mostraré lo que debería estar haciendo para animar a la gente a volver a su sitio una y otra vez.
Los basicos
En primer lugar, hablemos de las tres cosas que necesita hacer bien para crear una experiencia de usuario hermosa:
- Diseño
- Usabilidad
- Contenido
Si tiene un sitio atractivo que es fácil de navegar y presenta un contenido excelente, está de oro. Todo lo que necesitas hacer posteriormente se enfoca en una campaña de marketing estelar (pero ese es otro tema para otro momento). Aún cuando enumerar los tres requisitos anteriores es bastante simple, ejecutarlos en la práctica es otra historia.
Los siguientes consejos prácticos se centran en el diseño, la usabilidad y el contenido. Si no toma nada más de esta publicación, reconozca que su enfoque debe siempre Esté en esas tres cosas cuando se trata de diseñar, mantener, optimizar y actualizar su sitio web de WordPress.
Muy bien, ¡pongámonos manos a la obra!
1.Haga su diseño limpio y simple
Los malos diseñadores web suelen estar más preocupados por crear algo que sea bonito en lugar de funcional. La falacia de este enfoque es profunda: un visitante casi siempre prefiere la función a la forma. Al diseñar un sitio web, la pregunta principal a la que siempre debe volver es: «¿Mi sitio confundirá a los visitantes?».
Los diseños únicos e intrigantes pueden ganar premios, pero por su propia naturaleza de forma general son una pesadilla de usabilidad. ¿Por qué? Debido a que la gente me gusta previsibilidad. Esperan ver ciertos items en ciertos lugares y, cuando no lo hacen, se sienten confusos y frustrados. Luego se van.
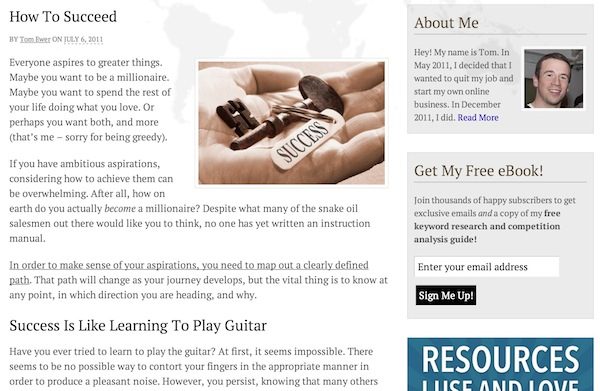
No hay totalmente nada de malo en un diseño de blog estándar (un encabezado, seguido del contenido principal y una barra lateral, seguido del pie de página). Y, de hecho, hay muchas cosas que puede hacer con diseños estándar para que sean llamativos. Think Traffic es uno de mis ejemplos favoritos:

Un diseño de ancho completo con colores llamativos y una hermosa tipografía. Limpio y simple, pero llamativo y hermoso. Representa un gran equilibrio entre forma y función. Es exactamente lo que deberías buscar.
2.Haga que la navegación sea fácil y obvia
Navegar por su sitio debe ser totalmente sencillo para el usuario final. Se les debe presentar uno o más items de navegación que faciliten la búsqueda de lo que quieren. Recomiendo uno o más de los siguientes:
- Una barra de navegación (prácticamente imprescindible)
- Una lista de categorías en su barra lateral
- Un cuadro de búsqueda en la barra lateral.
- Una página de archivos
- Migas de pan
Utilice la potente función de menús personalizados de WordPress (Apariencia> Menús en la barra lateral) para organizar y nombrar las páginas clave, tal como lo hace Pat en Ingresos pasivos inteligentes:
(*4*)
Recomiendo el complemento gratuito Relevanssi para la búsqueda. En cuanto a una página de Archivos, te sugiero que sigas el formato que tengo en mi blog, Dejando el trabajo atrás:
(*4*)
Le doy al usuario la oportunidad de navegar por mi sitio por fecha, categoría y etiqueta. Por supuesto, presentar opciones como esta solo es útil para el usuario final si categoriza y etiqueta su contenido de manera efectiva.
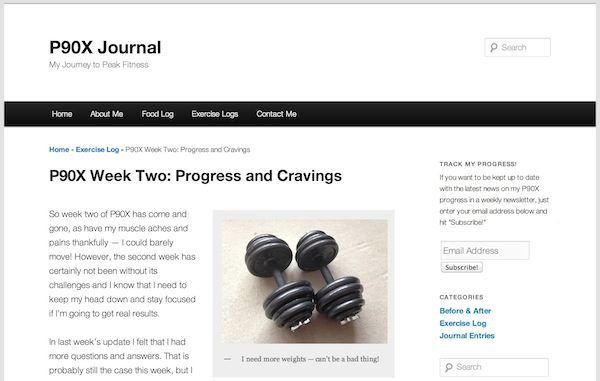
Por último, las rutas de navegación son una excelente manera para que los visitantes vean dónde se encuentran en su sitio y se orienten de inmediato. Utilizo migas de pan en mi blog de P90X Journal:

La incorporación de rutas de navegación en su sitio es fácil: solo use la función de enlaces internos incluida en WordPress SEO por Yoast (mi complemento de SEO favorito a distancia).
El tema común en todos los ejemplos anteriores es la facilidad de navegación. Mucha gente abandonará un sitio después de ver una sola página. Tu trabajo es darles una opción fácil para que sigan explorando. La navegación eficaz le ayuda a hacer eso.
3. Déles un lugar para comenzar
A menos que tenga una publicación que se vuelva enormemente viral (e incluso entonces), es probable que descubra que su página de inicio es, con mucho, la página más visitada de su sitio. La razón de esto es doble:
- Es un punto de entrada obvio y se vinculará desde otros sitios con más frecuencia que cualquier otra página.
- Es el siguiente paso obvio en el que las personas deben hacer clic cuando visitan su sitio por primera vez a través de de alguna página.
Por lo tanto, puede aumentar drásticamente la experiencia del usuario brindando una mano amiga a los nuevos visitantes en términos de demostrar cómo su sitio puede beneficiarlos. Te recomiendo que hagas esto de dos formas.
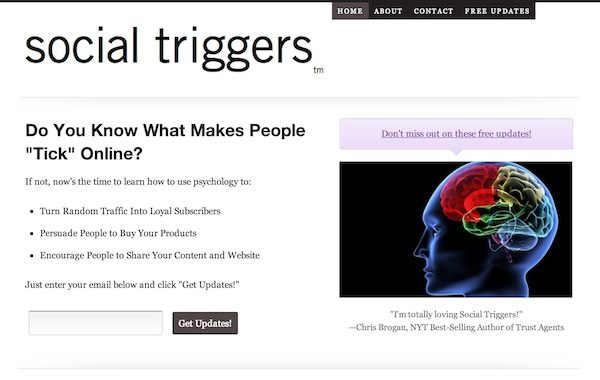
El primero es un cuadro de características. Esto debe mostrarse de manera destacada en la parte de arriba de su sitio y brindar al visitante una idea instantánea de lo que tiene para ofrecer. Al mismo tiempo puede servir como un formulario de suscripción de alta conversión, como lo hace Derek Halpern en Activadores sociales:

Con un cuadro de características bien elaborado en su lugar, ningún visitante quedará confundido en cuanto a lo que su sitio tiene para ofrecer. En comparación con una página de inicio lineal que solo presenta las publicaciones de blog más recientes y items similares, es una gran mejora en términos de la experiencia del usuario.
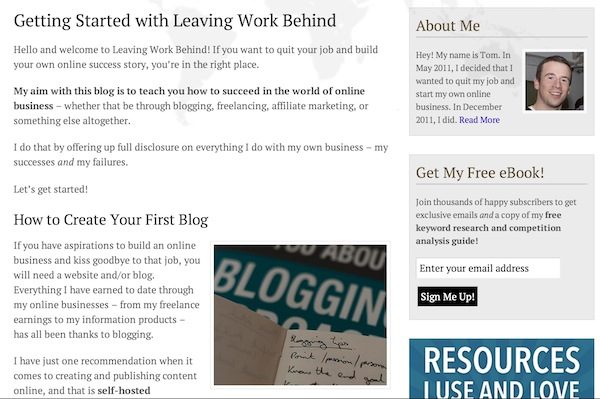
La segunda cosa que recomendaría es una página de Comience aquí. El propósito de esta página es simple: describir de forma clara los beneficios de su sitio y brindar a las personas los siguientes pasos prácticos para progresar. Utilizo una página de Comience aquí acerca de cómo dejar el trabajo atrás:

Del mismo modo que el cuadro de funciones, puede usar una página de Comience aquí para alcanzar un doble efecto: haga que la gente se involucre más con su blog y envíelos a las páginas de su sitio que tienen más probabilidades de resultar en una conversión y / o venta.
4.Haga que su contenido se vea bien
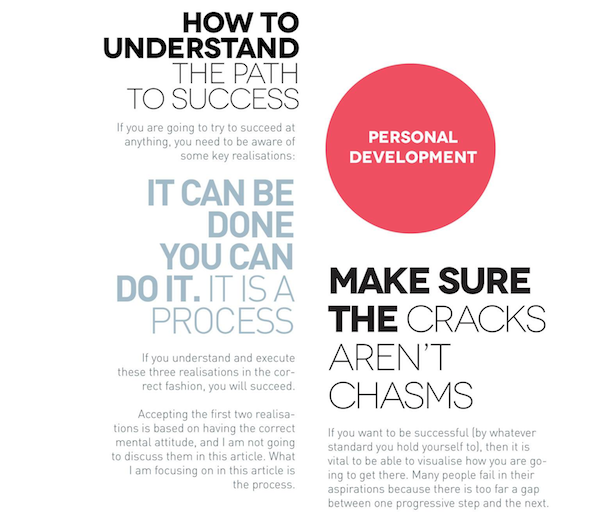
Nosotros, la gente de la Web, somos un grupo bastante voluble; habitualmente valoramos más el contenido cuando se ve mejor. Personalmente, me di cuenta de los efectos de esto recientemente cuando un antiguo artículo mío se distribuyó en una revista de iOS. Pasó de verse así:

A esto:

Me sentí obligado a volver a leer el artículo que había escrito simplemente sobre la base de que mirado más interesante.
Hay dos formas en las que puede hacer que su contenido sea más atractivo para el usuario (más allá de escribir un mejor contenido):
- Diseño, tipografía, etc.
- Formateo
R Marketing Digital es un gran ejemplo de cómo la tipografía se puede utilizar para proporcionar variedad e interés al texto sin formato, con sus encabezados naranjas y una fuente sans serif fácil de leer. En términos de formato, eso depende de usted en función de cada publicación. Contempla lo siguiente:
- Palabras breves, oraciones breves y párrafos breves: facilítelo al lector.
- Subencabezados: utilícelos libremente y hágalos descriptivos.
- Negrita: resalta los pasajes clave.
- Cursiva: enfatiza ciertas palabras.
- Imágenes: utilícelas generosamente para agregar color y variedad.
- Otros items gráficos: use listas, tablas, citas en bloque y cualquier otra cosa que agregue un poco de sabor a su contenido.
Crear contenido atractivo no se trata solo del contenido en sí, se trata de cómo presentar ese contenido y hacerlo parecer más convincente.
¿Qué sigue?
Si entiendes los conceptos anteriores, estarás en camino de tener un sitio web completamente atractivo. Pero aunque he incluido arriba lo que considero que son las consideraciones más importantes para una experiencia de usuario positiva, hay una gran cantidad de cosas que tengo no cubierto.
Con eso en mente, me encantaría leer sus sugerencias en la sección de comentarios a continuación. ¿Qué otras medidas crees que deberían tomar los webmasters para crear la mejor experiencia de usuario posible para sus visitantes? ¡Házmelo saber!






