Sometimes we have to show formatted code on the WordPress blog. If you tried and it doesn't come out in CourseWpress.com we show you how.
All the webmasters or bloggers at some point we find ourselves in need of sharing some advice or tutorial on our blog. And this advice, in many cases, has to do with lines of code.
Yes. HTML, PHP, Java, C ++, Python and so on ad infinitum.
The point is that when we paste our code from our editor dedicated text, to the text editor of WordPress. You find that the result is nowhere near visually appealing.
Then you wonder how you can display formatted code and there we appear.
Why display code with formatting?
This is a question that may well be answered by every blogger or webmaster from your particular case.
Because the reasons to show formatted source code in a blog there are many. Especially if you dedicate yourself - as in our case - to the teaching and disclosure of any topic related to the webs. Some CMS: like WordPress!, programming, technology, the internet, blogs.
Among the reasons for displaying formatted code, we have the code inserted properly:
- I know distinguishes of the rest of the content
- Respect the syntax of the programming language being used
- Can be copied and pasted by readers to beused easily (because keep the format, character spacing and line breaks)
- Does not generate errors on your WordPress page or blog
- And it looks good (we already know that herevisual is very important).
To display the code of any programming language on our blog we have several options.
We will start by showing you those that you can follow without having to install anything.
Show formatted code in WordPress blog without installing anything
A way to display formatted code in our inputs from the WordPress blog is using the next command:
Let's take a snippet of code in PHP as an example:
The well-known Helloworld.
HelloWorld!
If we want to show it with format we must put it between the commands:
At the same time we can use
But according to which versions of WordPress and what theme you have installed these commands may not work.
In that case we have to use some tools that facilitate our work.
Yes, in the repository from plugins from WordPress there are several options that facilitate the task of show code.
Plugins like:
- Better File Editor
- CodeColorer
- CodePrettify
- CrayonSyntaxHighlighter (unfortunately not updated for a long time)
- Simple CodeHighlighter
- Developer Formatter
- Enlighter JS Hypertext Markup Language
- Enlighter
- Code Snippets CPT
- Preserve Code Formatting
- WP-SynHighlight
- SyntaxHighlighter Evolved
And a long etcetera.
We at the time of giving format to our code on the inputs, we have worked with quite a few. But we share with you how you can do it yourself with plugins what best results they have given us.
And the first one is:
CodeColorer
Why CodeColorer?
Because apart from being lightweight and cash receives updates frequently.
Once installed and activated we enter configuration.
Configure CodeColorer
We can leave all the options as they come by default. Although we usually change the theme (in some cases) and select the Blackboard theme.
Use CodeColorer
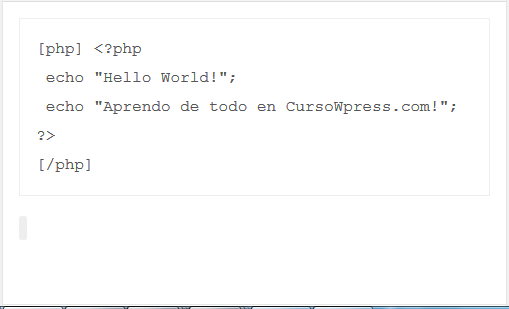
To display a formatted code using CodeColorer You just have to insert your code between these tags:
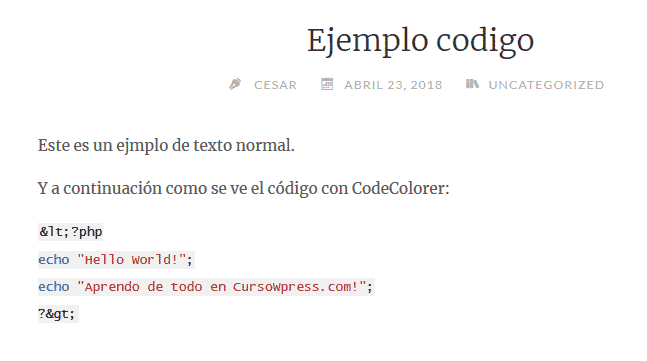
Once we publish our post, readers will see something like this:
Another plugin that has given us good results when it comes to displaying formatted code is:
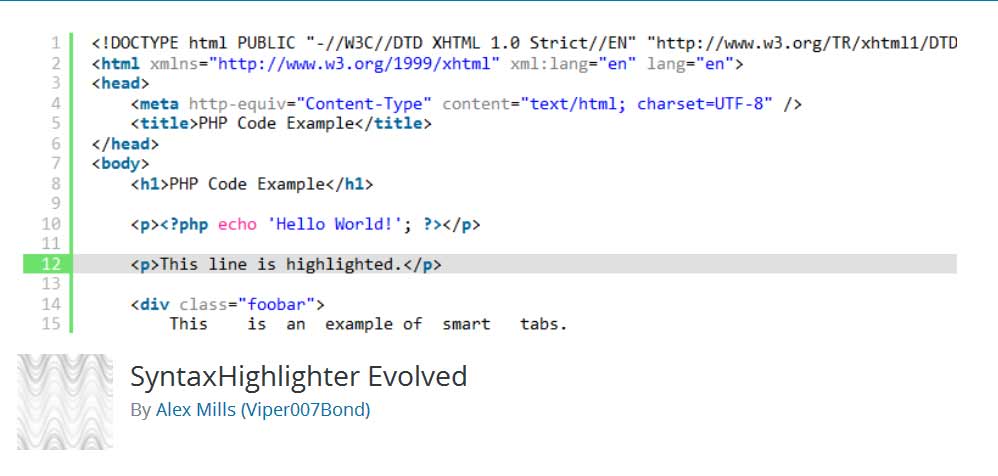
SyntaxHighlighter Evolved
Maybe SHE be the plugin in the show code section that most active installations have to date (more than forty thousand).
Which shows that the community of WordPress endorses its effectiveness.
Install SyntaxHighlighter Evolved
Install SyntaxHighlighter Evolved it's simple. Follow the usual procedure, either from the WordPress plugin repository or from the management panel.
You activate it.
And you're ready to display formatted code in your blog posts.
How to use SyntaxHighlighter Evolved
The operating dynamics of the SHE You will be surprised by its simplicity.
The idea is to specify which programming language you are working with.
To do this we use: [and]
It would be something like this:
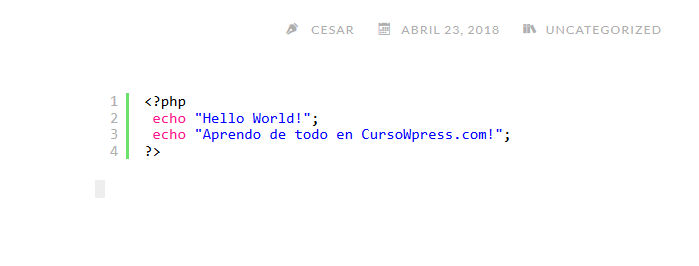
Once you publish your articles with code using the tags of the SyntaxHighlighter Evolved your readers will see incredibly formatted code.
Applying these tips you will give an exponential improvement to your tutorials. Or to your blog posts that include lines of code any programming language.
If you want to continue learning you can sign up to the best online and Spanish WordPress course and become an expert.