A veces tenemos que mostrar código con formato en el blog de WordPress. Si lo intentaste y no te sale en CursoWpress.com te enseñamos cómo.
Todos los webmasters o bloggers en algún punto nos vemos en la necesidad de compartir algún consejo o tutorial en nuestros blog. Y este consejo, en muchos casos, tiene que ver con líneas de código.
Sí. HTML, PHP, Java, C++, Python y así hasta el infinito.
El punto es que cuando pegamos nuestro código desde nuestro editor de texto dedicado, al editor de texto de WordPress. Te encuentras con que el resultado no es ni de lejos de forma visual atractivo.
Entonces te preguntas cómo se puede mostrar código con formato y ahí aparecemos nosotros.
¿Por qué mostrar código con formato?
Esta es una pregunta que bien puede contestar cada blogger o webmaster desde su caso particular.
Debido a que las razones para mostrar código fuente formateado en un blog son muchas. Sobre todo si te dedicas —como en nuestro caso— a la enseñanza y divulgación de alguna temática relacionada con las webs. Algún CMS: ¡como WordPress!, la programación, la tecnología, el internet, los blogs.
Entre las razones para mostrar código con formato, tenemos que el código insertado de manera adecuada:
- Se distingue del resto del contenido
- Respeta la sintaxis del lenguaje de programación que se está usando
- Puede ser copiado y pegado por los lectores para serusado con facilidad (debido a que conserva el formato, el espaciado entre caracteres y los saltos de línea)
- No genera errores en tu página o blog de WordPress
- Y se ve bien (ya sabemos que acálo visual es muy importante).
Para mostrar el código de cualquier lenguaje de programación en nuestro blog tenemos varias opciones.
Comenzaremos mostrándote aquellas que puedes seguir sin necesidad de instalar nada.
Mostrar código formateado en el blog de WordPress sin instalar nada
Una forma de mostrar código con formato en nuestras entradas del blog WordPress es usando el siguiente comando:
<code>
Tomemos como ejemplo un fragmento de código en PHP:
El archiconocido HelloWorld.
HelloWorld!
Si queremos mostrarlo con formato debemos ponerlo entre los comandos:
<code>
Al mismo tiempo podemos usar <pre>
Pero según qué versiones de WordPress y que tema tengas instalado estos comandos puede que no funcionen.
En ese caso tenemos echar mano de algunas herramientas que nos faciliten la labor.
Sí, en el repositorio de plugins de WordPress existen varias opciones que facilitan la tarea de mostrar código.
Plugins como:
- Better File Editor
- CodeColorer
- CodePrettify
- CrayonSyntaxHighlighter (al que lamentablemente hace rato no actualizan)
- Simple CodeHighlighter
- Developer Formatter
- Enlighter JS Hypertext Markup Language
- Enlighter
- Code Snippets CPT
- Preserve Code Formatting
- WP-SynHighlight
- SyntaxHighlighter Evolved
Y un largo etcetera.
Nosotros a la hora de darle formato a nuestro código en las entradas, hemos trabajado con unos cuantos. Pero compartimos contigo cómo puedes hacerlo tu mismo con los plugins que mejores resultados nos han dado.
Y el primero de ellos es:
CodeColorer
¿Por qué CodeColorer?
Debido a que aparte de ser liviano y efectivo recibe actualizaciones con frecuencia.
Una vez instalado y activado entramos a configuración.
Configurar CodeColorer
Podemos dejar todas las opciones como vienen por default. Aunque solemos cambiarle el tema (en algunos casos) y seleccionar el Blackboard theme.
Usar CodeColorer
Para mostrar un código con formato usando CodeColorer solo debes insertar tú código entre estas etiquetas:
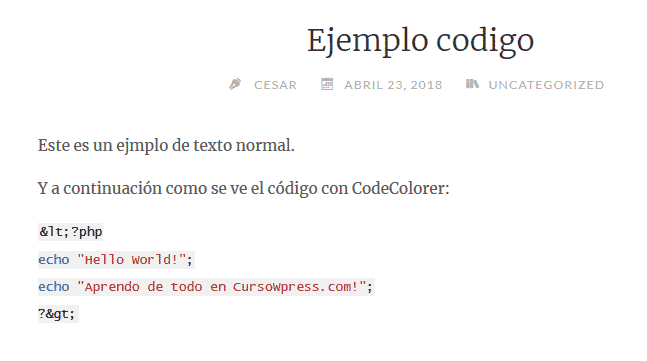
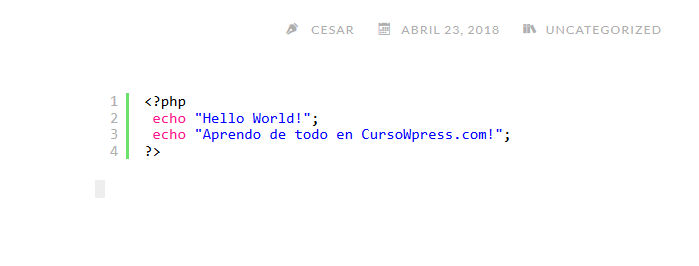
Una vez publiquemos nuestra entrada, los lectores visualizarían algo así:
Otro plugin que nos ha dado buenos resultados cuando se trata de mostrar código con formato es:
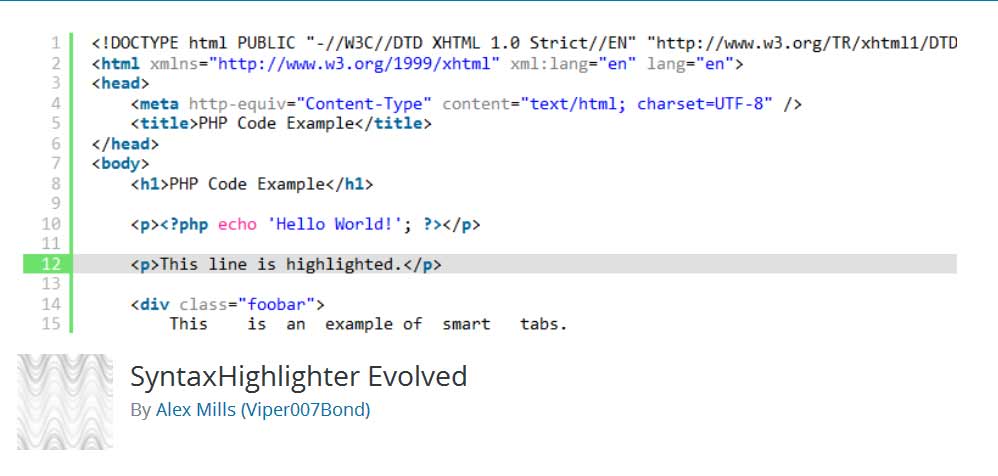
SyntaxHighlighter Evolved
Puede que SHE sea el plugin del apartado de mostrar código que más instalaciones activas tenga a la fecha (más de cuarenta mil).
Lo que demuestra que la comunidad de WordPress avala su efectividad.
Instalar SyntaxHighlighter Evolved
Instalar SyntaxHighlighter Evolved es sencillo. Sigue el procedimiento acostumbrado, bien sea desde el repositorio de plugins de WordPress o desde el panel de gestión.
Lo activas.
Y ya estás listo para mostrar código formateado en tus entradas de blog.
Cómo usar SyntaxHighlighter Evolved
La dinámica de funcionamiento del SHE te sorprenderá por su sencillez.
La idea es especificar con cual lenguaje de programación estás trabajando.
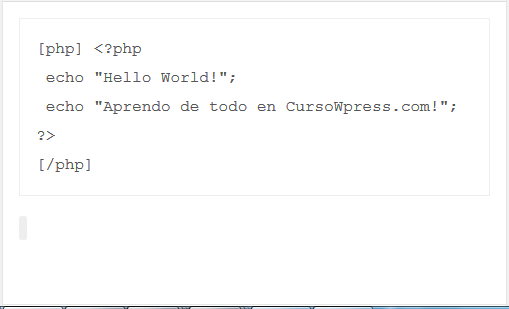
Para hacerlo nos valemos de: [ y de ]
Sería algo así:
Una vez publiques tu artículos con código utilizando los tags del SyntaxHighlighter Evolved tus lectores verán un código increíblemente formateado.
Aplicando estos consejos le darás una mejora exponencial a tus tutoriales. O a tus entradas de blog que incluyan líneas de código cualquier lenguaje de programación.
Si buscas seguir aprendiendo puedes apuntarte al mejor curso online y en español de WordPress y conviértirte en un experto.