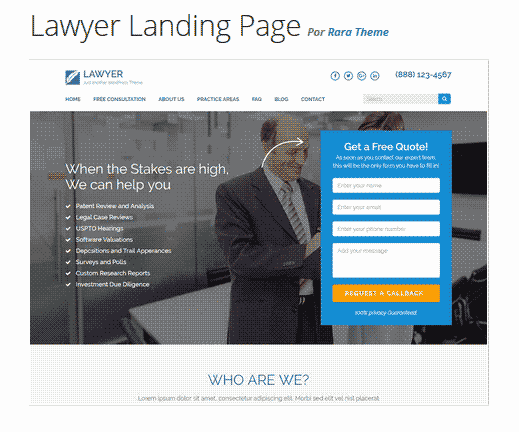
In this tutorial from CourseWpress.com we explain how to create a landing page with Gutenber, the new WordPress visual editor.
What you should know before creating your landing page with Gutenberg
The landing pages At the same time recognized as landing pages, they are tools commonly used in the world of online marketing. If you are a webmaster or blogger experienced by now you will be familiar with landing pages.
We, in previous installments, have spoken to you verbatim about them. But if you do not know very well what the landings thing is about, you can well go through our tutorial:
What is a landing page and how to create one in WordPress
This time we will take advantage of the advantages offered by Gutenberg, the new visual editor for WordPress, to design an attractive landing page.
What you need to create a landing page with Gutenberg
To create one of these pages for your website you will need:
- Have the editor activated Gutenberg. Will come by default in WordPress from version 5. But for now you can install it as we show you in:
Meet Gutenberg, the new visual editor for WordPress
- Activate the Stackable plugin that we are talking about in:
The best plugins for Gutenberg
- Follow the next steps:
Creating a landing page with Gutenberg
1. Planning your landing page
Once activated plugins that we mentioned in the previous one and, before launching into design, it is necessary to have a clear idea of what we want.
Even though it is true that each landing page It is different, depending on the content, target audience, and a long etcetera. All landing pages have items and characteristics in common.
Features such as:
- Have a clear objective
- Include some call to action (or Call to Action)
- To be visually appealing (Eye Candy)
- Simple (less is more)
- Have some texts (copys) powerful.
With this in mind, we may well sketch a effective landing page.
It is important to remember that landing page design will depend one hundred percent on text. So communication with our copywriter it is vital.
2. Creating our landing page with Gutenberg
If you have already activated the Gutenberg and the complementary plugin Stackable, we can get down to work.
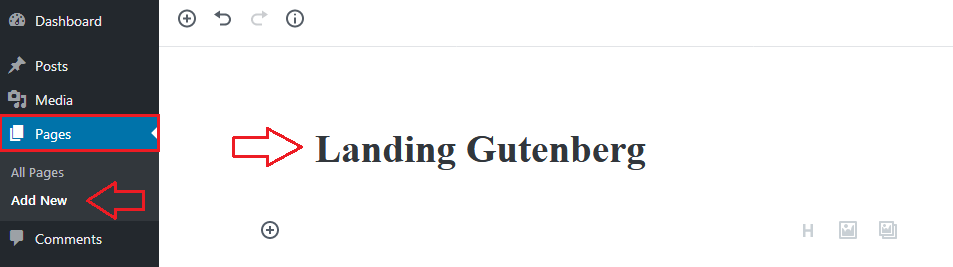
1. Create a new page
In our WordPress dashboard we follow the following route:
Pages> Add new
A new page will appear. For this tutorial we will call our example page Landing Gutenberg (you can put the name you like).
2. We locate the text of the landing page
We locate the text or copy that will carry our landing. Depending on what the text says we will locate suitable images.
A subsection about the images:
They have to be copyright free. We can do it ourselves, hire a photographer or download them from a royalty-free image bank.
At the same time the text will tell us where the call to actions and other special items like buttons, accordions, rests.
The text of our example has the following structure:
- Short text.
- Call to Action button.
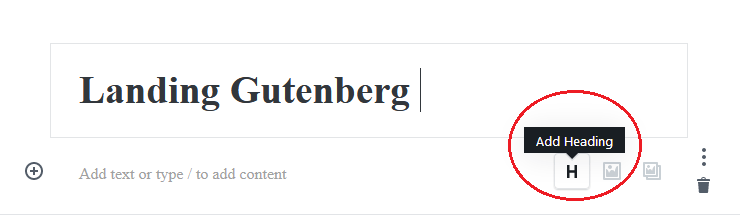
3. Adding a header
To add a heading in Gutenberg we hover over the H button.
Now we write our header:
We in a waste of inspiration put: Landing header (you can put the name you like).
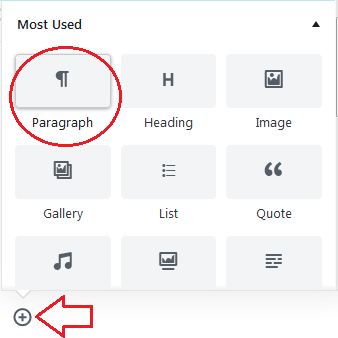
4. Adding text
To add an item in Gutenberg we place the cursor on the symbol "plus" (+) or Add Block.
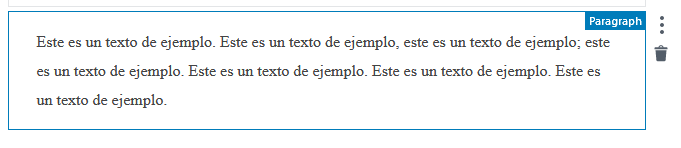
Later we select the button Paragraph. Next we add our text:
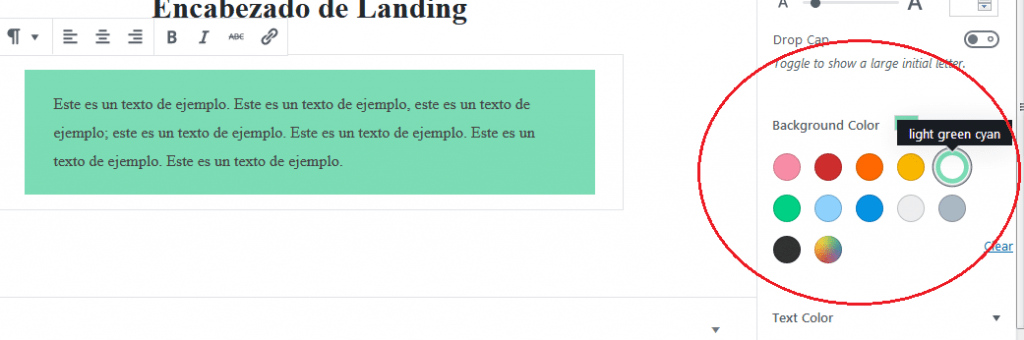
We can at the same time change text color, or of text background if and only if, you consider that the color will favor the message. And if, at the same time, the color fits with the aesthetics of your project.
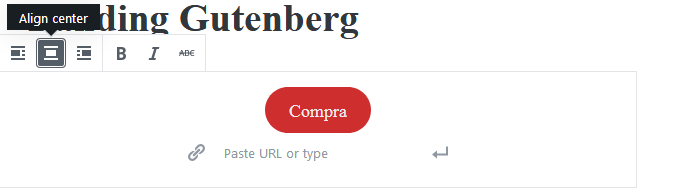
5. Adding a Call to Action button
The call to action or calls to action they are vital if we want generate conversions. So important they are, that we made a full tutorial dedicated to the subject: Tutorial Call to Actions.
To make a call to action on Gutenberg:
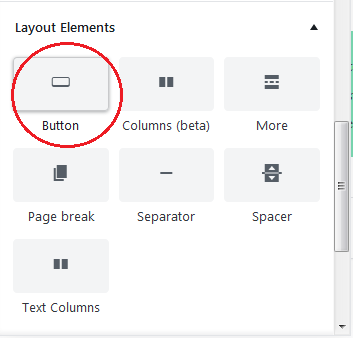
We locate the symbol "plus" (+) for Add Block. And we locate the Layout Elements. There we will find the button option.
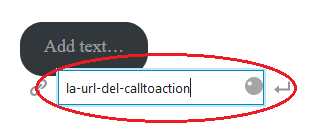
We add the text to the button.
We change the colors that the default button brings to choose more attractive ones. The principle is the same that we used to change the color of our text in the previous step (4).
Then we put the URL to which we will direct our clients.
And we already have our call to action.
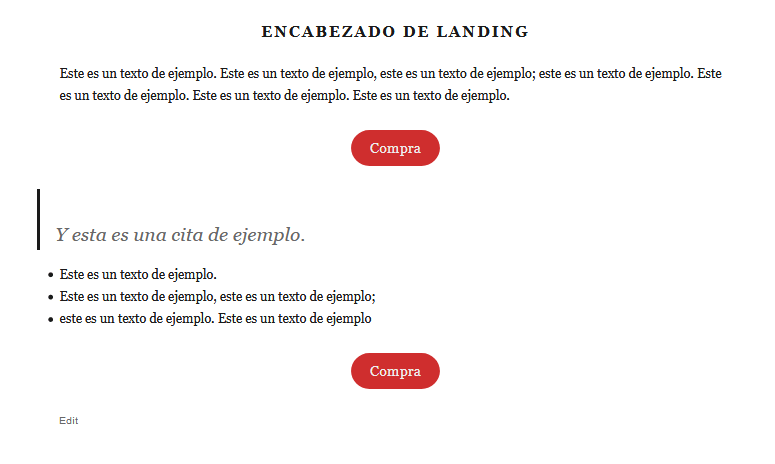
And our landing page created with Gutenberg.
With this new editor the possibilities are limitless. You can well add as many items as you require.
Following these same concepts and taking into account the purpose of the landing pages you can get to create real jewels. And all without the need to use complicated visual layout designersis. And without requiring the services of a designer.
Remember, if you want to be a expert in web development and everything related to the world of WordPress sign up for best online course in Spanish from the best content manager: WordPress.org